Qt 5.9.5学习笔记第三节课
Qt 5.9.5学习笔记第三节课
- 学习目标
- 1、Qt资源图标添加和使用
-
- 1.1添加资源文件
- 1.2qmake让资源文件生效
- 1.3修改widget应用程序窗口ICO
-
- 1.3.1第一种方法
- 1.3.2 第二种方法
- 二、Buttons 按钮
-
-
- 2.1 QPushButton(按压按钮)
-
- PushButton设置文字
- 修改pushbutton样式
- 实现pushbutton按钮菜单栏功能
- 2.2 QTool Button(工具按钮)
- 2.3 QRadioButton(单选按钮)以及QButtonGroup(选项按钮组)
- 2.4 QCheckBox(多选按钮)(研究中)
- 还未编辑完成,接下来一天写一个控件介绍,属实太多了。(懒)
-
学习目标
本节介绍QT 的基本控件,包括:
1、输入按钮
2、输入部件
3、显示部件
学完本课程应该学会的基本知识有:
Qt资源图标添加和使用
Button(按键)的使用
InputWidgets (输入控件)
DisplayWidgets (显示控件)
1、Qt资源图标添加和使用
添加程序中需要使用的资源,以及资源的路径(演示如何添加qrc文件)
1.1添加资源文件
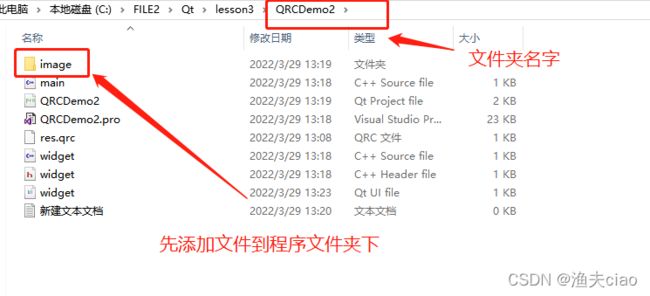
第一步添加图片文件夹到程序文件夹下
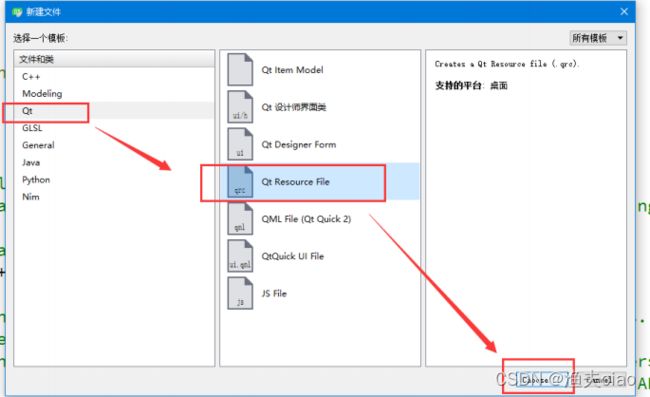
第二步右击项目,点击添加新文件
第三步:点击Qt
点击Qt Resource File
然后确定即可
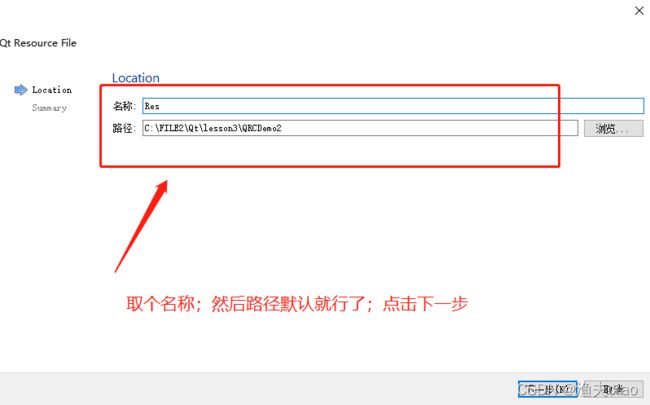
第四步:名称根据用途取名;
之后点击下一步和完成即可。
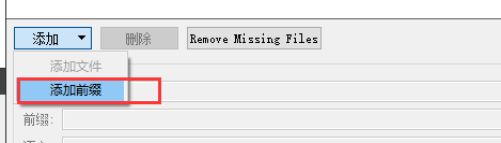
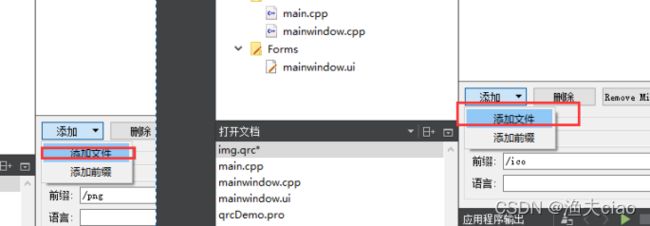
第五步:逐个添加前缀
5.2 需要在前缀处输入/png然后回车一下就好了
如果还要添加其他前缀重复5.1就好了,要修改名称
第六步:逐个添加文件
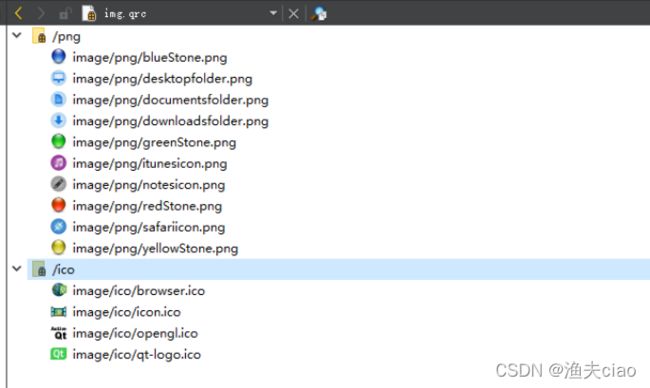
第七步:添加后效果展示
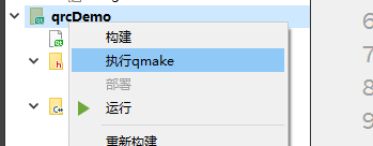
1.2qmake让资源文件生效
1.3修改widget应用程序窗口ICO
修改widgt的窗口ICO有两种方法,
