- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- 开源的 Three.js 编辑器 组态低代码
2201_75964656
开源javascript编辑器webgl前端着色器低代码
官网:https://threehub.cn/editor/使用Three.js编辑器简单编辑开发历程低代码的开发是非常曲折的,尤其是早期根本没有任何参考作品或者相关的一些知识博客去引领我们去做,会经历多次的推到再到重头再来,又需要开发者有很高的知识储备,举步维艰。,目前web二维在市场上已经非常普遍,而web三维低代码普及率并不是很高。以下是我的一些的编辑器功能分布,希望能对你有一些启发,让你少
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- 【Three.js】四(1)、three.js中的光源——基础光源
MAXLZ
【WebGL】Three.jsthree.js光源AmbientLightPointLightSpotLight
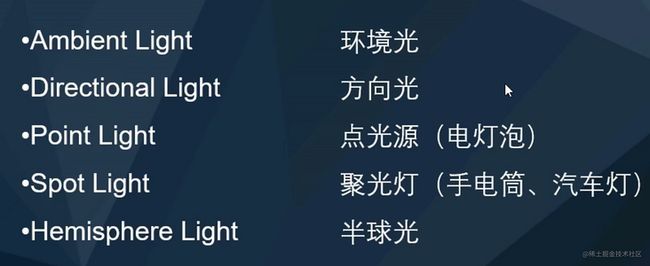
【Three.js】四(1)、three.js中的光源——基础光源一、THREE.AmbientLight二、THREE.PointLight2.1THREE.PointLight属性三、THREE.SpotLight3.1THREE.SpotLight属性四、THREE.DirectionalLight4.1THREE.DirectionalLight的属性three.js中的光源有:THREE
- three.js性能优化
火辣辣-
学习总结学习笔记three.js性能优化
本文持续更新~~~参考文章three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。在使用的时候,虽然three.js做了优化,但是在使用不恰当的代码,也会产生性能损耗。帧率越低,给人感觉就越卡。这是我在开发中自己百度总结的,有不对的可以联系我啊2019-08-22更新———————1、disppose()方法得重要性每当你创建一个three.js中的实例时,都会
- 使用 Three.js 实现炫酷的除夕烟花特效
软件工程师文艺
前端javascript前端3d
1,前言在除夕夜,璀璨的烟花点亮夜空,为节日增添了浓厚的喜庆氛围。在Web端,我们可以使用Three.js来模拟这种美轮美奂的烟花特效,让网页也能展现绚丽的节日气息。本文将介绍如何利用Three.js及其着色器技术,创建一个动态的烟花爆炸效果。2,技术原理解析为了模拟真实的烟花,我们需要解决以下几个关键问题:烟花的轨迹:在爆炸前,烟花需要沿着一定的路径上升。爆炸模拟:在特定高度,烟花粒子会向各个方
- 使用ThreeJS实现的宇宙大爆炸3D粒子特效思路,原理和关键代码解析
软件工程师文艺
前端3djavascript前端
目录1,引言2,技术实现2.1,初始化环境2.2,粒子生成与属性设置2.3,粒子运动与模拟宇宙膨胀2.4,后处理效果3,动画与用户交互4,优化与性能5,结论1,引言在本文中,我们将深入探讨如何利用Three.js库实现一个复杂且视觉冲击力强的宇宙大爆炸3D特效。这个效果不仅模拟了粒子的爆炸、扩散,还模拟了宇宙早期的温度变化和光学现象。实现的效果:ThreeJS实现粒子特效2,技术实现2.1,初始化
- 玫瑰花瓣粒子效果实现原理解析
软件工程师文艺
javascript3d前端
本文将详细介绍如何利用Three.js实现一个基于玫瑰花瓣形状的粒子动画效果,并对代码中的关键部分做详细解析。文章内容条理清晰、语言平实,适合各位前端开发爱好者学习参考。如果你觉得内容对你有帮助,记得关注、点赞,并在知识星球中下载完整源码。特效视频效果展示:1.项目概述本项目利用Three.js构建了一个动态粒子效果,其中每个粒子模拟一片玫瑰花瓣。花瓣粒子从画面上方缓缓飘落,同时具有随机的摆动与旋
- 如何使用Three.js制作3D月球与星空效果
软件工程师文艺
前端javascript3dhtml
目录1.基本设置2.创建星空效果3.创建月球模型4.添加中文3D文字5.光照与相机配置6.动画与控制7.响应式布局8.结语在本文中,我们将一起学习如何利用Three.js实现一个3D月球与星空的效果,并添加一些有趣的元素,比如中文3D文字和互动功能。Three.js是一个强大的JavaScript库,它简化了WebGL的使用,使得在网页上进行3D图形渲染变得更加容易。我们将逐步分析代码,帮助大家理
- 基于 Vue +three.js +Photo Sphere Viewer + 高德地图实现 VR 效果
VueVirtuoso
我的学习之路前端vue.js前端框架github交互信息可视化3d
需求背景随着科技的进步,虚拟现实(VR)技术在家居行业的应用越来越普遍。我们项目的目标是通过结合VR看房和实时场景展示,提升用户的体验,用户可以在家中便能身临其境地感受房屋的空间布局和氛围。此外,我们希望通过高德地图提供的标记点功能,帮助用户快速定位感兴趣的区域。业务这边想要实现右边链接的效果阿里云付费全景图,类似VR看房,支持360°x360°任意旋转,支持自定义添加标注,支持切换场景等功能,效
- three.js 低代码, 组态,封装编辑器实现降本增效
2201_75964656
编辑器智慧城市低代码javascript前端
