浅识Flutter 基本组件Scaffold
浅识Flutter 基本组件Scaffold
-
- 1. body
- 2. backgroundColor
- 3. appBar
Scaffold是Flutter开发中实现Material Design布局结构的“脚手架”,只要是在Material Design中定义过的单个界面显示的布局组件元素,都可以用Scaffold绘制.

1. body
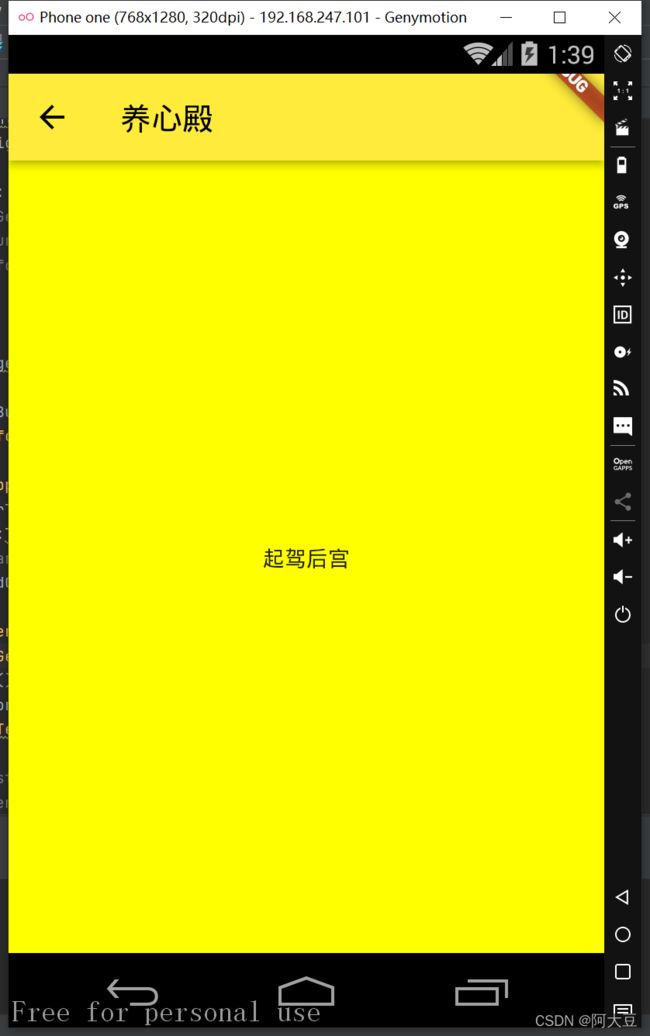
body属性用于设定当前页面所显示的主要内容,它主要由多个Widget元素组成。

2. backgroundColor
backgroundColor属性用于设定当前页面内容的背景色,默认使用的是ThemeData.scaffoldBackgroundColor .
backgroundColor: Colors.yellowAccent,
class yangxdpage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
/*设置导航栏*/
appBar: AppBar(title:Text('养心殿')), /*设置导航栏*/
backgroundColor: Colors.yellowAccent,
body: Center(
child: GestureDetector(
onTap: () {
print("皇上起驾");
Navigator.pushNamed(context, "/hougong");//连接到hougong路由 路由名hougong
},
child: Text("起驾后宫"),
),
), //GestureDetector手势检测组件
);
}
}
class hougongpage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(/*设置导航栏*/
centerTitle: true,//title居中
title:Text('后宫'),
backgroundColor: Colors.red//更改APP导航栏的背景色
),
backgroundColor: Colors.redAccent,//更改APP页面背景色
body:Center(
child: GestureDetector(
onTap: (){print("这里是后宫");
Navigator.pushNamed(context, "/yangxd");},
child: Text('起驾养心殿'),
),
) ,
);
}
}
3. appBar
appBar国性用于定义应用程序的顶部标题栏,显示在Scaffold的顶部区域。该属性值为AppBar类型组件,AppBar组件包含下表所示的常用属性用于设定顶部标题栏显示的效果。
AppBar常用属性和功能
| 属性名 | 类型 | 默认值 | 功能说明 |
|---|---|---|---|
| leading | Widget | null | 设置一个标题左侧显示的组件,如返回按钮 |
| title | Widget | null | 寝置当前页面的标题名 |
| actions | List | null | 设置标题右侧显示的多个组件,如搜索按钮等 |
| bottom | PreferredSizeWidget | null | 设置一个在ToolBar标题栏下显示的Tab导航栏 |
| elevation | double | 4 | 设置Material Disign中组件的z坐标顺序 |
| flexibleSpace | Widget | null | 设置一个显示在AppBar下的组件 |
| ackgroundcolor | Color | ThemeData.primaryColor | 设置背景色 |
| brightness | Brightness | ThemeData.primaryColorBrightness | 设置AppBar的亮度(包括白色和黑色两种主题) |
| iconTheme | IconThemeData | ThemeData.primarylconTheme | 设置AppBar上图标的颜色、透明度和尺寸信息 |
| textTheme | TextTheme | ThemeData.primaryTextTheme | 设置AppBar上的文字样式 |
| centerTitle | bool | TRUE | 设置标题显示是否居中 |
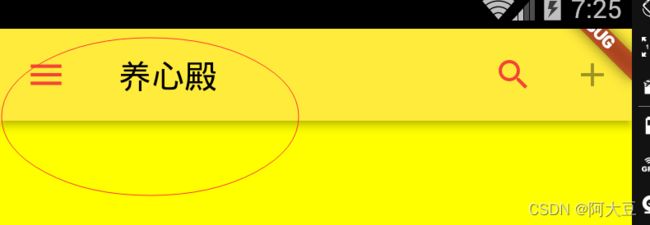
左侧图标设置,
leading: Icon(Icons.menu),
iconTheme: IconThemeData(color: Colors.red, opacity: 30, size: 25),
actions: <Widget>[
IconButton(icon: Icon(Icons.search,color: Colors.red), tooltip: "搜索", onPressed: null,),
IconButton(icon: Icon(Icons.add,,color: Colors.blue), tooltip: "添加", onPressed: null)
]
上面只是设置了按钮,但是按下后没有事件反应。可以在onPressed:(){
}里面写具体的方法内容
测试方法,打印出内容

class yangxdpage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
/*设置导航栏*/
appBar: AppBar(
title: Text('养心殿'),
leading: Icon(Icons.menu),
iconTheme: IconThemeData(color: Colors.red, opacity: 30, size: 25),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search, color: Colors.red),
tooltip: "搜索",
onPressed: () {
print("找折子,,,");
},
),
IconButton(
icon: Icon(Icons.add, color: Colors.blue),
tooltip: "添加",
onPressed: () {
print('上折子...');
})
]),
/*设置导航栏*/
backgroundColor: Colors.yellowAccent,
body: Center(
child: GestureDetector(
onTap: () {
print("皇上起驾");
Navigator.pushNamed(context, "/hougong"); //连接到hougong路由 路由名hougong
},
child: Text("起驾后宫"),
),
), //GestureDetector手势检测组件
);
}
}