一,前言
上篇,介绍了 Vue 使用及数据初始化的流程
回顾一下,主要涉及以下几个核心点:
- initMixin 方法: 原型方法 Vue.prototype._init
- vm.$options:使 options 选项在 vm 实例上被共享
- initState 方法: Vue 初始化时,对多种数据源做集中处理
- initData 方法:data 数据的初始化
本篇,继续对 data 数据进行初始化操作,对象的劫持(对象属性的单层劫持)
二,Vue 的响应式原理
问题:Vue 的响应式原理
Vue 的响应式原理
核心是通过 Object.defineProperty 为属性添加 get、set 方法,从而实现对数据操的劫持…
即下图中 Data 部分:
三,对象的劫持
1,initData 中获取 data
data 在 options 中,而 options 已被 vm 实例共享
function initData(vm){
let data = vm.$options.data;// 拿到 vue 初始化时,用户传入的data数据
console.log("进入 state.js - initData,数据初始化操作", data)
}
2,处理 data 的两种情况
上篇说了,data 有可能是函数,也有可能是对象
因此,后边逻辑需要对 data 进行一次处理
// utils.js
export function isFunction(val){
return typeof val == 'function'
}
如果 data 是函数,需要执行拿到颞部返回的对象
// 如果 data 是函数,需要执行 data 拿到它的返回值
if(isFunction(data)){
data = data(); // 这样执行,this 不是 vm,而是window
}
测试:
let vm = new Vue({
el: '#app',
data() {
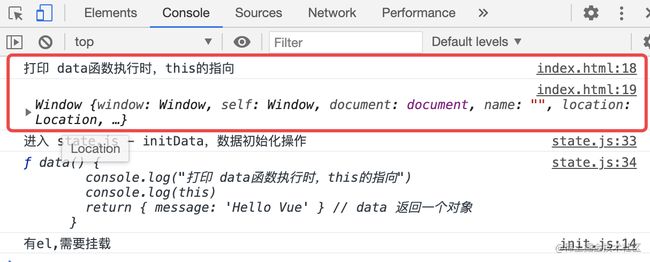
console.log("打印 data函数执行时,this的指向")
console.log(this)
return { message: 'Hello Vue' } // data 返回一个对象
}
});
此时,data 函数执行时,this 指向 window
3,处理 this 的指向问题
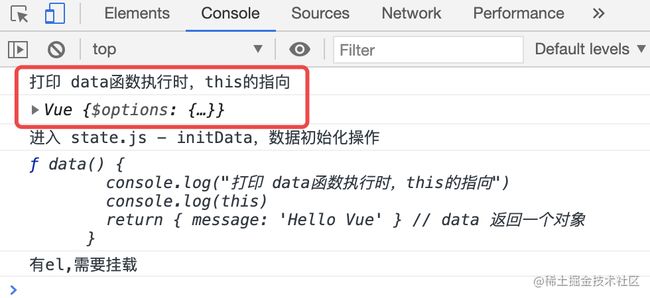
在 Vue 中,data 函数执行时 this 应指向当前 vm 实例
所以,在 data 执行时绑定 this 为当前 vm 实例
if(isFunction(data)){
data = data.call(vm);// data 执行时,绑定this 为 vm
}
测试:
简化代码:将 data 为对象或函数两种情况的逻辑合并:
// data 可能是函数或对象 // 如果 data 是函数,则需要让 data 函数执行,拿到它返回的对象 // 如果 data 是对象,不做处理 data = isFunction(data) ? data.call(vm) : data;
注意:只有根实例上的 data 可以是对象,组件必须为函数
4,核心模块 observe:对数据进行观测
data 数据的响应式原理是:
通过 Object.defineProperty,重写 data 上的所有属性
这就需要遍历 data 对象拿到每一个属性,再逐一通过 Object.defineProperty 重新定义
- observe 模块(文件夹)
- observe 方法 (入口)
创建入口文件 observe/index.js
// src/observe/index.js
export function observe(value) {
console.log(value)
}
在 state.js 中引入并使用 observe 方法
调用 observe 方法观测数据,实现 data 数据的响应式
import { observe } from "./observe";
import { isFunction } from "./utils";
export function initState(vm) {
const opts = vm.$options;
if (opts.data) {
initData(vm);
}
}
function initData(vm) {
let data = vm.$options.data;
data = isFunction(data) ? data.call(vm) : data;
observe(data); // 使用 observe 实现 data 数据的响应式
}
经过这次处理后,此时的 data 一定是一个对象
所以,对 data 进行检测,如果不是对象就直接 return 结束
// src/utils
/**
* 判断是否为对象:类型是object,且不能为 null
* @param {*} val
* @returns
*/
export function isObject(val) {
return typeof val == 'object' && val !== null
}
// src/observe/index.js
import { isObject } from "../utils";
export function observe(value) {
