1. 前言
最近自己学习写了一个基于Vue3的组件库,感觉有点意思,这篇文章来记录一下我是怎么从0快速打造一个UI组件库的
先来个预览
附上访问地址jw-ui
上面网址打不开的话可以用这个jw-ui
2. 使用Vite搭建官网
Vite是尤雨溪开发的一种新型前端构建工具,具体介绍可以查看官方文档
2.1 创建项目
2.1.1. 全局安装vite(这里我装的时候是2.7.2)
$ yarn create [email protected]
2.1.2. 构建一个vue模板(项目名可以改成自己的名字)
yarn create vite jw-ui --template vue
2.1.3. 装好之后按照提示逐步执行命令
cd jw-ui yarn yarn dev
可以看到界面
ps: 推荐的IDE和设置:VSCode + Volar
2.2 基本完成官网的搭建
2.2.1. 下载vue-router
yarn add vue-router@4
2.2.2. 创建home首页与doc文档页 以及顶部导航栏
/* /views/home/index.vue 首页*/
Home
/* /views/doc/index.vue 文档页面 */Doc
/* /components/Topnav.vue 顶部导航栏组件 */首页 文档
2.2.3. 配置路由
创建路由配置文件
// router/index.ts
import { createRouter, createWebHashHistory } from "vue-router";
const history = createWebHashHistory();
const router = createRouter({
history,
routes: [
{ path: "/", redirect: "" },
],
});
export default router;
在main.ts里导入,使得整个应用支持路由。
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
const app = createApp(App);
app.use(router);
app.mount("#app");
修改App.vue
到目前为止的效果
装饰一下顶部导航栏后的效果
这里首页按照自己喜欢的来写CSS就好了,接下来讲一下文档页面。
文档页需要一个侧边栏来切换不同组件的文档,这里我就举例做一个Button组件
