笔记仓库:https://github.com/nnngu/LearningNotes
上一篇文章用爬虫自动下载了一些图片,这一篇就用这些图片做一个音乐相册吧!
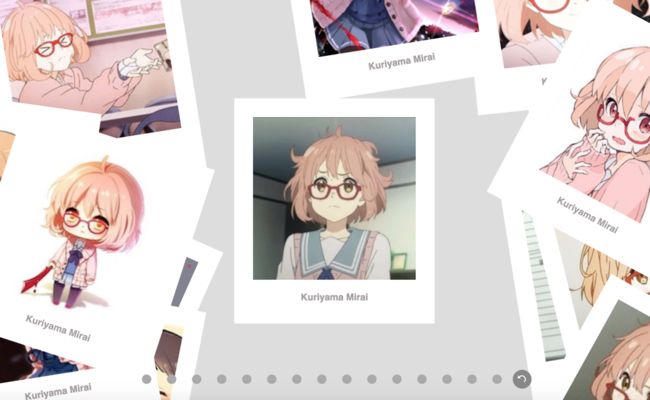
效果预览
点击图片,切换到背面:
演示地址
演示地址:https://nnngu.github.io/MusicPhoto/
环境搭建
1、安装 npm,安装成功后,在终端输入 npm -v 可以查看它的版本。
2、安装generator-react-webpack,使用如下命令:
npm install -g generator-react-webpack
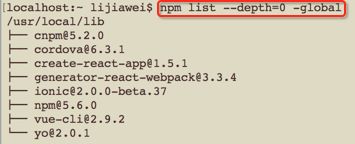
安装完成之后,输入npm list --depth=0 -global 可以查看版本。
3、创建项目,打开你用来存放代码的目录,然后输入:yo react-webpack MusicPhoto
4、创建完成,项目的目录如下图:
需要注意的几个地方:
- ① cfg 目录是配置文件所在的目录
- 重点关注 cfg 目录里面的 defaults.js 文件
- ② src 项目的源代码主要在这里面
- ③ package.json 用来管理和配置依赖模块
添加 autoprefixer-loader 模块
autoprefixer-loader 是用来处理 css 的模块,安装命令:
npm install autoprefixer-loader --save-dev
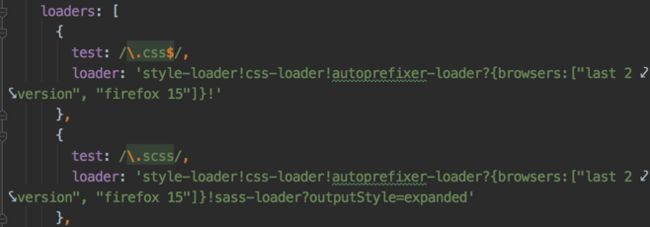
然后打开 cfg 目录中的 defaults.js 添加如下配置信息:
添加 json-loader 模块
json-loader 是用来处理 json 的模块,安装命令:
npm install json-loader --save-dev
然后打开 cfg 目录中的 defaults.js 添加如下配置信息:
添加图片
1、在 src 目录下添加 images 目录和一些图片,如下图:(图片尺寸全部是 260 * 260)
2、添加 imageDatas.json 如下图:
imageDatas.json 里面的代码请参照项目的源代码。
3、在src/components/Main.js中引入imageDatas.json 代码如下:
// 获取图片的 json 数据
var imagesData = require('../data/imageDatas.json');
4、根据图片的文件名,生成图片URL。
src/components/Main.js
/**
* @imagesDataArray {Array}
* @return {Array}
*/
imagesData = (function getImageURL(imagesDataArray) {
for (var i = 0, j = imagesDataArray.length; i < j; i++) {
var singleImageData = imagesDataArray[i];
singleImageData.imageURL = require('../images/' + singleImageData.fileName);
imagesDataArray[i] = singleImageData;
}
return imagesDataArray;
})(imagesData);
配置字体
打开 cfg 目录中的 defaults.js 添加如下配置信息:
组件的绑定
src/index.html 中的关键代码:
src/index.js 中的关键代码:
代码逻辑
主要的代码逻辑在 Main.js中,主要的布局样式在 App.scss中。如下图:
具体代码请参照项目的源代码 https://github.com/nnngu/MusicPhoto
发布到Github Pages
1、修改cfg/defaults.js中的publicPath,改为publicPath: './assets/', 如下图:
2、打包,使用npm run dist指令。打包完成可以看到如下目录:
3、把打包好的目录 push 到 GitHub 的 gh-pages 分支,使用如下命令:
git subtree push --prefix=dist origin gh-pages
4、在GitHub 对应的仓库里面开启 Github Pages 功能,并选择 gh-pages分支即可。
下一篇将会总结完成音乐播放器的过程。
05 (项目) 基于 React + Webpack 的音乐相册(下)