- Python+Selenium实现自动化测试
测试老哥
pythonselenium测试工具软件测试自动化测试测试用例职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快安装selenium打开命令控制符输入:pipinstall-Uselenium火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能SeleniumIDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能,IDE录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本,下
- 调试工具有哪些?盘点开发者常用的几款
调试
常用的调试工具主要包括:ChromeDevTools、Postman、Fiddler、VisualStudioDebugger、Firebug、Charles、Wireshark等。其中,ChromeDevTools以其强大的功能、友好的用户界面和便捷的使用体验,成为全球开发者首选的Web前端调试工具之一。ChromeDevTools提供了实时编辑、性能分析、网络监控、JavaScript调试等多
- python selenium兼容性_Selenium学习整理(Python)
k程
pythonselenium兼容性
1准备软件SeleniumIDEfirebug-2.0.19.xpifirepath-0.9.7-fx.xpiFirefox_46.0.1.5966_setup.exe由于火狐浏览器高版本以后就不支持firebug,最好下载安装49版本以下的。selenium_ide-2.9.1.xpiWebDriverpipinstallseleniumchromedriver.exeIEDriverServe
- 《jQuery与JavaScript入门经典》——2.8 作业
weixin_33972649
javascriptViewUI
本节书摘来自异步社区《jQuery与JavaScript入门经典》一书中的第2章,第2.8节,作者:【美】BradDayley著,更多章节内容可以访问云栖社区“异步社区”公众号查看2.8作业作业包含一组问题及其答案,旨在加深您对本章内容的理解。请尽可能先回答问题,再看答案。2.8.1测验1.在Firebug中,要获悉特定标签的CSS属性background-color的值,该怎么办?2.在Fire
- 一文7个步骤从0到1教你搭建Selenium 自动化测试环境
咖啡加剁椒..
软件测试selenium测试工具功能测试软件测试自动化测试程序人生职场和发展
【导语】Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持自动录制动作和自动生成.Net、Java、Perl等不同语言的测试脚本。本文详细介绍了搭建自动化测试环境所需的工具,让你学习自动化测试不求人!写在前面学习selenium需要的工具:1、浏览器;2、Python;3、Selenium;4、FireBug(Firefox)
- 蕉太狼:我不仅会抓羊,还会抓包
浮生吃鸡
蕉太狼:我不仅会抓羊,还会抓包懒羊羊:我太难了……抓包工具有很多,小到最常用的web调试工具firebug,达到通用的强大的抓包工具wireshark。为什么使用fiddler?原因有三:第一:Wireshark是通用的抓包工具,但是比较庞大,对于只需要抓取http请求的应用来说,似乎有些大材小用。第二:Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功
- 2023最全Postman安装使用详解
测试高启强
postmanpython程序人生经验分享面试
一、Postman背景介绍用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产
- orchestrator介绍3.4 web API 的使用
DBA之路
orchestratormysql数据库
目录使用webAPIAPI使用简单举例查看所有的API实例JSON详解API使用举例使用webAPIorchestrator提供精心设计的WebAPI。敏锐的Web开发人员会注意到(通过FirebugorDeveloperTools)Web界面如何完全依赖于JSONAPI请求。开发人员可以使用API来实现自动化。API使用简单举例举例来说:/api/instance/:host/:port:读取并
- 对中国移动官方Web Fetion 的 http连接原理的研究
egg90
中国移动webcometfirebug服务器firefox
对中国移动官方WebFetionhttp连接原理的研究一下是利用Firefox+Firebug插件对WebFetion(http://webim.feixin.10086.cn)的http通讯进行的分析,验证了之前对WebFetion用http长连接技术的猜想.图一GetConnect.aspx长连接获得信息(等待阶段)注意到后面的等待连接时间很长图二GetConnect.aspx接收到消息时,服
- 教你怎么用python selenium实现自动化测试
小兮说测试
pythonselenium软件测试接口测试自动化测试测试工程师
一、安装selenium打开命令控制符输入:pipinstall-Uselenium火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能SeleniumIDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能,IDE录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本,下载地址:SeleniumIDE–GetthisExten
