用HTML+CSS做一个简单好看的汽车网页
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️5000套HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
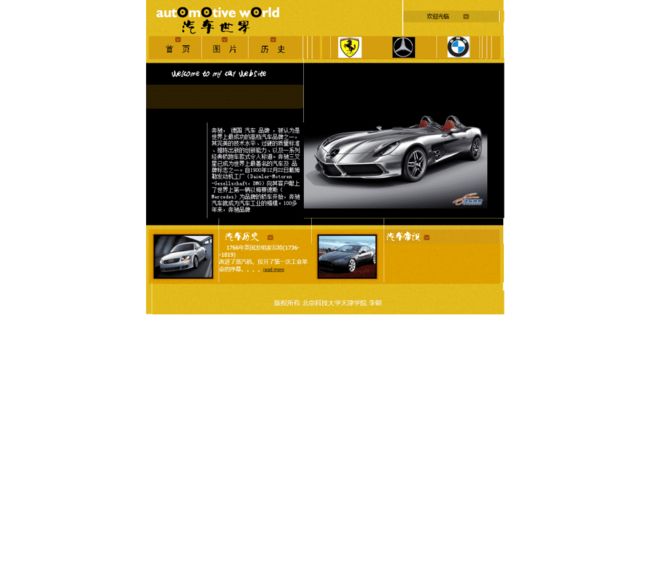
汽车网站、汽车介绍、汽车官网、汽车租赁、企业网页 、等网站的设计与制作。
二、✍️网站描述
️ 此作品为学生汽车网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
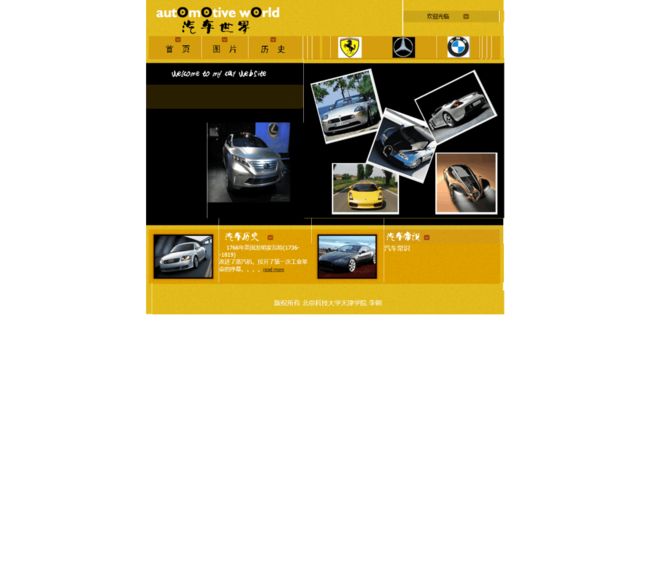
四、网站演示
五、⚙️ 网站代码
HTML结构代码
<HTML>
<HEAD>
<TITLE>汽车世界TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
<SCRIPT TYPE="text/javascript">
<!--
function newImage(arg) {
if (document.images) {
rslt = new Image();
rslt.src = arg;
return rslt;
}
}
function changeImages() {
if (document.images && (preloadFlag == true)) {
for (var i=0; i<changeImages.arguments.length; i+=2) {
document[changeImages.arguments[i]].src = changeImages.arguments[i+1];
}
}
}
var preloadFlag = false;
function preloadImages() {
if (document.images) {
company_over = newImage("images/company-over.gif");
products_over = newImage("images/products-over.gif");
accessories_over = newImage("images/accessories-over.gif");
support_over = newImage("images/support-over.gif");
news___events_over = newImage("images/news-%26-events-over.gif");
contacts_over = newImage("images/contacts-over.gif");
preloadFlag = true;
}
}
// -->
SCRIPT>
<style type="text/css">
style>
HEAD>
<link href="css/styles.css" rel="stylesheet" type="text/css">
<center>
<BODY BGCOLOR=#FFFFFF LEFTMARGIN=0 TOPMARGIN=0 MARGINWIDTH=0 MARGINHEIGHT=0 ONLOAD="preloadImages();">
<TABLE WIDTH=775 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD COLSPAN=12 ROWSPAN=3>
<IMG SRC="images/title.gif" WIDTH=557 HEIGHT=77 ALT="">TD>
<TD COLSPAN=5>
<IMG SRC="images/m1.gif" WIDTH=218 HEIGHT=23 ALT="">TD>
TR>
<TR>
<TD COLSPAN=4>
<A HREF="#"
ONMOUSEOVER="window.status='view catalog'; return true;"
ONMOUSEOUT="window.status=''; return true;">
<IMG SRC="images/view-catalog.gif" WIDTH=208 HEIGHT=24 BORDER=0 ALT="view catalog">A>TD>
<TD>
<IMG SRC="images/m2.gif" WIDTH=10 HEIGHT=24 ALT="">TD>
TR>
<TR>
<TD COLSPAN=5>
<IMG SRC="images/m3.gif" WIDTH=218 HEIGHT=30 ALT="">TD>
TR>
<TR>
<TD COLSPAN=2>
<A HREF="index.html"
ONMOUSEOVER="window.status='company'; changeImages('company', 'images/company-over.gif'); return true;"
ONMOUSEOUT="window.status=''; changeImages('company', 'images/company.gif'); return true;">
<IMG NAME="company" SRC="images/company.gif" WIDTH=121 HEIGHT=49 BORDER=0 ALT="index">A>TD>
<TD COLSPAN=3>
<a href="pic.html"><IMG NAME="products" SRC="images/products.gif" WIDTH=101 HEIGHT=49 BORDER=0 ALT="pic">a>TD>
<TD>
<A HREF="lishi.html"
ONMOUSEOVER="window.status='accessories'; changeImages('accessories', 'images/accessories-over.gif'); return true;"
ONMOUSEOUT="window.status=''; changeImages('accessories', 'images/accessories.gif'); return true;">
<IMG NAME="accessories" SRC="images/accessories.gif" WIDTH=108 HEIGHT=49 BORDER=0 ALT="lishi">A>TD>
<TD COLSPAN=3>
<IMG SRC="images/m4.gif" WIDTH=70 HEIGHT=49 ALT="">TD>
<TD>
<A HREF="fll.html"
ONMOUSEOVER="window.status='support'; changeImages('support', 'images/support-over.gif'); return true;"
ONMOUSEOUT="window.status=''; changeImages('support', 'images/support.gif'); return true;">
<IMG NAME="support" SRC="images/support.gif" WIDTH=88 HEIGHT=49 BORDER=0 ALT="falali">A>TD>
<TD COLSPAN=3>
<A HREF="bc.html"