学习基础three.js案例预览地址:https://z2586300277.github.io/three-cesium-examples国内站点预览:http://threehub.cngithub地址:https://github.com/z2586300277/three-cesium-examples开发历程预览查看https://z2586300277.github.io/three-
- TresJS:用Vue组件构建3D场景的新选择
z止于至善
WebGL#Three.jsVue.jsvue.js3d前端
在当今数字化时代,3D图形技术正以前所未有的速度发展,从游戏开发到虚拟现实(VR)、增强现实(AR),再到各种沉浸式体验,3D技术的应用场景日益丰富。TresJS作为一款基于Three.js的Web3D开发框架,以其强大的功能和简洁的API,为开发者提供了一个高效、便捷的开发平台。今天,就让我们一起走进TresJS的世界,探索它的魅力所在。一、TresJS简介TresJS是一个基于Three.js
- 3D Web轻量化引擎HOOPS Communicator与Three.js对比分析
工业3D_大熊
前端3djavascript制造科技c#c++
随着3D技术在各个行业的广泛应用,如何高效地处理复杂的三维模型,尤其是在Web环境中,成为一个关键的挑战。在众多解决方案中,HOOPSCommunicator和Three.js是两个非常受到关注的挑战欢迎使用3D引擎,但它们的功能停留和适用场景存在明显差异。本文从架构设计、渲染性能、轻量化处理能力、开发复杂度及行业应用五个方面对此进行了详细对比分析。1、架构设计HOOPSCommunicator是
- 使用 Three.js 实现雪花特效
贵州数擎科技有限公司
javascript开发语言ecmascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术演示地址:下雪特效开源项目:智简未来、晓智元宇宙、数字
- 记录一下,uniapp中使用three.js遇到glb模型加载不了的问题
灯塔水电工
javascriptuni-app前端
1.这几天在写uniapp项目时,需要使用three.js加载三维模型。在加载模型时,遇到“FetchAPIcannotloadfile:///static/glb/YZQ_AGV.glb.URLscheme"file"isn”。这个问题可能时由于uniapp限制了访问,(具体的原因我也没搞明白。。。)。然后我又搜了一下,使用了另一个方法就可以成功加载。我是使用andro的plus来解决的。首先,
- blender gltf文件_来自Blender Exporter的GLTF的Three.js动画
weixin_39912566
blendergltf文件
我正在尝试使用GLTF和Three.js,我有一段时间试图让动画工作.我的最终目标是能够在Blender中创建关键帧动画网格,将它们导出到GLTF,并在基于Aframe的WebVR场景中使用它们.然而,目前,我只是想让它们在一个简单的Three.js测试工具页面中加载和动画.我正在尝试做一个非常基本的测试来使这个工作.我拍摄了Blender的默认立方体场景,移除了相机和灯光,并创建了一个关键帧动画
- Three 之 three.js (webgl)基础 第二个入门案例之汽车模型加载和简单模型展示
仙魁XAN
ThreeJSjavascriptwebglthreejs代码案例汽车
Three之three.js(webgl)基础第二个入门案例之汽车模型加载和简单模型展示目录Three之three.js(webgl)基础第二个入门案例之汽车模型加载和简单模型展示一、简单介绍二、实现原理三、GLTF加载器(GLTFLoader)四、材质(Material)五、轨道控制器(OrbitControls)六、注意事项七、第二个入门案例之汽车模型八、案例代码下载:第二个入门案例之汽车模型
- Three.js + React + Echart(折线图 光线流动效果,柱状图数据动态更新动画) + Svga-Web应用之数据大屏(适配1920*1080 2560*1440 3840*2160)
ConstSuccess
前端架构3D模型数据大屏javascript前端react.js
Web应用之数据大屏一、技术栈React17.0.0搭建脚手架Eahcrt常规图表Svga动画3D模型-Three.Js大屏适配-目标大屏(4K-3840*2160)二、React17.0.0脚手架搭建npxcreate-react-appmy-appcdmy-appnpmstart具体详细情况,自行官网查看React官网三、Echarts常规图表1、echarts-for-reactEchart
- React + three.js 3D模型面部表情控制
买药弟弟
虚拟直播软件设计论如何快乐自闭javascriptreact.js3d
系列文章目录React使用three.js加载gltf3D模型|three.js入门React+three.js3D模型骨骼绑定React+three.js3D模型面部表情控制React+three.js实现人脸动捕与3D模型表情同步结合react-webcam、three.js与electron实现桌面人脸动捕应用示例项目(github):https://github.com/couchette
- 【Three.js+React】教程001:绘制简单的盒子
叁拾舞
ThreeJsthree.jsreact.js
