WSL2的ubuntu20.04系统环境下docker-decktop容器内的lnmp环境的xdebug调试安装与应用
目录
一、运行环境:
1.WSL2下的Ubuntu20.04子系统;
2.桌面 dockers 容器软件;
3.lnmp 镜像
二、php 扩展 xdebug 的安装:
1.容器运行命令:
2.安装 xdebug 扩展:
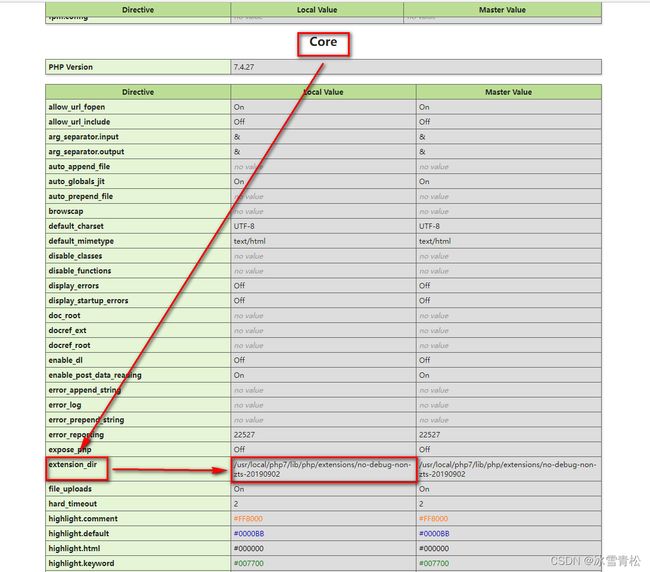
3.php 的默认扩展目录是编译的时候指定的,在 phpinfo() 函数里显示如下:
4.将以下行添加到此 PHP ini 文件中:
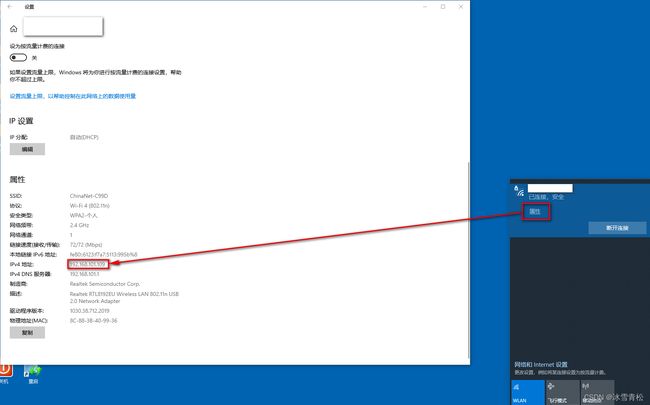
5.这里需要注意的是,如果在容器里进行调试,xdebug.client_host 的参数必须是宿主机的 IP 地址。
6.根目录下编辑 phpinfo.php 文件,输入如下内容:
三、编辑器中 xdebug 的配置
1.phpstorm 2021.3 的配置
2. VSCode 编辑器的配置
四、需要注意的是,用下面命令不能查看容器内 xdebug 的端口信息, 9001 端口:
1.容器里的信息,没有 9001 端口信息:
2.WSL 子系统里的信息,有 9001 端口信息:
一、运行环境:
1.WSL2下的Ubuntu20.04子系统;
ubuntu中文官方网站:企业开源和Linux | Ubuntu
2.桌面 dockers 容器软件;
官方地址:Empowering App Development for Developers | Docker
官方容器镜像地址:Docker Hub Container Image Library | App Containerization
3.lnmp 镜像
镜像地址:2233466866/lnmp - Docker Image | Docker Hub
特别说明:上面镜像不是官方维护,内容请自己甄别!
