WPF的布局--DockPanel
1.DockPanel: 以上、下、左、右、中为基本结构的布局方式
类似于Java AWT布局中的BorderLayout。
但与BorderLayout不同的是,每一个区域可以同时放置多个控件,在同一区域放置的多个控件采用的布局方式为StackPanel方式。
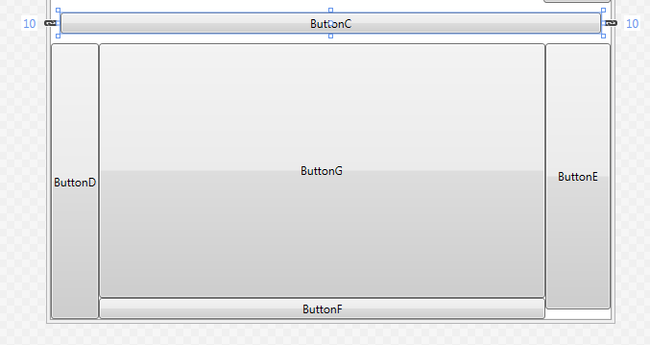
如:
代码如下:
1 <DockPanel > 2 <Button Content="ButtonA" Width="70" DockPanel.Dock="Top" /> 3 <Button Content="ButtonB" Width="70" HorizontalAlignment="Right" DockPanel.Dock="Top" RenderTransformOrigin="-0.014,-0.455" /> 4 <Button Content="ButtonC" Margin="10" DockPanel.Dock="Top" /> 5 <Button Content="ButtonD" DockPanel.Dock="Left" /> 6 <Button Content="ButtonE" DockPanel.Dock="Right" Margin="0,0,0,10" Width="68" /> 7 <Button Content="ButtonF" DockPanel.Dock="Bottom" /> 8 <Button Content="ButtonG" /> 9 </DockPanel>
注意: 排放的顺序是按子控件的顺序的,即使都为"Top",谁在前就更Top一点
DockPanel就是停靠布局,菜单栏,工具栏还有状态栏可以用它来布局