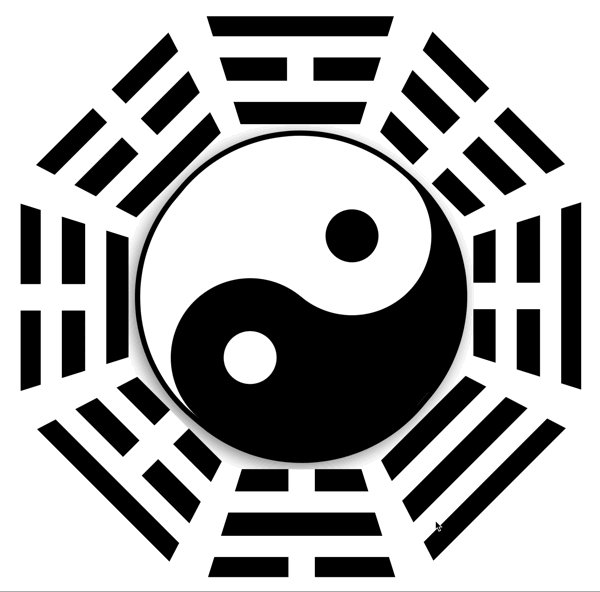
用纯CSS实现八卦太极图

得益于CSS3的加持,页面动画可以在脱离JS的情况下实现。本人在逆战班进行了为期三个星期的H5大前端学习后,开始决定运用所学的内容写一些自己希望实现的效果。
结构分析
要写出这样的八卦太极动态图,对于老手来说应该是不费吹灰之力,而我的写法或许还有不少赘余的地方,如有朋友有更好的办法,还望友善地批评指导,我一定好好学习。

对于才入门前端不久的小白而言,分析好结构几乎是最为重要的一点。接下来,我将分内外两部分,对太极图进行结构分析。
太极结构分析
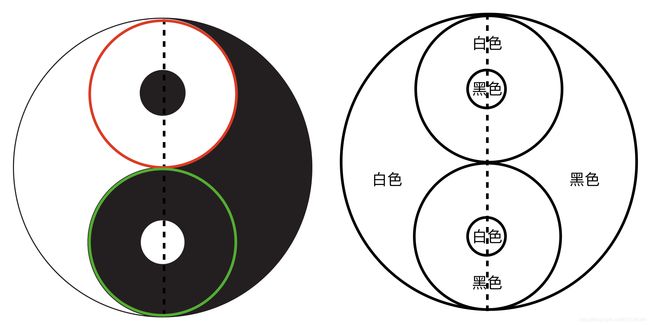
太极图案由黑白两仪图形组成,且两仪头部中心有反色小圆,如若直接信手绘制,这个结构还是有一定的难度,但在实际上只要稍做拆解,便会显得十分简单。

从上图中可以看出,太极结构由一个左右反色的大圆,两个颜色相反的中号圆以及两个颜色相反的小圆组成。中号圆的半径是大圆的一半,对称轴与大圆的对称轴重合,一黑一白沿竖直方向并排摆放,与大圆内切。小号圆半径约中号圆的三分之一,摆放于中号圆的正中心,与自身外部的中号圆颜色相反。
由此我们可以编写以下代码
/*大圆的格式代码*/
.Taichi{
width: 300px;height: 300px;
border: 5px solid #000;
border-radius: 150px;
position: absolute;
box-shadow: 0px 5px 15px gray;
background-image: linear-gradient(to right, white 50% , black 50%, black 75%);/*用CSS3渐变可以只写一个圆而不用再写两个半圆*/
}
/*中圆的格式代码*/
.Taichi .middle_round{
width: 150px;height: 150px;
border-radius: 75px;
position: absolute;
left: 75px;
}
.Taichi .middle_round:first-of-type{background-color: #fff;top: 0px;}
.Taichi .middle_round:last-of-type{background-color: #000;top: 150px;}
/*小圆的格式代码*/
.Taichi .small_round{
width: 50px;height: 50px;
