arduino/mixly 全彩点阵显示屏
一、材料的购买
全彩点阵显示屏我一共找到了三种
第一种是我正在使用的这一种
16*32的,价格129,是dfrobot的,价格比较贵,但是有对应的资料
第二种也是淘宝找到的,有配套资料,价格比dfrobot的便宜一半左右
32*64的,也只要一百三。
第三种不知道接口定义是不是和上面二种一样的,价格很便宜,但是没有买过,不确定能不能使用
同样是32*64的,价格只要45,差不多是第二种的三分之一。
二、 库文件
现在我以第一种dfrobot的为例,所需要的库文件有以下二个
库文件一 RGB-matrix-Panel-master.zip-网络攻防文档类资源-CSDN下载
库文件二 123445555全彩显示库.rar-网络攻防文档类资源-CSDN下载
另外附上dfrobot的官方教程连接32*16 RGB LED Matrix_DFR0471_产品说明_使用教程
三、运用
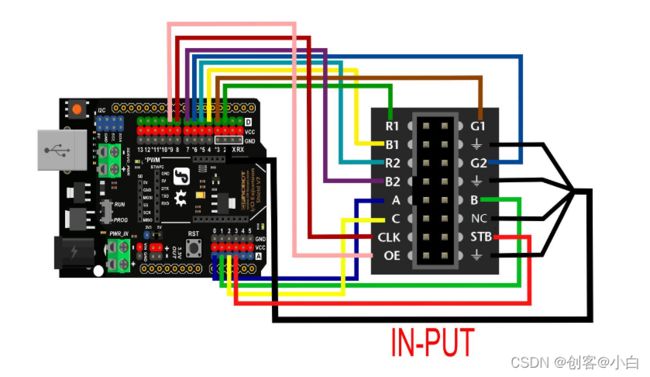
接线图
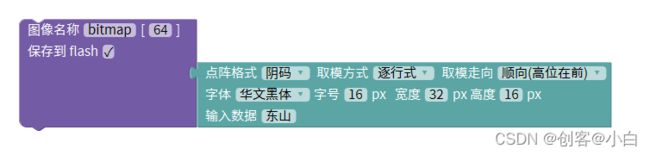
显示取模的图片
首先用取模工具取出自己需要的数据,取模格式如下
在这里我用mixly中的取模工具取模,这里的宽度和高度要和待会显示图片函数中的一致
取模出来的数据
static const unsigned char PROGMEM bitmap[64] = {0x02,0x00,0x01,0x00,0x02,0x00,0x01,0x00,0x02,0x00,0x01,0x00,0x7F,0xFC,0x01,0x00,0x04,0x00,0x21,0x08,0x09,0x00,0x21,0x08,0x11,0x00,0x21,0x08,0x21,0x00,0x21,0x08,0x3F,0xF8,0x21,0x08,0x01,0x00,0x21,0x08,0x09,0x20,0x21,0x08,0x11,0x10,0x21,0x08,0x21,0x08,0x21,0x08,0x41,0x04,0x3F,0xF8,0x05,0x00,0x00,0x08,0x02,0x00,0x00,0x00};
完整程序
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
static const unsigned char PROGMEM bitmap[64] = {0x02,0x00,0x01,0x00,0x02,0x00,0x01,0x00,0x02,0x00,0x01,0x00,0x7F,0xFC,0x01,0x00,0x04,0x00,0x21,0x08,0x09,0x00,0x21,0x08,0x11,0x00,0x21,0x08,0x21,0x00,0x21,0x08,0x3F,0xF8,0x21,0x08,0x01,0x00,0x21,0x08,0x09,0x20,0x21,0x08,0x11,0x10,0x21,0x08,0x21,0x08,0x21,0x08,0x41,0x04,0x3F,0xF8,0x05,0x00,0x00,0x08,0x02,0x00,0x00,0x00};
void setup() {
matrix.begin();
}
void loop() {
matrix.drawBitmap(0,0, bitmap,32,16,matrix.Color333(0,0,7));
} 重点是这一句
matrix.drawBitmap(0,0, bitmap,32,16,matrix.Color333(0,0,7));
void drawBitmap(int16_t x, int16_t y, const uint8_t bitmap[], int16_t w,
int16_t h, uint16_t color);
这一个画图函数中有六个参数,从左到右分别是,起点的X坐标,起点的Y坐标,图像函数,图像的宽、图像的高,图像的颜色
在这里,图像的宽和高要和取模的时候设置的一样
颜色的设置就是调用matrix.Color333(0,0,7)这个函数
/*!