文章目录React整合Three.js创建项目绘制一个简单的盒子添加坐标辅助器React整合Three.js在React中结合Three.js进行3D开发,可以使用React+Three.js+@react-three/fiber进行高效渲染,同时配合@react-three/drei提供的封装工具,让开发更加简洁。创建项目创建react项目:npminitvite@latest安装包@react
- Three.js 后期处理(Post-Processing)详解
山楂树の
Three.jsjavascript开发语言ecmascript图形渲染计算机视觉
目录前言一、什么是后期处理?二、Three.js后期处理的工作流程2.1创建EffectComposer2.2添加渲染通道(RenderPass)2.3应用最终渲染三、后期处理实现示例3.1基础代码四、常见的后期处理效果4.1辉光效果(UnrealBloomPass)4.2景深(BokehPass/DepthofField)4.3运动模糊(MotionBlurPass)4.4边缘检测(Outlin
- Three.js + GIS:打造三维地理信息系统的教程
全栈探索者chen
threeJSjavascript开发语言ecmascript学习three.js前端3d
Three.js+GIS:打造三维地理信息系统的教程Three.js是构建WebGL3D应用的强大工具,而结合GIS(地理信息系统)后,可以实现炫酷的三维地理可视化效果。本教程将从基础入手,教你如何用Three.js打造一个简单的三维GIS应用。一、项目规划1.目标功能我们希望实现以下功能:加载三维地图:加载全球地图或指定区域。添加三维数据:在地图上展示建筑、标注等3D数据。交互功能:用户可以缩放
- html5 webgl stl,新闻|Babylon.js|Babylon.js教程|Babylon.js开发|Babylon.js制作|webgl|three.js|html53D可视化开发...
miao君
html5webglstl
4.0.0主要更新添加了对ammo.js的支持,作为物理插件(复合对象,电机,关节)(TrevorDev)Added在ammo.js物理插件中增加了对3D软体,2D布和1D绳索的软体的支持(JohnK)添加了AmmoJSPlugin场景文件加载器(MackeyK24)添加了对WebXR支持(TrevorDev)添加customAnimationFrameRequester以允许会话挂钩到引擎的渲染
- Three.js实战项目02:vue3+three.js实现汽车展厅项目
叁拾舞
ThreeJsthree.jsVue3
文章目录实战项目02项目预览项目创建初始化项目模型加载与展厅灯光加载汽车模型设置灯光材质设置完整项目下载实战项目02项目预览完整项目效果:项目创建创建项目:pnpmcreatevue安装包:
[email protected]初始化项目修改App.js代码&#x
- ThreeJS实现波纹粒子效果
weixin_30500473
javascriptViewUI
今天我们来用ThreeJS的库实现一个波纹粒子效果,我们用到的ThreeJS的库有CanvasRenderer.js,OrbitControls.js,Projector.js,stats.min.js和three.js。这些库都是不可或缺的,我们先来看看实现的效果,如下图所示。我们再来看看项目结构是怎么样的,项目结构如下图所示。我们的效果全部写在了index.html里,现在我们直接贴出inde
- 利用 Three.js 实现 3D 粒子正方体效果
软件工程师文艺
前端javascript3d开发语言
在这篇文章中,我将向大家展示如何使用Three.js创建一个带有粒子的3D正方体效果。通过这段代码,我们将能够在浏览器中渲染一个3D正方体形状,并且该正方体内部填充了大量粒子(可视化效果)。你可以通过鼠标控制视角,查看旋转的正方体。实现效果视频如下:这不是特效,代码实现的宇宙魔方的粒子世界一、项目概述我们使用了Three.js,一个强大的JavaScript3D图形库,来创建和渲染这个3D场景。这
- three.js中文字符随机生成旋转动画
一粒马豆
javascriptthree.js中文字符动画
Three.js随机中文字符生成旋转动画body{margin:0;}canvas{display:block;}{"imports":{"three":"https://cdn.jsdelivr.net/npm/
[email protected]/build/three.module.js","three/addons/":"https://cdn.jsdelivr.net/npm/
[email protected]
- Three.js学习笔记(一)
hzxwonder
three.jswebglthree.js
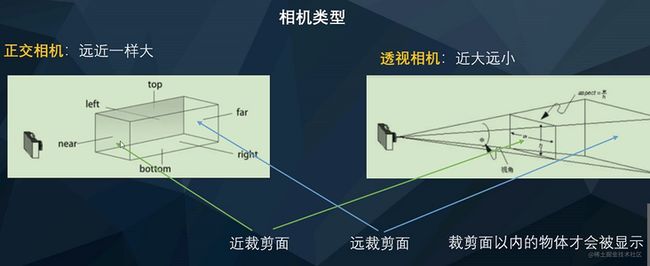
Three.js学习笔记(一)1.四大组建1.场景任何要显示的东西,放在场景的任何位置一个页面可以有多个场景实现方式THREE.Scene=function()2.相机浏览器中所能看到的东西,就是由相机拍摄出来。即将相机能看到的内容显示在浏览器画面上分类1.透视相机近大远小+灭点2.正投影相机远处和近处一样大,也称正交相机参数THREE.PerspectiveCamera=function(fov
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。