滚动穿透:
页面里的弹窗也是可以滚动的,然后页面本身内容多所以也是滚动的,就造成,在弹窗滚动的时候,页面内容也跟着滚动了。如图所示
ps: 电脑端分鼠标滚轮滚动和长按鼠标拖拽滚动,手机端只有触屏滑屏滚动,即像电脑端的长按鼠标拖拽滚动
我是在电脑上录屏的,所以两种情况的滚动穿透我都录上去
鼠标滚轮滚动的穿透
长按鼠标拖拽滚动的穿透
解决滚动穿透:
前提: 我用了UViewUi1.0版本的弹窗组件
Popup 弹出层 | uView - 多平台快速开发的UI框架 - uni-app UI框架
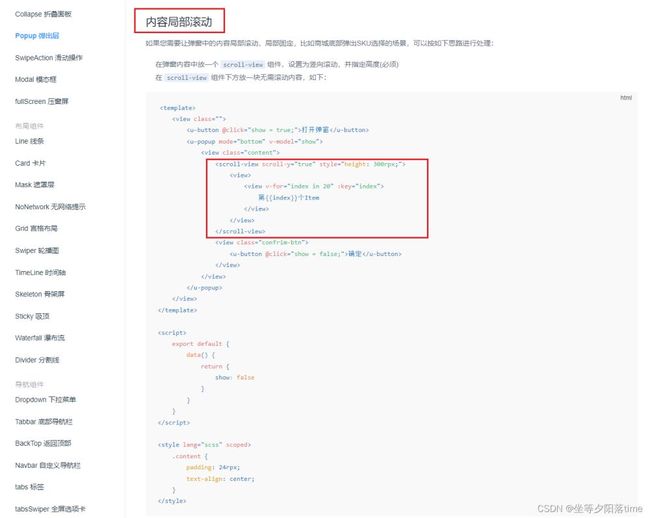
然后我的场景是内容局部滚动,UView提供的内容局部滚动方案如下:
所以结构是这样的
局部内容局部内容 确定
1 解决电脑端长按鼠标拖拽滚动,即手机端的触屏滑屏滚动穿透问题(主要) 电脑端
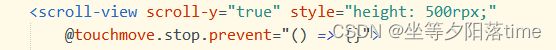
重要代码:
@touchmove.stop.prevent="() => {}"
这句代码加在scroll-view上
手机端
重要代码(我找了好久才找到这个属性的):
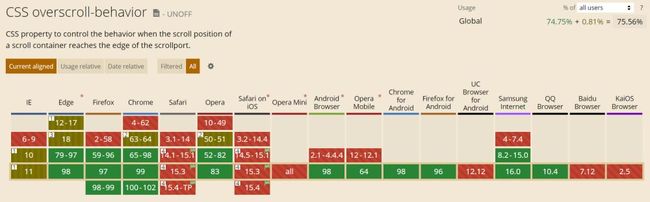
overscroll-behavior-y: contain !important;附:overscroll-behavior: contain阻止滚动链接,滚动不会传播给祖先
当用户滚动嵌入的网页(或网页上的任何嵌套滚动容器)并到达末尾时,浏览器将开始滚动外部页面。这被称为滚动链。
滚动链是指滚动从一个滚动容器传播到滚动链后面的祖先滚动容器。
一些用户可能会觉得这种行为很烦人。幸运的是,可以通过将
overscroll behavior: contain应用于嵌入页面(或滚动容器)的元素来禁用滚动链接。。body { overscroll-behavior: contain; }Firefox、Chromium 和 Edge 通过 AutoRefixer 支持此功能,但 Safari 目前还不支持此功能:
滚动动画
sroll-behavior: smooth。
完整学习看这个:
overscroll-behavior - CSS(层叠样式表) | MDN
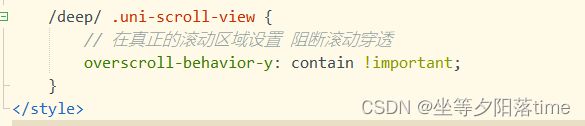
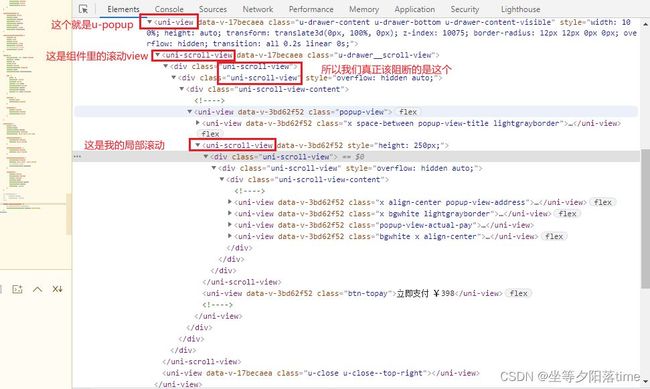
这句代码是css的,因为用了UView的组件,所以这个要阻断滚轮链,就得要阻断真的滚动区域(最顶上的父级),直接加在我们的局部滚动scroll-view上是无效的,要加在最顶上的父级滚动区,这个需要你开调试者工具找,因为你可能用别的组件,多包了几层。