第一种是在属性栏中修改
第二种是在.pro文件中插入代码修改(推荐)
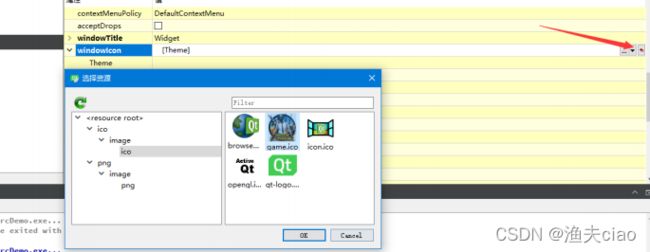
1.3.1第一种方法
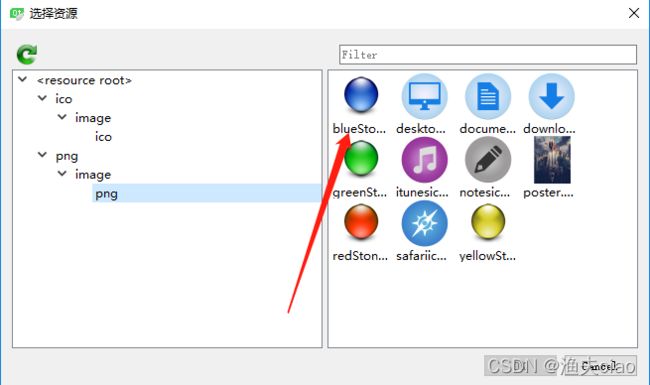
第一步:在ui界面找到旁边的widget的属性栏中的windowicon点击选择资源文件
1.3.2 第二种方法
在代码pro文件最底下添加这段代码:
RC_ICONS += ./image/ico/图标文件名.ico
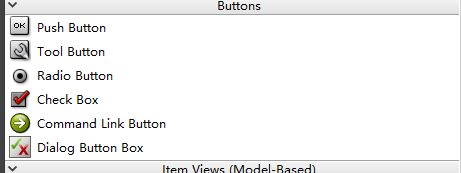
二、Buttons 按钮
QT中有六种按钮组件,分别是:
1、按压按钮QPushButton
2、工具按钮QToolButton
3、单选按钮 QRadioButton
4、多选按钮QCheckBox
5、命令链接按钮QCommandLinkButton
6、按钮盒 QButtonBox。
2.1 QPushButton(按压按钮)
pushButton是QT中常用的按钮,主要常用函数为:
SetText //设置文字
Setmenu //设置菜单
cilcked //信号
PushButton设置文字
代码部分:
widget.h源代码
#ifndef WIDGET_H
#define WIDGET_H
#include widget.cpp源代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
debiceState(false),//默认为false状态
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
if(!debiceState)//判断是否为真
{
debiceState = true;
ui->pushButton->setText(QString::fromLocal8Bit("断开设备"));
}
else
{
debiceState = false;
ui->pushButton->setText(QString::fromLocal8Bit("连接设备"));
}
}
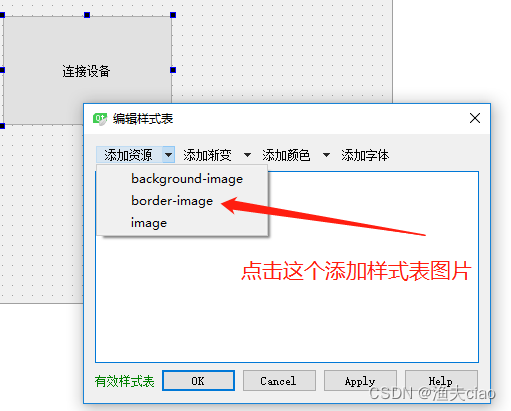
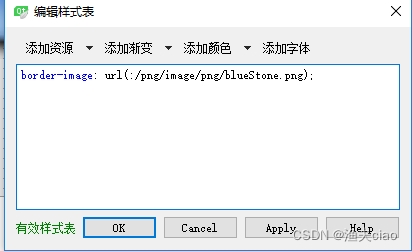
修改pushbutton样式
看图操作吧!
1、先右击pushbutton按钮->点击“改变样式表”->点击图中border-image