border-radius: 25px;
position: absolute;
left: 50px;top: 50px;
}
.Taichi .middle_round:first-of-type .small_round{background-color: #000;}
.Taichi .middle_round:last-of-type .small_round{background-color: #fff;}
八卦结构分析
单卦结构分析

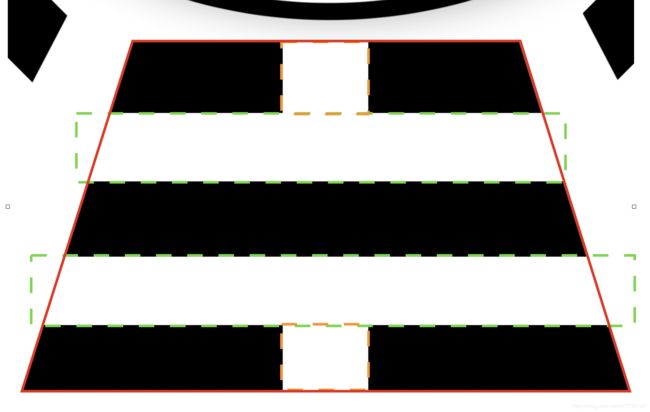
八卦的每一卦可以看作是由黑色的梯形和白色的矩形遮挡组成,横向的两个矩形是每一卦的必备,而中心的白色矩形则根据那一卦是否中间断开而添加或删除。所以可以写出以下代码。
/*梯形代码*/
.Taichi_outside .Eight_Diagrams .trapezoid{
border-bottom: 102px solid black;
border-left: 32px solid transparent;
border-right: 32px solid transparent;
width: 113px;
position: absolute;
animation: mylight 4s linear infinite;}
/*横向白色矩形*/
.Eight_Diagrams .ED_white{
background-color: #fff;
position: absolute;
height: 20px;width: 177px;
left: -30px;top: 21px;
}
.Eight_Diagrams .ED_white:nth-of-type(2){top: 63px;}
/*中心白色矩形*/
.Eight_Diagrams .ED_center1{width: 25px;height: 25px;position: absolute;background-color: white;left: 44px;}
.Eight_Diagrams .ED_center2{width: 25px;height: 25px;position: absolute;background-color: white;left: 44px;top: 40px;}
.Eight_Diagrams .ED_center3{width: 25px;height: 25px;position: absolute;background-color: white;left: 44px;top: 80px;}
