Python GUI设计——选项按钮、复选框、框架Frame
目录
1.1选项按钮的基本概念
1.2将字典应用在选项按钮上
1.3盒子选项按钮
1.4建立含图像的选项按钮
3.框架Frame
3.1框架的基本概念
3.2标签框架LabelFrame
3.2.1将标签框架应用于复选框
3.2.2顶层窗口Toplevel
1.选项按钮Radiobutton
1.1选项按钮的基本概念
Radio Button称为选项按钮,由来是无线电的按钮,在收音机时代可以用无线电的按钮选择特定频道。选项按钮最大的特色是可以用鼠标单机方式选取此选项,同时一次只能有一个选项被选取。
程序设计时可以设计让选项按钮与函数(方法)绑在一起,当选择适当的选项按钮时,可以自动执行相关的函数或方法。另外,程序设计时可能会有多组选项按钮,此时可以设计一组选项按钮有一个相关的变量,用此变量绑定这组选项按钮。Radiobutton()语法格式如下:
Radiobutton(父对象, options, ……)下列是Radiobutton()方法内其他常用的options参数:
| activebackground |
鼠标光标在选项按钮上时的背景颜色 |
| activeforeground |
鼠标光标在选项按钮上时的前景颜色 |
| anchor |
如果空间大于所需时,控制选项按钮的位置,默认是CENTER |
| bg |
标签背景或indicator的背景颜色 |
| bitmap |
位图图像对象 |
| borderwidth或bd |
边界宽度默认是两个像素 |
| command |
当用户更改选项时,会自动执行此函数 |
| cursor |
当鼠标光标在选项按钮上时的光标形状 |
| fg |
文字前景颜色 |
| font |
字形 |
| height |
选项按钮上的文字行数 |
| hightlightbackground |
当选项按钮取得焦点时的背景颜色 |
| highlightcolor |
当选项按钮取得焦点时的颜色 |
| image |
图像对象,如果要建立含图像的选项按钮时,可以使用此参数 |
| indicatoron |
当此值为0时,可以建立盒子选项按钮 |
| justify |
当含多行文字时,最后一行文字的对齐方式 |
| padx |
默认是1,可以设置选项按钮与文字的间隔 |
| pady |
默认是1,可设置选项按钮的上下间距 |
| selectcolor |
当选项按钮被选取时的颜色 |
| selectimage |
如果设置图像选项按钮时,可由此设置当选项按钮被选取时的不同图像 |
| state |
默认是state=NORMAL,若是设置DISABLE则以灰阶显示选项按钮表示暂时无法使用 |
| text |
选项按钮旁的文字 |
| textvariable |
以变量方式显示选项按钮文字 |
| underline |
可以设置第几个文字有下划线 |
| value |
选项按钮的值,可以区分所选取的选项按钮 |
| variable |
设置或取得目前选取的单选按钮,它的值类型通常是IntVar或StringVar |
| width |
选项按钮的文字宽度,省略时会自动调整为实际宽度 |
| wraplength |
限制每行的文字数,默认是0,表示只有’\n’才会换行 |
绑定整组选项按钮的方式如下:
var IntVar
rb1 = Radiobutton(root, …, variable = var, value = x1, …)
未来若是想取得这组选项按钮所选的选项,可以使用get()方法,这时会将所选选项的参数value的值传回,方法set()可以设置最初默认的value选项
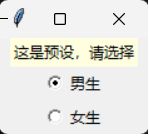
程序设计:
from tkinter import *
def printSelection():
num = var.get()
if num == 1:
label.config(text = "你是男生")
else:
label.config(text = "你是女生")
root = Tk()
var = IntVar() # 选项按钮绑定的变量
var.set(1) # 默认选项是男生
label = Label(root, text = "这是预设,请选择", bg = "lightyellow")
label.pack()
rbman = Radiobutton(root, text = "男生", variable = var, value = 1,
command = printSelection)
rbman.pack()
rbwoman = Radiobutton(root, text = "女生", variable = var, value = 2,
command = printSelection)
rbwoman.pack()
root.mainloop()
上述设置var变量是IntVar()对象,也是整型。默认选项是1,相当于默认是男生。首先由var.get()获得目前选项按钮的value值,然后由此值利用if判断所选的是男生或女生,最后使用config()方法将男生或女生设置给标签对象label的text,即显示的结果
1.2将字典应用在选项按钮上
上述建立选项按钮的方法虽然好用,但是当选项变多时程序就会显得比较复杂,此时可以考虑使用字典存储选项按钮相关信息,然后用遍历字典方式建立选项按钮
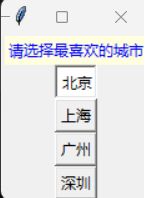
程序设计:
from tkinter import *
def printSelection():
print(cities[var.get()])
root = Tk()
cities = {0: "北京",
1: "上海",
2: "广州",
3: "深圳",
}
var = IntVar()
var.set(0)
label = Label(root, text = "请选择最喜欢的城市",
fg = "blue", bg = "lightyellow").pack()
for val , city in cities.items():
Radiobutton(root, text = city,
variable = var, value = val,
command = printSelection).pack()
