弹出层之1:JQuery.Boxy (二)
在《弹出层之1:JQuery.Boxy (一)》中讲到了JQuery.Boxy的基本用法,本次讲下手动创建实例,new一个boxy对象是很容易的,传递一些参数对象就能满足不同的需求了。
4.1、手动创建实例
$( function() {
$("#a1").click( function() {
// 实例化一个Boxy对象
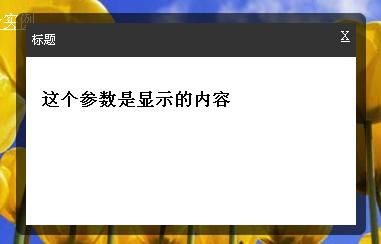
var box1 = new Boxy("<h3>这个参数是显示的内容</h3>" // 显示内容
,
{
title: "标题", // 对话框标题
modal: false, // 是否为模式窗口
afterHide: function(e) { alert("dialog hide"); }, // 隐藏时的回调函数
afterShow: function(e) { alert("dialog show"); }, // 显示时的回调函数
closeText: "X", // 关闭功能按钮的标题文字
draggable: true // 是否可以拖动
});
box1.resize(300, 100); // 设置对话框的大小
});
});
</script>
< a href ="#" id ="a1" >4.1、手动创建一个实例 </ a >
</ p >

$("#a2").click( function() {
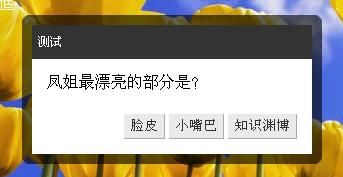
Boxy.ask("凤姐最漂亮的部分是?", // 问题
["脸皮", "小嘴巴", "知识渊博"], // 可选项按钮
function(val) { alert(val) }, // 回调方法
{title:"测试",modal: false} // boxy属性设置
);
});
< a href ="#" id ="a2" >5.1、弹出提问框 </ a >
</ p >

$("#a3").click( function() {
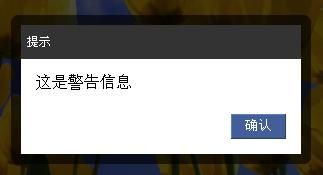
Boxy.alert("这是警告信息", // 提示信息
function(val) { alert(val); }, // 回调方法
{title:"提示"}); // boxy属性
});
< a href ="#" id ="a3" >5.2、警告框 </ a >
</ p >

$("#a4").click( function() {
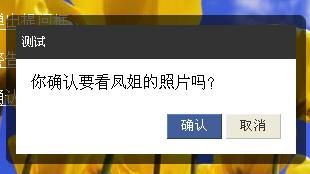
Boxy.confirm("你确认要看凤姐的照片吗?", // 确认提示信息
function() { alert("上当了") }, // 点击确认后的回调信息
{ title: "测试", modal: false }); // boxy属性设置
});
< a href ="#" id ="a4" >5.3、确认框 </ a >
</ p >