八卦整体结构分析

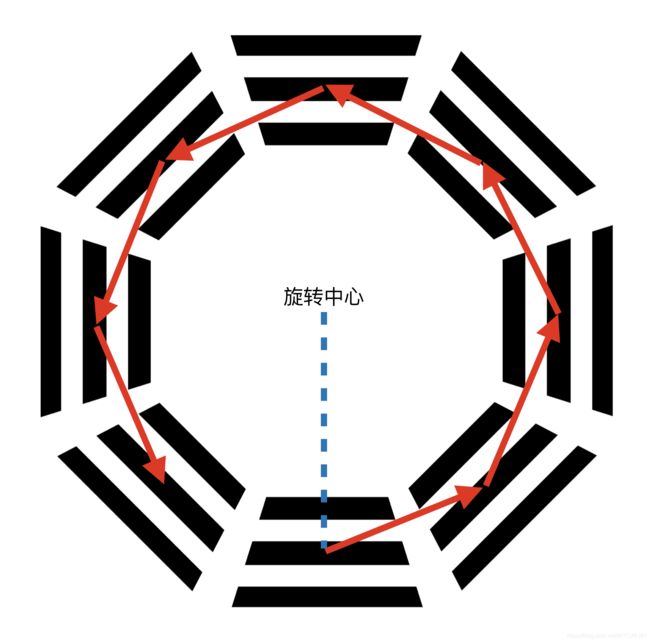
当写好八卦中的一卦以后,便可以以八卦正中为旋转中心做一个旋转,笔者在此处使用的办法是将梯形与矩形的父元素定位到中心与太极图重合,再复制7个这样的父元素进行旋转,CSS代码如下。
/*第一个八卦图的定位*/
.Taichi_outside .Eight_Diagrams{position: absolute;width: 530px;height: 530px;}
/*剩余7个八卦图的定位*/
.Taichi_outside .Eight_Diagrams:nth-of-type(2){transform: rotate(45deg);}
.Taichi_outside .Eight_Diagrams:nth-of-type(3){transform: rotate(90deg);}
.Taichi_outside .Eight_Diagrams:nth-of-type(4){transform: rotate(135deg);}
.Taichi_outside .Eight_Diagrams:nth-of-type(5){transform: rotate(180deg);}
.Taichi_outside .Eight_Diagrams:nth-of-type(6){transform: rotate(225deg);}
.Taichi_outside .Eight_Diagrams:nth-of-type(7){transform: rotate(270deg);}
.Taichi_outside .Eight_Diagrams:nth-of-type(8){transform: rotate(315deg);}
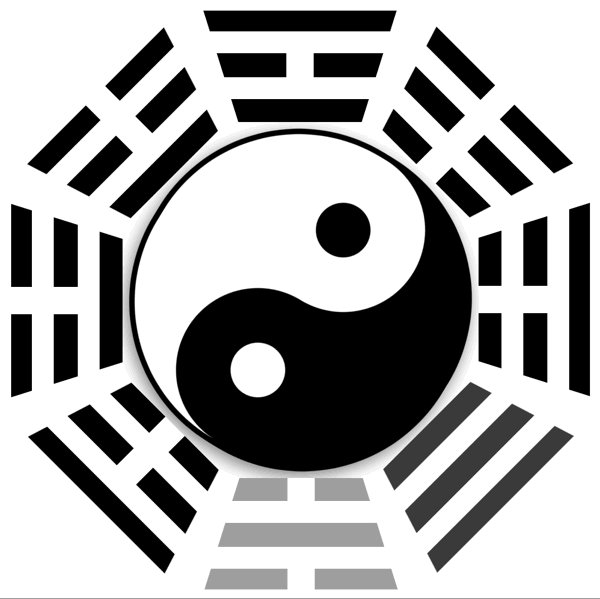
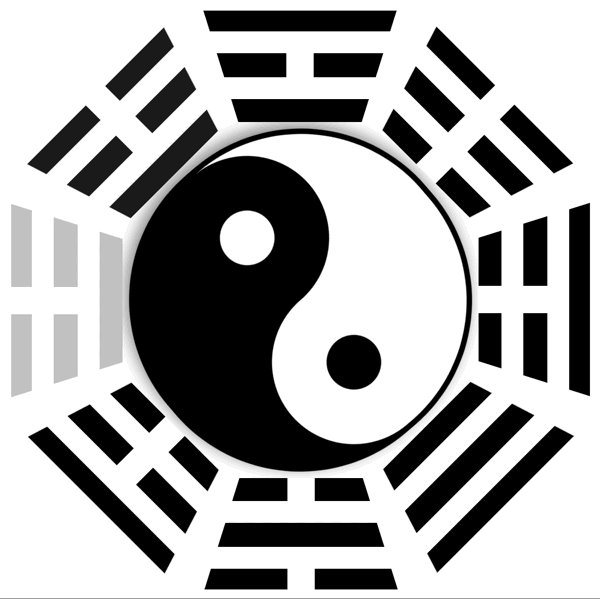
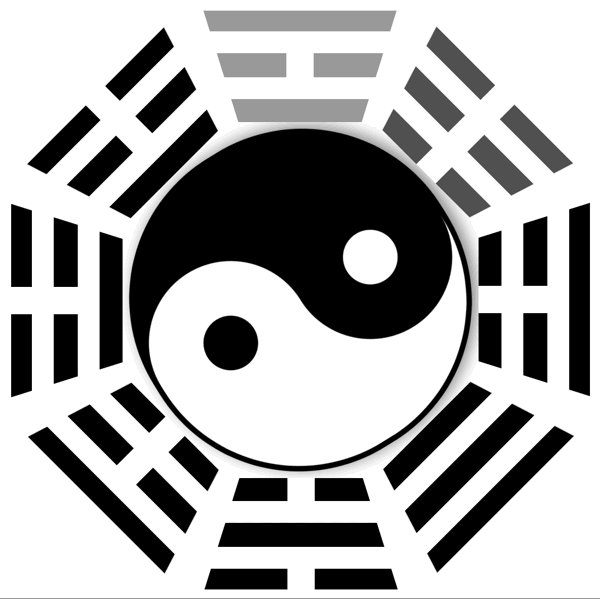
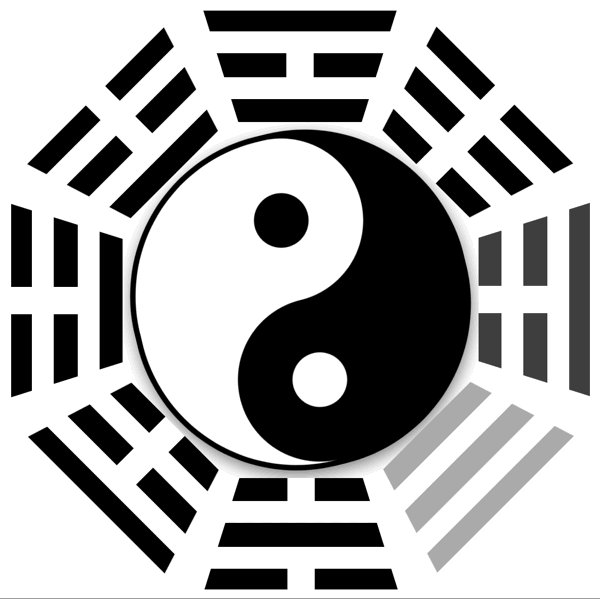
动画制作
在完成了平面的布局以后,就可以开始动画制作了,动画利用CSS3中的animation属性,以下分两部分进行展示。
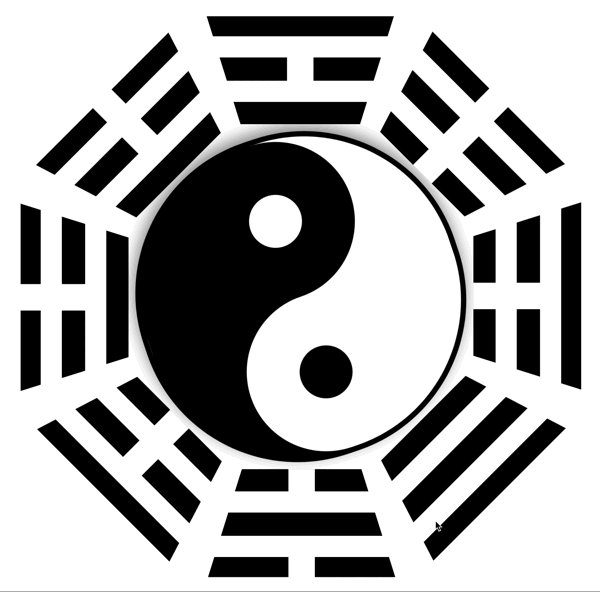
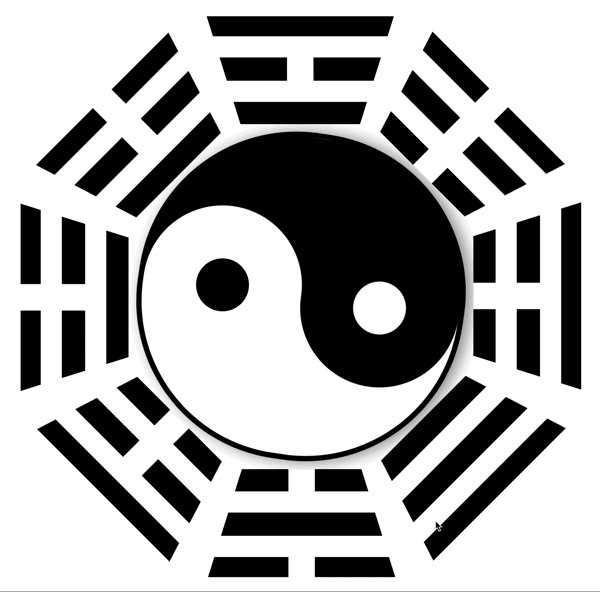
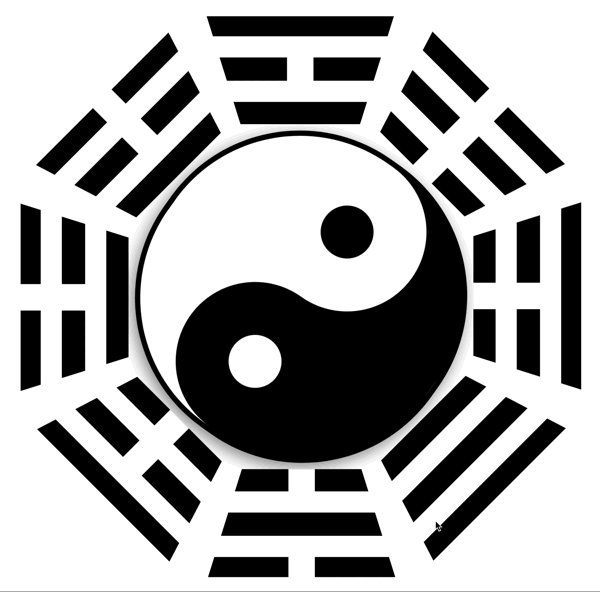
