第五届字节跳动青训营 前端进阶学习笔记(五)CSS进阶
文章目录
-
- 前言
- CSS的重要特性
-
- 1.选择器特指度
-
-
- (1)选择器优先级
- (2)选择器特指度
-
- 2.继承
-
-
- (1)默认继承
- (2)显式继承
-
- 3.初始值
- 4.CSS属性值的计算过程
- 布局(Layout)
-
- 1.布局相关技术
- 2.盒子模型
-
-
- (2)height
- (3)padding
- (4)border
- (5)margin
-
- 3.块级元素和行级元素
- 排版上下文
-
- 1.常规上下文
- 2.行级排版上下文 IFC
- 3.块级排版上下文 BFC
- 4.FlexBox
- 5.Grid布局
- 6.浮动
-
-
- (1)display
-
- 总结
前言
课程重点:
- CSS特性
- CSS布局规则
- flex
- grid
CSS的重要特性
1.选择器特指度
在设置CSS属性的时候,可能一个元素会被同时应用多条相同规则,而这些相同的规则当然是不可能同时生效的。当出现多条相同的属性时,到底会生效哪一套规则呢?这里就要提到CSS选择器特指度的概念了。
(1)选择器优先级
首先选择器的优先级按照以下顺序由低到高排序,级数越高的规则优先级越高。
- 0级 通配符(*)、选择符和逻辑组合伪类
- 1级 标签选择器
- 2级 类、属性选择器和伪类
- 3级 ID选择器
- 4级 内联style
- 5级 !important
(2)选择器特指度
除了基本的优先级外,CSS还具有一个特指度的概念。在CSS中,选择符的特指度由选择符本身的组成部分决定。通常一个特指度由四个部分组成,例如0,0,0,0。选择符特指度的值通过下述规则确定:
- 行内样式的特指度为1,0,0,0
- 选择符中的每个ID属性值加0,1,0,0
- 选择符中的每个类属性值、属性选择或伪类0,0,1,0
- 选择符中的每个元素和伪元素加0,0,0,1。
- 连结符和通用选择器不增加特指度
具体比较规则是按照四部分的顺序,按照从左到右的权值大小依次进行比较,比如说0,3,2,1和0,2,8,7进行比较,0,3,2,1的优先级更高。
2.继承
(1)默认继承
在CSS中,父元素所有可以被子元素继承的样式都会被它的子元素所继承,当然也有不会被子元素继承的属性,比如border和background。同时,继承的特指度为0。
(2)显式继承
显式继承就是使用inhert关键字,显式地从父类继承属性。
body {
background: white;
}
#app {
background: inhert;
}
3.初始值
在CSS中,每个属性都拥有一个初始值,比如backgrond-color的初始值是transparent,margin-left的初始值是0。在CSS中,可以使用initial属性将元素的值指定为初始值。
#app {
font-size: 18px;
color: #232323;
}
#app .content {
font-size: initial;
color: initial;
}
4.CSS属性值的计算过程
- 首先,根据DOM树和样式规则,对应用到当前页面的规则进行以下筛选:选择器匹配、属性有效、是否符合当前media等。
- 然后,对于样式表中各属性设置的属性值进行声明,当发现有层叠属性值的时候,应用选择器特指度,特指度最高的规则里的属性值生效。
- 如果属性不具有特指度,则进行继承属性或应用初始值。
- 在属性值都确定之后,然后开始进行值的转换:将相对单位转换为绝对单位,将相对路径转换为绝对路径。
- 接着再对值做进一步的转化,比如将关键字和百分比等都转换为绝对值。
- 最后,将所有小数值都转化为整数,然后将属性值应用到元素上。
https://cdpn.io/webzhao/debug/xxXyzRd
布局(Layout)
- 确定元素大小和位置的算法