- Selenium Java(4)定位以及切换frame(iframe)
大神,快来碗里
selenium
很多人在用selenium定位页面元素的时候会遇到定位不到的问题,明明元素就在那儿,用firebug也可以看到,就是定位不到,这种情况很有可能是frame在搞鬼(原因之一,改天专门说说定位不到元素,可能的一些原因及处理办法)。frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe对selenium定位
- fildder
Famor
工具
1.为什么是Fiddler?抓包工具有很多,小到最常用的web调试工具firebug,达到通用的强大的抓包工具wireshark.为什么使用fiddler?原因如下:a.Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存。b.Wireshark是通用的抓包工具,但是比
- CSS常用的选择器
前端王祖蓝
对大多技术人员来说都比较熟悉CSS选择器,举一例子来说,假设给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用。通过Firebug查看,发现没有起作用的属性被覆盖了,这个时候突然意识到了CSS选择器的优先级问题。严格来讲,选择器的种类可以分为三种:标签名选择器、类选择器和ID选择器。而所谓的后代选择器和群组选择器只不过是对前三种选择器的扩展应用。而在标签内写入st
- 三天精通Selenium Web 自动化 - 如何找到元素
锦都不二
selenium前端自动化
1.什么是元素?元素:HTML元素2.定位方式解析SeleniumWebDriver提供一个先进的技术来定位web页面元素。Selenium功能丰富的API提供了多个定位策略如:Name、ID、CSS选择器、XPath等等,如下图所示:一般会用ID来定位,因为它是唯一的,xpath也比较通用,火狐浏览器插件:firepath和firebug是快速给出元素的xpath。另外JQuery也是很好的定位
- Fiddler的操作和介绍
胡子哥哥
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存;2、Wireshark是通用的抓包工具,能获取HTTP,也能获取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的内容,但如果是TCP、UDP协议
- 2018-01-22
Cyril丶
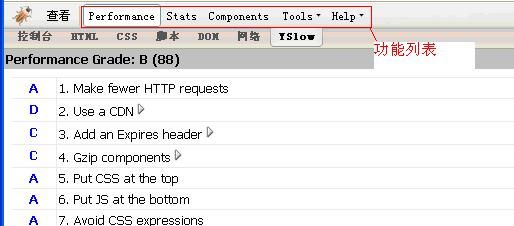
进行一波强有力的复习性能优化1.稳定2.扩展3.性能网络性能执行性能============================================网络性能第三方工具ChromeNetWork需要经验支撑分析。FirefoxYSLowhttp://yslow.org/插件版必须先安装Firebug进入YSLow官网点击Firefox点击AddtoFirefox一定要在选项中把自动运行勾选书
- 前后端分享之Chrome开发者工具
蓝天/zachary
前后端交互优化chrome调试前后端
前端后分享之Chrome开发者工具在前端项目的调试中,开发者们最常用的工具之一就是Chrome的Devtools了,类似的工具还有FireBug,也有浏览器扩展来辅助调试Vue等框架的项目。这些工具的诞生让前端项目的开发调试变得十分的便利。今天我要来分享一些Devtools的一些基础的使用技巧。注:FireBug已经停止开发合并进Firefox的内置开发者工具中;Chrome版本为78.0.390
- 1W元网课Python自动化测试从入门到入土教程干货整理(1)
二哈了
自动化测试pythonpython软件测试编程语言javac#
自动化测试基础前言1.软件测试分类1.1根据项目流程阶段划分软件测试1.2白盒测试、黑盒测试1.3功能测试与性能测试1.4自动化测试2.自动化测试及工具简述3.selenium工具介绍seleniumIDEseleniumGridseleniumRCselenium2.04.前端技术介绍HTML简介JavaScript简介XML简介5.前端工具介绍FireBugchrome和IE的开发人员工具总结
- 自动化测试—selenium+python实现基本自动化测试
测试界的彭于晏
软件测试自动化测试技术分享软件测试pythonselenium自动化测试测试框架
安装selenium打开命令控制符输入:pipinstall-Uselenium火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能SeleniumIDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能,IDE录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本,下载地址:https://addons.mozilla.org
- 学习Firebug
xmvip01
Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera,Safari)。除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的WEB开发工具。再有就是其为开源的软件。F