想改变深层元素的深层样式,代码如下
ps:
1、因为是改变了深层元素的样式,所以要手动刷新一下,不要热刷新,会没效果哈。
2、uniapp的插件引入,支持自己直接改源码的,所以,你可以直接去UView的弹窗文件里修改,就不用加 /deep/了。
2 解决电脑端的鼠标滚轮滚动穿透
其实是因为弹窗和弹窗的遮罩层(阴影层)没有阻止电脑端的鼠标滚轮滚动的操作,所以就导致了还存在鼠标滚轮滚动穿透。
这是是用了UView的组件的问题,所以直接去源码里改
重要代码
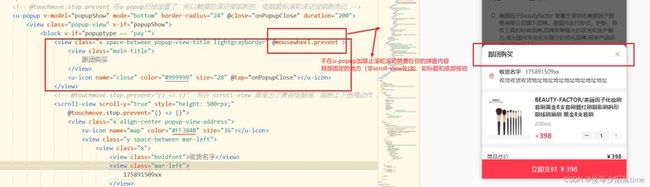
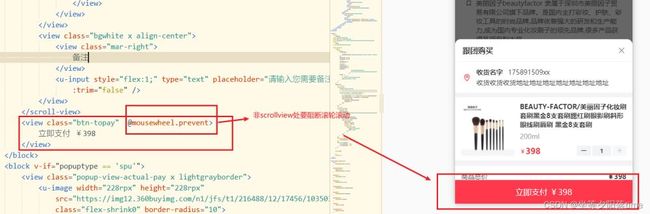
@mousewheel.prevent
遮罩层 u-mask:
弹窗 u-popup :
直接在这加,那弹窗的所有地方都不能鼠标滚动了,包括你自己的scrollview区域。
u-popup 的禁止滚轮滚动这个可以不弄,因为滚轮滚动挺方便的,想保留自己的scrollview区域的鼠标滚动,就要在非scrollview的地方加阻断滚轮事件的操作。而且只要加了下面的代码的,在你的局部滚动处(scrollview)滚轮滚动的穿透基本无了。
overscroll-behavior-y: contain !important;
我的完整效果代码(uview源码修改的就不贴了)
弹窗
跟团购买 收货名字 175891509xx 收货收货收货地址地址地址地址地址地址地址 BEAUTY-FACTOR/美丽因子化妆刷套刷黑金8支套刷腮红刷眼影刷斜形眼线刷唇刷 黑金8支套刷 200ml ¥ 398商品总价 ¥398 共1件 实际支付¥398 备注 立即支付 ¥398
弹窗内容样式
script
popupShow: false, popuptype: 'pay', // 步进器 buyCountNum: 1, // 剩余数量 restNum: 0, numberBoxMin: 0, numberBoxMax: 0,
因为从自己代码里扣出来的,所以可能漏东西,但是问题不大,漏啥你们再自己补补就好了。
ps:
最后发现,在手机端我一个手指长按屏幕的在弹窗滑倒底部的时候,手指不松开,马上把另一个手的手指按住屏幕不松开的滑上滑下,发现还是存在滚动穿透了,只有这样操作的情况下才存在,所以我的解决方法没有很完美,如果你有其他的好法子请告诉我,谢谢。
搜了一下,一只手指按住屏幕另一只手指划得动屏幕叫做多点触控。
总结
到此这篇关于uniapp微信小程序与H5的弹窗滚动穿透解决方法的文章就介绍到这了,更多相关uniapp小程序与H5弹窗滚动穿透内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!