前端知识大全之CSS
目录
一、概念讲解
学习CSS之前必学的HTML (超链接)
二、正文代码
1.行内样式
2.内部样式(选择器)
3.外部样式
4.样式的优先级
5.简单选择器之定义单个标签(id)
6.简单选择器之定义多个标签(class)
7.简单选择器之全部选择(*)
8.组合选择器(div 标签)
9.选择器之鼠标行为(link、visited、hover、active)
10.伪元素选择器
11.属性选择器(精确查找)
12.文本大小写的转换与颜色设置(transform )
13.文字水平对齐
14.图片与文字之间垂直对齐(vertical-align)
15.文字和文字与行和行的间距
16.文字之线条样式(text-decoration)
17.字体的样式与大小(font-family、font-size)
18.字体倾斜和粗细的样式( font-style、font-weight)
19.谷歌字体和Icon图标
20.各种小图标的网站(Icon)
21.选择器的优先级
22.文本的边框(border)
23.无序列表和有序列表和图片标记 (list-style-type、ist-style-image)
24.CSS背景属性设置(background)
25.背景滚动视觉差效果
26.CSS外边距(margin)
27.CSS内部边距,俗称模块内部宽高(padding)
28.隐藏于显示属性
29.内容溢出处理方式(overflow)
30.悬浮样式(float)
31.避开浮动样式 (clear)
32.CSS布局之宽高自适应
33.数学函数calc
三、前端学习查文档网站
前言必读!!!
读者手册(必读)_云边的快乐猫的博客-CSDN博客
一、概念讲解
学习CSS之前必学的HTML (超链接)
1.CSS(Cascading Style Sheets)
CSS是前端的一个重要的组成部分,可以给HTML这个进行化妆起到美化的作用。
二、正文代码
1.行内样式
说明:这样定义也叫内联样式,这种方式不推荐
我是标签
2.内部样式(选择器)
弊端:只能作用与一个页面,页面多了还要不断的上下滚动代码进行修改
说明:这样设计是为了html标签结构和css样式相分离,容易整体操控
测试
王者荣耀
今天是个好日子
3.外部样式
说明:外部样式把css放在一个独立的文件中,使html和css样式独立开来
优点:可以把这个css样式给多个html页面使用
CSS
/* 该文件名为QQ.css */
body {
background-color:darkturquoise;
}
h1 {
color:khaki;
}HTML
测试
王者荣耀
今天是个好日子
4.样式的优先级
就近原则,哪个距离最近就使用哪个的样式
5.简单选择器之定义单个标签(id)
ID选择器给每个标签都自定义样式
说明:先在要被修饰的伸腿标签里面定义一个唯一的id,然后在头部标签的style中#id设置样式
测试
王者荣耀
今天是个好日子
6.简单选择器之定义多个标签(class)
说明:在身体body里面的多个标签里面批量添加class=自定义名字,然后在头部head里面.自定义名字进行设置样式
测试
王者荣耀
今天是个好日子
7.简单选择器之全部选择(*)
说明:这个应用在头部标签的最开头,一个*号就好了,然后在括号里面定义全部标签的语句
测试
王者荣耀
今天是个好日子
8.组合选择器(div 标签)
说明,在css样式里面选择div盒子里面要定义的标签,进行定义就好了
测试
王者荣耀
今天是个好日子
9.选择器之鼠标行为(link、visited、hover、active)
说明:别称叫伪类选择器。主要应用在超链接上,偶尔也会用在其他标签上。冒号和鼠标后面的行为,没有空格,必须连接在一起
ps:其他标签只能用hover、active
测试
这是超链接
10.伪元素选择器
说明:可以设置元素的指定部分的样式,主要用来设置元素内文本的首行、首字母、在元素之前或者之后插入其他内容
CSS伪元素选择器
用来实现元素内的第一个字符添加样式声明
这是用来实现文本第一行的样式声明的
王者荣耀
11.属性选择器(精确查找)
说明:可以精确定义要设置的属性进行定义。在头部的标签中定义该属性的定位就可以了
属性选择器
我是h1
我是h2
我是p标签
12.文本大小写的转换与颜色设置(transform )
说明使用transform可以设置文本的大小写与首字母转换,前提是只能转换英文的,中文的转换不了
CSS
/* 示例:设置h1标签的颜色 */
p{
color: blueviolet;
}
/* 示例:仅对英文生效!!! */
p.transform{
