- 思
酒小狐
疫情莫愁,生活从来都是泥沙俱下,鲜花与荆棘并存,我们带着诚意满满而来,慢也好,步子小也好,只要是往前走就好,我们终将上岸,阳光万里。
- leetcode725 分隔链表
斜月&三星
leetecode
给定一个头结点为root的链表,编写一个函数以将链表分隔为k个连续的部分。每部分的长度应该尽可能的相等:任意两部分的长度差距不能超过1,也就是说可能有些部分为null。这k个部分应该按照在链表中出现的顺序进行输出,并且排在前面的部分的长度应该大于或等于后面的长度。返回一个符合上述规则的链表的列表。举例:1->2->3->4,k=5//5结果[[1],[2],[3],[4],null]示例1:输入:
- 每个人都有一座岛
林夕的月亮
天气预报一直预示一场雪要来,迟迟未来。索性在阴沉的午后看维多利亚.希斯洛普的巜岛》。巜岛》是广州书友的赠书,放在身边二个月了,偶尔翻动过几页,一直未能静下心来细读。英国作家维多利亚.希斯洛普也是第一次见,《岛》是他的处女作。记叙了一个家族传奇,一个女孩独自踏上一座岛寻找母亲的过去,发现了母亲家族几代人之间的凄凉故事。生命的悲凉与温情一览无余。女孩阿丽克西斯对历史充满探索精神,她却对自己母亲的过去一
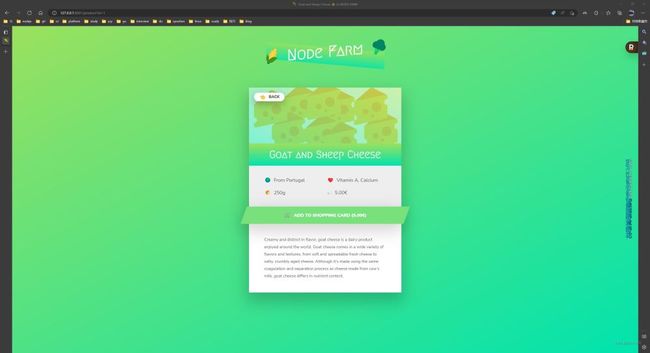
- 圣罗兰高仿包包在哪里买,宝藏店铺你值得拥有
潮奢之家
现如今,高仿圣罗兰包包在市场上备受追捧,许多爱美的MM都希望能够拥有一个高品质、外观相似的圣罗兰包包。那么,关于高仿圣罗兰包包,哪里可以买到呢?下面就为大家介绍几个购买高仿圣罗兰包包的途径。更多详情加薇信了解:88195525首先,线上购买是目前最为便捷和流行的方式之一。许多淘宝店铺和网店都提供各种款式的高仿圣罗兰包包,价格也相对实惠,而且可以选择多种不同的颜色和风格。线上购买的好处是方便快捷,无
- 《宇宙的构造》观后感
吾心昭昭
看这一个科普节目不是对宇宙感兴趣,也不是对物理感兴趣,而是对人生的意义感兴趣。想要明白我们处于一个什么样的环境中,我们有什么样的使命。看第二集中有些绝望,如果时间是本来就存在的,那么一切的一切都是我们无力改变的,那么我们的存在还有什么意义。看第三集,想到双胞胎之间的心灵感应。看第四集,人类只是一个偶然,在无限可能中的一种。也就是说,从客观世界上说,人类毫无意义,因为我们的宇宙,我们的地球都只是偶然
- 使用 CrewAI 进行股票分析:自动化投资决策的新途径
AI量化投资
人工智能多智能体语言模型智能体crewai
一、引言在当今快节奏的金融市场中,及时、准确的股票分析对于投资者做出明智决策至关重要。然而,传统的股票分析方法往往耗时且依赖人工,难以满足市场快速变化的需求。CrewAI框架的出现为股票分析带来了新的解决方案。本项目展示了如何利用CrewAI框架自动化股票分析过程,通过协调多个自主AI代理协作完成复杂任务,从而提高分析效率和准确性。二、CrewAI框架概述CrewAI旨在促进角色扮演AI代理之间的
- JavaScript实现按键精灵(附完整源码)
源代码大师
JavaScript实战教程javascript开发语言ecmascript
JavaScript实现按键精灵以下是使用JavaScript实现按键精灵游戏的完整源代码:按键精灵
- 怎样让自己不痛苦?
