写在前面
1. 上次那篇创建Dapp的过程是不是太简单了,利用CHAINPIP社区进行发布代币,创建Dapp,感觉和程序员没啥关系,就点点就完事了,不写代码算啥子程序员啊。
- 那么今天我就照着官方给的方法来一波吧。
- 前提:对以太坊、智能合约有所了解,有一些JavaScript编程基础,看得懂简单的代码逻辑和HTML。
环境安装
首先,我们要安装项目代码的运行环境
1. Node 安装
进入Node官网:https://nodejs.org/en/download/ ,下载适合你电脑的版本。
2. Truffle安装
安装完Node之后,使用命令行输入下面的命令npm install -g truffle
安装完成后,输入命令 truffle version 显示下方信息就说明环境安装完成了。![]()
3. 安装Ganache
进入Ganache官网:https://trufflesuite.com/gana... ,下载适合你电脑的版本。
下载项目模板pet-shop
接下来就是下载truffle提供的项目模板。
项目介绍:Pete有一个宠物店,有16只宠物,他想开发一个去中心化应用,让大家来领养宠物。在truffle box中,已经提供了pet-shop的网站部分的代码,我们只需要编写合约及交互部分。
新建一个空文件夹,使用命令行进入其中,输入下载命令:truffle unbox pet-shop
下载完成![]()
添加合约和部署代码
使用代码编辑软件打开项目(我用的是vscode),下面是文件截图![]()
1. 添加Adoption合约
在contracts文件夹下,新建Adoption.sol文件,输入以下代码:
pragma solidity ^0.5.0;
contract Adoption {
address[16] public adopters;
function adopt(uint256 petId) public returns (uint256) {
require(petId >= 0 && petId <= 15);
adopters[petId] = msg.sender;
return petId;
}
function getAdopters() public view returns (address[16] memory) {
return adopters;
}
} 2. 添加部署合约文件
在migrations文件夹下,新建adoption.js文件,输入以下代码:
var Adoption = artifacts.require("./Adoption.sol");
module.exports = function (deployer) {
deployer.deploy(Adoption);
}; 编译、部署合约
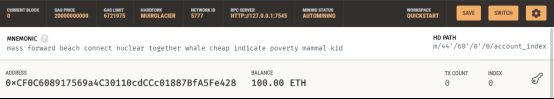
打开Ganche,点击第一个“QUICKSTART”,Ganche会自动开启一条本地私链,并提供10个钱包地址。![]()
打开控制台(终端),开始编译部署合约:
编译命令:truffle compile
编译完成会生成build文件夹。
部署命令:truffle migrate
部署完成,合约就上到本地的私链上了。
创建用户接口和智能合约交互
我们已经编写和部署及测试好了我们的合约,接下我们要编写项目中的交互逻辑代码(就是前端部分)。
打开src/js/app.js文件,修改下面函数:
initWeb3: async function () {
// Modern dapp browsers...
if (window.ethereum) {
App.web3Provider = window.ethereum;
try {
// Request account access
await window.ethereum.enable();
} catch (error) {
// User denied account access...
console.error("User denied account access");
}
}
// Legacy dapp browsers...