@brief Promote 3-bits R,G,B (used by earlier versions of this library)
to the '565' color format used in Adafruit_GFX. New code should
not use this, it's provided for backward compatibility.
@param r Red value, 0-7.
@param g Green value, 0-7.
@param b Blue value, 0-7.
@return 16-bit '565' color as used by Adafruit_GFX, can then be passed
to drawing functions. Actual colors issued to matrix will be
decimated from this, since it uses fewer bitplanes.
*/
uint16_t Color333(uint8_t r, uint8_t g, uint8_t b);matrix.Color333(r,g,b)这个函数有三个参数,范围是0到7,从左到右分别对应R值,G值,B值
最后是显示的效果
显示英文和数字
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.setCursor(1, 0); // start at top left, with one pixel of spacing
matrix.setTextSize(1); // size 1 == 8 pixels high
// print each letter with a rainbow color
matrix.setTextColor(matrix.Color333(7,0,0));
matrix.print('1');
} 主要有四行
matrix.setCursor(1, 0); // start at top left, with one pixel of spacing这一行是设置显示的起点
/**********************************************************************/
/*!
@brief Set text cursor location
@param x X coordinate in pixels
@param y Y coordinate in pixels
*/
/**********************************************************************/
void setCursor(int16_t x, int16_t y) {
cursor_x = x;
cursor_y = y;
}
参数有二个,第一个是起点的X左边,第二个是起点的Y左边,
matrix.setCursor(1, 0);的效果
matrix.setCursor(5, 0);的效果
可以看出,X参数控制着显示的左右,那么对应的Y控制的就是上下了
接下来是第二行
matrix.setTextSize(1); // size 1 == 8 pixels high
这一行是控制着显示字符的大小
显示大小为1的效果
显示大小为2的效果
显示大小为3的时候就超过了16*32的大小了
第三行是显示颜色
matrix.setTextColor(matrix.Color333(7,0,0))这一行就不多说了
第四行是要显示的内容
matrix.print('1');当显示字符串的时候可以用双引号
matrix.print("123");画点
完整程序
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawPixel(0, 0, matrix.Color333(7, 7, 7));