以上运行环境需要参考的地方:
1)Laravel 中国的社区手册:《构建 Laravel 开发环境》 | Laravel China 社区 (learnku.com)
2)博主上一篇文章:(42条消息) 目录和文件暴露在根目录下的 nginx 配置演示_孤舟残月梦还长存的专栏-CSDN博客
二、php 扩展 xdebug 的安装:
1.容器运行命令:
docker run -dit \
-p 80:80 \
-p 443:443 \
-p 3306:3306 \
-p 9000:9000 \
-p 9001:9001 \ # 开放调试端口
-v /home/myuser/lnmp/www:/www \
-v /home/myuser/lnmp/mysql:/data/mysql \
# 一般情况下不建议打开下面的注释,原因是配置下面的目录映射后,
# 容器里的相关目录内容就清空了,需要额外复制相关内容到该目录,
# 容器才能正常运行。
#-v /home/myuser/lnmp/config/nginx:/usr/local/nginx/conf \
#-v /home/myuser/lnmp/config/etc:/etc/ \
#-v /home/myuser/lnmp/config/php:/usr/local/php7/lib \
--restart=always \
--privileged=true \
--name=lnmp \
2233466866/lnmpphptorm 编辑器的配置能够识别 WSL 子系统的目录地址类型,如:
\\wsl$\Ubuntu-20.04\home\myUserName\lnmp\www\.vscode\launch.json2.安装 xdebug 扩展:
参考官方文档:Xdebug: Documentation » Installation
cd ~
# 1.在容器里的 centos 7 系统下克隆项目
git clone git://github.com/xdebug/xdebug.git
# 2.进入项目
cd xdebug
# 3.用 phpize 生成必要的配置和环境
phpize
# 如果没有添加进环境变量,就用绝对路径
find / -name "phpize"
pwd
/usr/local/php7/bin/phpize
# 4.运行脚本配置工具
./configure --enable-xdebug --with-php-config=/usr/local/php7/bin/php-config
# 如果运行上面的命令,php.ini 里只需添加:zend_extension=xdebug.so
./configure --enable-xdebug
# 如果运行上面的命令,说不定还要找配置安装在哪里,然后 php.ini 里添加全路径
find / -name "xdebug.so"
# 如果不在 php 默认的扩展目录里,php.ini 的配置如下:
zend_extension=/usr/lib64/php/modules/xdebug.so
# 5.编译
make & make install
如果中途编译失败就用 make clear 清理一下,编译失败的原因有很多,其中一个最主要的原因是,镜像源很多都在国外,由于路途遥远,数据长途跋涉,在加上“墙”的原因,使有的文件不完整造成的。
阿里云的镜像源:阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 (aliyun.com)
编译成功的示意图:
3.php 的默认扩展目录是编译的时候指定的,在 phpinfo() 函数里显示如下:
4.将以下行添加到此 php.ini 文件中:
[xdebug]
zend_extension = xdebug.so
xdebug.idekey = "PHPSTORM"
; 容器里配置,这里不能是 localhost,
; 这里必须是宿主机的真实 ip 地址
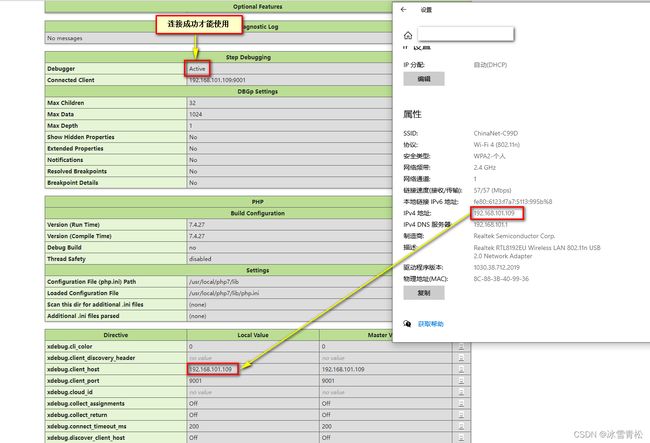
xdebug.client_host = 192.168.101.109
; 端口 ID,必须与 phpstorm 设置一致
xdebug.client_port = 9001
; 开启xdebug支持,不同的mode的不同的用途,详细说明请看官方文档
; 如果要多个模式一起开启,就用`,`分隔开就行
xdebug.mode = develop,debug,profile,trace