/* 把p标签英文变成大写 */
text-transform: uppercase;
/*把p标签英文变成小写 */
text-transform: lowercase;
/* 把p标签首字母变成大写 */
text-transform: capitalize;
}HTML
文本转换大小写
我是aa
我是BB
我是cc
13.文字水平对齐
说明:可以使文字向左、右、居中、水平两侧对齐
CSS
/* 文本对比方式 */
p.a{
/* 左 */
text-align: left;
}
p.b{
/* 中 */
text-align: center;
}
p.c{
/* 右 */
text-align: right;
}
p{
/* 左右两侧都对齐 */
text-align: justify;
}HTML
文本转换大小写
p标签一号
p标签二号
p标签三号
p标签四号,大家可以加一下我的公众号,”云边的快乐猫“
14.图片与文字之间垂直对齐(vertical-align)
说明:主要用来设置文字的垂直对齐,一般有图片对照看着才更直观
有顶部、底部、上角标、下角标对齐
CSS
img.a{
/* 基于图片顶部对齐 */
vertical-align: text-top;
}
img.b{
/* 基于图片底部对齐 */
vertical-align: text-bottom;
}
img.c{
/* 基于图片上角标对齐 */
vertical-align: sub;
}
img.d{
/* 基于图片下角标对齐 */
vertical-align: super;
}HTML
文本转换大小写
 p标签一号
p标签一号
 p标签二号
p标签二号
 p标签三号
p标签三号
 p标签四号,大家可以加一下我的公众号,”云边的快乐猫“
p标签四号,大家可以加一下我的公众号,”云边的快乐猫“
15.文字和文字与行和行的间距
CSS
h1{
/* 示例:字体间距 */
letter-spacing: 10px;
}
/* 示例:行与行的间距 */
p{
line-height: 100px;
}HTML
行间距
我是h1标签
p标签一号
p标签二号
16.文字之线条样式(text-decoration)
说明:
(必须有)线条种类:实线----solid、双实线----double、圆点线----dotted、虚线----dashed、波浪线----wavy
(根据需求可有可无)线条位置:上划线---overline、删除线---line-through、下划线---underline
(根据需求可有可无)线条颜色:自定义
(根据需求可有可无)线条大小:自定义
CSS
/* 线条种类 实线----solid、双实线----double、圆点线----dotted、虚线----dashed、波浪线----wavy*/
h1{
/*overline:上划线 可设置线条颜色 双实线 线条大小*/
text-decoration: overline blueviolet double 5px;
}
h2{
/* line-through:删除线 可设置线条颜色 虚线 线条大小*/
text-decoration: line-through blueviolet dashed 2px;
}
h3{
/* underline:下划线 可设置线条颜色 波浪线 线条大小*/
text-decoration: underline blueviolet wavy 5px;
}HTML
行间距
我是h1标签
我是h2标签
我是h3标签
17.字体的样式与大小(font-family、font-size)
说明:要看支持什么字体可以在浏览器的右上角的三个小点--设置--外观--自定义字体里面查看
字体样式
/* 带头角----serif、现代简约----sans-serif、等宽字体--monospace、草书字体---cursive、装饰性字体----fantasy、草书字体---BrushScript MT*/
/* 常用:微软雅黑--Microsoft Yahei、苹方简---PingFang SC其他:浏览器查看*/
字体大小
/* 字体大小px是静态的,不会随着网页的拉伸而变化,em是随着网页的拉伸动态变化的,推荐使用px */
CSS
/* 带头角----serif、现代简约----sans-serif、等宽字体--monospace、草书字体---cursive、装饰性字体----fantasy、草书字体---BrushScript MT*/
/* 常用:微软雅黑--Microsoft Yahei、苹方简---PingFang SC其他:*/