} 主要是这一句
matrix.drawPixel(0, 0, matrix.Color333(7, 7, 7));参数分别是画点的X坐标,Y坐标,颜色
效果
画矩形
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.fillRect(0, 0, 4, 4, matrix.Color333(0, 7, 0));
} matrix.fillRect(0, 0, 4, 4, matrix.Color333(0, 7, 0));参数从左到右分别是左上角的X坐标,左上角的Y坐标,右下角的X坐标,右下角的Y坐标,以及颜色
效果
画空心矩形
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawRect(0, 0, 32, 16, matrix.Color333(7, 7, 0));
} matrix.drawRect(0, 0, 32, 16, matrix.Color333(7, 7, 0));这个函数有5个参数,从左到右分别是起点的X坐标,起点的Y坐标,空心矩形的宽度,空心矩形的高度,颜色
matrix.drawRect(0, 0, 32, 16, matrix.Color333(7, 7, 0));的效果
![]()
matrix.drawRect(0, 0, 4, 4, matrix.Color333(7, 7, 0));的效果
画线
完整程序
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawLine(0, 0, 9, 9, matrix.Color333(7, 0, 0));
} matrix.drawLine(0, 0, 9, 9, matrix.Color333(7, 0, 0));这个函数有五个参数,分别是起点的X坐标,起点的Y坐标,终点的X坐标,终点的Y坐标,颜色
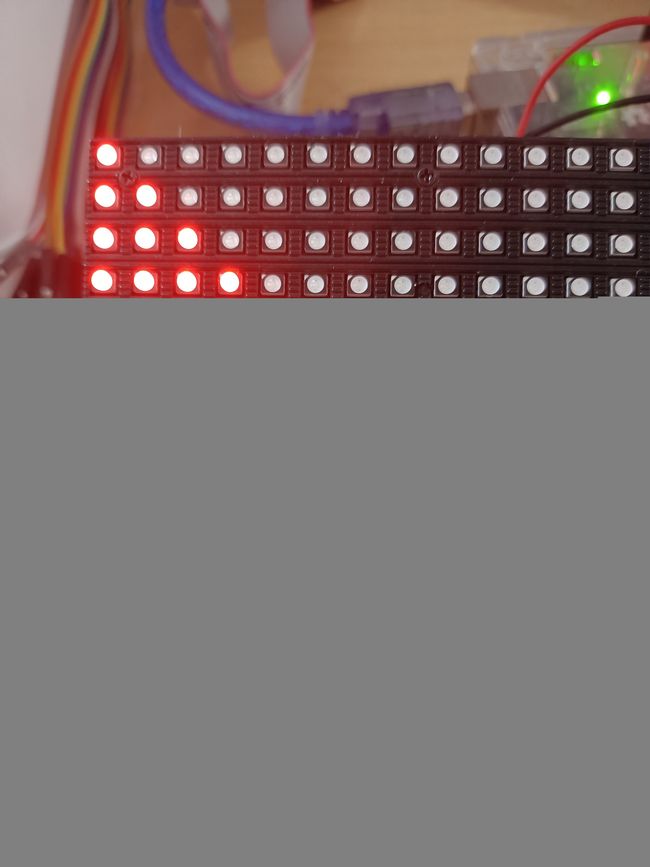
matrix.drawLine(0, 0, 9, 9, matrix.Color333(7, 0, 0));的效果
要注意的是如果你设置的起点和终点如果不能刚好均分,均分是指的3*3,9*9这样有一条中间的线,那么效果就会是这样
比如:matrix.drawLine(0, 0, 31, 15, matrix.Color333(7, 0, 0));效果:
画圆
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawCircle(7, 7, 7, matrix.Color333(0, 0, 7));
} matrix.drawCircle(7, 7, 7, matrix.Color333(0, 0, 7));这个函数有四个参数,从左到右分别是,圆心的X坐标,圆心的Y坐标,半径,颜色
matrix.drawCircle(7, 7, 7, matrix.Color333(0, 0, 7));的效果
画实心圆
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.fillCircle(7, 7, 7, matrix.Color333(7, 0, 7));
} matrix.fillCircle(7, 7, 7, matrix.Color333(7, 0, 7));这个函数有四个参数,从左到右分别是,圆心的X坐标,圆心的Y坐标,圆的半径,颜色
matrix.fillCircle(7, 7, 7, matrix.Color333(7, 0, 7));的效果
清屏
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.fillScreen(matrix.Color333(7, 0, 7));
} matrix.fillScreen(matrix.Color333(7, 0, 7));这个函数只有一个参数,那就是清屏的颜色
