CSS Transition (CSS过渡效果)入门
尽管人们期待屏幕显示技术有所改进,但CSS和HTML却只提供了少数的交互设计控制,而且还只是双向状态的而非渐进状态,如:一个链接只能是一种颜色或另一种颜色,文本域只能是一种尺寸或另一种尺寸,一幅照片要么透明要么不透明。没有从两种状态的之间的部分,即没有过渡。
这种不优雅的切换效果使很多页面让人感觉突兀。虽然我们可以用DHTML和jQuery来实现过渡效果,但这需要很多代码来实现原本很简单的事情。
在这篇文章中,我们用一种简洁的方法来给页面增加过渡效果,你将会发现CSS ransitions的一些有用的信息以及如何使用它们。
几个月前,我曾冒失地建议设计师们应该使用CSS3新技术来实现他们期待很久的一些基本样式,但问题是这些技术在IE中(包括IE8)都无法实现。一些读者认为建议使用那四分之三的人无法看到的新技术是轻率的。
对于这些读者,我会说:先不要急于决定,因为我将会向你们介绍CSS中另一个属性,它可以用仅仅几行代码为任何元素添加过渡效果。
CSS3正在引入CSS transition技术,但已经作为一个扩展,CSS transition已被添加进了Webkit。这意味着这项技术目前只能在基于Webkit引擎的浏览器上使用,如Apple Safari和Google Chrome。
CSS过渡效果的由来
过渡作为Webkit的一部分已经有一段时间了,基于此,Safari UI实现了其他浏览器无法实现的很多酷炫的效果。但W3C CSS Workgroup拒绝将其加入官方标准,一些成员认为过渡效果并非样式属性,而且已经可以用脚本实现。
但很多设计者和开发者,包括我在内,认为过渡效果实际上是一种动态样式属性,而非传统上我们很多人使用的静态样式。
幸运的是,争论已经过去,去年三月份来自Apple和Mozilla的代表们开始将CSS Transition Module 加入CSS Level 3 specification,和Apple加入Webkit的那部分非常接近。
渐进增强设计的简介
在进行下面的内容之前,让我们先强调一点:如果样式在浏览器上不具有互操作性,永远不要把网站功能依赖于样式。
这就是说,你可以用样式如过渡效果和增强设计来改进用户体验,而不牺牲那些无法看到它们的用户的可用性。只要能让用户离开了那些过渡效果仍然可以完成他们的任务就好。
首先介绍一些过渡的概念
CSS过渡不会替代DHTML,但可以在支持过渡效果的浏览器中增强你的设计,并且不用担心破坏其他用户的浏览体验。
你需要在Apple Safari 3+ 或者 Google Chrome中看到过渡效果,这两个浏览器都可以在Mac和PC上使用。
反转
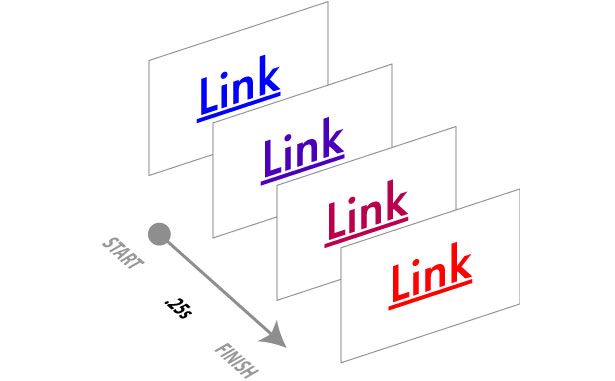
过渡效果最明显的表现就是当用户把鼠标悬停在某个元素上时高亮它们,如链接、表格、表单域、按钮等。过渡可以给页面增加一种非常平滑的外观。
Example #1
HTML
<div class="example"> <p><a href="#">Link</a></p> </div>
CSS
#example1 p { text-align: left; }
#example1 a:link {
font-size: 3em;
color: blue;
background-color: rgb(255,255,255);
-webkit-transition: color .5s linear, background-color .5s linear;
transition: color .5s linear, background-color .5s linear;
}
#example1 a:hover {
color: red;
background-color: rgb(255,204,255);
-webkit-transition: color .5s linear, background-color .5s linear;
transition: color .5s linear, background-color .5s linear;
}
#example1 a:active {
color: green;
-webkit-transition: color .5s linear;
transition: color .5s linear;
}
下拉菜单
CSS过渡使纯CSS来实现下拉菜单变得非常容易。
Example #2
HTML
<div class="example">
<ul class="menu">
<li>About Us</li>
<ul class="drop">
<li><a href="#">Our Team</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Reviews</a></li>
<li><a href="#">Contact</a></li>
</ul>
</ul>
</div>
CSS
#example2 {
height:200px;
}
#example2 a:link {
color: blue;
text-decoration: none;
-webkit-transition: color .25s ease-in 0s;
transition: color .25s ease-out 0s;
}
#example2 a:hover {
color: red;
-webkit-transition: color .25s ease-in .1s;
transition: color .25s ease-out .1s;
}
#example2 a:active {
color: green;
transition: color .25s ease;
}
#example2 ul {
list-style: none;
margin: 0;
padding: 0;
}
#example2 .menu {
display: block; position: relative;
top: .9em;
left: 0;
padding: 10px;
height: auto;
width: 100px;
border: 8px solid rgba(204,204,204,.5);
cursor: pointer;
background-color: rgba(255,255,255,.75);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#example2 ul.menu li {
font-weight: normal;
list-style: none;
}
#example2 ul.menu li a:link {
font-weight: normal;
list-style: none;
font-size: 12px;
margin-left: 0;
padding-left: 0;
}
#example2 ul.menu ul li {
font-weight: normal;
padding: 5px 0;
margin:0;
