HTML5期末大作业:美妆网页主题网站设计——清新的手工肥皂网站展示(4页)HTML+CSS+JavaScript
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
美妆介绍、美妆分享、 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主页title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/layout.css">
head>
<body>
<header>
<nav>
<div class="top_wrap">
<div class="logo_wrap">
<img src="images/logo1.png">
div>
<ul class="menu_li">
<li class="active"><a href="#">主页<br><span>Homespan>a>li>
<li><a href="workShow.html">作品展示<br><span>Worksspan>a>li>
<li><a href="teachingMethod.html">制皂记<br><span>Methodsspan>a>li>
<li><a href="contactUs.html">联系我们<br><span>Contactspan>a>li>
ul>
<div class="menu_catalog" id="show_list_btn">
<i>i>
div>
div>
<ul class="menu_list" id="con_list">
<li class="cur"><a href="newView.html">主页<span>Homespan>a>li>
<li><a href="workShow.html">作品展示<span>Worksspan>a>li>
<li><a href="teachingMethod.html">制皂记<span>Methodsspan>a>li>
<li><a href="contactUs.html">联系我们<span>Contact Usspan>a>li>
ul>
nav>
<div id="top_img" class="carousel slide ">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0"
class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
<li data-target="#myCarousel" data-slide-to="2">li>
ol>
<div class="banner_con">
<div class="carousel-inner">
<div class="item active">
<div class="img_wrap">
<p>不骄,不矜,勤工,好学,才是好女子。p>
<div class="img_border">
<img src="images/pic2.png">
div>
<div class="img_border">
<img src="images/pic7.png">
div>
div>
div>
<div class="item">
<div class="img_wrap">
<p>人静而后安,安而能后定,定而能后慧,慧而能后悟,悟而能后得。p>
<div class="img_border">
<img src="images/pic3.png">
div>
<div class="img_border">
<img src="images/pic4.png">
div>
div>
div>
<div class="item">
<div class="img_wrap">
<p>有时候,一点微不足道的肯定,对我却意义非凡。p>
<div class="img_border">
<img src="images/pic5.png">
div>
<div class="img_border">
<img src="images/pic6.png">
div>
div>
div>
div>
div>
div>
header>
<main>
<div class="main_wrap1">
<div class="welcome">
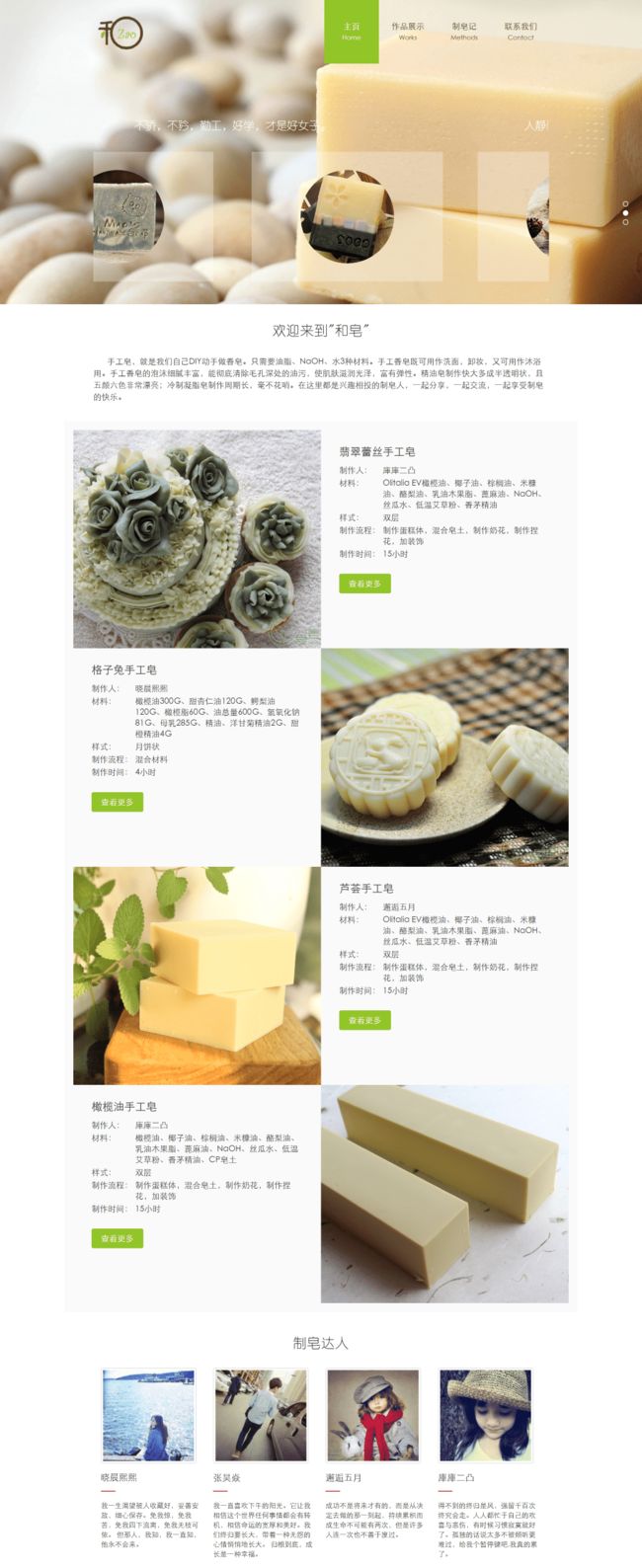
<h2>欢迎来到"和皂"h2>
<p>手工皂,就是我们自己DIY动手做香皂。只需要油脂、NaOH、水3种材料。手工香皂既可用作洗面,卸妆,又可用作沐浴用。手工香皂的泡沫细腻丰富,能彻底清除毛孔深处的油污,使肌肤滋润光泽,富有弹性。精油皂制作快大多成半透明状,且五颜六色非常漂亮;冷制凝脂皂制作周期长,毫不花哨。在这里都是兴趣相投的制皂人,一起分享,一起交流,一起享受制皂的快乐。p>
div>
div>
<div class="main_wrap2">
<div class="pro_show">
<div class="pro_con">
<div class="pro_con_left" style="background-image: url('images/im1.jpg')">
div>
<div class="pro_con_right">
<p>翡翠蕾丝手工皂p>
<table>
<tr>
<td>制作人:td>
<td>庫庫二凸td>
tr>
<tr>
<td>材料:td>
<td>Olitalia EV橄榄油、椰子油、棕榈油、米糠油、酪梨油、乳油木果脂、蓖麻油、NaOH、丝瓜水、低温艾草粉、香茅精油td>
tr>
<tr>
<td>样式:td>
<td>双层td>
tr>
<tr>
<td>制作流程:td>
<td>制作蛋糕体,混合皂土,制作奶花,制作捏花,加装饰td>
tr>
<tr>
<td>制作时间:td>
<td>15小时td>
tr>
table>
