autojs toast 可以改变字体颜色吗_弹窗归纳(Dialog/Popover/Actionbar/Toast/Snackbars/HUD)...
在此总结一下弹窗的类型和适用场景(以移动端为例),作为行业新人与大家共勉,有什么遗漏、错误之处还请大家指正,如有侵权(暂时确定没有)请联系删除,转载请注明原作者及文章出处。
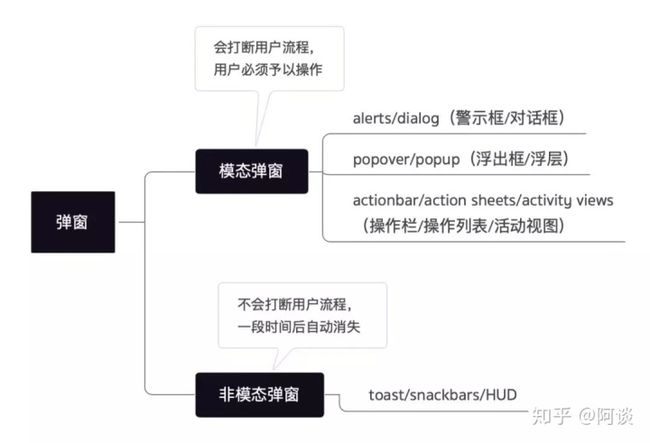
弹窗是在用户当前所处页面出现的提示、引导操作的内容,其包含模态与非模态两种类型,如图。
一、模态弹窗
用户必须先与当前弹窗进行交互,之后才能进行其它操作,这种弹窗就是模态的。其类型如下:
1、Alerts & Dialog
简介:对话框是用于向用户征求意见的一种弹窗,用户必须进行授权、关闭等操作后才能进行下一步操作。
用法:常用于防止误操作、请求授权、应用出错等场景。
位置:一般在屏幕中部
类型:
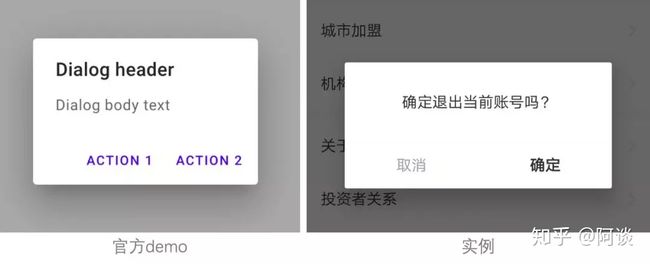
(1)普通对话框
这种对话框在谷歌material design规范中被划分为Alert,一般包括标题(可没有)、提示信息和操作按钮(一般是两个选择),如下图。
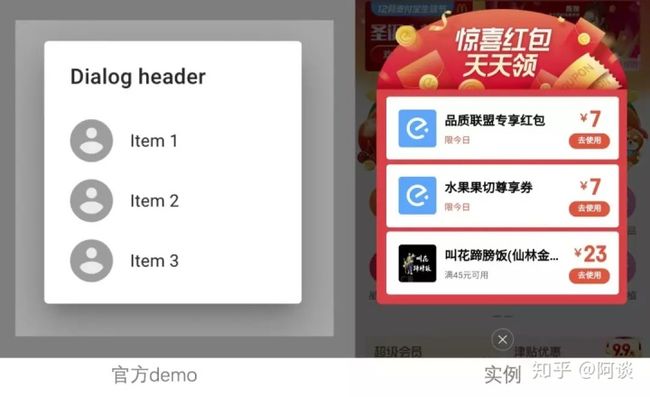
(2)列表型对话框
对话框有多个选项(一般为列表形式),只要选择一项,弹窗关闭,如下图。
我举的这个例子,可能大家一看就有疑问了,规范不让放关闭之类的按钮啊。但是咱们分析一下,关闭并没有增加用户理解成本,同样都是用户选择其中一项则弹窗关闭。所以,规范只是用来参考的,不要照搬。
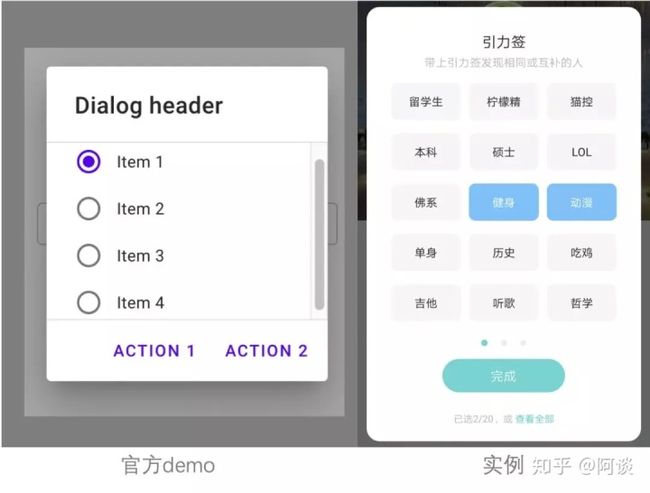
(3)多选对话框