// doc/index.vue// router/index.ts 添加一个展示的button页面 import { createRouter, createWebHashHistory } from "vue-router"; import Home from "../views/home/index.vue"; import Doc from "../views/doc/index.vue"; import ButtonDoc from "../views/doc/button/index.vue"; const history = createWebHashHistory(); const router = createRouter({ history, routes: [ { path: "/", redirect: "/home" }, { path: "/home", component: Home }, { path: "/doc", component: Doc, children: [{ path: "button", component: ButtonDoc }], }, ], }); export default router;// /views/doc/button/index展示效果
好了到这里官网总算是基本搭建完了,我们终于就可以愉快的在
src/lib/button/index.vue文件里封装组件啦。(封装的组件都放在lib文件夹里,以后打包用)3. 封装一个Button组件
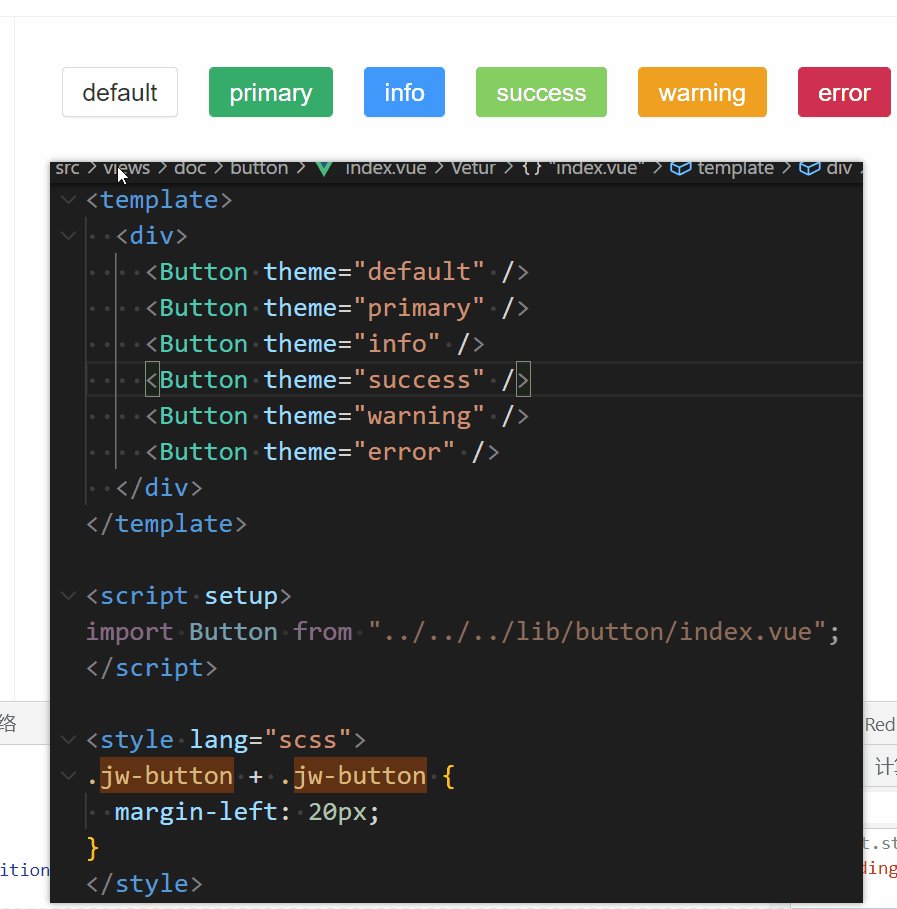
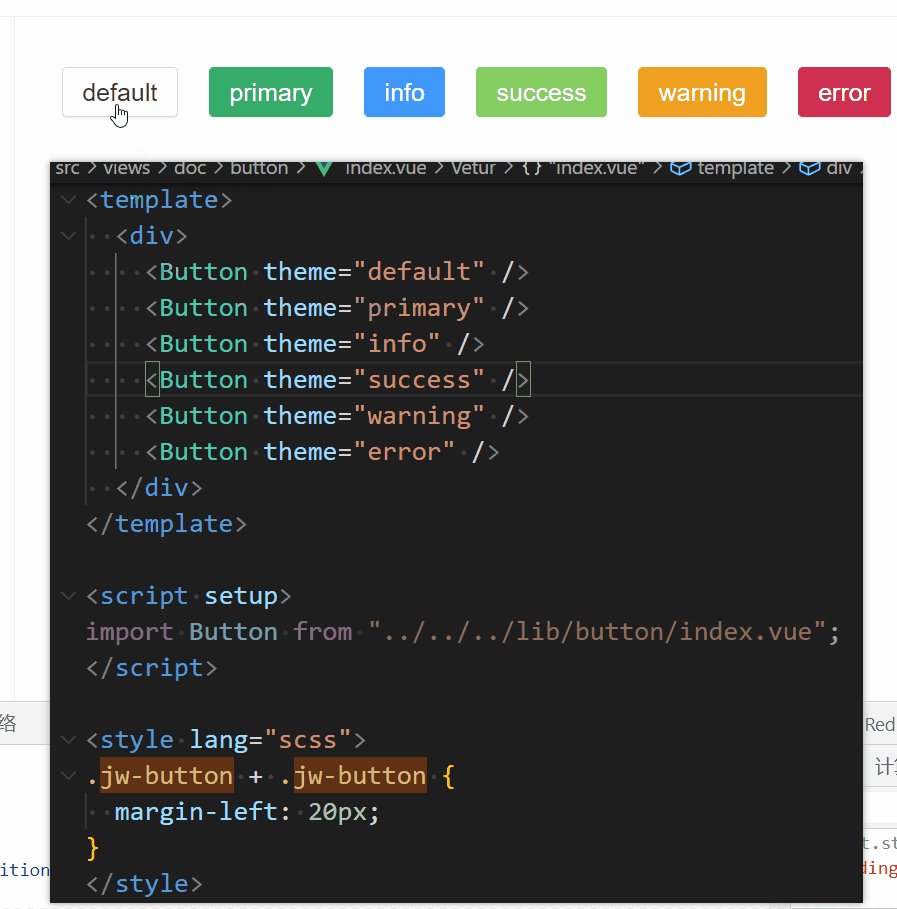
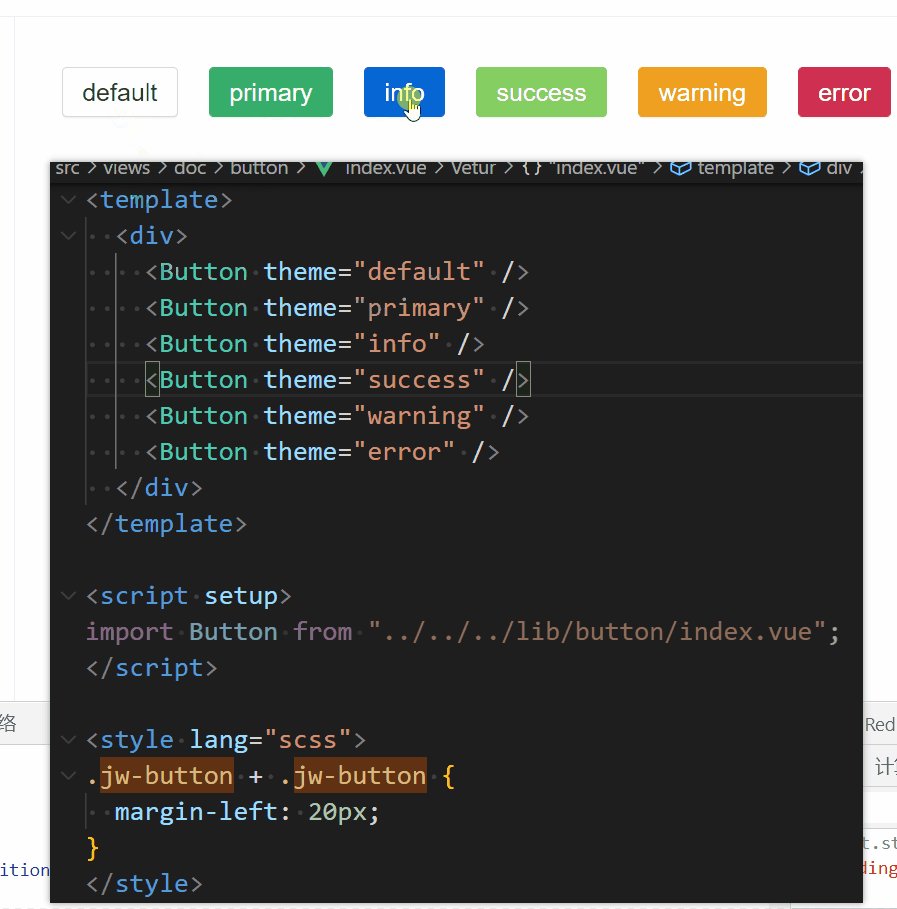
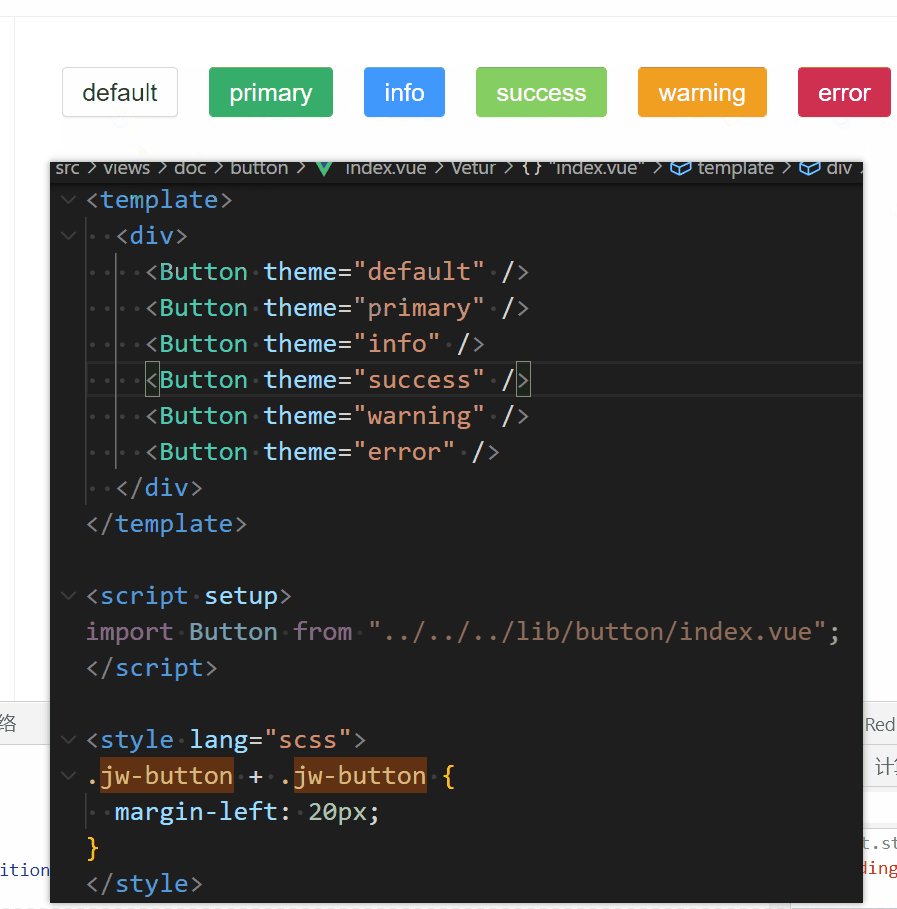
下面附上我写的一个Button组件以及使用效果
PS: 需要注意的一点是封装的样式一定要加自己独特的前缀我这里是 jw 以避免在项目中产生样式重叠
虽然有不完美,但差不多就这个意思吧
4. 封装Markdown组件介绍文档
4.1. 下载
vite-plugin-markdown:一个插件可以让你导入Markdown文件作为各种格式的vite项目。
github-markdown-css:复制GitHub Markdown风格yarn add github-markdown-css vite-plugin-markdown4.2. main.ts中引入
import "github-markdown-css";4.3. vite.config.js中配置vite-plugin-markdown插件
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' const md = require("vite-plugin-markdown"); export default defineConfig({ plugins: [vue(), md.plugin({ mode: ["html", "vue"], }),] })4.4. 封装Markdown组件
