考勤打卡定位问题解决办法------公网ip
最近接到一个项目,有一个要求考勤打卡,就涉及到了定位的问题,作为一个没怎么接触过这方面的学生,最开始想到的方法是使用浏览器进行定位。然后根据打卡时的定位进行判断打卡成功还是失败。于是就有了第一次尝试:
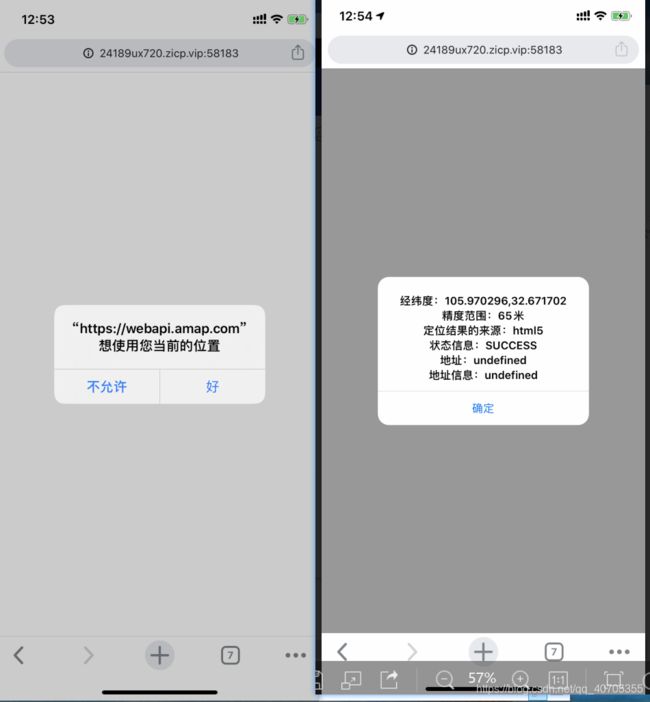
一、使用浏览器定位
在查阅了很多资料后,决定按照这篇文章去做h5手机端或PC端利用高德地图获取当前定位位置,很感谢这位老哥的博客。
具体步骤如下:
<!-- 获取地理位置 -->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.3&key=你的秘钥"></script>
- 添加js
$(function() {
var mapObj = new AMap.Map('iCenter');
mapObj.plugin('AMap.Geolocation', function() {
let geolocation = new AMap.Geolocation({
enableHighAccuracy: true, // 是否使用高精度定位,默认:true
timeout: 10000, // 超过10秒后停止定位,默认:无穷大
maximumAge: 0, // 定位结果缓存0毫秒,默认:0
convert: true, // 自动偏移坐标,偏移后的坐标为高德坐标,默认:true
showButton: true, // 显示定位按钮,默认:true
buttonPosition: 'LB', // 定位按钮停靠位置,默认:'LB',左下角
buttonOffset: new AMap.Pixel(10, 20), // 定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:true
showCircle: true, // 定位成功后用圆圈表示定位精度范围,默认:true
panToLocation: true, // 定位成功后将定位到的位置作为地图中心点,默认:true
zoomToAccuracy: true // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
});
mapObj.addControl(geolocation);
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', onComplete); // 返回定位信息
AMap.event.addListener(geolocation, 'error', onError); // 返回定位出错信息
});
function onComplete(obj) {
var res = '经纬度:' + obj.position +
'\n精度范围:' + obj.accuracy +
'米\n定位结果的来源:' + obj.location_type +
'\n状态信息:' + obj.info +
'\n地址:' + obj.formattedAddress +
'\n地址信息:' + JSON.stringify(obj.addressComponent, null, 4);
alert(res);
}
function onError(obj) {
alert(obj.info + '--' + obj.message);
console.log(obj);
}
console.log(mapObj);
});
