Echarts实现知识图谱可视化-静态图谱
1.前言
毕业季快到,轮到我做毕设,需要实现图谱可视化,找到了浏览量最多的博客,copy到自己项目中发现依然有一些问题,又看了很多博客后得以解决,因此决定记录下完整代码,以便其他人使用。
例子已做了简化。
2.Echarts
Echarts工具库是使用js代码进行各种工具图的构建,图形样式十分丰富,目前大部分网站图形均由Echarts构建,想要了解更多信息请查看Echarts官网
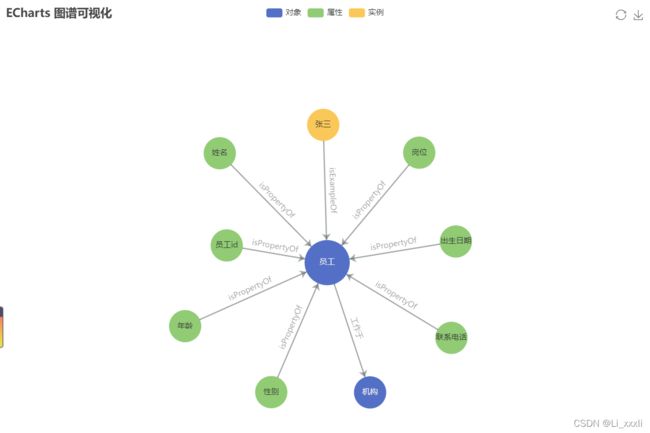
3.关系图实例
代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>ECharts 图谱可视化</title>
<script src="js/jquery-3.2.1.js"></script>
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width:1000px;height:800px"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var categories = [{name:"对象"},{name:"属性"},{name:"实例"}];
option = {
// 图的标题
title: {
text: 'ECharts 图谱可视化'
},
// 提示框的配置
tooltip: {
formatter: function (x) {
return x.data.des;
}
},
// 工具箱
toolbox: {
// 显示工具箱
show: true,
feature: {
mark: {
show: true
},
// 还原
restore: {
show: true
},
// 保存为图片
saveAsImage: {
show: true
}
}
},
legend: [{
// selectedMode: 'single',
data: categories.map(function (a) {
return a.name;
})
}],
series: [{
type: 'graph', // 类型:关系图
layout: 'force', //图的布局,类型为力导图
symbolSize: 40, // 调整节点的大小
roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [2, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
repulsion: 2500,
edgeLength: [10, 50]
},
draggable: true,
lineStyle: {
normal: {
width: 2,
color: '#4b565b',
}
},
edgeLabel: {
normal: {
show: true,
formatter: function (x) {
return x.data.name;
}
}
},
label: {
normal: {
show: true,
textStyle: {}
}
},
// 数据
data: [{
name: '员工',
des: '某公司的员工', //描述
symbolSize: 70,
category: '对象',
},{
name:'员工id', symbolSize: 50, category: '属性',
},{
name:'姓名', symbolSize: 50,category: '属性',
},{
name:'年龄', symbolSize: 50, category: '属性',
},{
name:'性别', symbolSize: 50, category: '属性',
},{
name:'出生日期',symbolSize: 50, category: '属性',
},{
name:'联系电话',symbolSize: 50, category: '属性',
},{
name:'岗位', symbolSize: 50, category: '属性',
}, {
name: '机构',
des: '',//没有描述
symbolSize: 50,
category:'对象',
}, {
name: '张三',
des: 'nodedes3',
symbolSize: 50,
category: '实例',
}],
links: [{
source:'员工',
target:'机构',
name:'工作于',
des:''
},{
source:'员工id',
target:'员工',
name:'isPropertyOf',
des:''
},{
source:'姓名',
target:'员工',
name:'isPropertyOf',
des:''
},{
source:'年龄',
target:'员工',
name:'isPropertyOf',
des:''
},{
source:'性别',
target:'员工',
name:'isPropertyOf',
des:''
},{
source:'出生日期',
target:'员工',
name:'isPropertyOf',
des:''
},{
source:'联系电话',
target:'员工',
name:'isPropertyOf',
des:''
},{
source:'岗位',
target:'员工',
name:'isPropertyOf',
des:''
},{
source:'张三',
target:'员工',
name:'isExampleOf',
des:''
}],
categories: categories,
}]
};
myChart.setOption(option);
</script>
</body>
</html>
4.注意
(1)标注’charset=UTF-8’,如不写会出现中文乱码
(2)注意先导入jquery,再导入echarts
(3)div后一定要放上这句代码,否则显示不出echarts图