AppCan学习笔记(2)-UI控件
一、盒模型css属性
| box架构 | class为ub… | 所控制属性 |
|---|---|---|
| box子元素分配比例 | ub-f… | 子元素的box-flex |
| 元素垂直方向位置排列 | ub-ac,ub-ae | box-align |
| 元素水平方向位置排列 | ub-pc,ub-pe,ub-pj | box-pack |
| 元素垂直排列 | ub-ver | box-orient |
| 元素反向排列 | ub-rev | box-direction |
| 横向滑动效果 | ub-fh… | width:100% |
| 纵向滑动效果 | ub-fv… | height:100% |
| 背景图片类别 | ub-img | background(css3)的属性 |
二、基础框架Base的css属性
| 元素 | class | 所控制属性 |
|---|---|---|
| 圆角类别 | uc-…… | border-radius,background-clip |
| 外阴影类别 | us | box-shadow |
| 内阴影类别 | us-i | box-shadow |
| 文字阴影 | uts | text-shadow |
| 字体大小类别 | ulev | font-size |
| 边框类别 | ub | border |
| 外边框类别 | umar- | margin |
| 内边框类别 | uinn | padding |
| 文字对齐方向 | tx- | text-align |
以上css3的新属性在此不描述。
示例代码,效果图如下:
<div class="btn ub ub-ac bc-text-head ub-pc bc-btn uc-a" id="btn">
按钮1
div>
<div class="btn ub ub-ac bc-text-head ub-pc bc-btn uc-a uba" id="btn">
按钮2
div>
<div class="btn ub ub-ac bc-text-head ub-pc bc-btn uc-a uba ulev1" id="btn">
按钮3
div>
<div class="btn ub ub-ac bc-text-head ub-pc bc-btn uc-a uba ulev-4" id="btn">
按钮4
div>
<div class="btn ub ub-ac bc-text-head ub-pc bc-btn uc-a uba ulev-4 uts" id="btn">
按钮5
div>三、UI框架的js控件
插入内置的元素模板后,每个元素都有对应的js控制代码一并插入,下面是控制函数的介绍。
1.Button 按钮
appcan.button(
selector, //按钮的选择器,可同时处理多个按钮
css, //按钮点击后的效果CSS类名称。预置 ani-act和 btn-act
callback //按钮点击后的回调函数,回调函数中this代表点击的按钮
)
//示例
appcan.button(".btn", "ani-act", function() {
})2.图片滑块
appcan.slider({
selector:'', //选择器
hasIndicator:'', //true or false,是否有位置提示条
hasLable:'', //true or false,是否有标签文字栏
aspectRatio:'', //0 or !=0,是否控制纵横比,0为使用控件高度,>0使用纵横比
index:'' //0 or >0,
})3.列表
appcan.listview({
selector:'', //选择器
type:'', //thinLine or thickLine,窄行和宽行设定
hasIcon:'', //true or false,是否有图片
hasAngle:'', //true or false,是否有右侧箭头
hasSubTitle:'',//true or false,是否有子标题
hasTouchEffect:'', // true or false,是否有点击效果
hasCheckbox:'', //true or false,是否有复选按钮
hasRadiobox:'', //true or false,是否有单选按钮
align:'', //“left” or “right”,checkbox和radiobox居左还是居右
multiline:'', //1 2 or 3,主标题文字占用最大行数。到达行数显示不全使用…替换
touchClass:'', // ‘sc-bg-active’ or 用户自定义,列表条目点击效果CSS类
hasControl:'', //true or false,列表条目中是否包含switch组件
hasGroup:'' //true or false,列表条目是否以分组的形式展示
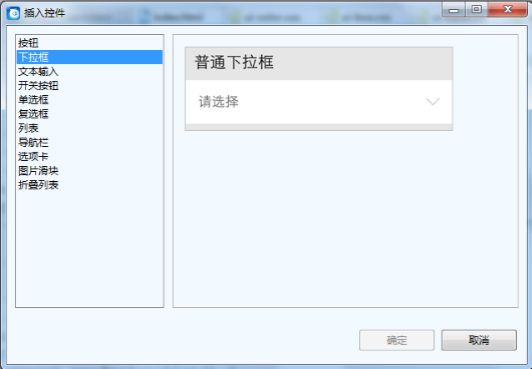
}) 4.下拉框控件
<div class="select uba bc-border bc-text">
<div class="text">请选择div>
<div class="icon">div>