else if (window.web3) {
App.web3Provider = window.web3.currentProvider;
}
// If no injected web3 instance is detected, fall back to Ganache
else {
App.web3Provider = new Web3.providers.HttpProvider(
"http://localhost:7545"
);
}
web3 = new Web3(App.web3Provider);
return App.initContract();
},
initContract: function () {
$.getJSON("Adoption.json", function (data) {
var AdoptionArtifact = data;
App.contracts.Adoption = TruffleContract(AdoptionArtifact);
App.contracts.Adoption.setProvider(App.web3Provider);
return App.markAdopted();
});
return App.bindEvents();
},
markAdopted: function (adopters, account) {
var adoptionInstance;
App.contracts.Adoption.deployed()
.then(function (instance) {
adoptionInstance = instance;
return adoptionInstance.getAdopters.call();
})
.then(function (adopters) {
for (i = 0; i < adopters.length; i++) {
if (adopters[i] !== "0x0000000000000000000000000000000000000000") {
$(".panel-pet")
.eq(i)
.find("button")
.text("Success")
.attr("disabled", true);
}
}
})
.catch(function (err) {
console.log(err.message);
});
},
handleAdopt: function (event) {
event.preventDefault();
var petId = parseInt($(event.target).data("id"));
var adoptionInstance;
web3.eth.getAccounts(function (error, accounts) {
if (error) {
console.log(error);
}
var account = accounts[0];
App.contracts.Adoption.deployed()
.then(function (instance) {
adoptionInstance = instance;
return adoptionInstance.adopt(petId, { from: account });
})
.then(function (result) {
return App.markAdopted();
})
.catch(function (err) {
console.log(err.message);
});
});
},
};配置私链信息和导入钱包账户
编写完交互逻辑,现在我们要让项目跑起来。
首先,我们要安装钱包插件,推荐使用chorme浏览器的metamask钱包插件,这是metamask钱包安装教程:https://www.chainpip.com/dynamic/4
安装完成后,我们要配置私链信息和导入钱包账户。
1. 配置私链信息![]()
Network Name:私链名称,随便设置
New RPC URL:这是私链的交互接口,填Ganache顶部的RPC SERVER的值
Chain ID:这是Ganache私链的ID,默认是1337
Currency Symbol:主币的符号,就填ETH,方便学习![]()
点击Save保存网络
- 导入钱包账户
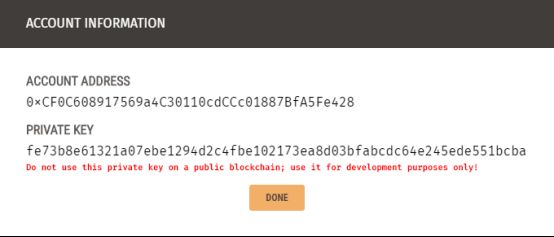
在Ganache中,左侧有个钥匙符号,点击它,弹出账户私钥(PRIVATE KEY)信息,复制私钥。

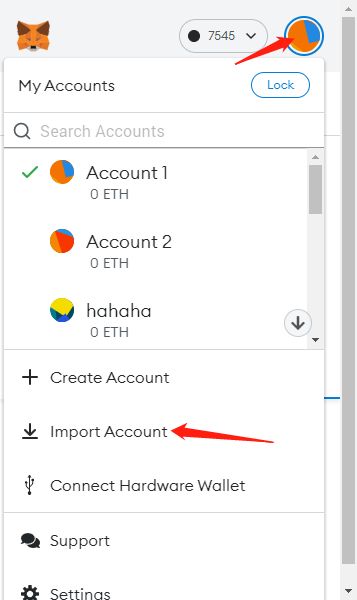
打开钱包,点击头像,选择下方的“Import Account”
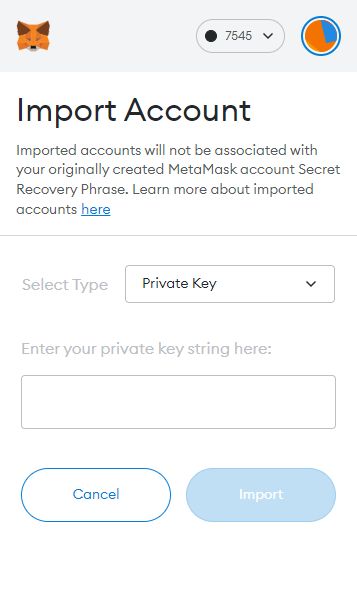
将之前复制的私钥粘贴到输入框中,点击Import,这样就完成账户导入了。
测试DAPP
接下来就可以测试DAPP了,在vscode终端输入命令:npm run dev
项目就运行起来了。![]()
接下来,连接刚刚导入的钱包账户![]()
测试领养功能,点击Adopt,确认上链请求,领养完成,显示Success。![]()
![]()
最后
这样一个DAPP就部署完成了,有点程序员的感觉没?