root.mainloop()
1.3盒子选项按钮
tkinter中也提供盒子选项按钮的概念,可以在Radiobutton方法内使用indicatoron参数,将它设为0
for val , city in cities.items():
Radiobutton(root, text = city,
indicatoron = 0,
variable = var, value = val,
command = printSelection).pack()
1.4建立含图像的选项按钮
也可以将选项文字用图像取代,它的用法和标签Label相同
img = PhotoImage(file = '2.png')
for val , city in cities.items():
Radiobutton(root, text = city,
image = img, compound = RIGHT,
indicatoron = 0,
variable = var, value = val,
command = printSelection).pack()
2.复选框Checkbutton
Checkboxes可以翻译为复选框,它在Widgets控件中的类别名称是Checkbutton。复选框在屏幕上显示为一个方框,它与选项按钮最大的区别在于它是复选。在设计复选框时,最常见的方式是让复选框以文字形式存在。与标签一样,也可以设计含有图像的复选框。
程序设计时可以设计让每个复选框与函数(方法)绑定在一起,当此选项被选择时,可以自动执行相关的函数或方法。另外,程序设计时可能会有多组复选框,此时可以设计一组复选框有一个相关的变量,由此变量绑定这组复选框。可以使用Checkbutton()方法建立复选框,使用方法如下:
Checkbutton(父对象, options, ……)常用的options参数如下:
| activebackground |
鼠标光标在复选框上时的背景颜色 |
| activeforeground |
鼠标光标在复选框上时的前景颜色 |
| bg |
标签背景或indicator的背景颜色 |
| bitmap |
位图图像对象 |
| borderwidth或bd |
边界宽度默认是两个像素 |
| command |
当用户更改选项时,会自动执行此函数 |
| cursor |
当鼠标光标在复选框上时的光标形状 |
| disabledforeground |
当无法操作时的颜色 |
| font |
字形 |
| height |
复选框中的文字行数,默认是1行 |
| highlightbackground |
当复选框取得焦点时的背景颜色 |
| highlightcolor |
当复选框取得焦点时的颜色 |
| image |
图像对象 |
| justify |
当含多行文字时,最后一行文字的对齐方式 |
| offvalue |
控制变量,默认复选框未选取值是0,可由此设置更改 |
| onvalue |
控制变量,默认复选框未选取值是1,可由此设置更改 |
| padx |
默认是1,可设置复选框与文字的间隔 |
| pady |
默认是1,可设置复选框的上下间距 |
| relief |
默认relief=FLAT,可由此控制复选框外框 |
| selectcolor |
当复选框被选取时的颜色 |
| selectimage |
如果设置图像复选框,可由此设置当复选框被选取时的不同图像 |
| state |
默认是state=NORMAL,若是设置DISABLED则以灰阶显示复选框,表示暂时无法使用 |
| text |
复选框旁的文字 |
| underline |
可以设置第几个文字有下划线,从0开始算起,默认是-1,表示无下划线 |
| variable |
设置或取得目前选取的复选框,它的值类型通常是IntVar或StringVar |
| width |
复选框的文字有几个字符宽,省略时会自动调整为实际宽度 |
| wraplength |
限制每行的文字数,默认是0,表示只有’\n’才会换行 |
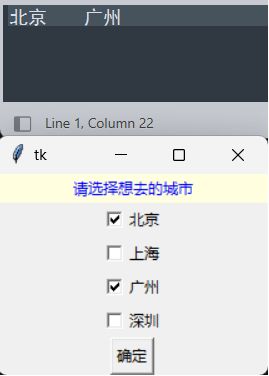
程序设计:
from tkinter import *
def printInfo():
selection = ''
for i in checkboxes:
if checkboxes[i].get() == True:
selection = selection + cities[i] + "\t"
print(selection)
root = Tk()
Label(root, text = "请选择想去的城市",
fg = "blue", bg = "lightyellow", width = 30).grid()
cities = {0: "北京",
1: "上海",
2: "广州",
3: "深圳",}
checkboxes = {}
for i in range(len(cities)):
checkboxes[i] = BooleanVar()
Checkbutton(root, text = cities[i],
variable = checkboxes[i]).grid(row = i + 1, columnspan = 2)
btn = Button(root, text = "确定", command = printInfo).grid(row = i + 2)
root.mainloop()
上述代码,将checkboxes内容设为BooleanVar对象,经过这样设置后才可以用get()方法取得它的内容。
3.框架Frame
3.1框架的基本概念
这是一个容器控件,当我们设计的GUI程序很复杂时,此时可以考虑将一系列相关的Widget组织在一个框架内,这样可以方便管理。语法如下:
Frame(父对象, options, ……)其他常用的options参数如下:
| bg或background |
背景色彩 |
| borderwidth或bd |
标签边界宽度,默认是2 |
| cursor |
当鼠标光标在框架上时的光标形状 |
| height |
框架的高度,单位是像素 |
| highlightcolor |
当框架取得焦点时的颜色 |
| highlightbackground |
当框架没有取得焦点时的颜色 |