初慧谈心
在情感关系当中,多数的痛苦都是有期待和现实的落差造成的。什么叫做期待和现实的落差呢?比如你期待另一半只对自己一个人好,对别的异性不能多看一眼,而现实却是,这个男人就是爱看美女,走在街上对迎面而来的美女都会多瞅几眼。在抖音上也喜欢刷美女视频,那么这些就会让你体验到痛苦。接下来也就开始希望对方改变,于是你反复的唠叨,抱怨,甚至直接禁止对方看别的异性,当然通常情况下,对方要么听你的,要么会阳奉阴违,或者
- 武大樱花如约盛放,我们相见的日子不远了
摄影小蓝莓
那天,阳光依旧,随着太阳的渐渐高升,武大樱花庚子珞樱如约盛放。一缕缕的阳光,穿过云层,直射在地球上,庚子珞樱如约盛放。细细想来,受疫情的原因,我们只能来一场云赏樱。去过或者是在武大的朋友都知道,武大的最佳赏樱地点,莫过于“樱园”和珞珈山。在樱园一带主要以小日樱花为主,一共收集了有早樱、晚樱和垂枝樱等6种10余个佳品的樱花,花色丰富,绚丽多彩。而珞珈山的樱花柔美中更透出坚韧,樱花树在凛冽的冬天之后,
- React之旅-08 useEffect
概念useEffect是一个特殊的钩子,允许你在React中运行副作用。它与componentDidMount和componentDidUpdate类似,但它只在组件(或其部分属性)发生变化以及初始挂载时运行。原型useEffect(setup,dependencies?)用法在你的组件顶部调用useEffect来声明一个Effect。参数setup:具有Effect逻辑的函数。您的setup函数
- 第六章 神奇的村落
科白
我实在忍受不了酷刑,一度昏厥过去,我像被关进一个幽暗的黑屋子。隐约能听到有人呼喊我的名字,我感到眼睛酸疼,艰难地睁开眼,看到了祖母略显红肿的眼睛,我猜想她一定刚哭过吧!她害怕我像父亲一样离她而去。“你醒了。”一个留着干净利落短头发的姑娘对我说。她脸颊白如雪,小小的耳垂,穿着一件红色夹克衫,高高的长筒靴,一双像火焰一样的眼睛,一张像冰雪般的面孔。这跟国王给我的画像一模一样,她就是伊曼,我支撑起身子,
- 2019-07-18
A天南
临夏市公安局交警大队城区一中队2019年7月18日交通工作日报2019年7月18日,临夏市公安局交警大队城区一中队共出动警力14人,警车1辆,在辖区内进行集中整治。当日查处违法行为,未使用安全带3起,限行车辆违反禁令标志1起,逾期未检验1起,图片发自App图片发自App图片发自App驾驶摩托车不戴头盔5起,醉酒处理2起,随车未携带驾驶证1起,劝阻电动车违法载人3起。
- 2023-05-30杂记:追剧所感
方小相
知乎心累啊……这两天痴迷追剧……运动两天打卡两天打卡知乎公众号更加不要说……更加关键就是Q聊小火没有了花费又开通一个月会员25块钱续上加上断更两天花费六块钱去复活了31块钱……看来真的要定一个闹钟按时那个点去检查有没有完成任务没有完成任务就需要马上去完成其实昨天聊天也是自己的问题不主动去询问而且对方还是11点主动过来告诉结果可能结果不如意结果自己……也那个时时间点刚刚好在看上游大结局最后两集关电脑
- JAVA 设计模式 代理
virtuoso_liu
JavaEE设计模式java设计模式代理模式
代理设计模式是一种结构型设计模式,它允许通过代理对象控制对另一个对象(即目标对象)的访问。这种模式在不改变目标对象代码的前提下,为其提供额外的功能或控制。代理模式的核心组件接口(Subject):定义目标对象和代理对象的共同行为。目标对象(RealSubject):实现接口的具体对象,是代理对象所代表的真实对象。代理对象(Proxy):持有目标对象的引用,并实现与目标对象相同的接口,在调用目标对象
- 萌贝树母婴TCP/UDP 骗子协议整理概要
qiekesh
一、概要运输层协议为运行在不同主机上的应用进程之间提供了逻辑通信(logiccommunica-tion)功能。运输层是在端系统中而不是在路由器中实现的。在发送端,运输层将从发送应用程序进程接收到的报文转换成运输层分组,称为报文段(segment)。实现的方法(可能)是将应用报文划分为较小的块,并为每块加上一个运输层首部以生成运输层报文段。运输层将报文段传递给网络层,网络层再将其封装成网络层分组(
- ADB自动化测试框架
测试也算程序员?