// /components/Markdown.vue4.5. 创建介绍页面路由
import { h } from "vue"; import { createRouter, createWebHashHistory } from "vue-router"; import Home from "../views/home/index.vue"; import Doc from "../views/doc/index.vue"; import ButtonDoc from "../views/doc/button/index.vue"; const history = createWebHashHistory(); import Markdown from "../components/Markdown.vue"; const md = (string) => h(Markdown, { content: string, key: string }); import { html as Intro } from "../../markdown/intro.md"; const IntroDoc = md(Intro); const router = createRouter({ history, routes: [ { path: "/", redirect: "/home" }, { path: "/home", component: Home }, { path: "/doc", component: Doc, children: [ { path: "intro", component: IntroDoc }, { path: "button", component: ButtonDoc }, ], }, ], }); export default router;可以看到,最终md就能导入,并且生成了github上md的样式了
5. 自定义代码块获取组件展示源代码
5.1. 自定义插件vue-custom-blocks-plugin
import path from "path"; import fs from "fs"; import { baseParse } from "@vue/compiler-core"; const vitePluginVue = { name: "preview", transform(code, id) { if ( !/\/src\/views\/doc\/.*\.preview\.vue/.test(id) || !/vue&type=preview/.test(id) ) { return; } let path = `.${id.match(/\/src\/views\/doc\/.*\.preview\.vue/)[0]}`; const file = fs.readFileSync(path).toString(); const parsed = baseParse(file).children.find((n) => n.tag === "preview"); const title = parsed.children[0].content; const main = file.split(parsed.loc.source).join("").trim(); return `export default function (Component) { Component.__sourceCode = ${JSON.stringify(main)} Component.__sourceCodeTitle = ${JSON.stringify(title)} }`.trim(); }, }; export default vitePluginVue;5.2. 在vite.config.ts中配置
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' const md = require("vite-plugin-markdown"); import vitePluginVue from "./plugins/vue-custom-blocks-plugin"; export default defineConfig({ plugins: [vue(), md.plugin({ mode: ["html", "vue"], }), vitePluginVue] })5.3. 封装Preview组件展示
{{ component.__sourceCodeTitle }}
{{ component__sourceCOde }}5.4. 使用Preview组件
views/doc/button/index.vue
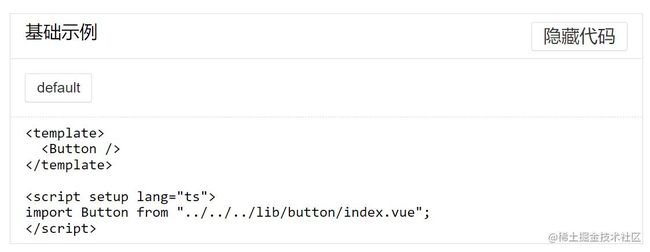
/views/doc/button/Button1.preview.vue
基础示例 现在,只要编写上面的以.preview.vue后缀的文件就行了。
- 效果:
5.5. 高亮源代码
下载prismjs
yarn add prismjs对Preview组件做修改
{{ component.__sourceCodeTitle }}
- 效果
6. 去掉示例中的文件导入