<button class="btn btn-green">查看更多button>
div>
div>
<div class="pro_con">
<div class="pro_con_left right" style="background-image: url('images/im2.jpg')">
div>
<div class="pro_con_right">
<p>格子兔手工皂p>
<table>
<tr>
<td>制作人:td>
<td>晓晨熙熙td>
tr>
<tr>
<td>材料:td>
<td>橄榄油300G、甜杏仁油120G、鳄梨油120G、橄榄脂60G、油总量600G、氢氧化钠81G、母乳285G、精油、洋甘菊精油2G、甜橙精油4Gtd>
tr>
<tr>
<td>样式:td>
<td>月饼状td>
tr>
<tr>
<td>制作流程:td>
<td>混合材料td>
tr>
<tr>
<td>制作时间:td>
<td>4小时td>
tr>
table>
<button class="btn btn-green">查看更多button>
div>
div>
<div class="pro_con">
<div class="pro_con_left" style="background-image: url('images/im3.jpg')">
div>
<div class="pro_con_right">
<p>芦荟手工皂p>
<table>
<tr>
<td>制作人:td>
<td>邂逅五月td>
tr>
<tr>
<td>材料:td>
<td>Olitalia EV橄榄油、椰子油、棕榈油、米糠油、酪梨油、乳油木果脂、蓖麻油、NaOH、丝瓜水、低温艾草粉、香茅精油td>
tr>
<tr>
<td>样式:td>
<td>双层td>
tr>
<tr>
<td>制作流程:td>
<td>制作蛋糕体,混合皂土,制作奶花,制作捏花,加装饰td>
tr>
<tr>
<td>制作时间:td>
<td>15小时td>
tr>
table>
<button class="btn btn-green">查看更多button>
div>
div>
<div class="pro_con">
<div class="pro_con_left right" style="background-image: url('images/im4.jpg')">
div>
<div class="pro_con_right">
<p>橄榄油手工皂p>
<table>
<tr>
<td>制作人:td>
<td>庫庫二凸td>
tr>
<tr>
<td>材料:td>
<td>橄榄油、椰子油、棕榈油、米糠油、酪梨油、乳油木果脂、蓖麻油、NaOH、丝瓜水、低温艾草粉、香茅精油、CP皂土td>
tr>
<tr>
<td>样式:td>
<td>双层td>
tr>
<tr>
<td>制作流程:td>
<td>制作蛋糕体,混合皂土,制作奶花,制作捏花,加装饰td>
tr>
<tr>
<td>制作时间:td>
<td>15小时td>
tr>
table>
<button class="btn btn-green">查看更多button>
div>
div>
div>
div>
<div class="main_wrap3">
<div class="talented_person">
<h2>制皂达人h2>
<div class="row_show">
<div class="person_con">
<figure>
<img src="images/hi1.jpg" title="晓晨熙熙" class="img-responsive img-thumbnail" >
figure>
<h3>晓晨熙熙h3>
<p>我一生渴望被人收藏好,妥善安放,细心保存。免我惊,免我苦,免我四下流离,免我无枝可依。 但那人,我知,我一直知,他永不会来。p>
div>
<div class="person_con">
<figure>
<img src="images/hi2.jpeg" title="张昊焱" class="img-responsive img-thumbnail">
figure>
<h3>张昊焱h3>
<p>我一直喜欢下午的阳光。它让我相信这个世界任何事情都会有转机,相信命运的宽厚和美好。我们终归要长大,带着一种无怨的心情悄悄地长大。 归根到底,成长是一种幸福。p>
div>
<div class="person_con">
<figure>
<img src="images/hi3.jpg" title="邂逅五月" class="img-responsive img-thumbnail">
figure>
<h3>邂逅五月h3>
<p>成功不是将来才有的,而是从决定去做的那一刻起,持续累积而成生命不可能有两次,但是许多人连一次也不善于度过。p>
div>
<div class="person_con">
<figure>
<img src="images/hi4.jpg" title="庫庫二凸" class="img-responsive img-thumbnail">
figure>
<h3>庫庫二凸h3>
<p>得不到的终归是风,强留千百次终究会走。人人都忙于自己的欢喜与悲伤,有时候习惯寂寞就好了。孤独的话说太多不被倾听更难过,给我个暂停键吧,我真的累了。p>
div>
div>
div>
div>
main>
<div class="parent">
<div>
<div>div>
div>
<ul>ul>
<a>a>
<div>div>
div>
body>
<script type="text/javascript" src="js/jquery-2.0.0.min.js">script>
<script type="text/javascript" rel="script" src="js/bootstrap.min.js">script>
<script type="text/javascript" rel="script" src="js/main.js">script>
