得物App数据模拟平台的探索和实践
导读
Mock是一个接口编辑模拟工具,可以快速手动或者基于YAPI创建Mock接口模拟数据调试,同时支持场景,场景组的快速切换,方便在开发期和测试阶段试验不同数据返回的UI功能逻辑。
Mooncake数据模拟平台是得物统一的针对端侧(包括前端,客户端),与服务侧联调Mock的一款工具产品,在平台内部可以快速的创建各个项目产品的Mock多场景数据。本文主要聚焦Mooncake数据模拟平台的探索和实践。
0. 前言
在技术研发过程中,经常会遇到端侧前置开发,UI链路自测,特殊问题复现等场景,此时往往服务端侧数据未准备好,或者难以提供特定场景数据,以及多场景的切换等。而针对服务端造数,存在成本高,链路长不稳定等问题,此时UI端侧的数据模拟,则会作为开发调试的必备手段。
现今,在得物技术部,借助Mooncake数据模拟平台,已经可以快速地实现接口Mock数据的创建,基于类型定义生成,基于抓包创建,基于自定义函数等方式,同时支持前端,客户端同学,快速模拟数据测试,验证页面,业务链路,同时也能快速生成二维码方便测试和产品同学,前置做产品UI测试和验收。
Mooncake数据模拟平台从立项之初,到最终落地,在过程中我们总结了一些探索和实践总结。今天在此,主要介绍包括三个部分:
- 产品简单介绍,以及为什么要做 ?
- 平台产品是如何设计的,有哪些技术点 ?
- 技术产品的推广策略是什么样的 ,如何落地 ?
1. Mooncake数据模拟平台
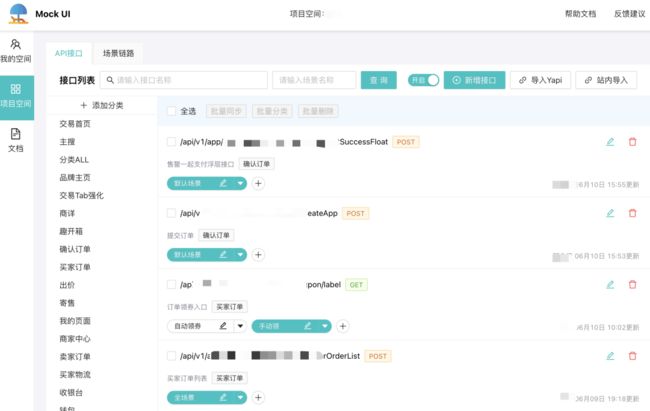
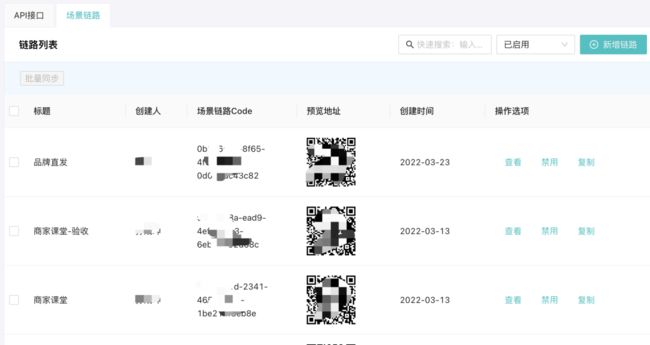
Mooncake数据模拟平台是得物统一的针对端侧(包括前端,客户端),与服务侧联调Mock的一款工具产品,如下所示,在平台可以快速的创建各个项目产品的Mock多场景数据。
2. 解决了什么问题 ?