border-top: 1px solid rgb(204,204,204);
background-color: rgb(255,255,255);
-webkit-transition: background-color .5s ease;
transition: background-color .2s ease;
}
#example2 .drop {
display: block; position: relative;
height: 0;
overflow: hidden;
width: 100px;
opacity: 0;
-webkit-transition: opacity .25s linear 0s, height .25s ease-out .1s;
transition: opacity .25s linear 0s, height .25s ease-out .1s;
}
#example2 ul.menu ul li:hover {
background-color: rgb(234,234,234);
-webkit-transition: background-color .5s ease;
transition: background-color .2s ease;
}
#example2 ul.menu:hover>.drop {
height: 140px;
opacity: 1;
-webkit-transition: opacity .25s linear 0s, height .25s linear 0s;
transition: opacity .25s linear 0s, height .25s linear 0s;
}
动画
你可以使用CSS过渡来让一个对象在两点之间移动。
Example #3
HTML
<div class="example"> <div class="move"> <p><strong>Example #3</strong></p> <p class="control" style="color:#FFFFFF;">Click & Hold!</p> <div id="astro"><img src="http://netdna.webdesignerdepot.com/uploads/css101/astro-127531.png"></div> </div> </div>
CSS
#example3 {
background-color: black;
color: white;
}
#example3 .control {
text-align: center; font-size: 3em;
}
#example3 .move { cursor: pointer;}
#example3 .move>#astro {
position: relative;
top: 0;
left: 250px;
-webkit-transition: top 2s ease-in-out, left 2s ease;
transition: top 2s ease-in-out, left 2s ease;
}
#example3 .move:active>#astro {
top: 10px;
left: 10px;
-webkit-transition: top 2s ease-in-out, left 2s ease;
transition: top 2s ease-in-out, left 2s ease;
}
过渡,状态和动作
我们在此稍作停留,在深入了解过渡之前,我们必须理解一个元素产生过渡效果的各种状态。
状态定义了一个特定元素在当前如何与用户进行交互,它们在CSS中用伪类来标注。例如:当用户把鼠标悬停在某一元素上时,那个元素将应用用伪类hover的样式。
| 动态伪类 | 受影响的元素 | 描述 |
| :link | 仅链接 | 未访问链接 |
| :visited | 仅链接 | 已访问链接 |
| :hover | 所有元素 | 鼠标可悬停元素 |
| :active | 所有元素 | 鼠标可点击元素 |
| :focus | 所有可被选中元素 | 选中的元素 |
| None | 所有元素 | 所有元素默认状态 |
过渡将会在渐渐地在两种不同的状态间变换。例如:某个元素的原始颜色值将会经过中间色调缓慢地变化到悬停颜色值。
一个简单的过渡例子
让我们考虑为一个链接增加悬停颜色过渡效果。像其他CSS属性一样,transition属性直接应用在CSS选择器上,这个属性有以下4个值:
CSS property
CSS属性 表示要产生变化的属性(如:颜色)。下面的列表列出了可以产生过渡的属性。
Duration
持续 表示过渡持续的时间,以秒为单位(如:.25s)
Timing function
计时功能 控制Duration如何计时。你可以让效果加速或减慢甚至为其指定一个节拍或计时器,而不是仅仅使用一个数字来计时。
Delay
延迟 表示动作触发后多长时间开始产生过渡效果,通常用秒表示。如果不需要延迟的话,此值可以忽略。
因为过渡属性是Webkit的扩展,所以我们必须把transition 和 -webkit-transition两种属性都包含进来以向后兼容:
a:hover {
color: red;
-webkit-transition: color .25s linear;
transition: color .25s linear;
}
现在,当悬停在一个链接上时,其颜色将会在0.25秒内从默认颜色经中间色变化到最终色。

当然,我们还要让它变回默认颜色。我们给伪类:link(如果可能的话也给:visited)在淡出之前增加一个非常简短的过渡(0.1秒):
a:link, a:visited {
color: blue;
-webkit-transition: color .25s linear .1s;
transition: color .25s linear .1s;
}
增加多重过渡
因为过渡是CSS的一个属性,如果添加多个transition属性实例,最后添加的那个将覆盖之前的实例。所以在下面的规则中仅有背景颜色产生过渡效果:
a:hover {
color: red;
background-color: rgb(235,235,185);
-webkit-transition: color .25s linear;
transition: color .25s linear;
transition: background-color .15s linear .1;
}
要实现多重过渡,可以在同一transition属性中将各个要变换的属性用逗号隔开:
a:hover {
color: red;
background-color: rgb(235,235,185);
-webkit-transition: color .25s linear, background-color .15s linear .1s;
transition: color .25s linear, background-color .15s linear .1s;
}
这个例子将会使前景色和背景色同时产生过渡效果。
哪些属性可以产生过渡?