太极动画
太极的动画就是一个简单的转动动画,只要中规中矩地给0%,50%,100%分别加上0度,180度和360度,再在animation属性中加上linear(匀速)和infinite(无限循环),太极就可以匀速转动了,以下是CSS代码。
/*太极代码*/
.Taichi{animation: myrotate 4s linear infinite;}
/*动画代码*/
@keyframes myrotate{
0%{transform: rotate(0deg);}
50%{transform: rotate(180deg);}
100%{transform: rotate(360deg);}
}
八卦动画
八卦的动画较太极的动画相对复杂,但是可以拆解为3个部分,颜色改变、匀速、延迟,匀速变化和太极一样,只需要在animation属性中加上linear(匀速)和infinite(无限循环)即可,但是为了和太极转动同步,可以将不同方位的卦延迟设置到太极刚好转动过来的时间,即太极转动(笔者设置的4秒)的时间的八分之一(0.5秒)为间隔,并且在八卦离开后的剩余周期时间内,要保持不亮,所以笔者用如下代码做了实现。
/*每一卦动画*/
.Eight_Diagrams .trapezoid{animation: mylight 4s linear infinite;}
/*每一卦的延迟*/
.Eight_Diagrams:nth-of-type(2) .trapezoid{animation-delay: 0.5s;}
.Eight_Diagrams:nth-of-type(3) .trapezoid{animation-delay: 1s;}
.Eight_Diagrams:nth-of-type(4) .trapezoid{animation-delay: 1.5s;}
.Eight_Diagrams:nth-of-type(5) .trapezoid{animation-delay: 2s;}
.Eight_Diagrams:nth-of-type(6) .trapezoid{animation-delay: 2.5s;}
.Eight_Diagrams:nth-of-type(7) .trapezoid{animation-delay: 3s;}
.Eight_Diagrams:nth-of-type(8) .trapezoid{animation-delay: 3.5s;}
<body>
<div class="Taichi_outside">
<div class="Taichi">
<div class="middle_round">
<div class="small_round">div>
div>
<div class="middle_round">
<div class="small_round">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
<div class="ED_center1">div>
<div class="ED_center2">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
<div class="ED_center2">div>
<div class="ED_center3">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
<div class="ED_center2">div>
<div class="ED_center3">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
<div class="ED_center2">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
<div class="ED_center1">div>
<div class="ED_center2">div>
<div class="ED_center3">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
<div class="ED_center1">div>
<div class="ED_center2">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
div>
div>
<div class="Eight_Diagrams">
<div class="trapezoid">
<div class="ED_white">div>
<div class="ED_white">div>
<div class="ED_center1">div>
<div class="ED_center3">div>
div>
div>
div>
body>
总结
这是我自学以来第一次尝试着做自己想做的案例,虽然略显简陋,且缺少JavaScript的辅佐,代码整体略显冗余,但是最后做到了却是对自身学习成果一次成功的检验,以后还会继续努力,也希望网友们多多指点。