用hbuilder打包php项目,hbuilder打包人人商城app教程方法 支持支付宝微信原生支付...
使用hbuilder打包人人商城app 方法支持微信支付宝原生支付
介绍
人人商城打包使用hbuilder打包app需要的文件,目前支持微信原生支付,支付宝原生支付,原生退出app ,还没有写分享和原生uni推送的,未来会写。
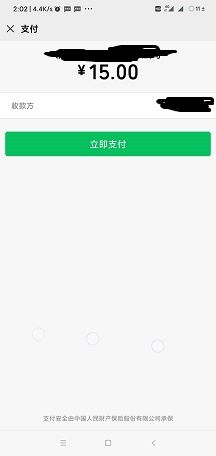
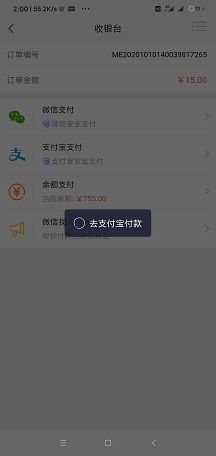
效果截图
软件架构
在微信支付和支付宝支付的官方php demo上进行改造。并重写了h5app.js的代码,让人人商城打包app 支持安卓微信支付宝支付,同时支持ios的支付宝支付。(IOS微信支付也支持 但需要你上架IOS。)
安装教程
将整个pay文件夹拷贝至 :你的微擎目录/addons/ewei_shopv2/core/mobile 文件夹下。确保路径正确。
将static文件夹,拷贝至 :你的微擎目录/addons/ewei_shopv2 确保路径正确,应该是会替换掉 你的微擎目录/addons/ewei_shopv2/static/js/app/biz 下面的原有的H5app.js
使用说明
在拷贝安装之前,你应该首先申请微信支付宝 appID和 微信支付的一些账号,并在微擎后台配置好参数。具体请见后端支付文件说明
使用hbuilder 打包
打开hbuilder后选择文件,新建 ,项目 ,项目类型选择 wap2app
然后输入你的移动端网站网址即可。 应该是这样的格式 XXXXX.com/app/index.php?i=1&c=entry&m=ewei_shopv2&do=mobile xxx替换成你的网站域名。
如果不会请参考hbuilder官方文档
在刚刚创建的项目文件夹有一个 manifest.json文件 ,打开它,选择源码试图,将以下代码插入plus 内
"useragent" : {
"value" : "CK 2.0",
"concatenate" : true
},
修改后的代码应该看起来是这样的
"plus" : {
"useragent" : {
"value" : "CK 2.0",
"concatenate" : true
},
"splashscreen" : {
"autoclose" : true, //是否自动关闭程序启动界面,true表示应用加载应用入口页面后自动关闭;false则需调plus.navigator.closeSplashscreen()关闭
"waiting" : true //是否在程序启动界面显示等待雪花,true表示显示,false表示不显示
},
"statusbar" : {
"immersed" : "supportedDevice", //是否为沉浸式状态栏,提交云端打包后生效
"background" : "#D74B28" //系统状态栏背景颜色,字符串类型,#RRGGBB格式
},
.......//后边还有很多代码 我不复制了,明白意思就好。
可以参考hbuilder官网文档对 sitemap.json 继续优化,优化加载速度等。
以上步骤完成,选择hbuilder 菜单栏里的 发型 选择原生app -云打包 进行打包
注意打包时 一定要选择 使用自有证书, 按钮旁边有链接 可以去看怎么生成。 以及一定要设定一个应用包名 记下来,这对微信支付很重要!
打开微信开放平台,然后输入刚刚设置的包名,以及去下载一个app签名获取工具,把刚刚证书的签名获取一下,填进去 要不然是用不了微信支付的!
参考文献
特别说明
在以上安卓平台签名证书制作 查看自己的证书时,MD5值即为签名,在微信开放平台可以直接填这个,但需要去掉,比如生成后的文件 你按照说明查看证书信息,是这样的
Keystore type: PKCS12
Keystore provider: SUN
Your keystore contains 1 entry
Alias name: test
Creation date: 2019-10-28
Entry type: PrivateKeyEntry
Certificate chain length: 1
Certificate[1]:
Owner: CN=Tester, OU=Test, O=Test, L=HD, ST=BJ, C=CN
Issuer: CN=Tester, OU=Test, O=Test, L=HD, ST=BJ, C=CN
Serial number: 7dd12840
Valid from: Fri Jul 26 20:52:56 CST 2019 until: Sun Jul 02 20:52:56 CST 2119
Certificate fingerprints:
MD5: F9:F6:C8:1F:DB:AB:50:14:7D:6F:2C:4F:CE:E6:0A:A5
SHA1: BB:AC:E2:2F:97:3B:18:02:E7:D6:69:A3:7A:28:EF:D2:3F:A3:68:E7
SHA256: 24:11:7D:E7:36:12:BC:FE:AF:2A:6A:24:BD:04:4F:2E:33:E5:2D:41:96:5F:50:4D:74:17:7F:4F:E2:55:EB:26
Signature algorithm name: SHA256withRSA
Subject Public Key Algorithm: 2048-bit RSA key
Version: 3
那么 就需要在微信开放平台 app 信息里填写上 F9F6C81FDBAB50147D6F2C4FCEE60AA5
gitee源码地址:gitee源码地址