方法:
Boxy.load(url, options)
以一个URL加载内容并以Boxy对话框的形式展现。支持以下的一些选项参数:
•类型 - HTTP方法,默认为GET
•缓存 - 如果是true,缓存内容连续通话。相当于缓存选项传递到jQuery的Ajax方法。默认:false。
•过滤 - jQuery的表达式,用于过滤远程内容。
(任何其他指定的选项将被传递到boxy的构造函数中)
Boxy.get(element)
返回包含元素的实例,例如:<a href="#" onclick="Boxy.get(this).hide();">关闭对话框</a>
Boxy.ask(question, answers, callback, options)
显示模式,即非可关闭对话框,允许用户选择选项。问题是要显示给用户的信息。答案是一个数组或一切可能的回答的数列。回调函数将收到选定的回答,这是否是需要的值或相应的密钥要根据一个数组或答案数列是否已经提供了。options是一种额外的可选设置选项传递给对话框的构造函数。
Boxy.alert(message, callback, options)
显示模式,非可关闭对话框显示消息给用户。
注意:此方法并不是为了取代浏览器本地window.alert()函数提供,因为它没有能力阻止程序执行,在对话框是可见的时候。
Boxy.confirm(message, callback, options)
显示模式,非可关闭对话框显示的含有确定和取消按钮的消息。回调只会在用户选择了“确定”时被调用。
注意:此方法并不是为了取代浏览器提供的本地window.confirm()函数,因为它没有能力在对话框可见时阻止程序执行的。
Boxy.linkedTo(ele)
返回已通过执行器构造函数选项连接DOM元素的boxy实例。
Boxy.isModalVisible()
返回true如果任何模式对话框是当前可见的,否则返回false。
new Boxy(element, options)
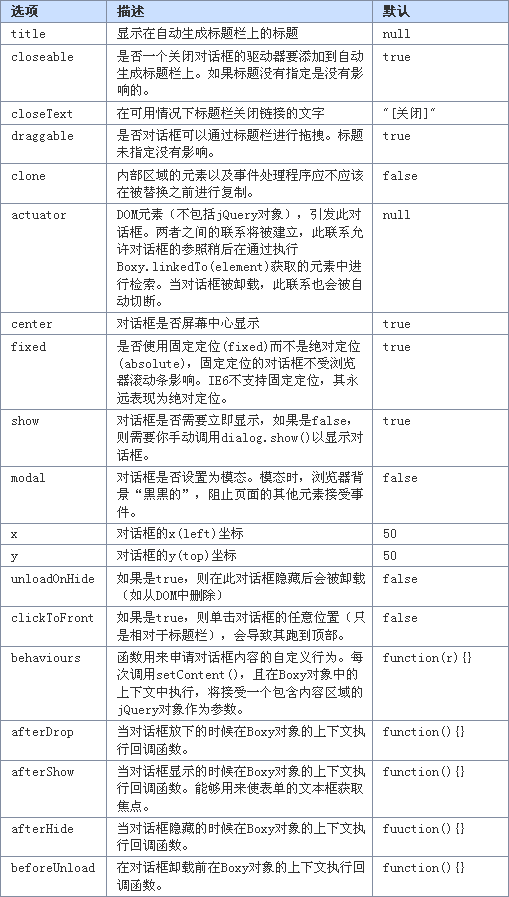
构造函数;创建一个新的boxy对话框。element是对话框的内容;任何有效的参数,jQuery的$()函数在这里也是有效的。options是一个配置选项的散列,见下面详细的资料。
estimateSize()
当对话框不可见的时候估计其大小。如果当前对话框可见,不要使用此方法,使用getSize()代替。
getSize()
以数组的形式[width, height]返回对话框的大小。
getContentSize()
返回对话框内容区域的大小。默认情况下,指在对话框框架里的一切,不包括标题栏。
getPosition()
以[x,y]数组形式返回最顶层对话框的左上角坐标。
getCenter()
以[x,y]数组形式返回最顶层对话框的中心点的坐标。
getInner()
返回一个jQuery对象包装对话框的内部区域-框架内包括标题栏一切。
getContent()
返回一个jQuery对象包装对话框的内容区域-框架内的一切,不包括标题栏。
setContent(newContent)
设置对话框中的内容,任何对$()有效的参数也对设置的新内容有效。可链接。
moveTo(x,y)
移动对话框到左上角为(x,y)的位置,可链接。
centerAt(x,y)
把对话框移动到中心坐标为(x,y)的位置上。
center(axis)
移动对话框,使其在视野的中央。可选参数axis可以是"x","y"中的任意一个中心轴。可链接。
resize(w,h,after)
重新调整对话框的高宽到[w,h],完成后执行回调函数,回调函数将接受Boxy实例作为参数。可链接。
tween(w,h,after)
动画补间对话框高宽到[w,h],完成后执行回调函数,回调函数将接受Boxy实例作为参数。可链接。
isVisible()
如果当前对话框可见,则返回true,否则返回false。
show()
显示对话框,可链接。
hide(after)
隐藏对话框,after为可选回调函数,完成后执行。可链接。
toggle()
触发对话框的显隐属性。可链接。
hideAndUnload(after)
在隐藏后立即执行卸载。在卸载之前执行after回调函数。可链接。
unload()
从DOM中删除对话框,切断其与执行机构的联系,如果有的话。一旦出现一个对话框已被卸载它的任何进一步行动都是未定义的。
toTop()
将当前对话框移动到其他所有对话框的上部。可链接。
getTitle()
以HTML的形式返回对话框的标题。
setTitle(t)
设置对话框的标题为t,可链接。
属性:

CSS选择器
.boxy-wrapper .title-bar
div包装的自动生成的标题栏
.boxy-wrapper .title-bar h2
标题栏的内容
.boxy-wrapper .title-bar.dragging
拖拽时候的标题栏
.boxy-wrapper .title-bar .close
默认的关闭对话框的执行器
.boxy-inner
内部区域,包括标题栏
.boxy-content
内部区域,不包括标题栏。这个class类将被自动添加到传递给Boxy的构造函数的任何元素。
.boxy-wrapper .question
通过Boxy.ask()创建的,包含问题文字
.boxy-wrapper .answers
通过Boxy.ask()创建的,包含应答的按钮
.close
这一class类的任何内容的单击事件将关联到关闭对话框上。
选择器的外框圆角效果是使用png图片实现的,如果想更改透明程度,可以使用ps修改图片;如果不考虑IE6的话,可以使用另一种常用的圆角方法(不用图片只用css样式)。
官网:http://onehackoranother.com/projects/jquery/boxy/
译文:http://www.zhangxinxu.com/wordpress/?p=318