adb压力测试postman自动化单元测试测试用例测试工具
一、介绍adb的全称为AndroidDebugBridge,就是起到调试桥的作用,利用adb工具的前提是在手机上打开usb调试,然后通过数据线连接电脑。在电脑上使用命令模式来操作手机:重启、进入recovery、进入fastboot、推送文件功能等。简单来说,adb就是连接Android手机和pc端的桥梁,让用户在电脑上对手机进行全面操作。二、安装及配置下载的adbtools,地址:Android
- AI实战(三):AI写的剧本VS姜文风演技指导,有送彩蛋蓝图
初音不在家
人工智能大数据自然语言处理深度学习
@[TOC]一、前情回顾大家好,这是我用AI打造“爆款短剧引擎”系列的最后一篇文章。在前两篇文章中,我们已经:通过“逆向工程”的方法,创造了一个名为**“多巴胺生成器”**的AI虚拟人格。分析了它生成的第一份作品——《千亿后妈不好惹》的剧本大纲,见识了其背后冷酷而精准的商业逻辑。今天,我们将迎来最终的交付物。我们来看看,当AI把那些冰冷的逻辑,转化为热气腾腾、有具体人物和对话的剧本时,效果究竟如何
- 默写你离去后的那一切
向松生
默写你离去后的那一切文/向松生总会有那么一个人,在不经意间荒乱了你的年华,在你的生活中掀起一丝涟漪,然后毅然离去。他,教会了你许多,却独忘了告诉你他离开后你的生活方法,你曾以为他不会走,后来,才发现那不过是无稽之谈。这世上有太多人都输给了‘如果’。如若一开始就做好了你会离开的准备,是否在你离开后的时光里不会让我显得太过狼狈。这场游戏是我太认真,还是你从来不曾在意。时光是一指流砂,苍老了一段年华。那
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 趣闲赚是不是骗局,到底能不能够赚钱?
好项目高省
趣闲赚是一款备受关注的赚钱应用,它声称用户可以通过完成任务、看视频、填问卷等方式获得佣金。但是,这个应用真的能让人们赚到钱吗?我们来一起探讨一下。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!高省APP佣金高,资质靠谱,各大应用市场均可搜索使用。【高省】高省app是杭州长孚科技有限公司旗下一款新开发电商导购应用,为用户打造一个集成电商购物优惠
- React 实现人员列表多选、全选与取消全选功能
JiaLin_Denny
react.js前端人员列表选择人员选择人员多选全选通讯录人员选择
如图要实现的功能要求为:点击选择按钮,页面弹出抽屉的方式显示人员信息。人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。点击翻页,加载
- 快乐孩子|拥抱开学季,遇见最美的你!
阿笑_803c
春暖花开的3月,又到了一年一度的开学季,迈入幼儿园,就像打开一扇门,开启一段新的旅程!你可能只是小小的身影,初次离开家人的怀抱,走进陌生又精彩的幼儿园;带着殷切的希望、带着美好的憧憬,又一个崭新的学期如期而至,新学期,新起点,让我们一起:拥抱开学季,遇见最美的你!童年有爱,放飞梦想ReadyGo!仪式感,就是让每一个特定的日子变得与众不同。满载着喜悦和祝福,怀揣着憧憬和理想,草堂教育旗下各幼儿园迎
- ONNX模型使用指南:从零开始掌握跨领域模型部署
ONNX模型使用指南:从零开始掌握跨领域模型部署ONNX模型作为一种开放式的神经网络交换格式,已成为AI模型部署的行业标准。当您获得一个没有使用说明的ONNX模型时,可以通过系统化的分析和部署流程,使其在不同领域发挥作用。本文将详细阐述如何分析模型结构、配置运行环境、准备特定领域输入数据、执行推理并处理结果,同时提供图像分类、自然语言处理、医疗影像分析、金融风控和自动驾驶等领域的具体应用示例,帮助
- 茶叶商标转让流程与商标转让费用是怎么样的?