2、选择图片点击ok

3、点击ok即可

实现pushbutton按钮菜单栏功能
#ifndef WIDGET_H
#define WIDGET_H
#include 2、widget.cpp源代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
debiceState(false),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
if(!debiceState)
{
debiceState = true;
ui->pushButton->setText(QString::fromLocal8Bit("断开设备"));
}
else
{
debiceState = false;
ui->pushButton->setText(QString::fromLocal8Bit("连接设备"));
}
}
void Widget::on_pushButtonToolBox_clicked()
{
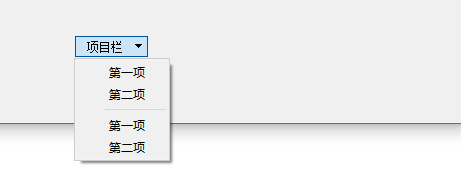
//点击后出现类似QToolBox类提供了一列选项卡小部件项目栏
QMenu *pMenu=new QMenu(this); //QAction类提供了一个可以插入到小部件中用项目栏。
pMenu->addAction(QString::fromLocal8Bit("第一项"));
pMenu->addAction(QString::fromLocal8Bit("第二项"));
pMenu->addSeparator();//分隔符
pMenu->addAction(QString::fromLocal8Bit("第一项"));
pMenu->addAction(QString::fromLocal8Bit("第二项"));
