flash 绘图API:太极

前几天想起了一个图案,于是有了一个灵感,把笔记录起来,但是遇到一些问题不能实现到太极图的绘制,请教我大学的同学,他用c++ 绘制一次我看,终于实现了一个太极图的绘制。开始的时候,以下面的图作为绘制,采取几个圆绘制就可以实现到,但是发现填充颜色的时候出现问题,不得不得改变一个思路,同学的讲解之后,原来技巧就是在将大圆变成两边的扇形,从这个得到一个启发,运用扇形绘制得到一半的圆。那么解决到填充图像的问题。关键地方实现到一个扇形。通过Api绘制。但是as3 自带API并没有绘制扇形的方法,经过网上查询资料丰富,顺手牵羊修改了一下。
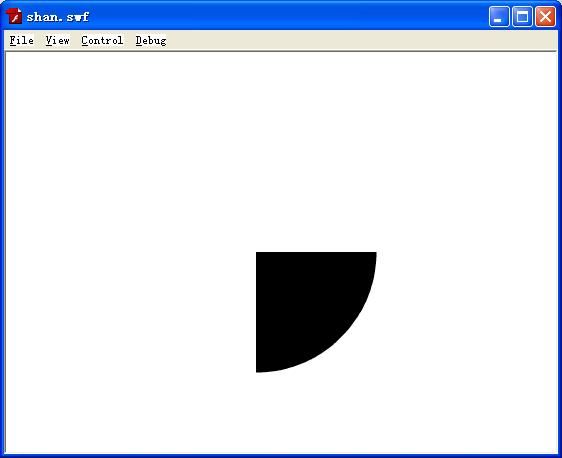
初始的思路要知道怎样绘制一个扇形:我们简单写了一下,实现到扇形的效果就可以。

里面参数有分别图形对象,开始角,结束的角度,半径,颜色填充值。这样就基本能够实现到我们预想到效果。
这种通过描点的方式来实现扇形效果。
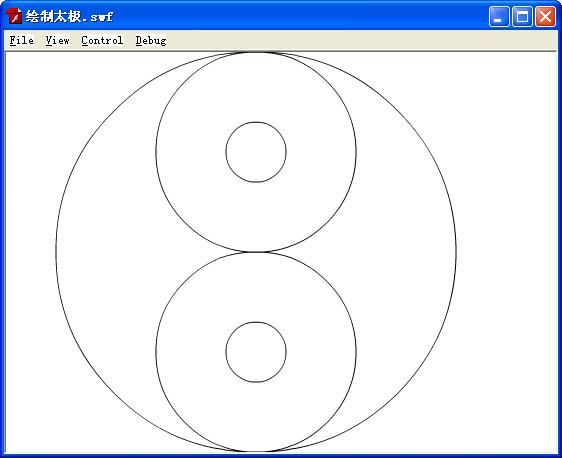
实现完成之后,我们继续按下面的图案来描写圆,一共是5个圆,最大的圆是由两个扇形完成,其他即通过绘图api drawCircl 填充。
填充颜色的时候,关键一点是对颜色处理,这样才能实现太极图案。

太极图行类:
按上面的思路图进行绘制。
测试代码:代码当中添加一个发光滤镜效果。
为了添加一些效果,我们还可以为其图像添加滤镜效果,导入滤镜包。使用GlowFilter 对其添加滤镜光
var glow:GlowFilter=new GlowFilter(0xFFFFFF,0.3,60,60,3);//发光滤镜
var array:Array=new Array();
array.push(glow);
contain.filters=array;
发光滤镜,这样能够实现到不错的效果。
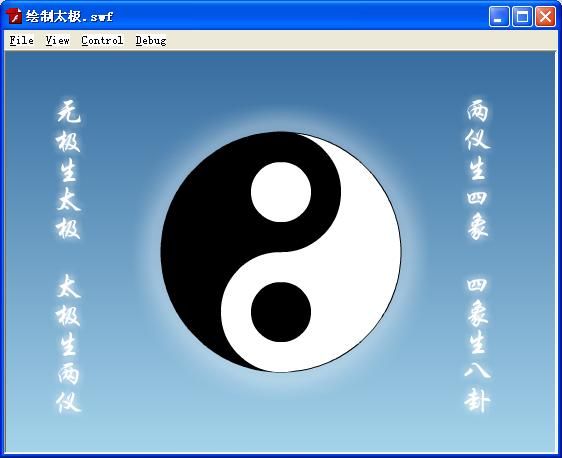
同样为了添加有趣的意思,我们上网搜索一些手的图片,然后再配合两首诗句的制作,这样看起来更加酷。
第二个版本的效果图。
