安卓 Frament + ViewPager使用示例
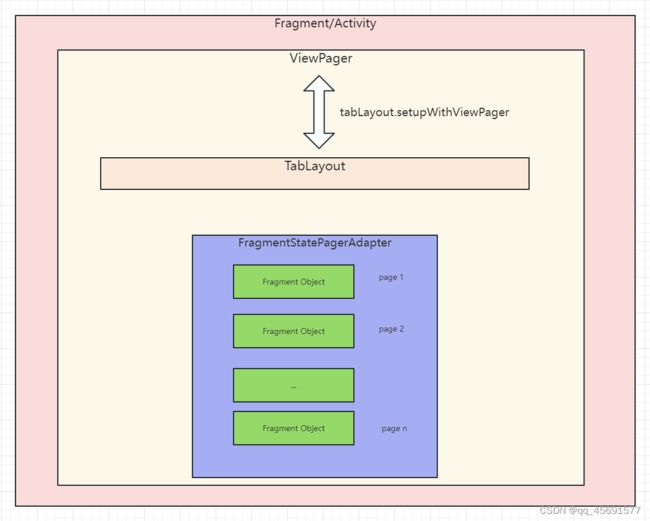
1. 组成架构
- 整个架构被包在一个外部Fragment之中,也可以放在一个Activity之中,随意。
- 外部的fragment包含了两个组件,即途中的
ViewPager和TabLayout ViewPager要套上一个FragmentStatePagerAdapter,适配器负责new出一个个fragment,这些fragment object就是负责装数据的一个个页面。ViewPager可以和TabLayout进行关联
2. 实现步骤
2.1 创建内部的fragment object和外部的Fragment
public class ObjectFragment extends Fragment {
private static String OBJ_INDEX = "objectIndex";
private String mIndex;
public ObjectFragment() {
}
public static ObjectFragment newInstance(String param1) {
ObjectFragment fragment = new ObjectFragment();
Bundle args = new Bundle();
args.putString(OBJ_INDEX, param1);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mIndex = getArguments().getString(OBJ_INDEX);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_object, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
((TextView) view.findViewById(R.id.tv_frg_obj)).setText("item" + mIndex);
}
}
public class OuterFragment extends Fragment {
public OuterFragment() {
// Required empty public constructor
}
public static OuterFragment newInstance() {
OuterFragment fragment = new OuterFragment();
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_outer, container, false);
}
}
下面是OuterFragment的页面,由架构图可以看出,外部的fragment包含了ViewPager和TabLayout,但是在具体的页面中,TabLayout被放进了ViewPager中
<androidx.viewpager.widget.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
2.2 创建FragmentStatePagerAdapter适配器
这个东西就是ViewPager的适配器
public class MyFragmentStatePagerAdapter extends FragmentStatePagerAdapter {
public MyFragmentStatePagerAdapter(@NonNull FragmentManager fm) {
super(fm);
}
@NonNull
@Override
public Fragment getItem(int position) {
Fragment fragment = ObjectFragment.newInstance(position + 1 + "");
return fragment;
}
@Override
public int getCount() {
return 10;
}
@Override
public CharSequence getPageTitle(int position) {
return "" + (position + 1);
}
}
2.3 给ViewPager设置适配器
这里的步骤都在OuterFragment中操作
添加以下成员:
MyFragmentStatePagerAdapter fragmentStatePagerAdapter;
ViewPager viewPager;
在以下函数中进行设置:
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
//设置ViewPager的适配器
viewPager = view.findViewById(R.id.pager);
fragmentStatePagerAdapter = new MyFragmentStatePagerAdapter(getChildFragmentManager());
viewPager.setAdapter(fragmentStatePagerAdapter);
//设置TabLayout与viewPager关联
TabLayout tabLayout = view.findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
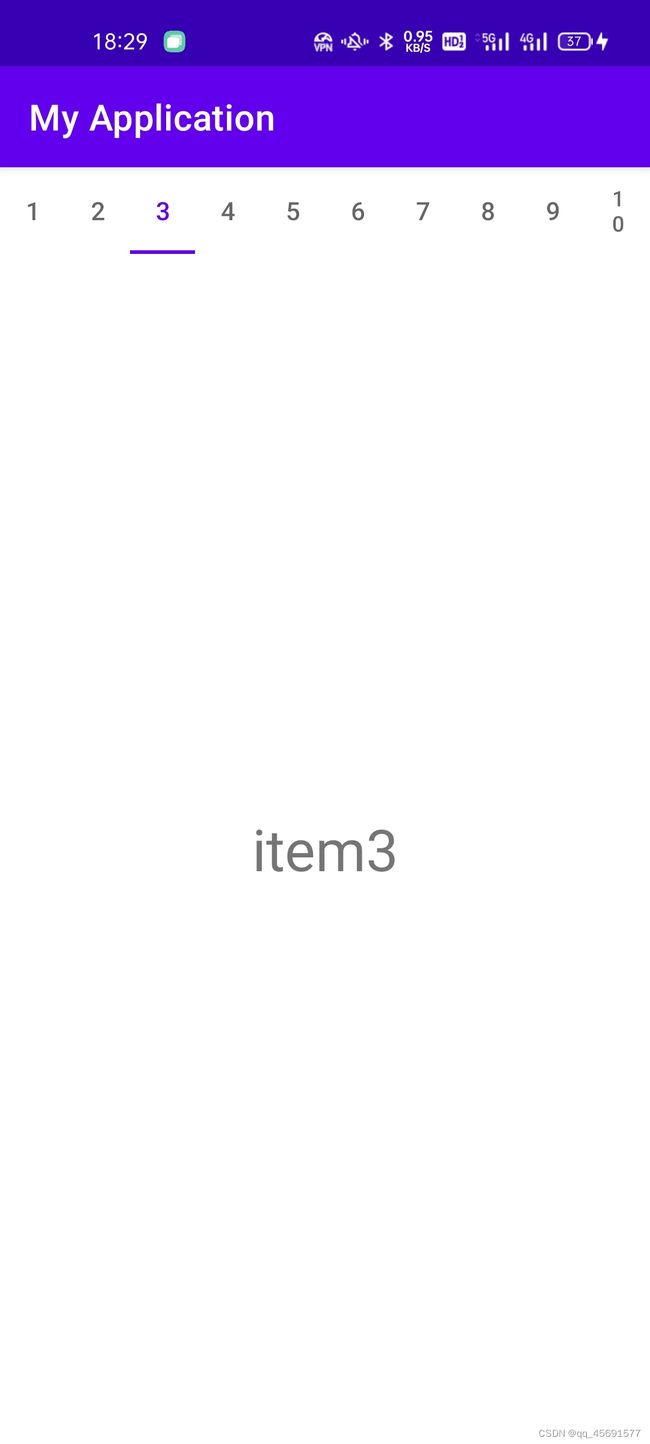
3. 启动
在MainActivity中添加外部的OuterFragment
3.1 布局文件中添加FrameLayout
"match_parent"
android:layout_height="match_parent"
android:id="@+id/fr_container"
android:orientation="horizontal">
</FrameLayout>
3.2 启动Fragment
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
OuterFragment outerFragment = new OuterFragment();
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.add(R.id.fr_container, outerFragment,"1");
transaction.addToBackStack(null);
transaction.commit();
}
}