ui->pushButtonToolBox->setMenu(pMenu);
}
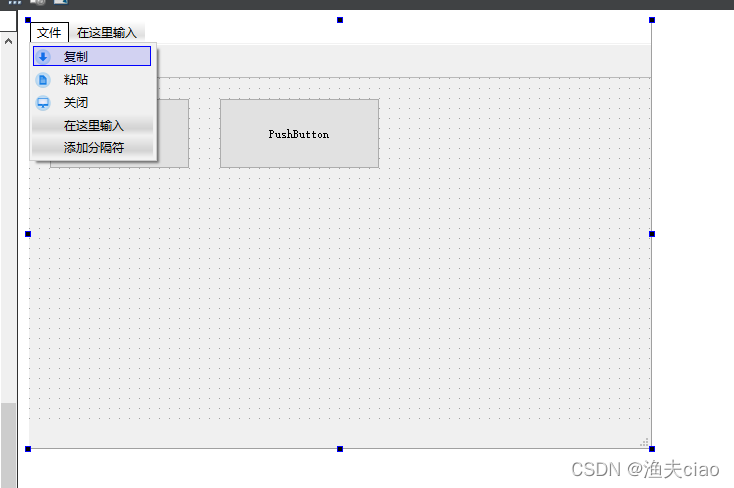
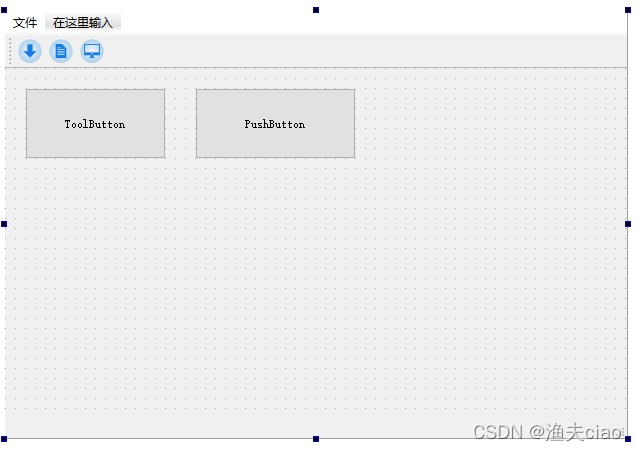
2.2 QTool Button(工具按钮)
QTool Button类提供了用于命令或选项可以快速访问的按钮,通常可以用在 QTool Bar里面。
一般不会放在Widget中直接使用,一般放在Main window窗口的Tool Bar里面。
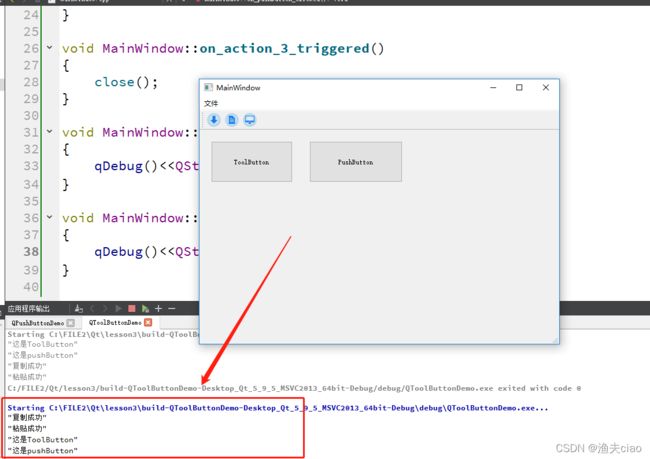
效果图:

tool button可以不用太多代码,更多是UI界面操作。
UI界面布局


参考程序(下面会附上操作步骤)
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_action_triggered()
{
qDebug()<<QString::fromLocal8Bit("复制成功");
}
void MainWindow::on_action_2_triggered()
{
qDebug()<<QString::fromLocal8Bit("粘贴成功");
}
void MainWindow::on_action_3_triggered()
{
close();
}
void MainWindow::on_toolButton_clicked()
{
qDebug()<<QString::fromLocal8Bit("这是ToolButton");
}
void MainWindow::on_pushButton_clicked()
{
qDebug()<<QString::fromLocal8Bit("这是pushButton");
}
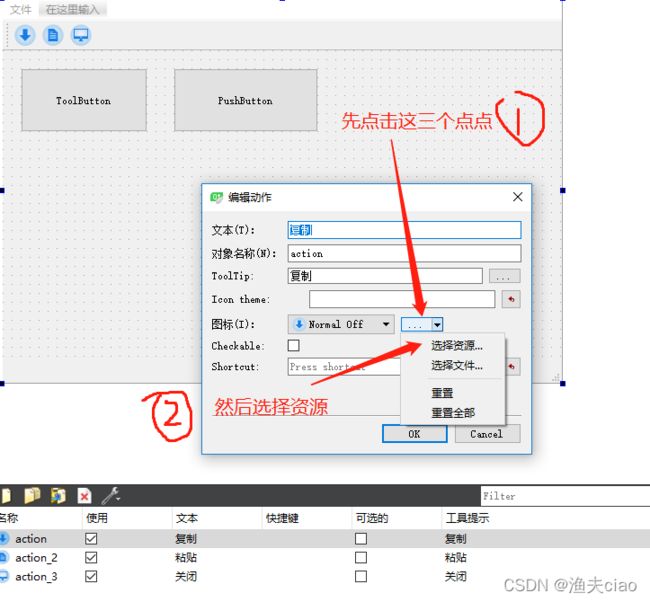
操作步骤:
步骤一:

