Android建立用户接口
(3)--可更换表盘的指针时钟--完全重写组件
<!--[if !supportLineBreakNewLine]-->
<!--[endif]-->
a,Android建立工程时会自动生存一个Activity类以及其相应的配置文件等
b,新建继承自Acitvity的类,需要手动配置相应的Activity
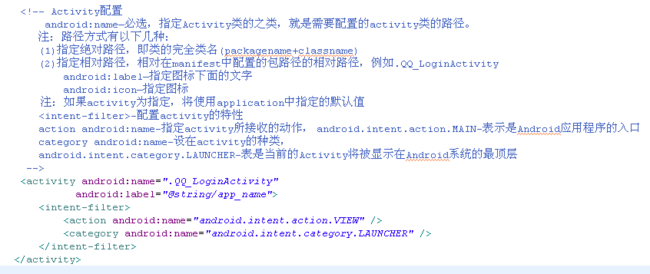
每个acitvity都必须在AndroidManifest.xml文件中进行配置,具体的配置如下:
图4.1
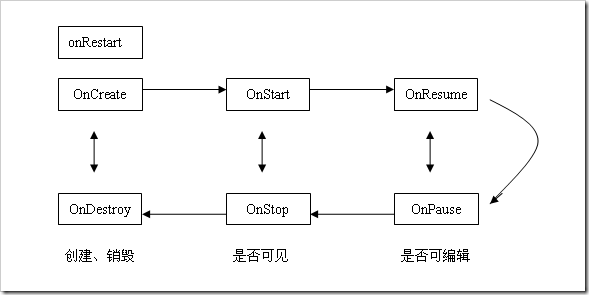
onCreate 、onStart 、onResume 、onPause 、onStop 、onDestroy 、onRestart,这七个方法执行以及状态转换的方式如下:
图4.2
onCreate创建与onDestroy销毁;onStart可见与onStop不可见;onResume可编辑(即焦点)与onPause
在activity被onStop后,但是没有被onDestroy,在再次启动此Activity时就调用onRestart(而不再调用onCreate)方法;如果被onDestroy了,则是调用onCreate方法
Activity在处于onPause、onStop、onDestroy状态下,系统都可以销毁该Activity所在进程,所以我们在处理一些要保存的数据时,必须在onPause方法中进行,因为onStop和onDestroy方法不一定会被调用
Android中的视图类可分为3种,布局(Layout)类,视图容器类(View Container)和视图类(例如TextView),关系图如下:
控制试图的方式有使用XML布局文件和在代码中控制
A, 保存在res\layout目录下,必须以xml文件结尾,例如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:id="@+id/btnDate" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="显示日期">
</Button>
<Button android:id="@+id/btnTime" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="显示时间">
</Button>
</LinearLayout>
xmlns:androi—定义命名空间
setContentView(R.layout.main);
Button btnDate = (Button)findViewById(R.id.btnDate);
A, 设置TextView的文本
TextView mTextView = (TextView)findViewById(R.id.testTime);
mTextView.setText("test");
mTextView.setText(R.string.hello);
B,设置单击事件
Button btnTime = (Button)findViewById(R.id.btnTime);
//为按钮注册单击事件处理
btnTime.setOnClickListener(handleTime);
public OnClickListener handleTime = new OnClickListener(){
public void onClick(View v){
SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss");
showDialog("当前日期",sdf.format(new Date()));
}
};
C.动态添加视图
动态添加视图的步骤如下:
(1)获取当前的容器对象
(2)获取或创建待添加的视图对象
(3)将相应的视图对象添加到视图容器中
第一中方案:
/*
* inflate()函数
* 参数1--要加载的XML布局文件的资源ID
* 参数2--要将加载的布局文件添加到哪个视图容器中
* */
//获得test1中的LineLayout对象
LinearLayout test1Line = (LinearLayout)getLayoutInflater().inflate(R.layout.test1, null);
//设置当前容器视图
setContentView(test1Line);
//获得test2中的视图对象,并添加到test1的视图对象中
LinearLayout test1Line2 = (LinearLayout)getLayoutInflater().inflate(R.layout.test2, test1Line);
第二种方案:
/*
* inflate()函数
* 参数1--要加载的XML布局文件的资源ID
* 参数2--要将加载的布局文件添加到哪个视图容器中
* */
//获得test1中的LineLayout对象
LinearLayout test1Line = (LinearLayout)getLayoutInflater().inflate(R.layout.test1, null);
//设置当前容器视图
setContentView(test1Line);
//获得test2中的视图对象,并添加到test1的视图对象中
//LinearLayout test1Line2 = (LinearLayout)getLayoutInflater().inflate(R.layout.test2, test1Line);
LinearLayout test1Line2 = (LinearLayout)getLayoutInflater().inflate(R.layout.test2, null);
test1Line.addView(test1Line2);
第三种方案:
/*
* inflate()函数
* 参数1--要加载的XML布局文件的资源ID
* 参数2--要将加载的布局文件添加到哪个视图容器中
* */
//获得test1中的LineLayout对象
LinearLayout test1Line = (LinearLayout)getLayoutInflater().inflate(R.layout.test1, null);
//设置当前容器视图
setContentView(test1Line);