/* 字体大小px是静态的,不会随着网页的拉伸而变化,em是随着网页的拉伸动态变化的,推荐使用px */
h1{
font-family: sans-serif;
}
h2{
/* 当后面的字体不生效,双引号里面的备份字体才生效 */
font-family: "BrushScript MT",Cursive;
}
h3{
font-family: 宋体;
}
h4{
font-family: 隶书;
}
h5{
font-family: 仿宋体;
font-size: 1em;
}
h6{
font-family: 微软雅黑;
font-size: 20px;
}HTML
字体样式
I'm a handsome guy
mydafafa am a beautiful woman
I would like to have dinner
我是一个大帅哥
我是一个大美女
我想吃饭
18.字体倾斜和粗细的样式( font-style、font-weight)
说明:
/* 字体样式 正常字体---normal、倾斜---italic、倾斜(部分浏览器不支持)---oblique*/
/* 字体粗细,注意,这里使用100~900或者后面的英文都可以 细体----lighter、正常字体---normal、加粗字体---bold、更粗字体---bolder */
/* 字体样式 正常字体---normal、倾斜---italic、倾斜(部分浏览器不支持)---oblique*/
/* 字体粗细,注意,这里使用100~900或者后面的英文都可以 细体----lighter、正常字体---normal、加粗字体---bold、更粗字体---bolder */
p.p1{
font-style: normal;
font-weight: 100;
}
p.p2{
font-style: italic;
font-weight: 500;
}
p.p3{
font-style: oblique;
font-weight: bolder;
}HTML
字体样式
我是p1标签
我是p2标签
我是p3标签
19.谷歌字体和Icon图标
说明:为什么要使用谷歌字体,因为谷歌字体是免费的,有1000+的种类,介于这个比较花里胡哨,就用的时候再查就好了
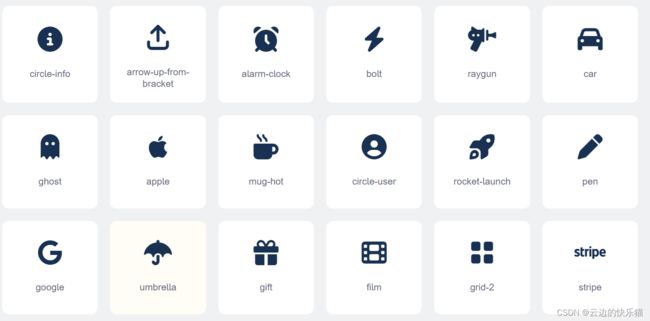
20.各种小图标的网站(Icon)
说明:这个网站有各种需要的小图标,可以直接去下载使用
Find the Perfect Icon for Your Project | Font Awesome
21.选择器的优先级
行内样式>ID选择器>类选择器>元素选择器>通用选择器
对应的权重值分别是1000>100>10>1>0
22.文本的边框(border)
说明:可以定义文本的边框,默认是定义是个边框的,如果需要单独定义那就要分别设置上下左右的边框属性。线条类型的属性是必须要定义的,颜色和大小可以根据需求要不要定义都可以
线条的类型:点状的边框---dotted、虚线边框---dashed、实线边框---solid、双倍边框--double、无边框---none、隐藏的边框--hidden
CSS
/* 线条的类型:点状的边框---dotted、虚线边框---dashed、实线边框---solid、双倍边框--double、无边框---none、隐藏的边框--hidden */
p.p1{
/* 边框粗细 必需:边框的线条类型 边框的颜色 */
border: 5px solid rebeccapurple;
}
p.p2{
border: 10px dashed yellow;
}
p.p3{
border: 5px dotted rebeccapurple;
}
HTML
字体样式
我是p1标签
我是p2标签
我是p3标签
23.无序列表和有序列表和图片标记 (list-style-type、ist-style-image)
说明:可以给文字列表定义顺序
无序有序列表:list-style-type:定义
图片列表:list-style-image:定义
删除列表标记:list-style: none;
无序列表: 空心圆点---circle、实心圆点---disc、实心方块----square
有序列表 阿拉伯数字--decimal、罗马数字---upper-roman、英文小写字母---lower-alpha
CSS
/*无序列表: 空心圆点---circle、实心圆点---disc、实心方块----square */
ul.a{
list-style-type: disc;
}
