pyecharts库的学习
Pyecharts库
文章目录
- Pyecharts库
-
- 1. 简介
- 2. 基本步骤
-
- 2.1柱状图
- 2.2饼图
- 3.全局配置项
-
-
- 在绘制饼图的例子中,其实已经有了设置全局配置的代码了
-
- 4. 主题设置
- 5. 制作可视化大屏
-
-
- 5.2 作用
- 5.1 基本步骤
- 5.3 制作示例。
-
1. 简介
为一种画图工具库,可以应用于绘制较为高大尚的图形,图形设计非常精美。具有一下特点
- 简洁的API 设计,使用如丝滑般的照片,支持链式调用
- 囊括了30+种常见图表,应有尽有
- 支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至Flask,Django等主流Web框架
- 高度智能的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者快速的上手项目
- 多达 400+ 地图文件以及自己的百度地图,为地理数据扩展提供用户支持
2. 基本步骤
使用 Pyecharts 创建图形的基本步骤是
- 准备数据
- 设计图形的样式、背景颜色
- Pyecharts 绘图
- 设计图表的标题或者图例等属性
- 导出至 html
#pyecharts绘图流程
(1)、chart_name = Type() 初始化具体类型图表
(2)、add() 添加数据及配置项
(3)、render() 生成 .html 文件
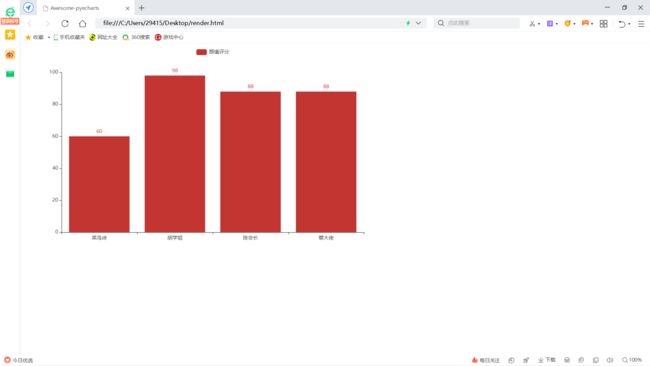
2.1柱状图
from pyecharts.charts import Bar
bar = Bar()
# 设置x轴
bar.add_xaxis(['菜鸟徐','胡学姐','陈会长','蔡大佬'])
# 设置y轴,y的值为:5, 20, 36, 10, 75, 90
bar.add_yaxis("颜值评分", [60,98,88,88])
# render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件
# 也可以传入路径参数,如 bar.render("mycharts.html")
bar.render()
#pyecharts均支持链式使用
a = np.random.randint(90,96,size=5)
b=a.tolist()
c=(Bar()
.add_xaxis(['萝北{0}号'.format(i) for i in range(5)])
.add_yaxis("text1", b)
.set_global_opts(title_opts=opts.TitleOpts(title="这是主标题", subtitle="这是副标题"))
.render("lizi1.html"))
2.2饼图
add(name, attr, value,
radius=None,
center=None,
rosetype=None, **kwargs)
name -> str
图例名称
attr -> list
属性名称
value -> list
属性所对应的值
radius -> list
饼图的半径,数组的第一项是内半径,第二项是外半径,默认为 [0, 75]
默认设置成百分比,相对于容器高宽中较小的一项的一半
center -> list
饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标,默认为 [50, 50]
默认设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度
rosetype -> str
是否展示成南丁格尔图,通过半径区分数据大小,有'radius'和'area'两种模式。默认为'radius'
radius:扇区圆心角展现数据的百分比,半径展现数据的大小
area:所有扇区圆心角相同,仅通过半径展现数据大小
#以七个人在al的积分图为例
from pyecharts.charts import Pie
from pyecharts import options as opts
attr = ['菜鸟徐','胡学姐','陈会长','蔡大佬','范大哥','莫姐姐','张牛人']