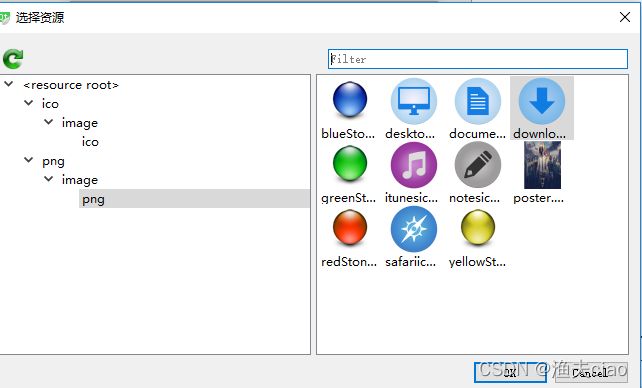
步骤二:接下来选择好自己要用png图片或者ico图片就可以了,然后点击ok

步骤二附图:

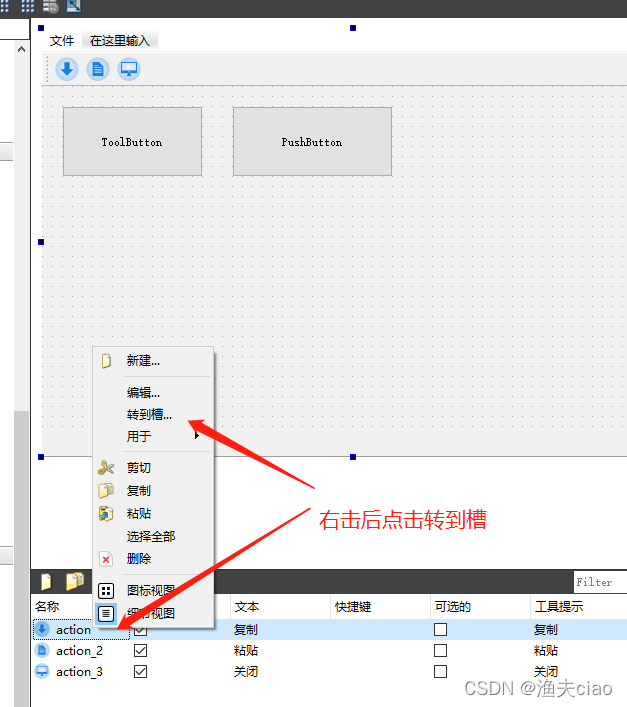
步骤三:

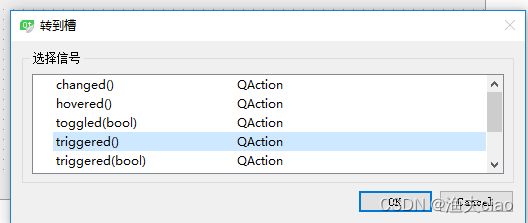
步骤四:选择默认的触发槽

步骤五:导入上面的代码即可,注意自己命名的对象名称
2.3 QRadioButton(单选按钮)以及QButtonGroup(选项按钮组)
(一) QRadioButton 单选按钮其状态分为“选中”和“未选中”,单选框一般用于在单选题。
主要常用函数为:
1、steText() ;//设置文本
2、isChecked(); //检查是否选择
3、setChecked();//设置检查
4、QButtonGroup //选项按钮组
1、steText()函数设置文本.