//获得test2中的视图对象,并添加到test1的视图对象中
//LinearLayout test1Line2 = (LinearLayout)getLayoutInflater().inflate(R.layout.test2, test1Line);
LinearLayout test1Line2 = (LinearLayout)getLayoutInflater().inflate(R.layout.test2, null);
test1Line.addView(test1Line2);
EditText mEditText = new EditText(this);
test1Line.addView(mEditText);
主要有以下几种方式来定制组件:
对于系统提供的组件,其命名空间都为android,其命名空间在AndroidManifest.xml文件中有其定义,但对自定义的组件的命名空间有三种选择方式,具体如下:
(1)仍然使用android的命名空间
(2)自定义命名空间--避免于系统自定义的冲突
(3)不使用命名空间
定制组件实例:
效果如下:
具体参考源码--04_customerTextView
效果如下:
具体参考源码--04_customerTextEdit
效果如下:
具体参考源码--04_customerHandClock
android中常用AlertDialog类来创建对话框,由于AlertDialog类为protected方法,故不能直接通过new来创建对象,主要是通过以下方式来创建对象:
(1)AlertDialog.Builder类
(2)AlertDialog.Builder类中的create和show方法,两个方法都是返回AlertDialgo对象,不同的是create方法不会立即显示而show方法会立即显示对话框
onDismiss()和onCancel方法的区别
(1)都是取消对话框,不同的是前者会调用onDismissListener,后者会调用onCancelListener方法
常用的对话框如下:
效果如下:
效果如下:
效果如下:
效果如下:
以上为AlerDialog类对话框
android中进度对话框是通过ProgressDialog类实现的,此类是AlertDialog类的子类,于AlertDialog不同的是此进度条对话框不需要使用AlerdDialog.Builder类来
创建对象,而是直接通过new来创建对象
(1)ProgressDialog对话框和AlertDialog对话框一样,具体有基本的信息,比如标题,图标等
(2)不同的还有需要设在两个必要的信息,setMax(int max)--设在进度最大值 和 setProgress(int value)--设在当前进度条进度
(3)进度条对话框的风格主要有默认圆形和长方行,通过setProgreeStyle方法来进行设置,ProgressDialog.STYLE_HORIZONTAL--长方形
效果如下:
以上为ProgressDialog对话框
效果如下:
通过加载视图对象来实现
效果如下:
以上具体参考源码04_eAlertDialog,另外对于自定义对话框参考具体参考源码04_mAlertDialog
此信息提示框于对话框不同的是不以独占方式显示,不用关闭提示框,用户可以做其它事情。主要有以下两种常用方式:
效果如下:
Notification与Toast不同的是,显示在屏幕上方状态栏,而且是通过NotificationManager来管理,创建Notification的主要步骤如下:
A,通过getSystemService方法获得NotificationManager对象
B,创建Notification对象
C,Notification与应用程序脱离,需要PendingItem对象控制Notification,此对象应用程序关闭也不会销毁,有系统进行维护
D,通过setLatestEventInfo方法设置显示Notification消息
E,使用NotificationManager类的notify方法显示Notification消息
效果如下:
![]()
具体参考源码--04_Toast_Notification
创建菜单是在onCreateOptionsMenu(Menu menu)方法中创建,通过menu.add方法即可添加菜单
通过MenuItem对象的setIcon方法进行设置
通过MenuItem对象的setOnMenuItemClickListener()方法进行设置菜单选择事件监听,然后在重写onMenuItemClickListener()方法
通过保存onCreateOptionsMenu(Menu menu)方法中的menu方法来进行操作
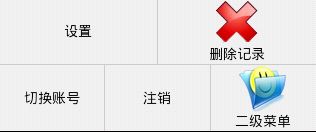
通过addSubMenu来添加子菜单
上下文菜单可以与任意View进行关联,创建上下文菜单,需要覆盖onCreateContextMenu方法
效果如下:
以上菜单相关详细介绍,参考源代码o4_Menu
android中主要布局有框架布局(FrameLayout),线性布局(LinearLayout),相对布局(RelativeLayout),表格布局(TableLayout),绝对布局(AbsoluteLayout) 5种布局方式。
也称为堆栈布局,所有添加到框架布局的视图都以层叠的方式显示,最后添加一个视图显示在最上层,上一次视图会覆盖下一层视图。
线性布局分为水平线性布局和垂直线性布局,可以通过android:orientation属性设在horizontal(默认水平),vertical(垂直)。layout_weight:比例值,值为0表示按原大小显示,如果大于0.则系统减去属性值为0的视图的宽度活高度,再用剩余的宽度和高度按相应的比例分配给每一个视图显示的宽度和高度。
相对布局可以设置某一个视图相对于其它视图的位置,这些位置包括上--layout_above,下--layout_bottom,左--layout_left,右--layout_right,还可以通过layout_alignBaseLine--设置视图的底端对齐
表格布局可以将视图按行,列进行排列,如果想让每一列等宽拉伸到最大宽度,可以设置android:stretchColumns属性值设置为“*”
绝对布局可以任意设置视图的大小和位置,通过android:layout_x和android:layout_y属性设置视图的横纵坐标,故需要动态改变视图位置和大小的情况下,必须使用此布局