几乎任何可设定颜色、长度和位置值的CSS属性都可以产生过渡效果,包括很多CSS3的属性。一个值得注意的例外是box-shadow.
根据W3C的过渡标准,这里有一个可以产生过渡效果的CSS属性列表,标示了哪些变量可以产生变化。我将其中的一些有用的属性进行了强调。
| CSS属性 | 可改变的变量 |
| background-color | 颜色 |
| background-image | 仅渐变 |
| background-position | 百分比,长度 |
| border-bottom-color | 颜色 |
| border-bottom-width | 长度 |
| border-color | 颜色 |
| border-left-color | 颜色 |
| border-left-width | 长度 |
| border-right-color | 颜色 |
| border-right-width | 长度 |
| border-spacing | 长度 |
| border-top-color | 颜色 |
| border-top-width | 长度 |
| border-width | 长度 |
| bottom | 长度, 百分比 |
| color | 颜色 |
| crop | Rectangle |
| font-size | 长度, 百分比 |
| font-weight | 数字 |
| grid-* | Various |
| height | 长度, 百分比 |
| left | 长度, 百分比 |
| letter-spacing | 长度 |
| line-height | 数字, 长度, 百分比 |
| margin-bottom | 长度 |
| margin-left | 长度 |
| margin-right | 长度 |
| margin-top | 长度 |
| max-height | 长度, 百分比 |
| max-width | 长度, 百分比 |
| min-height | 长度, 百分比 |
| min-width | 长度, 百分比 |
| opacity | 数字 |
| outline-color | 颜色 |
| outline-offset | 整数 |
| outline-width | 长度 |
| padding-bottom | 长度 |
| padding-left | 长度 |
| padding-right | 长度 |
| padding-top | 长度 |
| right | 长度, 百分比 |
| text-indent | 长度, 百分比 |
| text-shadow | 阴影 |
| top | 长度, 百分比 |
| vertical-align | 关键词, 长度, 百分比 |
| visibility | 可见性 |
| width | 长度, 百分比 |
| word-spacing | 长度, 百分比 |
| z-index | 整数 |
| zoom | 数字 |
过渡计时和延迟
你可以改变过渡的计时率,使得过渡在开始的时候缓慢,结束的时候加快,反之亦然;或者在中间增加其他变化。CSS过渡使用5个关键字值来实现自定义计时曲线。
| 名称 | 如何工作 |
| cubic-bezier(x1, y1, x2, y2) | X和Y的值用于定义计时功能的贝塞尔曲线形状,位于0到1之间 |
| linear | 匀速 |
| ease | 渐慢 |
| ease-in | 加速 |
| ease-out | 变慢 |
| ease-in-out | 加速然后变慢 |
全局过渡?
过渡将会很快成为所有网站增强用户界面反馈的标准操作步骤。要给整个网站增加无处不在的过渡效果,一个选择就是使用全局选择器。通过为所有元素应用默认过渡属性,你可以实现统一的过渡效果。
*:link, *:visited, *:hover, *:active, *:focus {
-webkit-transition:
color .25s linear,
background-color .25s linear,
border-color .25s linear;
transition:
color .25s linear,
background-color .25s linear,
border-color .25s linear;
}
这里有一个争议,认为给页面上所有元素应用过渡属性将会减慢使浏览器的解析速度。但我还没有发现任何证明此观点的证据,有人知道吗?
Jason Cranford Teague写过13余本数字媒体的书,包括:Speaking In Styles: The Fundamentals of CSS for Web Designers.要了解更多关于CSS和web打印的信息,请参考Jason的新书:Fluid Web Typography.可以在Twitter上follow Jason:@jasonspeaking。
原文地址:http://www.webdesignerdepot.com/2010/01/css-transitions-101/
本文来源:http://hi.baidu.com/thinkmad/blog/item/deb0c0fdde4b064ed6887db5.html