这种对话框一般存在一次递进式选择,用户从列表中选择一项或多项,然后再选择处理方式,如下图。
什么时候消失:
# 点击弹窗以外的区域(很多时候并不这样做,反而对话框会闪烁提示)
# 点击取消/关闭等按钮
# 点击系统返回按钮等(ios不支持)
注意:对话框直接打断用户流程,需要谨慎使用。
2、Popover/Popup
简介:我们常称为浮出框、浮层、气泡,常用于展示无法直接显示的选项(如溢出菜单)、对操作项的解释等等。
位置:操作、解释的内容旁边,位置多变
类型:
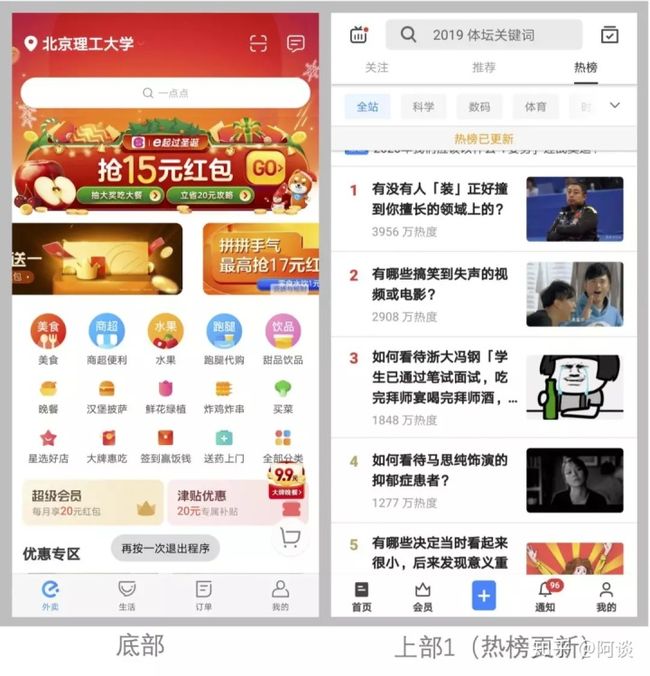
(1)快捷导航/溢出菜单(Overflow menu)
当前页面无法展示众多的菜单选项,常见的做法就是通过点击加号、更多等方式向用户展示全部选项,如图。
(2)气泡提示(tooltips)
一般是带有箭头,指向对应的内容,包括基本画布和文案。
(3)其它
在不同场景,Popover的表现形式多样,如长按文字对其进行操作。
3、Action bar/ Action sheets/ Action views
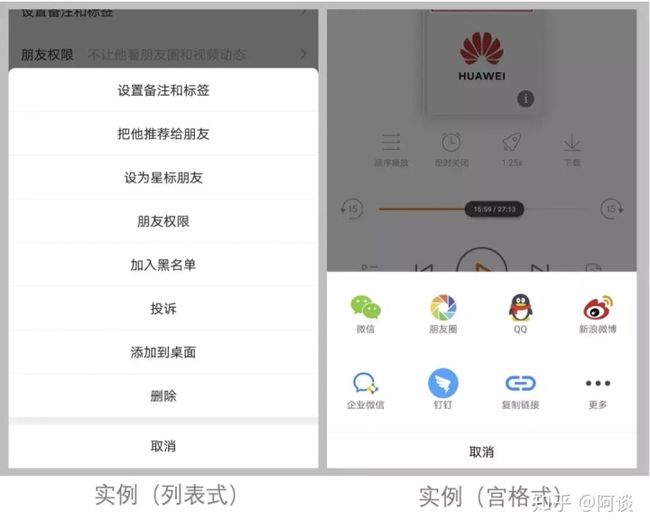
简介:操作栏一般从屏幕底部弹出,有一个或多个操作项,点击非弹窗区域或者“取消/关闭…”则消失,安卓和ios都适用。
位置:屏幕底部
类型:列表、宫格
示例:
二、非模态弹窗
主要是反馈、提示用户当前操作的结果或状态,一段时间后自动消失,用户可以直接进行其它的操作。其类型如下:
1、toast
作用:用于消息提示/状态,安卓和IOS都有用到。
位置:多出现于屏幕中间,2~4S左右消失,也有放在屏幕顶部和屏幕下方的。
内容:文字+半透明画布,需要时也使用图标。