- 全网最全Fiddler抓包教程,一小时精通,学完别去做坏事~
测试小鬼
接口自动化测试fiddlerpostman测试工具python软件测试
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存;2、Wireshark是通用的抓包工具,能获取HTTP,也能获取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的内容,但如果是TCP、UDP协议
- 测试使用linux日志定位BUG,Web测试中定位bug方法
weixin_35526110
在web测试过程中,经常会遇到页面中内容或数据显示错误,甚至不显示,第一反应就是BUG,进一步了解这个BUG的问题出在那里,是测试人员需要掌握的,可以简单的使用浏览器自带开发者工具、数据库工具配合去排查。bug定位常用工具Firefox——firebug、webdeveloper、livehttpheaders、httpfoxIE插件——httpwatch第三方工具——fiddler慢速网模拟工具
- 软件安全实验——pre11(XSS跨站脚本攻击预习)
大灬白
#软件安全实验webjavascriptxss
目录标题1、用IE访问某些网站的时候,输入javascript:alert(document.cookie)会有什么反应,解释原因。2、阅读下面两篇文章或者阅读一本书3、了解FireFox的两个插件LiveHttpHeaders和Firebug的基本使用方法。4、阅读下面这篇文章:5、阅读下面这两篇文章:6、XSS漏洞的触发条件有哪些?应该如何防范?一、什么是XSS二、XSS攻击的主要途径三、XS
- js学习笔记--入门篇
gonggulala
jsjavascript
JavaScript能跨平台、跨浏览器驱动网页,与用户交互。es就是javascript使用js时不能一下就用es6的版本,要保证还在用旧版本的浏览器客户的兼容性在开发大型项目时要是放到head中的...里,可能会导致渲染时间过长可以用浏览器的firebug插件,边学js边练习F12开关firebug操作面板,ctrl+shift+j唤醒错误工作台
- 网页开发工具有哪些?——开发者必备的15个Web开发工具
数缘科技营销
Web开发前端javascript开发语言
我运用vscode创建第一个页面网页开发工具有哪些?——开发者必备的15个Web开发工具序号软件名称软件说明1FirebugFirebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从
- 如何使用fiddler实现手机抓包,Filters过滤器!
静姐说测试
软件测试自动化测试经验分享fiddler前端pythonappiumselenium自动化测试
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存;2、Wireshark是通用的抓包工具,能获取HTTP,也能获取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的内容,但如果是TCP、UDP协议
- Javascript的IE和Firefox兼容性汇编---收集篇
nenty1234
JS+AJAXIEFirefoxJavaScriptCSS浏览器ViewUI
js调试工具推荐firefox的firebug插件能够给js设置断点执行能够运行时修改css样式查看dom模型等☆IE8自带的developerbar也很不错☆打开firefox所有js警告:在地址栏里录入:about:config双击,设置javascriptoptionrestict打开为true能够看到很多警告,利于纠错☆IE->firefoxjavascript类△document.all
- Selenium元素定位之页面检测技巧
软件测试曦曦
软件测试工程师自动化测试软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
在进行web自动化测试的时候进行XPath或者CSS定位,需要检测页面元素定位是否正确,如果用脚本去检测,那么效率是极低的。一般网上推选装额外的插件来实现页面元素定位检测如:firebug。其实F12开发者工具就能直接在页面上检测元素定位不需要装额外的插件。有2种方式:F12开发者自带的elements定位,支持xpathcss定位。JS方法定位,通过console输入。elements定位使用方
- 前端控制台html,前端开发调试工具控制台之console命令详解
桃花时尚
前端控制台html
控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。一、显示信息的命令Firebug内置一个console对象,提供5种方法,用来显示信息。最简单的方法是console.log(),可以用来取代alert()或document.write()。比如,在网页脚本中使用console.log("HelloWorld"),加载时控制台就会自动
- Console控制台讲解
漠河愁
前端
Console控制台讲解控制台(Console)是JS开发里最重要的面板,主要作用是显示网页加载过程中产生各类信息。之前的开发经常用Firebug进行JS代码调试,Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下正常使用,但是目前为止Firebug官网宣布已停止开发更新。但目前的
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号