6.1. 在lib目录下创建main.ts 这个也是作为之后打包上传至npm的入口
import { App } from "vue"; import JwButton from "./button/index.vue"; export { JwButton }; const components = [JwButton]; // 全局注册主键 export function registerJwUi(app: App): void { for (const component of components) { app.component(component.name, component); } } export default registerJwUi;6.2. main.ts中导入注册
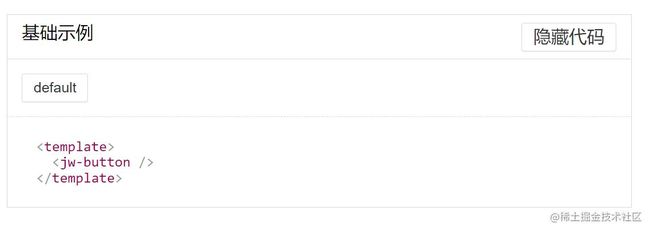
import JwUi from "./lib/index"; app.use(JwUi);6.3. 这样在示例中就可以直接用了
/src/views/doc/button/Button1.preview基础示例 6.4. 效果
7. 部署到github官网
7.1. 打包
yarn build7.2. 上传至github
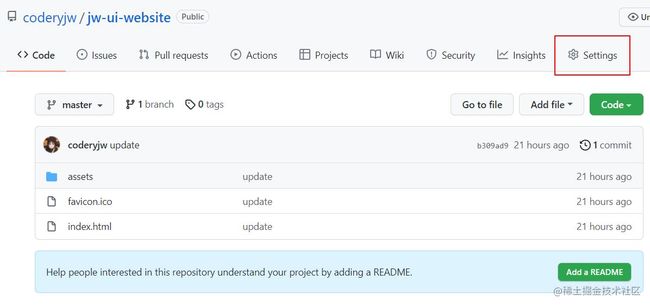
github创建一个新的仓库 将dist上传只仓库
7.3. 进入仓库Settings最底层
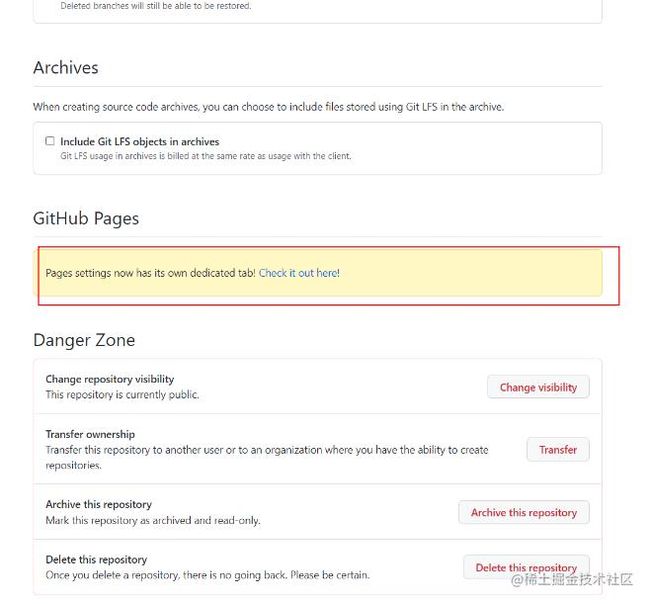
7.4. 找到GitHub Pages
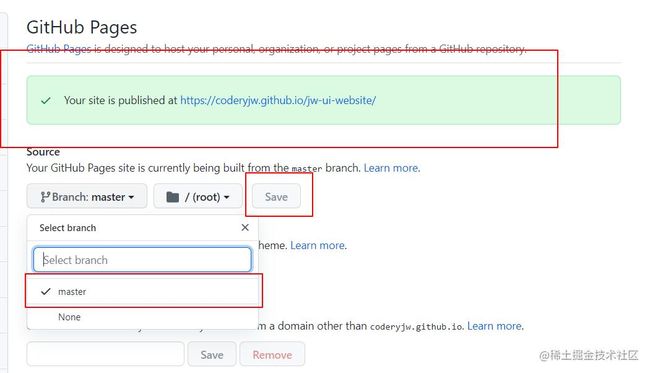
7.5. 选择master分支 点击保存 链接就生成了
7.6 一键部署
创建deploy.sh文件
rm -rf dist && yarn build && cd dist && git init && git add . && git commit -m "update" && git branch -M master && git remote add origin [email protected]:coderyjw/jw-ui-website.git && git push -f -u origin master && cd - echo https://coderyjw.github.io/jw-ui-website/执行命令
sh deploy.sh8. 上传至npm
8.1. 创建rollup.config.js配置文件