<select selectedindex="0">
<option value=0>选项一option>
<option value=1>选项二option>
<option value=2>选项三option>
<option value=3>选项四option>
select>
div>JS控制部分
appcan.select(
selector, //select的选择器,例如 .select、div或#id。可同时处理多个下拉按钮
callback //Select点击后的回调函数,告知select标签对应dom对象和选中的状态和选中的option的value
) 5.Input/Textarea文本输入控件
登陆表单HTML代码:
JS代码:
$("form").on('submit', function() {
appcan.request.postForm($("form"), function() {
appcan.window.alert({
title : "提醒",
content : "您已经成功提交了表单:)",
buttons : '确定',
callback : function(err, data, dataType, optId) {
}
});
},function(err){
});
return false;
});6.开关按钮
class="switch uba bc-border switch-mini" data-checked="false">
JS代码
appcan.switch(
selector, //按钮的选择器,例如 .btn、div或#id。可同时处理多个按钮
css, //开启后的背景CSS类名称。预置 bc-head。可选参数
callback //状态变更后的回调函数
)
//例子
appcan.switch(".switch", function(obj, value) { })
7.单选框
HTML代码
<div class="radiobox umar-r" name="">
"radio" class="uabs ub-con" name="lv_radio">
div>
js代码
$('.radiobox').find('input').on('change',function(evt){
/*添加Radio变更处理代码*/
});
8.复选框
HTML代码
class="checkbox umar-r">
type="checkbox" class="uabs ub-con" >
js代码
$('.checkbox').find('input').on('change',function(evt){
/*添加Checkbox变更处理代码*/
});
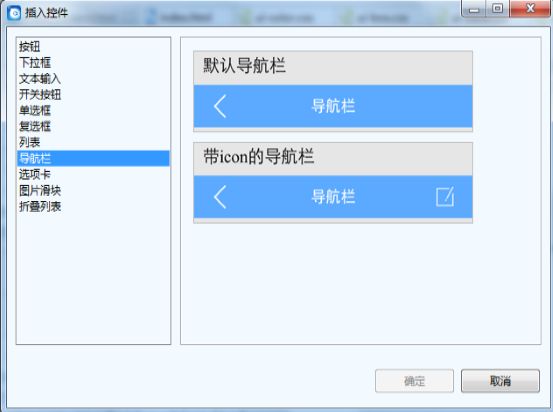
9.导航
<div id="header" class="uh bc-text-head ub bc-head">
<div class="nav-btn" id="nav-left">
<div class="fa fa-angle-left fa-2x">div>
div>
class="ut ub-f1 ulev-3 ut-s tx-c" tabindex="0">标题
<div class="nav-btn" id="nav-right">
div>
div>
js代码
appcan.button(".nav-btn", "btn-act", function() {
appcan.window.close(-1);
})
10.tab选项卡组件
appcan.tab({
selector: '', //选择器
hasIcon : '', //true or false,是否有图标
hasAnim : '', //true or false,切换时是否有动画
hasLabel : '', //true or false,是否有文字
hasBadge : '', //false or false,是否有badge
data :[
{ /*选项卡数据*/ label : "全部", /*显示文字*/ icon: "fa-home" /*显示Font Awesome 图标*/ },
{ label : "待办", icon: "icon-edit ub-img",/*显示图片图标*/ },
{ label : "已办", icon: "fa-home", badge: 1 /*显示badge数字*/ }
]
})
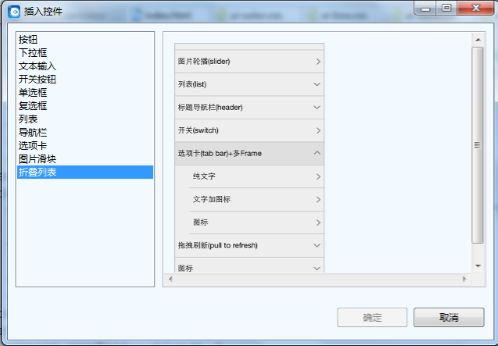
11.折叠列表
appcan.treeview({
selector: '', //选择器
type:'', //thinLine or thickLine,窄行和宽行设定*/,
hasIcon:'', //true or false,是否有图片
hasAngle:'', //true or false,是否有右侧箭头
hasTouchEffect:'', //true or false,是否有点击效果
touchClass:'' , // ‘sc-bg-active’ or 用户自定义,列表条目点击效果CSS类
defaultOpen:'', //1 2 or 3,默认打开第几项,必须包含数据
isCloseOther: '' //true or false,是否关闭其他组
})