在Mooncake平台之前,前端一般使用修改本地代码填充Mock数据,或者使用接口路径转换方式替换请求路径来完成Mock,进行测试,这种往往需要对前端代码有改造成本,针对一个接口存在多个场景,往往需要进行来回切换验证,如果一个场景链路中,往往需要多个接口返回固定的数据,需要一个个接口替换验证,没有线上存档,难以共享,数据切换,链路验证繁琐。
基于如上问题,Mooncake平台着力完成了如下功能,来降低UI侧与服务侧联调的造数成本,以及验收侧的沟通成本。主要包括,基于插件的Mock代理功能,以及视觉验收流程。
- 借用Mock的多端代理插件,无侵入进行Mock需求,随时开启关闭
- 借用线上平台,可以方便多人共享,开启和切换Mock数据的使用场景
- 使用场景链路功能,可以方便测试一整条链路
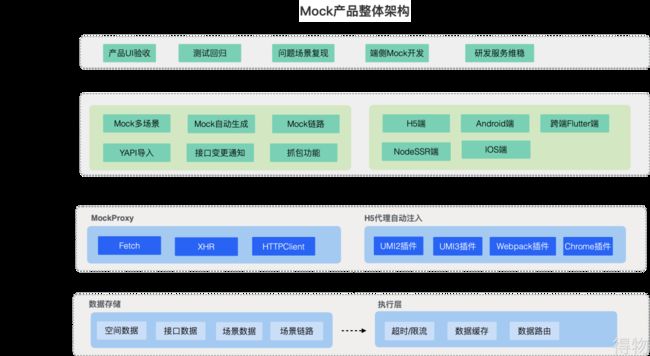
3. 产品整体设计
Mock产品整体,包括线上配置平台,Mock代理层,Mock代理注入( 仅H5有注入 )三个板块。
- 底层线上平台提供空间信息,接口,场景,场景链路等,并在线上平台中支持包括超时限流的能力,数据缓存能力,以及根据请求路径,空间,请求方法名返回Mock数据的能力等
- Mock代理层,包括核心请求劫持逻辑,按照不同端,劫持不同部分,如H5一般劫持浏览器中的XHR和Fetch对象,SSR端劫持的HTTPClient,Android,IOS,Flutter等劫持了核心的HTTP请求模块
- 产品功能用途上支持YAPI数据生成,自动匹配生成Mock,Mock抓包功能,接口变更通知,链路配置验收等功能
- 最终可以支持如产品UI验收,测试回归,问题场景复现,Mock数据研发等一系列功能
4. Mooncake平台技术点介绍
Mooncake平台本身技术并不复杂,但相对于一般的Mock工具,在实现思路上,可能有所差异。在此就Mock插件代理的主要流程,以及线上平台中的抓包流程做简单介绍。
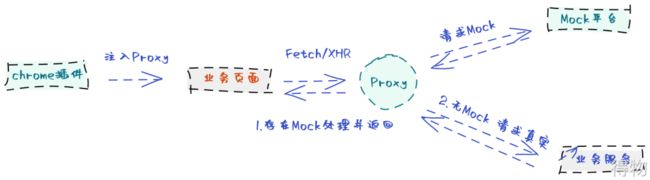
4.1 Chrome插件Mock代理流程
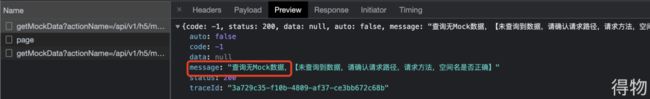
首先Chrome插件开启后将MockProxy.js注入到页面的Header中,而后Proxy改写页面中全局的Fetch和XHR对象,将页面发起的请求替换成请求Mooncake平台的getMockData请求,并带上请求路径,请求方法,空间Code,和请求参数等信息,如果查询不到数据请求,会再去请求真实接口。
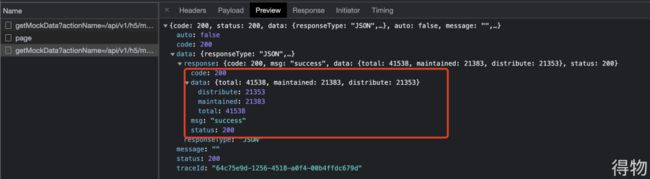
如果可以查询到Mock数据,Proxy插件会对返回的配置数据进行处理(包括执行动态JS等),并将最终经用户配置的预期返回,返回给Fetch和XHR的response,那么用户直接拿到的数据即为配置的数据部分。
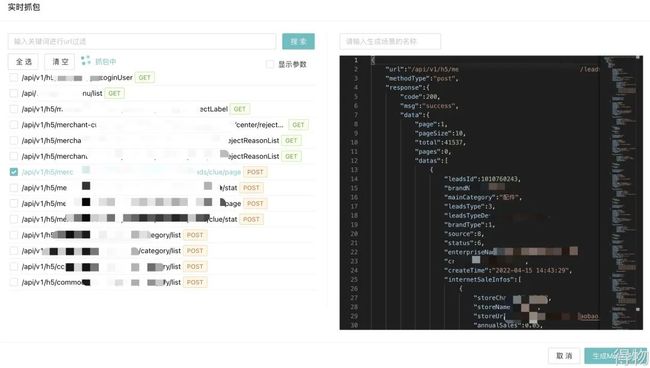
4.2 H5页面Mock抓包功能实现
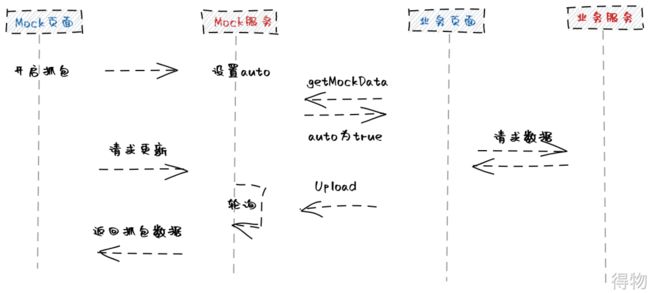
如下图所示,点击开启抓包面板后,再去操作业务页面(已注入MockProxy脚本),抓包面板会类似Charles那样,实时更新当前请求的数据,并用以用户勾选所需要的接口进行Mock场景的生成。