ONMOUSEOVER="window.status='news & events'; changeImages('news___events', 'images/news-%26-events-over.gif'); return true;"
ONMOUSEOUT="window.status=''; changeImages('news___events', 'images/news-%26-events.gif'); return true;">
<IMG NAME="news___events" SRC="images/news-%26-events.gif" WIDTH=142 HEIGHT=49 BORDER=0 ALT="benchi">A>TD>
<TD>
<A HREF="bm.html"
ONMOUSEOVER="window.status='contacts'; changeImages('contacts', 'images/contacts-over.gif'); return true;"
ONMOUSEOUT="window.status=''; changeImages('contacts', 'images/contacts.gif'); return true;">
<IMG NAME="contacts" SRC="images/contacts.gif" WIDTH=93 HEIGHT=49 BORDER=0 ALT="baoma">A>TD>
<TD COLSPAN=3>
<IMG SRC="images/m5.gif" WIDTH=52 HEIGHT=49 ALT="">TD>
TR>
<TR>
<TD COLSPAN=7>
<IMG SRC="images/wel1.gif" WIDTH=342 HEIGHT=139 ALT="">TD>
<TD COLSPAN=10 ROWSPAN=2 background="images/index_main.gif"><p>
p>
<p> p>
<p>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="416" height="212">
<param name="movie" value="flash/index.swf">
<param name="quality" value="high">
<embed src="flash/index.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="416" height="212">embed>
object>
p>TD>
TR>
<TR>
<TD COLSPAN=3>
<IMG SRC="images/wel2.gif" WIDTH=132 HEIGHT=208 ALT="">TD>
<TD COLSPAN=4 align="left" valign="top" bgcolor="#000000" class="text2">
<p>欢迎。。。p>
<p> p>
<p><br>
<embed src="music/huo.mp3" quality="high" width="205" height="51" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash">embed>
p>TD>
TR>
<TR>
<TD COLSPAN=4 ROWSPAN=2>
<IMG SRC="images/feat1.gif" WIDTH=158 HEIGHT=139 ALT="">TD>
<TD COLSPAN=4>
<IMG SRC="images/feat2.gif" WIDTH=201 HEIGHT=55 ALT="">TD>
<TD COLSPAN=3 ROWSPAN=2>
<IMG SRC="images/lat1.gif" WIDTH=157 HEIGHT=139 ALT="">TD>
<TD COLSPAN=6>
<IMG SRC="images/lat2.gif" WIDTH=259 HEIGHT=55 ALT="">TD>
TR>
<TR>
<TD COLSPAN=4 align="left" valign="top" background="images/b_feat.gif"><span class="style4"> 1766年英国发明家瓦特(1736--1819)<br>
改进了蒸汽机,拉开了第一次工业革<br>
命的序幕。。。。span><a href="lishi.html" class="b">read morea> TD>
<TD COLSPAN=4 align="left" valign="top" background="images/b_lat.gif"><span class="style4">汽车常识<br>
汽车常识span>TD>
<TD COLSPAN=2>
<IMG SRC="images/lat3.gif" WIDTH=25 HEIGHT=84 ALT="">TD>
TR>
<TR>
<TD ROWSPAN=2>
<IMG SRC="images/down2.gif" WIDTH=13 HEIGHT=68 ALT="">TD>
<TD COLSPAN=16 WIDTH=762 HEIGHT=17>
<IMG SRC="images/down1.gif" WIDTH=762 HEIGHT=17 ALT="">TD>
TR>
<TR>
<TD COLSPAN=16 align="left" valign="top" background="images/b_links.gif" WIDTH=762 HEIGHT=51><div align="center"><span class="style4"><br>
版权所有 北京科技大学天津学院 李朝span>div>TD>
TR>
<TR>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=13 HEIGHT=1 ALT="">TD>
<TD><IMG SRC="images/spacer.gif" WIDTH=108 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=11 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=26 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=64 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=108 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=12 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=17 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=41 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=88 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=28 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=41 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=73 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=93 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=27 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=15 HEIGHT=1 ALT="">TD>