xdebug.profiler_append = 0
xdebug.profiler_output_name = cachegrind.out.%p
; 开启调试
; xdebug.start_with_request = default|yes|no|triggere
xdebug.start_with_request = yes
xdebug.trigger_value=StartProfileForMe
xdebug.output_dir = /tmp5.这里需要注意的是,如果在容器里进行调试,xdebug.client_host 的参数必须是宿主机的 IP 地址。
6.根目录下编辑 phpinfo.php 文件,输入如下内容:
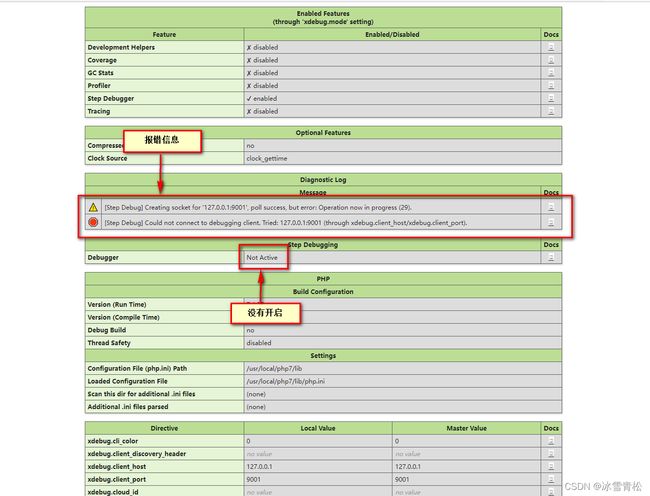
查看 xdebug 的配置信息,浏览到页面最下面查看:
三、编辑器中 xdebug 的配置
1.phpstorm 2021.3 的配置
配置过程:[文件] -> [设置] -> [php] -> [调试],配置调试端口(xdebug 部分):
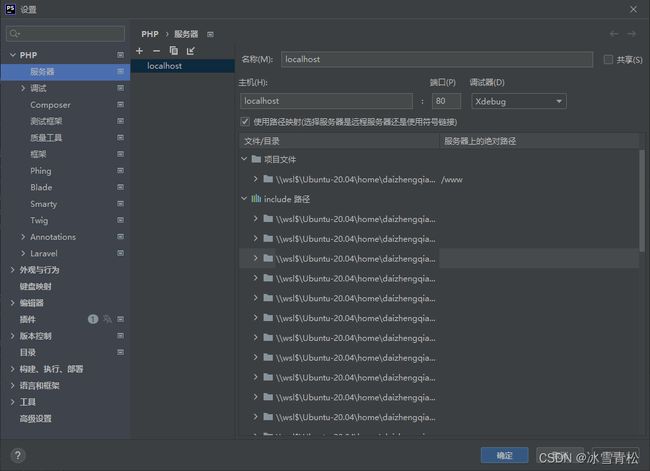
配置服务端:
填写项目文件地址:
编辑器中打开监听,打断点、刷新页面即可用 F7 和 F8 调试程序。
2. VSCode 编辑器的配置
项目目录下的 .vscode 目录下 launch.json 文件添加如下:
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"hostname": "192.168.101.109", // 宿主机真实 IP 地址
"stopOnEntry":true,
"port": 9001,
"pathMappings": {
// 服务器目录 -> 本地目录
"/www":"c://lnmp/www" // 在 WSL 系统中对应:/mnt/c/lnmp/www
}
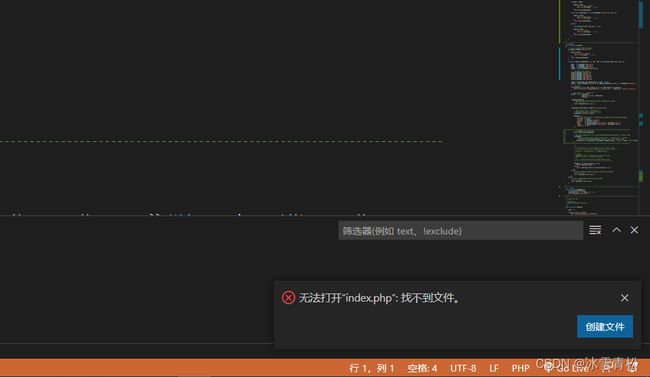
},如果用 VSCode 编辑器调试程序,不建议把项目目录配置在 WSL 子系统里,因为子系统的目录类似于:
\\wsl$\Ubuntu-20.04\home\myuser\lnmp\www\.vscode\launch.json编辑器无法识别该地址类型,会有如下报错:
所以用 VSCode 编辑器调试程序,容器的启动命令应该如下所示,/mnt/c/lnmp 目录相当于 C:\lnmp 目录内。
docker run -dit \
-p 80:80 \
-p 443:443 \
-p 3306:3306 \
-p 9000:9000 \
-p 9001:9001 \ # 开启调试端口
-v /mnt/c/lnmp/www:/www \
-v /mnt/c/lnmp/mysql:/data/mysql \
# 一般情况下不建议打开下面的注释,原因是配置下面的目录映射后,
# 容器里的相关目录内容就清空了,需要额外复制相关内容到该目录,
# 容器才能正常运行。
#-v /mnt/c/lnmp/config/nginx:/usr/local/nginx/conf \
#-v /mnt/c/lnmp/config/etc:/etc/ \
#-v /mnt/c/lnmp/config/php:/usr/local/php7/lib \
--restart=always \
--privileged=true \
--name=lnmp \
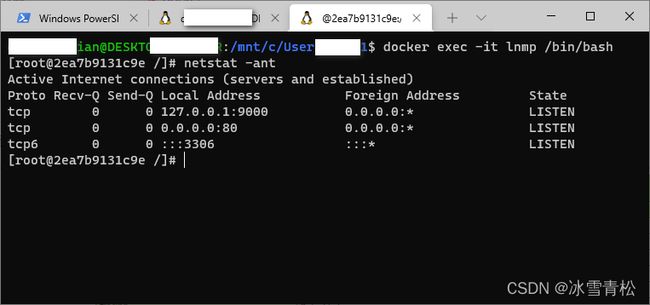
2233466866/lnmp四、需要注意的是,用下面命令不能查看容器内 xdebug 的端口信息, 9001 端口:
netstat -ant1.容器里的信息,没有 9001 端口信息:
2.WSL 子系统里的信息,有 9001 端口信息:
所以不要在容器里没有看见 9001 的端口信息,就在那里死缠烂打,不到黄河心不死!不要问原因,原因是我也不知道!
五、解决 nginx 下调试超时时间过短的问题
执行命令进入容器:
docker exec -it lnmp /bin/bash打开 php.conf 配置文件:
vim /usr/local/php7/etc/php-fpm.d/www.conf在 request_terminate_timeout = 20 项修改为:request_terminate_timeout = 3600 即可。
END.