具体实现如下:
- 首先页面点击抓包按钮,打开抓包面板,会调用后台服务,设置当前空间抓取开关标志位开启
- 业务页面在注入劫持脚本后,请求逻辑会经过Mock服务,Mock服务返回的请求数据里面,带有标志位信息auto为true
- 则会在业务页面进行真实请求的数据上报到Mock服务进行落临时库
- 而后抓包面板会去请求Mock服务端最新的抓包数据信息
- Mock服务端会轮询如果有更新的请求数据,进行返回,否则异步等待
- 如果超时时间过后,没有数据更新,则会中断轮询,停止抓包
整体流程如下所示:
至此,无需配置网络端口代理,就能类似Charles那样,实现接口的抓包请求。
5. 技术产品推广运营策略
除了上述产品整体设计,技术方案点的设计开发外,技术产品在上线后,才是主要工作的刚刚开始。往往需要进行长期的用户宣发,产品迭代完善,直至产品打磨完整,用户能有一定规模。在此简单介绍下,Mooncake平台在推广的迭代过程中的一些策略方式。
5.1 产品宣发&完善
首先,前期Mooncake平台通过与各团队进行沟通,约会组织产品和技术分享,先后组织分享20次以上,从首期功能上线,到大的产品迭代变更,给及时同步到大前端内部的各团队同学,主要用以收集用户体验问题,并排期进行产品功能完善。
这个阶段还是以健全功能,完善产品体验为主,可能会有比较多的答疑工作,需要维护好答疑群,做好用户文档编写工作,其中用户文档,需要能做到以下几点。
- 分用户和场景写文档,而不是分产品菜单写
- 及时更新,对新上线需求及时更新使用
- 足够易用,录制操作视频等
5.2 扩大产品影响力
中期时,主要扩宽产品的用户面,Mooncake平台从服务大前端内部,辐射到效率前端,客户端,测试同学等,在产品功能上进行大的升级,然后期间依旧会通过会议分享、内部宣发,发现潜在用户。
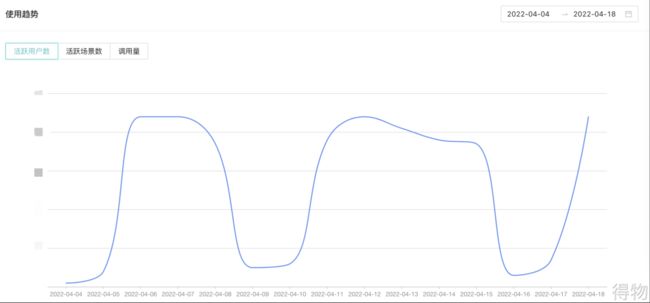
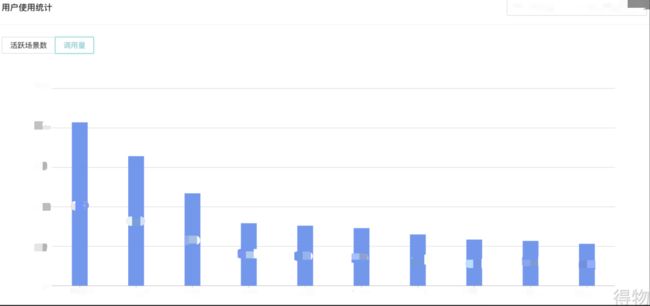
同时,针对产品使用开始制作数据报表,观测双周使用数据情况。同时开始发放产品使用问卷,了解进一步的产品体验提升点,以及后续的产品发力方向。
5.3 基于数据运营
后期在产品推到一定阶段后,开始By天,By人,制作报表,了解具体产品数据情况,包括用户使用异常,用户粘性情况,用户分布情况等。
- 比如新增了场景,但是没调用的异常情况,需要人为跟进,是否产品使用存在问题;
- 比如双周活跃用户流失了,跟进具体同学,了解最近迭代未使用的原因,是最近无Mock需求,做技术迭代了等自然原因,还是其他原因,在此需要尽量避免产品使用层面的可惜流失;
- 比如按板块关注不同端侧的人数与使用数的占比情况,判断是否需要在某个用户组加大推广力度等。
6. 项目总结&展望
目前Mooncake平台在内部已经累计几百用户,近万个数据场景,双周活跃用户百+,后续产品将通过自动化测试来进一步降低产品UI链路验收人工成本,让测试提供核心用例,开发同学自动化进行链路回归;然后与数据服务平台进行深度融合,减少从接口定义,到Mock数据生成中的产品割裂。
未来的Mooncake平台会将演变成结合接口文档、服务市场、数据Mock、自动化测试等为一体的综合研发测试工具平台。
文|凌瑶
关注得物技术,做最潮技术人