<TD>
<IMG SRC="images/spacer.gif" WIDTH=10 HEIGHT=1 ALT="">TD>
TR>
TABLE>
BODY>
center>
HTML>
CSS样式代码
body {
margin-bottom: 0px;
font-family: Verdana;
font-size: 10px;
font-style: normal;
line-height: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
color: #525252;
}
td, textarea, input, select {
font-family: Tahoma;
font-size: 10px;
color: #FFFFFF;
font-weight: normal;
}
.tableDetail {
font-size: 10px;
font-family: Verdana;
color: #49394E;
}
a:link {
color: #FFFFFF;
font-family: tahoma;
font-size: 10px;
font-weight: bold;
text-decoration: underline;
}
a:hover {
color: #000000;
font-family: tahoma;
font-size: 10px;
font-weight: bold;
font-style: normal;
line-height: normal;
font-variant: normal;
text-transform: none;
border: thin none #FFFFFF;
text-decoration: underline;
}
a:visited {
color: #FFFFFF;
font-family: tahoma;
font-size: 10px;
font-weight: bold;
font-style: normal;
}
.text1 {
font-family: tahoma;
font-size: 10px;
color: #FFFFFF;
font-weight: bold;
}
.text2 {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: F4CE39;
}
.text3 {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: #000000;
}
.text4 {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: #000000;
}
.text5 {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: 6290A8;
}
.text6 {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: 949494;
}
.text7 {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: #000000;
}
.text8 {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: 94AEC5;
}
.text9 {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: 4E4E4E;
}
.frame {
border: 1px solid #ECECEC;
}
text-decoration: underline;
}
a.d:link {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: #33485d;
text-decoration: underline;
}
a.d:hover {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: #E4141A;
text-decoration: underline;
}
a.d:visited {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: #000000;
text-decoration: underline;
}
a.e:link {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: 944F23;
text-decoration: underline;
}
a.e:hover {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: #4E4E4E;
text-decoration: underline;
}
a.e:visited {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: 944F23;
text-decoration: underline;
}
a.f:link {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: 594B13;
text-decoration: underline;
}
a.f:hover {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: #4E4E4E;
text-decoration: underline;
}
a.f:visited {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: 594B13;
text-decoration: underline;
}
a.g:link {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: #000000;
text-decoration: underline;
}
a.g:hover {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: #FF6600;
text-decoration: underline;
}
a.g:visited {
font-family: tahoma;
font-size: 10px;
font-weight: bold;
color: #000000;
text-decoration: underline;
}
.inputstyle {
font-family: tahoma;
font-size: 10px;
font-weight: normal;
color: #5F726F;
background-color: #E2EDEB;
border: 1px solid #333333;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.