【微信小程序】实现下拉刷新和上拉触底加载更多数据的页面事件
1.下拉刷新事件
1. 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
2. 启用下拉刷新
启用下拉刷新有两种方式:
① 全局开启下拉刷新
⚫ 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
⚫ 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
3. 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口
的样式,其中:
⚫ backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
⚫ backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
4. 监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
例如: 在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0
<!--pages/home/home.wxml-->
<view>count的值是:{{count}}</view>
<button bindtap="addCount">+1</button>
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
count:0
},
addCount(){
this.setData({
count:this.data.count+1
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log("触发下拉");
this.setData({
count:0
})
},
5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的
loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
onPullDownRefresh() {
console.log("触发下拉");
this.setData({
count:0
})
wx.stopPullDownRefresh()
},
2.上拉触底事件
1. 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2. 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("触发上拉");
},
3. 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值
{
"usingComponents": {},
"onReachBottomDistance": 150
}
3.上拉触底案例
1. 案例效果展示
2. 案例的实现步骤
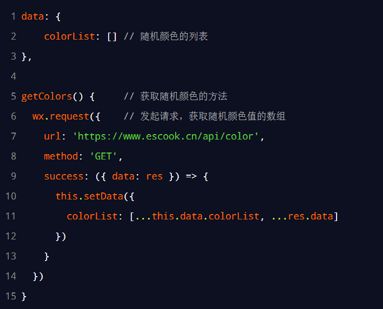
① 定义获取随机颜色的方法
② 在页面加载时获取初始数据
③ 渲染 UI 结构并美化页面效果
④ 在上拉触底时调用获取随机颜色的方法
⑤ 添加 loading 提示效果
⑥ 对上拉触底进行节流处理
3.步骤1 - 定义获取随机颜色的方法
- 步骤2 - 在页面加载时获取初始数据
- 步骤3 - 渲染 UI 结构并美化页面效果
- 步骤4 - 上拉触底时获取随机颜色
3.步骤5 - 添加 loading 提示效果
3. 步骤6 - 对上拉触底进行节流处理
① 在 data 中定义 isloading 节流阀
⚫ false 表示当前没有进行任何数据请求
⚫ true 表示当前正在进行数据请求
② 在 getColors() 方法中修改 isloading 节流阀的值
⚫ 在刚调用 getColors 时将节流阀设置 true
⚫ 在网络请求的 complete 回调函数中,将节流阀重置为 false
③ 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
⚫ 如果节流阀的值为 true,则阻止当前请求
⚫ 如果节流阀的值为 false,则发起数据请求
// pages/contact/contact.js
Page({
/**
* 页面的初始数据
*/
data: {
colorlist:[],
isloading:false
},
getColors(){
this.setData({
isloading:true
})
// 发请求前展示lodaing效果
wx.showLoading({
title: '加载中',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({data:res})=>{
console.log(res);
this.setData({
colorlist:[...this.data.colorlist,...res.data]
})
},
complete:()=>{
wx.hideLoading()
this.setData({
isloading:false
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isloading) return
this.getColors()
},
})
<view wx:for="{{colorlist}}" wx:key="index" style="background-color: rgba({{item}});" class="num-item">{{item}}view>
/* pages/contact/contact.wxss */
.num-item{
border:1px solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}