- 依据元素、容器、兄弟节点和内容等信息进行计算
1.布局相关技术
- 常规流
- 行级
- 块级
- 表格布局
- FlexBox
- Grid布局
- 浮动
- 绝对定位
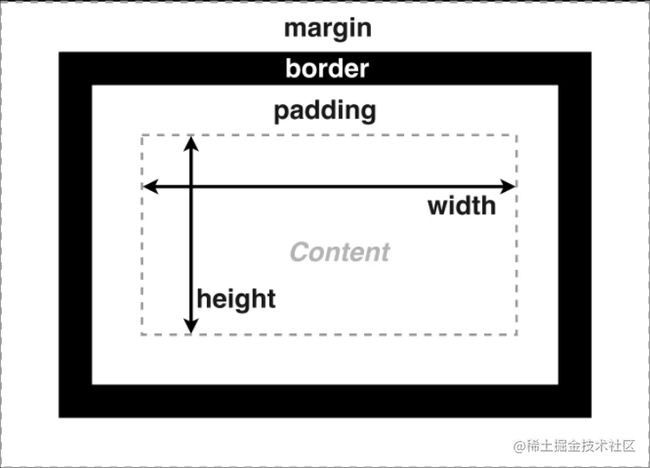
2.盒子模型
在HTML中,所有元素都是一个盒子模型。从内到外分别是content-box,padding-box,border-box和margin-box。
##### (1)width - 指定content-box的宽度 - 取值为长度、百分比、auto - auto由浏览器根据其他属性确定 - 百分比相对于容器content-box的宽度(2)height
- 指定content-box的高度
- 取值为长度、百分比、auto
- auto由内容计算而来
- 百分比相对于容器content-box的高度
- 容器有指定高度时,百分比才能生效
(3)padding
- 指定四个方向的内边距
- 百分比相对于容器的宽度
(4)border
- 指定容器边框粗细、样式和颜色
(5)margin
- 指定四个方向的外边距
- 取值可以是长度、百分比和auto
- 百分比相对于容器的宽度
- 使用margin: auto;可以使容器水平居中
3.块级元素和行级元素
- 块级元素:不和其他元素并列摆放、适用所有盒模型属性。
- 行级元素:盒模型中的width、height属性不适用。
排版上下文
1.常规上下文
- 根元素、浮动和绝对定位的元素会脱离常规流
- 其他元素都在常规流内
- 常规流中的盒子,在某种排版上下文中会参与布局
2.行级排版上下文 IFC
只包含行级盒子的容器会创建一个IFC
IFC内排版规则:
- 盒子在一行内水平摆放
- 一行放不下时,换行显示
- text-align决定一行内盒子的水平对齐
- vertical-align决定一行内盒子的垂直对齐
- 避开浮动元素
3.块级排版上下文 BFC
某些元素会创建一个BFC:
- 根元素
- 浮动、绝对定位、inline-block
- Flex子项和Grid子项
- overflow值不是visible的块盒
- display: flow-root
BFC内的排版规则:
- 盒子从上到下摆放
- 垂直margin合并
- BFC内盒子的margin不会与外面的合并
- BFC不会和浮动元素重叠
4.FlexBox
FlexBox是什么:
- 可以控制子级盒子的摆放的流向和顺序
- 可以控制子级盒子的宽度和高度
- 可以控制子级盒子的水平和垂直方向的对齐
- 可以控制子级盒子的折行
FlexBox的属性:
- flex-direction:控制子元素的流向
- justify-content:控制子元素的水平对齐方式
- align-items:控制子元素的垂直对齐方式
- order:控制子元素的排列顺序
Flexibility
可以设置子元素的伸展,当容器有剩余空间时,子元素伸展;否则,子元素收缩。
- flex-flow:有剩余空间的伸展能力
- flex-shrink:剩余空间不足时的收缩能力
- flex-basis:没有伸展或收缩时的基础长度
5.Grid布局
- display: grid使元素生成一个块级grid容器
- 使用grid-templete相关属性将容器划分为网格
6.浮动
(1)display
- position:relative
- 在常规流里的布局
- 相对于自己本应该在的位置布局
- 使用top、bottom、left和right属性设置偏移长度
- 流内其他元素当它没有偏离一样布局
- position:absolute
- 脱离常规流
- 相对于最近的static祖先定位
- 不会对流内元素布局造成影响
总结
本节课主要介绍了CSS的几个很重要的特性:继承、特指度和初始值。然后,介绍了有关CSS布局的相关概念:行级盒子LFC、块级盒子BFC、FLexBox、Grid布局和浮动的相关概念。