| highlighthickness |
当框架取得焦点时的厚度 |
| relief |
默认relief=FLAT,可由此控制框架外框 |
| width |
框架的宽度,单位是像素,省略时会自动调整为实际宽度 |
程序设计:
from tkinter import *
root = Tk()
frameUpper = Frame(root, bg = "lightyellow")
frameUpper.pack()
btnRed = Button(frameUpper, text = "红色", fg = "red").pack(side = LEFT)
btnGreen = Button(frameUpper, text = "绿色", fg = "green").pack(side = LEFT)
btnBlue = Button(frameUpper, text = "蓝色", fg = "blue").pack(side = LEFT)
frameLower = Frame(root, bg = "lightblue")
frameLower.pack()
btnPink = Button(frameLower, text = "粉色", fg = "pink").pack(side = LEFT)
root.mainloop()
3.2标签框架LabelFrame
这也是一个容器控件,主要是将一系列相关的Widget组织在一个标签框架内,然后给它一个名称.语法如下:
LabelFrame(父对象, options, ……)其他常用options和Frame相似
程序设计:
from tkinter import *
root = Tk()
msg = "欢迎进入系统"
img = PhotoImage(file = "2.png")
logo = Label(root, image = img, text = msg, compound = BOTTOM)
logo.pack()
# 以下是LabelFrame标签框架
labFrame = LabelFrame(root, text = "账户登录")
accountL = Label(labFrame, text = "账户")
accountL.grid(row = 0, column = 0)
pwdL = Label(labFrame, text = "密码")
pwdL.grid(row = 1, column = 0)
accountR = Entry(labFrame)
accountR.grid(row = 0, column = 1)
pwdE = Entry(labFrame, show = "*")
pwdE.grid(row = 1, column = 1)
labFrame.pack(padx = 10, pady = 10, ipadx = 5, ipady = 5)
root.mainloop()
3.2.1将标签框架应用于复选框
标签框架的应用范围很广泛,也常应用于将选项按钮或是复选框组织起来
程序设计:
from tkinter import *
def printInfo():
selection = ""
for i in checkboxes:
if checkboxes[i].get() == True:
selection = selection + cities[i] + "\t"
print(selection)
root = Tk()
root.geometry("200x200")
# 以下建立标签框架与字典
labFrame = LabelFrame(root, text = "选择最想去的城市")
cities = {0: "北京",
1: "上海",
2: "广州",
3: "深圳",}
checkboxes = {}
for i in range(len(cities)):
checkboxes[i] = BooleanVar()
Checkbutton(labFrame, text = cities[i],
variable = checkboxes[i]).grid(row = i + 1, sticky = W)
labFrame.pack(ipadx = 5, ipady = 5)
btn = Button(root, text = "确定", width = 10, command = printInfo)
btn.pack()
root.mainloop()
3.2.2顶层窗口Toplevel
这个控件的功能类似于Frame,但是这个控件所产生的容器是一个独立的窗口,有自己的标题栏和边框。语法如下:
Toplevel(options, ……)程序设计:建立一个Toplevel窗口
from tkinter import *
root = Tk()
tl = Toplevel()
Label(tl, text = "这是一个 Toplevel ").pack()
root.mainloop()
Toplevel窗口建立完成后,如果关闭Toplevel窗口,原主窗口仍可以继续使用,但是如果关闭了主窗口,Toplevel窗口将自动关闭
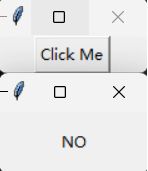
程序设计:使用Toplevel窗口仿真对话框
from tkinter import *
import random
root = Tk()
msgY, msgN, msgE = 1, 2, 3
def MessageBox():
msgType = random.randint(1,3)
if msgType == msgY:
labTxt = "YES"
elif msgType == msgN:
labTxt = "NO"
elif msgType == msgE:
labTxt = "EXIT"
tl = Toplevel()
tl.geometry("50x50")
tl.title("Mseeage Box")
Label(tl, text = labTxt).pack(fill = BOTH, expand = True)
btn = Button(root, text = "Click Me", command = MessageBox)
btn.pack()
root.mainloop()
参考资料:《Python GUI设计——tkinter菜鸟编程》洪锦魁著