点击后修改。

源代码:
dialog.cpp源码
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButtonChange_clicked()
{
ui->radioButtonONE->setText(QString::fromLocal8Bit("修改后"));
}
2、isChecked()函数Checked是否选择
3、setChecked()函数设置Checked;
4、buttonGroup按钮组。
这俩个函数以及buttonGroup按钮组一起介绍了。
第一个:就如下面图片中案例一样,选择一个城市后点击查看城市,会弹出一个框框。提示你选择的城市是什么。
第二个:下列有两个buttonGroup按钮组,当你选择buttonGroup_2时,此时湖南那个选项会自动选择上。详细还是看源码。有时候说不清楚。源码更明白。
第三个:buttonGroup按钮组可以把一个或者多个选项放进去,像一个局部作用域一样。在此局部作用域内只能选择一个。
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_radioButton_changSha_clicked(bool checked)
{
if(checked)
{
ui->radioButton_huNan->setChecked(true);
}
}
void Widget::on_radioButton_yueYang_clicked(bool checked)
{
if(checked)
{
ui->radioButton_huNan->setChecked(true);
}
}
void Widget::on_radioButton_zhuZhou_clicked(bool checked)
{
if(checked)
{
ui->radioButton_huNan->setChecked(true);
}
}
void Widget::on_radioButton_guangZhou_clicked(bool checked)
{
if(checked)
{
ui->radioButton_guangDong->setChecked(true);
}
}
void Widget::on_radioButton_shenZhen_clicked(bool checked)
{
if(checked)
{
ui->radioButton_guangDong->setChecked(true);
}
}
void Widget::on_radioButton_dongGuan_clicked(bool checked)
{
if(checked)
{
ui->radioButton_guangDong->setChecked(true);
}
}
void Widget::on_pushButton_clicked()
{
QString checkedProvince;
QString checkedCity;
if(ui->radioButton_huNan->isChecked())
{
checkedProvince = QStringLiteral("湖南省");
if(ui->radioButton_changSha->isChecked())
{
checkedCity = QStringLiteral("长沙");
}
if(ui->radioButton_yueYang->isChecked())
{
checkedCity = QStringLiteral("岳阳");
}
if(ui->radioButton_zhuZhou->isChecked())
{
checkedCity = QStringLiteral("株洲");
}
}
if(ui->radioButton_guangDong->isChecked())
{
checkedProvince = QStringLiteral("湖南省");
if(ui->radioButton_guangZhou->isChecked())
{
checkedCity = QStringLiteral("广州");
}
if(ui->radioButton_shenZhen->isChecked())
{
checkedCity = QStringLiteral("深圳");
}
if(ui->radioButton_dongGuan->isChecked())
{
checkedCity = QStringLiteral("东莞");
}
}
QMessageBox::information(this, QStringLiteral("选中的城市"),
checkedProvince + ":" + checkedCity,
QStringLiteral("确定"));
}
widget.c源码:
#ifndef WIDGET_H
#define WIDGET_H
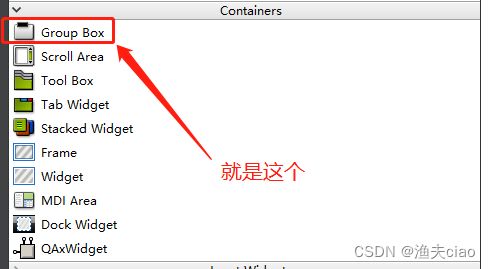
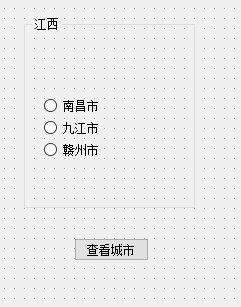
#include Group Box编组框:

效果图:边框一样的东西就是Group Box,把QRadioButton拖进去就可以使用,其中作用和ButtonGroup一样

2.4 QCheckBox(多选按钮)(研究中)
(一) QCheckBox复选项按钮, 状态分为选中和未选中,复选框一般用于在多个中选择多 个。
主要常用函数为:
1、steText() ;//设置文本
2、setCheckState(); //
3、stateChanged();//
4、QButtonGroup //选项按钮组 这个不二次介绍了,详细操作在上面。
1、steText() 函数就是设置文本基本思路和QRadioButton一样,就不多做介绍
2、setCheckState()函数