HTML元素详细介绍之Audio&Video(一)
准备把HTML5中的每一个新元素都做一番详细的介绍,希望对大家开发有很大的帮助,其中每个元素都会带有一两个示例,希望大家喜欢哈。
先做Audio和Video的介绍
audio&video可以说是html5给大家带来的一个惊喜,虽然以前不管通过flash,还是一些视频,音频插件大家都可以播放媒体文件,但是现在的audio和viedo更加标准,有丰富的javascriptAPI可以对其操作,大家开发一个视频播放器,音频播放器几乎是相当简单。废话就不说了。。。
首先给大家列出一张表为audio和video所支持的格式(type属性为所支持的编码方式):
- H.264 Constrained baseline profile video (main and extended video compatible) level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
- H.264 Extended profile video (baseline-compatible) level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.58A01E, mp4a.40.2"'>
- H.264 Main profile video level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- H.264 'High' profile video (incompatible with main, baseline, or extended profiles) level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.64001E, mp4a.40.2"'>
- MPEG-4 Visual Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.8, mp4a.40.2"'>
- MPEG-4 Advanced Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.240, mp4a.40.2"'>
- MPEG-4 Visual Simple Profile Level 0 video and AMR audio in 3GPP container
-
<source src='video.3gp' type='video/3gpp; codecs="mp4v.20.8, samr"'>
- Theora video and Vorbis audio in Ogg container
-
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'>
- Theora video and Speex audio in Ogg container
-
<source src='video.ogv' type='video/ogg; codecs="theora, speex"'>
- Vorbis audio alone in Ogg container
-
<source src='audio.ogg' type='audio/ogg; codecs=vorbis'>
- Speex audio alone in Ogg container
-
<source src='audio.spx' type='audio/ogg; codecs=speex'>
- FLAC audio alone in Ogg container
-
<source src='audio.oga' type='audio/ogg; codecs=flac'>
- Dirac video and Vorbis audio in Ogg container
-
<source src='video.ogv' type='video/ogg; codecs="dirac, vorbis"'>
- Theora video and Vorbis audio in Matroska container
-
<source src='video.mkv' type='video/x-matroska; codecs="theora, vorbis"'>
1.audio标签
<audio autoplay preload="none" src="old_boy.mp3" id="test_music">
(1)设置autopaly为自动播放,不显示播放器,如果设置为controls默认的外观如下图:

当然如果希望开发自己的音频播放器autoplay和controls属性都不应该设置,之后通过javascript控制音频播放。
(2)当设置preload为none时,不进行预加载,还可以设置为auto。
(3)src设置你音频的位置,音频文件的另外一种设置方法:
<audio controls id="test_music" preload=metadata>
<source src="old_boy.mp3"></source>
<source src="old_boy.oga"></source>
"对不起浏览器不支持"
</audio>
这样的话浏览器会从第一个开始选择,如果发现可以播放的就播放,都不能播放则显示代替文字。
当然audio还有一些其他属性我就不多说了,下面主要介绍与javascript结合使用。
2.audio与javascript
(1)pause(),play(),load(),canPlayType()
前三个我就不细说了,大家一看就明白,canPlayType()可以测试我们的浏览器是否支持相应的格式。
function checkSupport() {
var hasViedo = !!(document.createElement("video").canPlayType('video/mp4; codecs="avc1.42E01E, mp4a.40.2'));
document.getElementById("info").innerHTML = hasViedo;
}
window.addEventListener("load", checkSupport, true); //添加事件
通过!!将结果转化为bool类型,并显示到id为info的div容器中,当然大家也可以不显示,并且对用户说你该升级浏览器啦,并提供下载链接。。所有可能支持的格式我在本文的一开始便列了一张表给大家看,要记住不同的浏览器支持的格式并不相同,所以最好多准备几种格式,通过多个<source></source>就可以实现!
(2)duration,paused,ended,currentSrc
这四个属性为常用的只读属性,duration为此文件的长度,paused返回是否暂停,ended返回是否结束,currentSrc返回当前播放文件的地址。
(3)currentTime,volume,muted
这三个属性为可设属性,第一个返回或是设置当前播放位置。volume设置音量大小从0.0-1.0,muted设置是否静音。
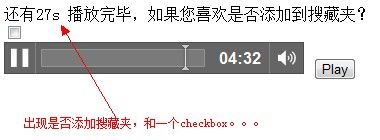
(4)通过上面几个属性或是方法通过下面代码可以模仿音频播放进度条,并且有一个添加搜查的功能。
javascript:
window.setInterval(function () {
document.getElementById("result").innerHTML = Math.floor(document.getElementById("test_music").currentTime);
var remainingTime = Math.floor(document.getElementById("test_music").duration - document.getElementById("test_music").currentTime);
if (remainingTime <= 30) {
document.getElementById("result").innerHTML = "还有" + remainingTime + "s 播放完毕,如果您喜欢是否添加到搜藏夹?";
document.getElementById("check").style.display = "block";
}
}, 500)
function addDataBase() {
//判断是否要添加到数据库,并添加!
}
HTML:
<body>
<div id="info"></div>
<div id="result"></div>
<div id="check" style=" display:none;"><input type="checkbox"/></div>
<audio controls id="test_music" preload=metadata onended="addDataBase()">
<source src="old_boy.mp3"></source>
<source src="old_boy.oga"></source>
"对不起浏览器不支持"
</audio>
</body>
通过setInterval(function(),interval)来指定每隔500ms出发一次,动态显示currenttime计算剩余时间remainingtime当剩余时间少于30s后,让用户选择是否将此音乐添加到数据库中,onenden表示在播放完毕后触发addDataBase方法。


今天就先把audio控件的基本使用方法介绍到这里,下次会讲一个音乐播放器的设计过程,并加入一些特别的元素。