在能够得到经纬度后,我考虑通过掉调用api来获取具体的地理位置。经过查询经纬度,我发现定位的的无法有点大,几百米的误差。于是我就考虑换一种方式,原理:每一个网络可上网的设备都有一个唯一确定的mac地址。MAC地址用于在网络中唯一标示一个网卡,我的想法是用过js或则一写web方式获取到连接的wifi的mac地址,通过mac地址打卡到时候是公司wifi的mac地址,就打卡成功。然后就去查阅了很多资料。
二、获取mac地址进行打卡
查询通过js或则以web方式获取mac地址,阅读到两篇篇文章有价值的文章
- JS获取客户端IP地址、MAC和主机名的7个方法汇总
- WIFI 考勤打卡 浅析
js获取mac地址目前主流的浏览器是不支持的。IE浏览器可以获取本机的mac地址。
于是这个方法又报销了,我就去请教我的师兄,师兄给了我解决方法。使用公网IP的方法
三、使用公网IP的进行考勤
每一个公司都有自己的公共网络,每一个公共网络都有一个公网ip,当我们使用设备连接上公式的路由器,那么我们的设备的公网ip也就变成了公司的公网ip
根据这一原理,查询资料,找到了这篇文章JS获取客户端公网IP和IP地址,这篇文章提供了三种方式,我只用的第一种。
- 引入js
//网页端引入脚本
<script type="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
- 获取公网ip
//JS端直接获取
var ip = returnCitySN["cip"]
这样就获取到了公网ip,通过判断与数据库里面的公网ip是否相同来判断打卡成功。
这是我能想到的解决考勤打卡定位的方式。
大家如果有更好的方式,请在评论区指点。
补充:第二天测试发现这个方法不稳定,故使用第三种方法
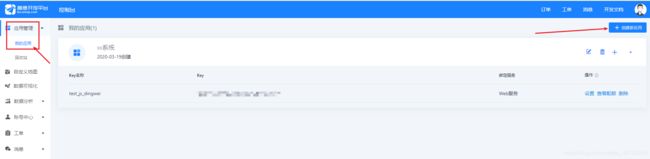
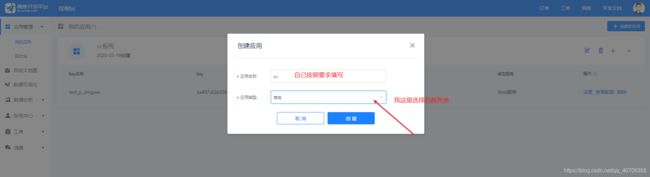
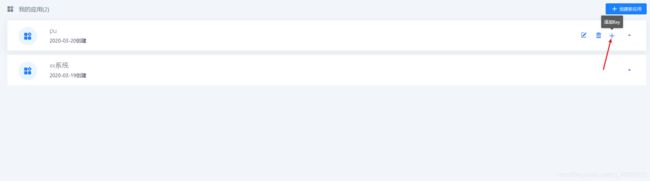
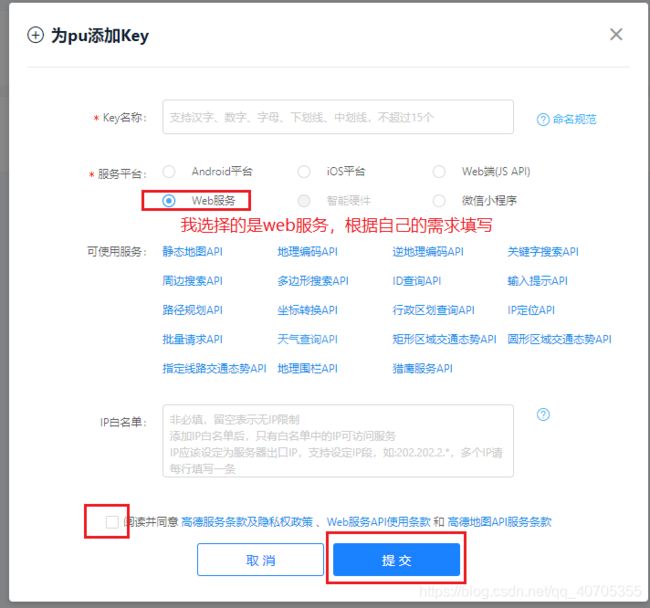
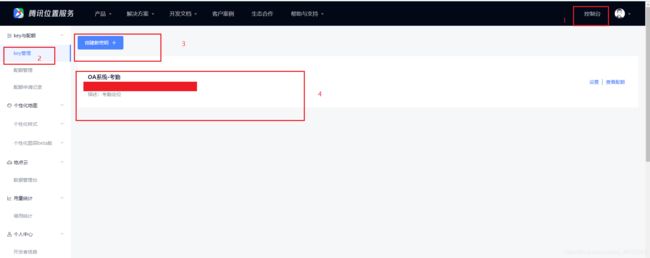
使用腾讯位置API

当ip缺失时会使用请求端的api,也就是公网ip
使用ajax异步
function getip() {
var data = { key: "这里填写注册腾讯api时返回的key" };//ip缺省时会自动获取请求端的公网IP,
var url = "https://apis.map.qq.com/ws/location/v1/ip";
data.output = "jsonp";
$.ajax({
type: "get",
dataType: 'jsonp',
data: data,
jsonp: "callback",
url: url,
success: function (json) {
array = new Array;
array.push(json.result.ip);//公网IP
array.push(json.result.ad_info.province + json.result.ad_info.city + json.result.ad_info.district);//省市区
array.push(json.result.location.lat);//经度
array.push(json.result.location.lng);//纬度
return array;
},
error: function (err) {
//业务处理
}
});
}