注意:toast也会影响用户查看其它内容,需谨慎使用。
示例: 以下是常见toast的展示形式,出现在屏幕中间的容易影响查看,需根据实际场景合理选择。
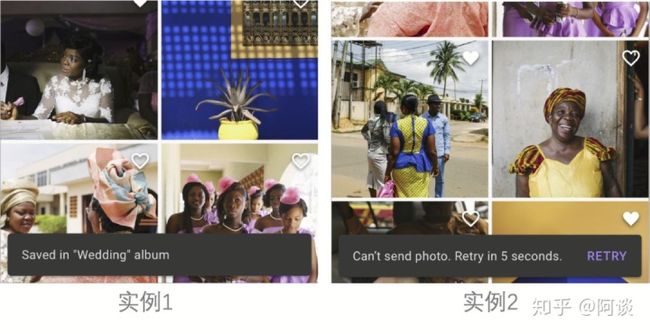
2、Snackbars
作用:同toast,也有归为toast之说。
位置:一般置于屏幕底部(顶部使用也比较多),2~6S左右消失。
内容:提示文字+画布,可使用操作按钮(文字,且颜色不同于提示文字),不使用图标。
示例: Snackbars相比于一般toast,对用户查看当前页面的影响稍小,以下是相关示例。
3、HUD(透明指示层)
作用:用于ios平台,作用和toast一样。
位置:多出现于屏幕中间、底部(底部常见于pc),2~4S左右消失或随着持续操作而一直显示(如调节音量)。
内容:图标(可选)+文字(可选)+半透明画布,内部状态可随着操作改变。
示例:
三、总结
本次只分享弹窗额基本类型和用法,模态弹窗要注意内容易理解,非模态作为优先级较低的提示,尽量不要做聚焦展示。弹窗在具体使用中根据具体情况进行定义,实际使用时还会遇到更多问题,后面有时间我会再整理。对交互规范感兴趣的朋友可参阅部分设计规范网站,如:
1、谷歌material design(https://material.io/)
2、苹果Human Interface GuidelinesGuidelines (https://developer.apple.com/design/)
3、蚂蚁金服(https://ant.design/index-cn)蚂蚁金服移动组件(https://mobile.ant.design/index-cn)
注:本文来自微信公众号:阿谈谈设计,转载请注明出处,更多内容请前往查看。