html>
CSS样式代码
* {
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
box-sizing: border-box;
outline: none; }
@font-face {
font-family: "fangzheng";
src: url("../fonts/FZY1JW.TTF"); }
@font-face {
font-family: "youyuan";
src: url("../fonts/SIMYOU.TTF"); }
@font-face {
font-family: "huawen";
src: url("../fonts/STXIHEI.TTF"); }
@keyframes fadeInUp {
from {
opacity: 0;
transform: translate3d(0, 50px, 0);
-ms-transform: translate3d(0, 50px, 0);
-moz-transform: translate3d(0, 50px, 0);
-webkit-transform: translate3d(0, 50px, 0);
-o-transform: translate3d(0, 50px, 0); }
to {
opacity: 1;
transform: none;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
-o-transform: none; } }
@-moz-keyframes fadeInUp {
from {
opacity: 0;
transform: translate3d(0, 50px, 0);
-ms-transform: translate3d(0, 50px, 0);
-moz-transform: translate3d(0, 50px, 0);
-webkit-transform: translate3d(0, 50px, 0);
-o-transform: translate3d(0, 50px, 0); }
to {
opacity: 1;
transform: none;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
-o-transform: none; } }
@-webkit-keyframes fadeInUp {
from {
opacity: 0;
transform: translate3d(0, 50px, 0);
-ms-transform: translate3d(0, 50px, 0);
-moz-transform: translate3d(0, 50px, 0);
-webkit-transform: translate3d(0, 50px, 0);
-o-transform: translate3d(0, 50px, 0); }
to {
opacity: 1;
transform: none;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
-o-transform: none; } }
@-o-keyframes fadeInUp {
from {
opacity: 0;
transform: translate3d(0, 50px, 0);
-ms-transform: translate3d(0, 50px, 0);
-moz-transform: translate3d(0, 50px, 0);
-webkit-transform: translate3d(0, 50px, 0);
-o-transform: translate3d(0, 50px, 0); }
to {
opacity: 1;
transform: none;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
-o-transform: none; } }
.fadeInUp {
animation: fadeInUp 1s 1;
-webkit-animation: fadeInUp 1s 1; }
.btn {
transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease; }
.btn:hover, .btn:focus, .btn:active {
background: #fff !important;
color: #000 !important;
border: 1px solid #000 !important;
box-shadow: none;
outline: none; }
.btn-green {
padding: 8px 20px;
border: 1px solid #92c528;
background-color: #92c528;
font-size: 1.8rem;
color: #fff; }
h2 {
font-family: "youyuan";
text-align: center;
margin: 30px 0; }
h3 {
font-size: 2rem;
text-align: left;
margin: 20px 0; }
html {
width: 100%; }
body {
font-family: "huawen","youyuan","Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 62.5%;
line-height: 1.428571429;
color: #333; }
header {
width: 100%;
min-height: 260px;
margin: 0 auto;
padding: 0 0 0 0;
position: relative;