matrix.fillScreen(matrix.Color333(7, 0, 7));的效果
画竖线
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawFastVLine(1,1,4,matrix.Color333(3, 0, 0));
} matrix.drawFastVLine(1,1,4,matrix.Color333(3, 0, 0));这个函数有四个参数,从左到右分别是,起点的X坐标,起点的Y坐标,竖线的长度,颜色
matrix.drawFastVLine(1,1,4,matrix.Color333(3, 0, 0));的效果
画横线
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawFastHLine(1,1,4,matrix.Color333(3, 0, 0));
} matrix.drawFastHLine(1,1,4,matrix.Color333(3, 0, 0));这个函数和画竖线的函数一样,都是四个参数,从左到右分别是,起点的X坐标,起点的Y坐标,竖线的长度,竖线的颜色
matrix.drawFastHLine(1,1,4,matrix.Color333(3, 0, 0));的效果
画三角形
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawTriangle(0,0,0,4,4,4,matrix.Color333(3, 0, 0));
} matrix.drawTriangle(0,0,0,4,4,4,matrix.Color333(3, 0, 0));这个函数有7个参数,从左到右分别是第一个点的X坐标,第一个点的Y坐标,第二个点的X坐标,第二个点的Y坐标,第三个点的X坐标,第三个点的Y坐标,颜色
matrix.drawTriangle(0,0,0,4,4,4,matrix.Color333(3, 0, 0));的效果
画实心三角形
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.fillTriangle(0,0,0,4,4,4,matrix.Color333(3, 0, 0));
} matrix.fillTriangle(0,0,0,4,4,4,matrix.Color333(3, 0, 0));这个函数和画空心三角形一样,7个参数,从左到右分别是第一个点的X坐标,第一个点的Y坐标,第二个点的X坐标,第二个点的Y坐标,第三个点的X坐标,第三个点的Y坐标,颜色
matrix.fillTriangle(0,0,0,4,4,4,matrix.Color333(3, 0, 0));的效果
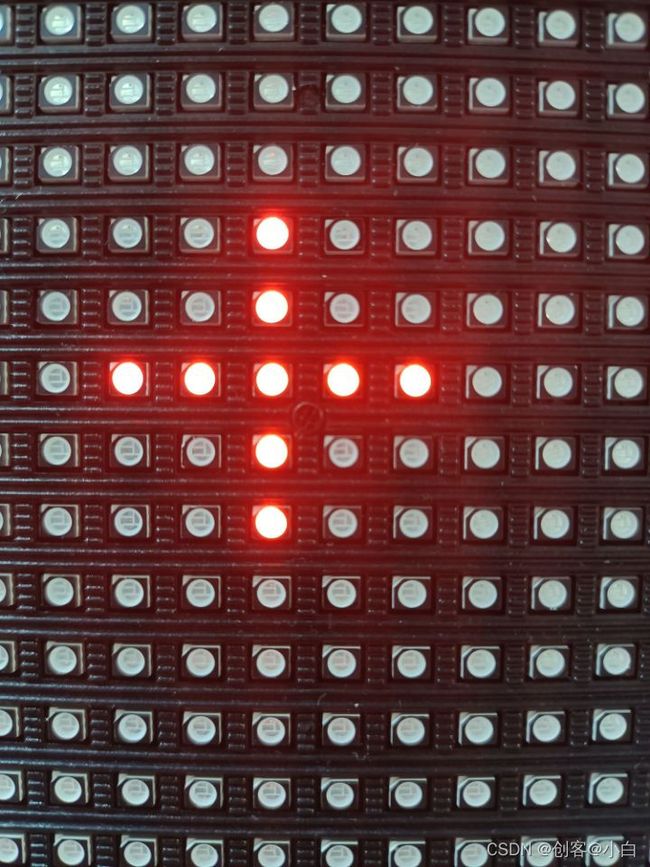
画十字
完整代码
#include // Core graphics library
#include // Hardware-specific library
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define LAT A3
#define OE 9
#define A A0
#define B A1
#define C A2
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
matrix.drawRoundRect(7,7,1,1,2,matrix.Color333(3, 0, 0));
} matrix.drawRoundRect(7,7,1,1,2,matrix.Color333(3, 0, 0));这个函数有六个参数,从左到右分别是画十字的中心X左右,十字中心Y坐标,竖线的宽度,横线的宽度,十字四周加点的数量
matrix.drawRoundRect(7,7,1,1,2,matrix.Color333(3, 0, 0));的效果