// 为了保证版本一致,请复制我的 package.json 到你的项目,并把 name 改成你的库名 import esbuild from 'rollup-plugin-esbuild' import vue from 'rollup-plugin-vue' import scss from 'rollup-plugin-scss' import dartSass from 'sass'; import { terser } from "rollup-plugin-terser" import alias from '@rollup/plugin-alias' import path from "path"; import resolve from 'rollup-plugin-node-resolve' export default { input: 'src/lib/index.ts', output: [{ globals: { vue: 'Vue' }, name: 'Yjw-ui', file: 'dist/lib/yjw-ui.js', format: 'umd', plugins: [terser()] }, { name: 'Yjw-ui', file: 'dist/lib/yjw-ui.esm.js', format: 'es', plugins: [terser()] }], plugins: [ scss({ include: /\.scss$/, sass: dartSass }), esbuild({ include: /\.[jt]s$/, minify: process.env.NODE_ENV === 'production', target: 'es2015' }), vue({ include: /\.vue$/, }), alias({ entries: [ { find: '@', // 别名名称,作为依赖项目需要使用项目名 replacement: path.resolve(__dirname, 'src'), customResolver: resolve({ extensions: ['.js', '.jsx', '.vue', '.sass', '.scss'] }) } ] }), ], }8.2. 执行命令打包
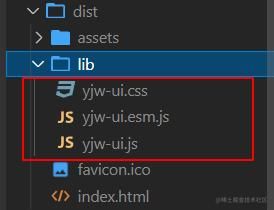
rollup -c8.3. 效果
可以看到dist文件下有lib文件,就是打包后的文件
8.4. 上传至npm
需要先注册npm账号
npm login // 先登录 npm publish // 发布9. 最后
到此这篇关于如何使用Vue3.2+Vite2.7从0快速打造一个UI组件库的文章就介绍到这了,更多相关Vue3.2+Vite2.7打造UI组件库内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!