background: url("../images/bg1.jpg") no-repeat;
overflow: hidden; }
nav {
width: 100%;
overflow: hidden; }
.top_wrap {
width: 1002px;
margin: 0 auto; }
.logo_wrap {
width: 200px;
float: left;
margin: 35px 0 0 0; }
ul.menu_li {
float: right;
margin-bottom: 0; }
ul.menu_li li.active, ul.menu_li li.active a {
background: #92c528;
color: #fff; }
ul.menu_li li:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #92c528;
transform: scaleY(0);
-ms-transform: scaleY(0);
-moz-transform: scaleY(0);
-webkit-transform: scaleY(0);
-o-transform: scaleY(0);
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
transition: transform 0.4s ease-out;
-moz-transition: transform 0.4s ease-out;
-webkit-transition: transform 0.4s ease-out;
-o-transition: transform 0.4s ease-out; }
ul.menu_li li:hover:before, ul.menu_li .li:focus:before, ul.menu_li li:active:before {
transform: scaleY(1);
-ms-transform: scaleY(1);
-moz-transform: scaleY(1);
-webkit-transform: scaleY(1);
-o-transform: scaleY(1);
color: #fff; }
ul.menu_li li:hover a, ul.menu_li li:focus a, ul.menu_li li:active a {
color: #fff; }
ul.menu_li li {
width: 120px;
height: 140px;
margin: 0 2px;
float: left;
text-align: center;
transform: translateZ(0);
-ms-transform: translateZ(0);
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
-o-transform: translateZ(0);
position: relative; }
ul.menu_li li a {
color: #4D3A12;
font-size: 1.8rem;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
white-space: nowrap; }
ul.menu_li li a span {
display: block;
font-size: 1.4rem;
line-height: 2.6rem; }
.menu_catalog {
float: right;
margin: 35px 10px 0 0;
display: none;
cursor: pointer; }
.menu_catalog i {
width: 25px;
height: 3px;
position: relative;
display: inline-block;
background: #000;
transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-webkit-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out; }
.menu_catalog i:before {
content: '';
width: 25px;
height: 3px;
position: absolute;
background: #000;
top: -7px;
left: 0;
transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-webkit-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out; }
.menu_catalog i:after {
content: '';
width: 25px;
height: 3px;
position: absolute;
background: #000;
top: -14px;
left: 0;
transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-webkit-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out; }
ul.menu_list {
width: 100%;
background: rgba(255, 255, 255, 0.8);
display: none;
position: absolute;
top: 68px;
left: 0;
z-index: 2; }
ul.menu_list li {
width: 100%;
padding: 7px 40px;
position: relative; }
ul.menu_list li a {
display: block;
color: #4D3A12;
