html之css
CSS 是一种描述 HTML 文档样式的语言。
CSS 描述应该如何显示 HTML 元素。
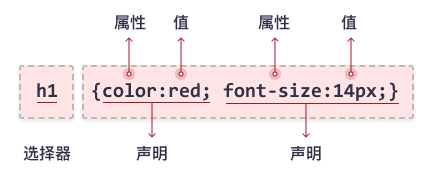
CSS 规则集(rule-set)由选择器和声明块组成.
我的第一个 CSS 实例
这是一个段落。
CSS 选择器分为五类:
简单选择器(根据名称、id、类来选取元素)
组合器选择器(根据它们之间的特定关系来选取元素)
伪类选择器(根据特定状态选取元素)
伪元素选择器(选取元素的一部分并设置其样式)
属性选择器(根据属性或属性值来选取元素)
CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
#para1 {
text-align: center;
color: red;
}CSS 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名
.center {
text-align: center;
color: red;
}您还可以指定只有特定的 HTML 元素会受类的影响.只有具有 class="center" 的 元素会居中对齐
p.center {
text-align: center;
color: red;
}CSS 通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
* {
text-align: center;
color: blue;
}CSS 分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
Hello World!
更小的标题
这是一个段落。
三种插入样式表的方法:
外部 CSS
每张 HTML 页面必须在 head 部分的 元素内包含对外部样式表文件的引用。
外部样式表可以在任何文本编辑器中编写,并且必须以 .css 扩展名保存。外部 .css 文件不应包含任何 HTML 标签
This is a heading
This is a paragraph.
href为外部样式表的路径,mystyle.css文件和.html在同一目录下
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}内部 CSS
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 head 部分的
这是一个段落。这是一个标题