// 如果 value 不是对象,就不需要观测了,直接 return
if(!isObject(value)){
return;
}
}
5,Observer 类:对【对象】进行观测
完成的逻辑是这样的:
// src/observe/index.js
export function observe(value) {
if(!isObject(value)){
return;
}
// 观测 value 对象,实现数据响应式
return new Observer(value);
}
Observer 类:
遍历对象属性,使用 Object.defineProperty 重新定义 data 对象中的属性
// src/observe/index.js
class Observer {
constructor(value){
// 如果value是对象,遍历对象中的属性,使用 Object.defineProperty 重新定义
this.walk(value); // 循环对象属性
}
// 循环 data 对象,使用 Object.keys 不循环原型方法
walk(data){
Object.keys(data).forEach(key => {
// 使用 Object.defineProperty 重新定义 data 对象中的属性
defineReactive(data, key, data[key]);
});
}
}
/**
* 给对象Obj,定义属性key,值为value
* 使用Object.defineProperty重新定义data对象中的属性
* 由于Object.defineProperty性能低,所以vue2的性能瓶颈也在这里
* @param {*} obj 需要定义属性的对象
* @param {*} key 给对象定义的属性名
* @param {*} value 给对象定义的属性值
*/
function defineReactive(obj, key, value) {
Object.defineProperty(obj, key, {
get(){ // 闭包
return value; // 问题:这里的 value 为什么不用 obj[key]获取?
},
set(newValue) {
if (newValue === value) return
value = newValue;
}
})
}
至此,obj 中的所有属性都通过 defineProperty 重新定义,具有 get、set 方法
问题:为什么使用类而不使用函数?
TODO
问题:Object.defineProperty 中 get 为什么不用 obj[key] 来获取?
TODO
6,测试
在 data 进行初始化的 initData 方法中,
通过 observe 方法观测 data 数据,实现对 data 属性的劫持
function initData(vm) {
console.log("进入 state.js - initData,数据初始化操作")
let data = vm.$options.data;
data = isFunction(data) ? data.call(vm) : data;
// data 数据的响应式:遍历对象拿到所有属性,再通过Object.defineProperty 重写 data 中的所有属性
observe(data); // 观测数据
console.log(data)
}
打印被观测后的 data 对象,查看执行效果:
至此,就实现了对 data 属性的劫持,但仅完成了第一层属性的劫持
7,备注:安装插件
// 不会自动到observe找index入口文件
import { observe } from "./observe";
// 需要指定index.js
import { observe } from "./observe/index";
// 安装包:@rollup/plugin-node-resolve,实现 node 方式解析文件
// npm i @rollup/plugin-node-resolve
使用插件:修改 rollup 配置文件
import babel from 'rollup-plugin-babel'
import resolve from 'rollup-plugin-node-resolve'; // 引入插件
export default {
input:'./src/index.js',
output:{
file:'dist/vue.js',
format:'umd',
name:'Vue',
sourcemap:true,
},
plugins:[
resolve(), // 使用插件
babel({
exclude:'node_modules/**'
})
]
}
三,结尾
本篇主要介绍了 Vue 数据初始化流程中,对象属性的单层劫持,核心的几个点:
- data 为函数和对象的处理
- data 函数中 this 的指向
- Observer 类,对数据进行观测
- walk 方法,遍历 data 属性(后面深层就不能叫 data 了)
- defineReactive 方法:利用 Object.defineProperty 实现数据劫持
下一篇,对象属性的深层劫持
到此这篇关于Vue对象的单层劫持图文详细讲解的文章就介绍到这了,更多相关Vue对象单层劫持内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!