v1 = [11, 12, 13, 10, 10, 10,12]
c=[]
for i in range(len(v1)):
d = [attr[i],v1[i]]
c.append(d)
f=(Pie().add("", c).set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
.set_global_opts(title_opts=opts.TitleOpts(title="积分排行比"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("pie_set_color.html"))
3.全局配置项
在绘制饼图的例子中,其实已经有了设置全局配置的代码了
上面这张图基本反映出了所有需要配置的配置项,如果需要设置相应的配置项,可以根据API里的描述,去进行设置。
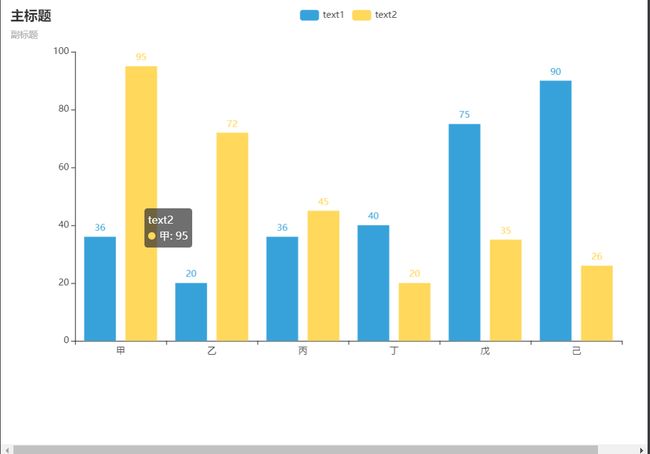
4. 主题设置
pyecharts 提供了 10+ 种内置主题,开发者也可以定制自己喜欢的主题
# 内置主题类型可查看 pyecharts.globals.ThemeType
from pyecharts.globals import ThemeType
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT)) # opts.InitOpts(theme标图主题=ThemeType.LIGHT)
.add_xaxis(["甲", "乙", "丙", "丁", "戊", "己"])
.add_yaxis("text1", [36, 20, 36, 40, 75, 90])
.add_yaxis("text2", [95, 72, 45, 20, 35, 26])
# 全局配置项可通过 set_global_opts 方法设置
.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
.render('render.html') # subtitle副标题文本,支持使用 \n 换行
)
5. 制作可视化大屏
5.2 作用
就是将多个表放在同一个html文件,可以是数据可视化同时用多个表表示,数据的各种情况一目了然,可以弥补各个图的不足
5.1 基本步骤
- 使用分别Pyecharts分别制作各类图形
- 使用Pyecharts中的组合图表功能,将所有图片拼接在一张html文件中进行展示
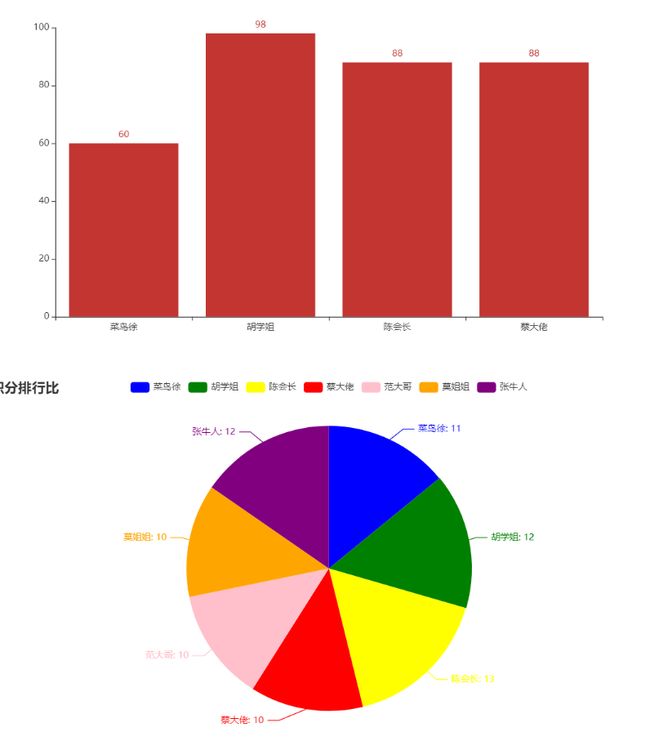
5.3 制作示例。
from pyecharts.charts import Bar,Pie,Page,Grid
from pyecharts import options as opts
bar = Bar()
# 设置x轴
bar.add_xaxis(['菜鸟徐','胡学姐','陈会长','蔡大佬'])
# 设置y轴,y的值为:5, 20, 36, 10, 75, 90
bar.add_yaxis("颜值评分", [60,98,88,88])
# render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件
# 也可以传入路径参数,如 bar.render("mycharts.html")
#以七个人在al的积分图为例
attr = ['菜鸟徐','胡学姐','陈会长','蔡大佬','范大哥','莫姐姐','张牛人']
v1 = [11, 12, 13, 10, 10, 10,12]
c=[]
for i in range(len(v1)):
d = [attr[i],v1[i]]
c.append(d)
f=(Pie().add("", c).set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
.set_global_opts(title_opts=opts.TitleOpts(title="积分排行比"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
#Page 为顺序合并,Grid为多行合并
p = Page()
p.add(bar,f)
p.render("pie_set_color.html")