尚标知识产权
商标权其实是知识产权的一个核心的部分,由此可知茶叶商标对于食品企业的重要性。但是随着商标近似、商标异议、商标驳回等问题让注册商标的路程艰难不已,那么,相对于注册茶叶商标漫长的办理时间,通过茶叶商标转让交易的方式获得商标便是快捷、方便的方法。商标转让,简单地说就是一个人把注册成功的商标让给另一个人使用。这其中不止包括商标的使用权,还包含商标权的所有内容。商标共有45类,茶叶属于其中的30类商标,相关
- 我明明是老师,“病毒”把我变成了主播。
顾若_
我明明是老师,“病毒”把我变成了主播。或许这是资历较深的老师们第一次成为“主播”;或许这是刚刚步入教师职位的年轻教师第一次网上授课;或许都有所不习惯,甚至家长也可能不适应学生在家中学习。早有很多的app都有线上教学,如小猿搜题、作业帮、线上名师讲课E网通等等。这次的疫情,使得全国中小学、高中、乃至大学生都是在网上开展教学工作,还有一些企业也将在网上进行办公~~对于学生网上学习、教师网上办公、授课、
- Swagger UI:API文档自动生成 - REST接口可视化神器
zhysunny
Java类库java
目录一、SwaggerUI是什么?二、SpringBoot整合SwaggerUI实战1.添加依赖2.基础配置3.编写一个REST控制器4.定义User模型三、启动并访问SwaggerUI四、SwaggerUI的核心功能1.接口可视化展示2.在线测试功能3.模型定义展示五、Swagger注解大全六、高级配置技巧1.添加JWT认证支持2.自定义UI界面3.分组显示不同模块七、SwaggerUI的替代方
- 197、六月初一烧香放炮
向日葵与小星星与刀刀狗
按照农历,也就是阴历,今天是六月初一。就这样,2020年农历的上半年过去了,今天正式步入下半年。在老家有一个习俗,农历六月初一的时候要烧香拜佛,还要放鞭炮。除了庆祝上半年平安过去,也迎接祈祷下半年能够风调雨顺。这一天也要割肉包饺子,昨天听弟弟说父亲还特意打电话给母亲,让母亲别忘了去买肉包点饺子吃。母亲除了包饺子,也会在上香的时候磕头许愿。家里有考大学的就祈祷保佑考上大学,有要考研究生的就祈祷保佑考
- 使用Python实现的Excel像素画
简介:本项目主要使用python语言,将图片转为Excel,图片中的每一个像素转化为Excel中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。一:项目功能和流程介绍项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。流程:创建Excel表,并设置行高和列宽打开图片遍历图片每一个像
- “去接受一些你不了解的东西,去争取,去相信自己可以改变一些事情。”
紫贝0可儿
《一个人的朝圣》是英国资深剧作家乔伊斯.蕾秋的小说处女作,该书曾荣获2012年英国最佳小说新人奖。这是讲主人公哈罗德千里跋涉的故事。书中的主人公哈罗德.弗莱,六十岁,在酿酒厂干了四十年销售代表后默默退休,没有升迁,既无朋友,也无敌人,退休时公司甚至连欢送会都没开。他跟妻子住在英国的乡间,生活平淡无奇,夫妻疏离,日复一日,一封来自二十年未见的老友奎妮的来信打破了所有的平静,奎妮因为癌症不久将离人世。
- @57号 D9 自省日
Magic_Sheryl
重大成就:申请成功去到公司总部成功经验:1.找到信任的合作搭档,JC和KX的执行和策划,参演同事们的给力;2.坚持,熬到第五个深夜已经到达极限,但JC依然坚持与我一起,不断鼓励我,以实际行动支持我;3.有梦想,敢于承认和抓住机会,敢于说:对!我渴望去!4.平时的人际积累,大家选你,很大一部分来源于看到每一个日常的你是怎样的,所以珍视每一件小事;5.每临大事必有静气。失败事件:转分拨中心,订单出现潜
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo