微信小程序开发1
微信小程序学习日志
- 第一周
-
- 小程序代码构成
- 小程序配置
-
- 全局配置
-
- 配置项(对象属性)
- 页面配置
-
- 配置项(对象属性)
- 小程序基本项目构成
-
- 二、小程序页面组成部分
- 小程序代码构成
-
- 一、JSON配置文件
-
-
- 1、app.json配置文件
- 2、project.config.json文件
- 4、sitemap.json文件
- 5、页面的.json配置文件
- 6、新建小程序页面
- 7、修改项目首页
-
- 二、WXML文件
- 三、WXSS样式
- 小程序的宿主环境
-
- 一、小程序宿主环境介绍
- 二、小程序的宿主环境内容
-
- 1、通信模型
-
- ①、通信的主体
- ②、小程序的通信模型
- 2、运行机制
-
- ①、小程序启动的过程
- ②、页面渲染的过程
- 3、小程序组件
-
- ①、小程序中组件的分类
- ②、常用的视图容器类组件
- ③、view组件的基本使用
- ④、scroll-view组件的基本使用
- ⑤、swiper和swiper-item组件的基本使用
- ⑥、swiper组件的常用属性
- ⑦、常有的基础内容组件
- ⑧、text组件的基本使用
- ⑨、rich-text组件的基本使用
- ⑩、其他常用组件
- 11、button组件的基本使用
- 12、image组件的基本使用
- 13、image组件的mode属性
- API
-
- ①、小程序API的三大分类
- 协同工作与发布
-
-
-
- ①、了解权限管理需求
- ②、了解项目成员的组织结构
- ③、了解小程序的开发流程
- ④ 、了解小程序的成员管理
- ⑤、了解不同项目成员对应的权限
- ⑥、了解软件开发过程中的不同版本
-
-
第一周
小程序代码构成
项目的每一个页面都是一个不同类型的文件
- .json – JSON 配置文件
- .wxml – WXML模板文件
- .wxss – WXSS 样式文件
- .js – JS脚本逻辑文件
JSON配置文件
JSON是一种数据格式,扮演静态配置的角色
小程序配置 app.json
包括 :小程序的所有页面路径 , 界面表现,网络超时时间,底部tab等
工具配置 project.config.json
作用: 保存小程序开发工具在项目中做的任何配置,有利于在重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目的个性化配置—其中包括编辑器颜色,代码上传时自动压缩等。
小程序配置
全局配置
小程序根目录下的app.json文件用于小程序的全局配置,此文件是一个对象——JSON.
配置项(对象属性)
| 属性名 | 代表意 | 类型 |
|---|---|---|
| pages | 页面路径列表 | string[] |
| entryPagePath | 小程序默认启动页面 | String |
pages
指:小程序所有的页面,存储小程序所有页面的路径信息
文件名不需要文件后缀,因为框架会自动找寻对应位置的 .json / .js / .wxml / .wxss 的文件进行处理。
未指定 entryPagePath 时,数组第一项代表小程序首页。
增删小程序页面,都要对pages数组进行修改
{
"pages" :["pages/index/indexs","pages/logs/logs"]
}
entryPagePath
指:小程序首页
属性存储小程序首页路径 , 默认为pages数组第一项文件路径
不支持带页面路径参数?
常见情景:从微信聊天列表页下拉启动或者小程序列表启动
页面配置
配置项(对象属性)
| 属性名 | 代表意 | 类型 | 默认值 |
|---|---|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色 | HexColor | #000000 |
| navigationBarTextStyle | 导航栏标题颜色 | string | white |
| navigationBarTitleText | 导航栏标题文字内容 | string | / |
| navigationStyle | 导航栏样式 | string | default—(default :默认样式 custom :自定义导航栏,只保留右上角胶囊按钮) |
| backgroundColor | 窗口的背景颜色 | HexColor | #ffffff |
| backgroundTextStyle | 下拉loading的样式 | string | dark |
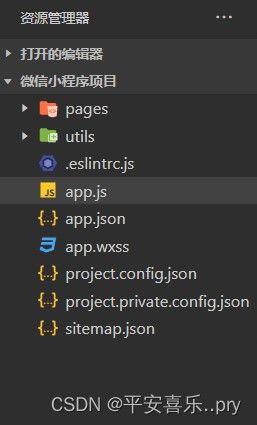
小程序基本项目构成
| 项目名 | 作用 |
|---|---|
| pages | 用来存放所有小程序的页面 |
| utils | 用来存放所有小程序性质的模块 |
| app.js | 小程序项目的入口文件 |
| app.json | 小程序项目的全局配置文件 |
| app.wxss | 小程序项目的全局样式文件 |
| project.config.json | 项目的配置文件 |
| sitemap.json | 用来配置小程序及其页面是否允许被微信索引 |
二、小程序页面组成部分
- pages根目录存放小程序的所有页面,页面以单独文件夹形式存在
- pages下的index文件夹存放主页面
- pages下的logs文件夹存放日志文件
| 名称 | 作用 |
|---|---|
| .js文件 | 页面的脚本文件,存放页面的数据,事件处理函数等,用来存放业务逻辑的文件 |
| .json文件 | 当前页面的配置文件,配置窗口的外观、表现等 |
| .wxml文件 | 页面的模板结构文件 |
| .wxss | 当前页面的7样式表文件 |
小程序代码构成
一、JSON配置文件
JSON配置文件的作用------JSON是一种数据格式,通过不同的.json配置文件,可以对小程序项目进行不同级别的配置
小程序中的JSON配置文件分类:
1、项目根目录中的app.json配置文件
2、项目根目录中的project.config.json配置文件
3、项目根目录中的sitemap.json配置文件
4、每个页面文件夹中的**.json**配置文件
1、app.json配置文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等

默认下的4个配置项作用:
1、pages:记录当前小程序所有页面路径
2、window:全局定义小程序所有页面的背景色、文字颜色等
3、style:全局定义向程序组件所使用的的样式版本
4、sitemapLocation:用来指明sitemap.json的位置
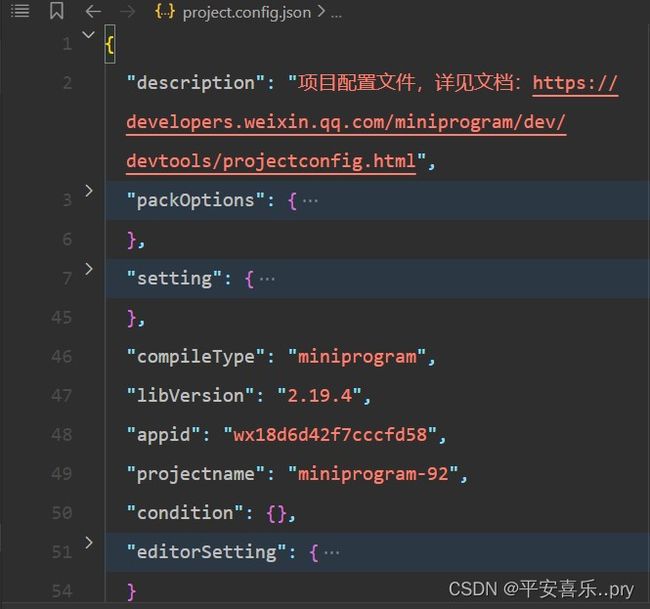
2、project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
- setting节点:保存编译相关的配置
- projectname节点:保存项目名称
- appid节点:保存小程序的账号ID
4、sitemap.json文件
- 微信先已开放小程序搜索,效果类似于PC网页的SEO。文件用来配置小程序页面是否能被微信索引,或者说被爬虫。
- 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功时,小程序的页面将可能展示在搜索结果中。
- 注意:sitemap的索引提示是默认开启的,如需要关闭sitemap的索引提示,可以在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false。

5、页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面的配置项会覆盖app.json的window中相同的配置项。
6、新建小程序页面
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
7、修改项目首页
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位党的页面当做项目首页进行渲染
二、WXML文件
1、介绍WXML文件:
WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
2、WXML和HTML的区别:
1)标签名称不同
HTML(div,span,img,a)
WXML(view,text,image,navigator)
2)属性节点不同
href="#">超链接
3)提供了类似于Vue中的模板语法
数据绑定
列表渲染
条件渲染
三、WXSS样式
1、介绍WXSS样式
WXSS是一套样式语言,用于表述WXML的组件样式,类似于网页开发中的CSS。
2、WXSS和CSS的区别:
1)新增了rpx尺寸单位
CSS中需要手动进行像素单位换算,例如rem
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
2)提供了全局的样式和局部样式
项目根目录中的app.wxss绘作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
3)WXSS仅支持部分CSS选择器
.class和#id
element
并集选择器、后代选择器
::after和::before等伪类选择器
小程序的宿主环境
一、小程序宿主环境介绍
宿主环境指的是程序运行所必须的依赖环境。例如:Android系统和IOS系统是两个不同的宿主环境,安卓版的微信APP是不能在IOS环境下运行的,脱离了宿主环境的软件是没有任何意义的。
手机微信是小程序的宿主环境。
二、小程序的宿主环境内容
1、通信模型
2、运行机制
3、组件
4、API
1、通信模型
①、通信的主体
小程序中微信的主体是渲染层和逻辑层:
1)WXML模板和WXSS样式工作在渲染层
2)JS脚本工作在逻辑层

②、小程序的通信模型
1)渲染层和逻辑层之间的通信 :由微信客户端进行转发
2)逻辑层和第三方服务器之间的通信 :由微信客户端进行转发

2、运行机制
①、小程序启动的过程
1)把小程序的代码包下载到本地
2)解析app.json全局配置文件
3)执行app.js小程序入口的文件,调用App()创建小程序实例
4)渲染小程序首页
5)小程序启动完成
②、页面渲染的过程
1)加载解析页面的.json配置文件
2)加载页面的.wxml模板和.wxss样式
3)执行页面的.js文件,调用Page()创建页面实例
4)页面渲染完成
3、小程序组件
①、小程序中组件的分类
1)视图容器
2)基础内容
3)表单组件
4)导航组件
5)媒体组件
6)map地图组件
7)canvas画布组件
8)开放能力
9)无障碍访问
②、常用的视图容器类组件
1)view
普通视图区域
类似于HTML中的div,是一个块级元素
常用来实现页面的布局效果
2)scroll-view
可滚动的视图区域
常用来实现滚动列表效果
3)swiper和 swiper-item
轮播图容器组件和轮播图item组件
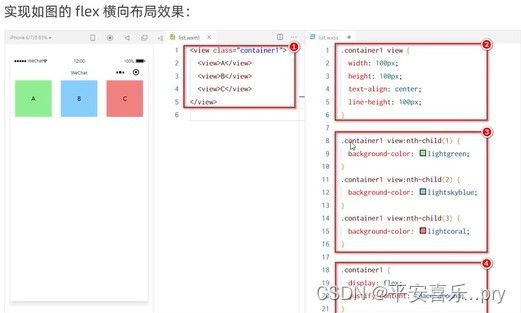
③、view组件的基本使用
④、scroll-view组件的基本使用
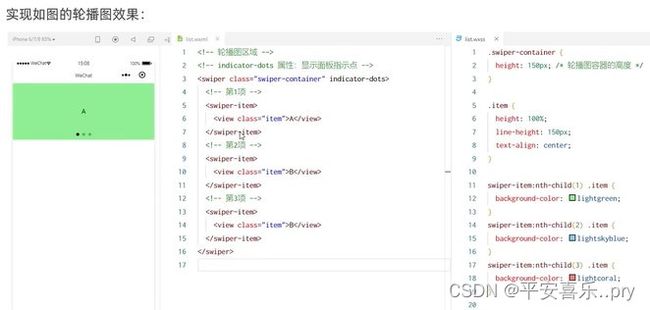
⑤、swiper和swiper-item组件的基本使用
⑥、swiper组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
⑦、常有的基础内容组件
1)text
文本组件
类似于HTML中的span标签,是一个行内元素
2)rich-text
富文本组件
支持把HTML字符串渲染为WXML结构
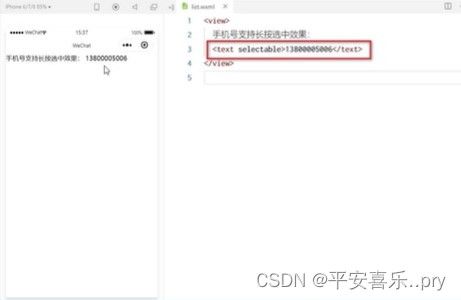
⑧、text组件的基本使用
通过text组件的selectable属性,实现长按选中文本内容效果。

⑨、rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构。

⑩、其他常用组件
1)button
按钮组件
功能比HTML中的button按钮丰富
通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息)
2)image
图片组件
image组件默认宽度约300px,高度约240px
3)navigator
页面导航组件
类似于HTML中的a链接
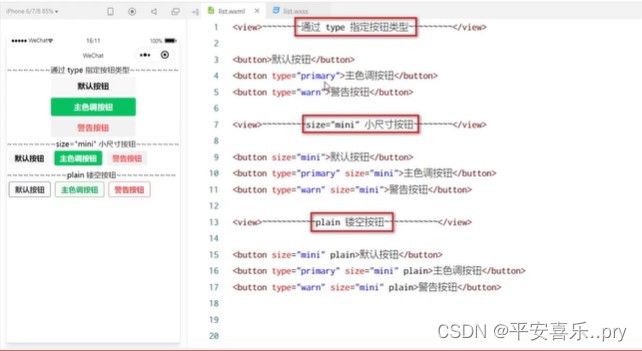
11、button组件的基本使用
1)通过type指定按钮类型------默认按钮、主色调按钮、警告按钮
2)size=“mini” 小尺寸按钮
3)plain 镂空按钮

12、image组件的基本使用
1)空图片------
2)使用src指向图片路径
3)添加边框线------在WXSS中设置图片布局

13、image组件的mode属性
image组件的mode属性常用来指定图片的裁剪和缩放模式,常用的mode属性值如下:
| mode值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 |
| aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来 |
| aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来 |
| widthFix | 宽度不变,高度自动变化 |
| heightFix | 高度不变,宽度自动变化 |
API
①、小程序API的三大分类
1)事件监听API
特点:以on开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback)监听窗口尺寸的变化
2)同步API
特点:以Sync结尾的API都是同步API , 同步API执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常。
举例:wx.settStorageSync(‘key’,‘value’)向本地存储中写入内容
3)异步API
特点:类似于jQuery中的$.ajax(options)函数 ,需要通过success,fail,complete接收调用的结果
举例:wx.request()发起网络数据请求,通过success回调函数接收结果。
协同工作与发布
①、了解权限管理需求
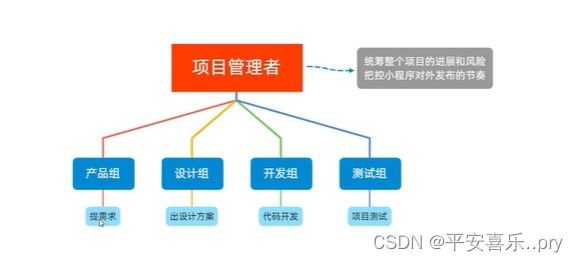
②、了解项目成员的组织结构
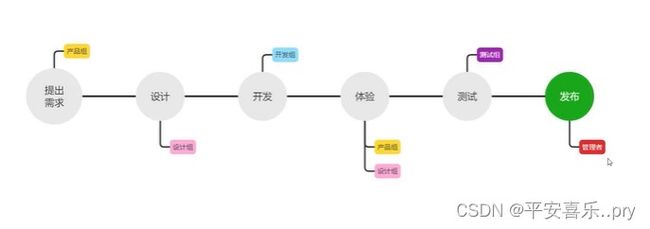
③、了解小程序的开发流程
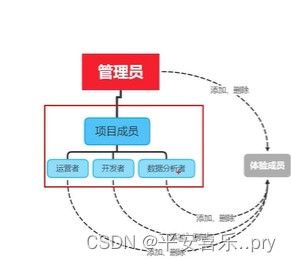
④ 、了解小程序的成员管理
⑤、了解不同项目成员对应的权限
详情请见:https://kf.qq.com/faq/170302zeQryI170302beuEVn.html
⑥、了解软件开发过程中的不同版本
-------开发版本、体验版本、审核版本、线上版本