font-size: 1.6rem;
line-height: 2.6rem; }
ul.menu_list li a span {
font-size: 1.4rem;
padding: 0 0 0 14px; }
ul.menu_list li.cur {
border-bottom: 1px solid #92c528; }
ul.menu_list li:hover a {
color: #92c528; }
ul.menu_list li:not(.cur):before {
content: "";
width: 100%;
height: 1px;
background: #92c528;
position: absolute;
left: 0;
bottom: 0;
transform: scaleX(0);
-ms-transform: scaleX(0);
-moz-transform: scaleX(0);
-webkit-transform: scaleX(0);
-o-transform: scaleX(0);
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
transition: transform 0.4s ease-out;
-moz-transition: transform 0.4s ease-out;
-webkit-transition: transform 0.4s ease-out;
-o-transition: transform 0.4s ease-out; }
ul.menu_list li:hover:before, ul.menu_list li:focus:before, ul.menu_list li:active:before {
transform: scaleX(1);
-ms-transform: scaleX(1);
-moz-transform: scaleX(1);
-webkit-transform: scaleX(1);
-o-transform: scaleX(1); }
.banner_con {
width: 1002px;
margin: 0 auto; }
.img_wrap {
width: 100%;
padding: 0 0 50px 0;
overflow: hidden; }
.img_wrap p {
font-family: "fangzheng";
text-align: center;
font-size: 2.4rem;
color: #fff;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
margin: 120px 0 40px 0; }
.img_border {
width: 42%;
margin: 0 3.8%;
padding: 40px 0;
display: inline-block;
background-color: rgba(252, 252, 252, 0.3);
text-align: center;
cursor: pointer; }
.img_border img {
border-radius: 50%; }
.img_border:first-child {
float: left; }
overflow: hidden;
padding: 10px 0 8px 10px;
color: #333;
font-size: 1.6rem;
border-bottom: 1px solid #e5e5e5; }
.view_show section .new_view_img .author_info {
width: 100%;
height: 80px;
padding: 10px 20px;
color: #F5F5F5;
overflow: hidden;
background: #FBFBFB; }
.view_show section .new_view_img .author_info img {
width: 60px;
float: left; }
.view_show section .new_view_img .author_info span {
float: left;
padding: 7px 0 0 20px;
font-size: 1.4rem;
line-height: 2.1rem;
color: #333; }
.contact_con {
width: 1002px;
margin: 20px auto;
padding: 0 20px 40px 0; }
.contact_con_left, .contact_con_right {
margin: 20px 0 0 0;
width: 50%;
padding: 0 20px 0 0;
float: left; }
.contact_con_left p {
font-size: 1.6rem;
line-height: 2.4rem; }
.contact_con_right {
padding: 0 0 0 40px; }
.contact_con_right input, .contact_con_right textarea {
width: 90%;
float: right;
min-height: 40px;
padding: 6px 10px;
margin: 20px 0 0 0;
font-size: 1.6rem; }
.contact_con_right textarea {
min-height: 140px; }
.contact_con_right button {
width: 90%;
float: right;
margin: 30px 0 0 0; }
/*# sourceMappingURL=style.css.map */
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.