/* 有序列表 阿拉伯数字--decimal、罗马数字---upper-roman、英文小写字母---lower-alpha */
ol.b{
list-style-type: decimal;
}
/* 图片列表标记 url里面放图片路径*/
ul.c{
list-style-image: url(/图片/壁纸/111.jpg ) ;
}
/* 删除定义的列表 */
ul.c{
list-style: none;
}HTML
列表
- 大哥
- 二哥
- 三哥
- 刘备
- 关羽
- 张飞
- 三国
- 真好玩
24.CSS背景属性设置(background)
说明:可以用这个设置页面的背景图片
/* 背景颜色:rgba是设置颜色的透明度,最后面那个值越小越透明0~1*/
/* 背景图片:url里面填写图片路径 */
/*铺满还是不铺满页面: 铺满--repeat、不铺满---no-repeat */
/*图片位置: right和bottom是设置图片的位置 水平样式:左--left、中间--center、右--right 垂直样式:顶--top、中--center、底部--bottom */
/* 鼠标滚动:同时滚动---scroll、背景固定---fixed */
CSS
html,body{
/* 背景颜色:rgba是设置颜色的透明度,最后面那个值越小越透明0~1*/
/* 背景图片:url里面填写图片路径 */
/*铺满还是不铺满页面: 铺满--repeat、不铺满---no-repeat */
/*图片位置: right和bottom是设置图片的位置 水平样式:左--left、中间--center、右--right 垂直样式:顶--top、中--center、底部--bottom */
/* 鼠标滚动:同时滚动---scroll、图片固定---fixed */
background: rgba(0, 255, 0, 0.1)
url(/图片/个人/杂物/小图片.png)
no-repeat
right bottom
scroll
;
}HTML
列表
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
人生不能重来,遇到的人请务必去珍惜
25.背景滚动视觉差效果
说明:可以滑动时候实现背景固定,页面图片切换的视觉差效果
CSS
/* 必须给祖先元素添加上才能生效 */
html,body{
height: 100%;
}
/* 定义盒子的高 */
div{
height: 100%;
}
.a{
/* 背景颜色:没有实现成功 */
/* 盒子图片,不平铺,背景固定 */
background: yellow;
background: url(/图片/个人/杂物/小图片.png) no-repeat
fixed;
}
.b{
background: rebeccapurple;
background: url(/图片/个人/杂物/小图片2.png) no-repeat
fixed;
}HTML
视觉差案例
滚动覆盖
26.CSS外边距(margin)
说明:这个边距可以设置任意模块与其他模块之间的边框距离
CSS
div{
/* 分别是上,右,下,左,一个顺时针方向 */
background-color: blueviolet;
margin: 50px 20px 30px 40px;
}HTML
边框案例
生活就像一团火
27.CSS内部边距,俗称模块内部宽高(padding)
说明:这个是模块内部的边距
PS:确实这个27例子和上面的26例子就这个属性值变了,其他的没有变
CSS
div{
/* 分别是上,右,下,左,一个顺时针方向 */
background-color: blueviolet;
padding: 50px 20px 30px 40px;
}HTML
边框案例
生活就像一团火
28.隐藏于显示属性
说明:每个元素在页面上面都有不同的显示值,大多数元素的显示值是block(块元素)或者inline(行内元素)
/* 块级元素,默认是block,如果修改为行内的默认值inline,这些就都会被挤到一行 */
/* 行元素,默认值是inlink,如果修改为块级的默认值block,显示样式就会发生变化 */
/* 隐藏起来元素,隐藏元素是隐藏起来了,该依旧占据着地方,只是我们看不见 */
/*移除了元素,移除元素就是移除了,后面的元素会向前补齐*/
块级元素与行元素
块元素(可以任意伸展)-----display:block
标题元素:
~
段落元素:
列表元素:
表格元素:
分块元素:
水平分割线:
预格式化:
图像映射:
表单元素: