3D全景沉浸式体验场景未来城质量保障方案总结
未来城是淘宝探索下一代互联网电商在3D场景中的创新尝试,借助了云端强大的GPU完成高清复杂的场景渲染,实现3A影视级画面,端到端200ms时延,用户无需下载大型的安装包,就可在淘宝APP上启用自己的3D形象在虚拟世界探索,完成任务、交易、社交等互动玩法。云端渲染既有移动端发版的一些特点,也有服务端部署的特性,本文重点从测试发布流程、功能体验、性能标准、监控排查几方面阐述了云渲染的质量保障策略。
背景
元宇宙热潮席卷全网,国内外互联网公司纷纷在此领域加强布局,打造虚拟世界中更极致的沉浸式体验。消费者们也对线上虚拟沉浸式购物的接受度越来越高。
2022年双11,淘宝直播与淘宝人生、阿里云等强强联合,在淘宝上线了一座3D全景虚拟沉浸式体验的场景-未来城。未来城是我们探索下一代互联网电商在3D场景中的创新尝试,借助了云端强大的GPU完成高清复杂的场景渲染,实现3A影视级画面,端到端200ms时延,用户无需下载大型的安装包,就可在淘宝APP上启用自己的3D形象在虚拟世界探索,完成任务、交易、社交等互动玩法。
作为一个全新极具发挥创新想象力空间的赛道,技术人们趁机将平日只能自己纯纯的浪漫幻想充分地在这个新的世界里勇敢地表达出来,上线了摩天轮观光游、一起去看极光、为爱豆打call等等一系列有趣好玩的内容。而作为未来城的测试又该如何去保障元宇宙里这些天马行空的idea上线呢,下面重点介绍未来城的质量保障方案。
技术方案介绍
在讲质量保障方案之前,先简单介绍一下未来城大体的技术方案,下图对技术架构做了简化处理便于大家的理解。
未来城与淘宝直播普通的主播推流+观众拉流的模式不同,它的每一次用户连接,都触发了一次1v1的推流+拉流过程。当用户进入未来城登陆页后,触发分配实例请求,调度服务分配给用户一台空闲的云主机实例后,部署在云主机上的windows客户端就会与客户建立连接,并启动虚幻引擎,开始将用户形象和操作数据转为相应的场景下的人物交互动作画面,然后经播放地址拉流播放呈现给用户。
内容制作:云渲染内容,用户所看见的人物形象、动画、建筑、商品、环境等。
用户端:淘宝、点淘客户端,集成ARTC SDK 用户通过客户端摇杆和手势操作人物,在XR世界中完成交互。
云渲染主机:云渲染服务器集成了UE虚幻引擎与ARTC SDK,接收用户交互指令、调用业务服务获取业务数据、完成3D场景渲染,并提供ARTC sdk 完成抓帧、编码、推流。
云渲染调度服务:管理云渲染实例的生命周期,负责每个c端用户分配独占的云主机渲染实例,并在用户异常退出、长时间空闲等场景下回收渲染资源。
业务服务:负责用户生命周期管理、提供业务玩法支持。
多人互动服务:通过ACCS链路,扩散广播用户的行为数据,实现多人可见、多人互动。
流媒体中心服务:播控服务、ARTC、GRTN共同组成流媒体链路,将渲染画面实时传输到用户侧。并通过data channel上行链路传输用户的操作指令。
下面介绍一下未来城云渲染的核心质量保障思路。
云渲染质量保障方案
▐ 整体方案介绍
云主机windows客户端(简称云渲染),既有移动端发版的一些特点,也有服务端部署的特性。云渲染端如移动端app一样,需要走集成、打包、部署在windows端的流程,有可能出现crash、内存泄漏等缺陷。但它不依赖用户在手机端更新安装的行为,是走流程部署在云游戏平台,其分批部署过程又与服务端发布过程非常相似,但其更新全量的周期比传统服务端发布周期长(例如传统应用发布,接口更新为2小时,而云端部署全量更新版本一般需要跨天,需要当日连接的用户都退出才能全量重启完成)。
在项目初期运作过程中,发现几个问题:
云渲染发布流程缺失,未经测试就发布上线,导致问题暴露到线上。
缺少稳定可用的测试环境,开发利用线上环境做联调测试。
云主机预发和线上的机器配置不一致,测试无法对线上进行提前验证。
重启云主机缺少调度策略,会影响线上在连用户。
缺少整体的发布平台,缺少一键回滚能力,整个发布过程过于人肉(集成、打包、云游戏适配部署),发布流程长,发现问题后无回滚能力需要重新走一次发布流程。
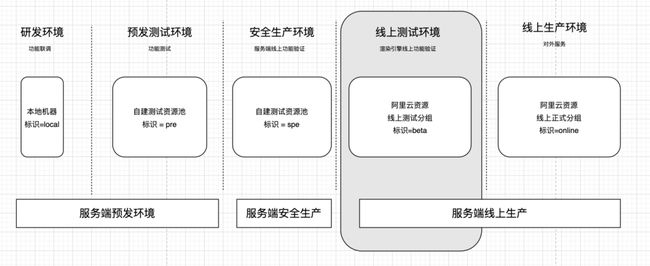
因此我们重新定义了云渲染的测试发布流程,建设包含研发环境、测试环境、灰度验证环境、正式环境等多套环境,增加了线上测试分组的节点做为灰度验证环境,满足研发、联调、测试诉求,保障与线上环境隔离。同时推动开发进行了重启云主机的策略机制和多环境调度的优化。
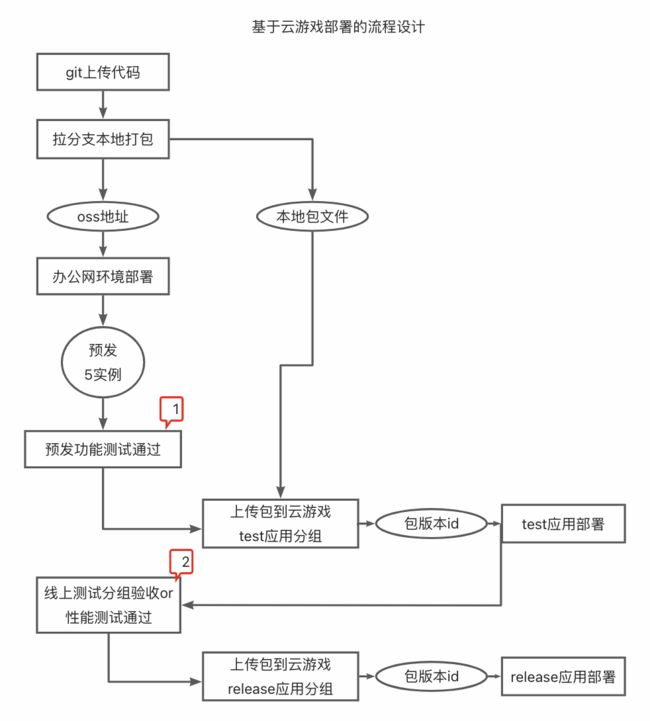
结合新的线上测试分组节点,我们设计的基于云游戏部署的测试流程如下:
各环节的发布流程标准&要求如下:
节点 |
标准 or 要求 |
预发环境 |
1.所测版本必需提交 测试 功能测试(覆盖多人互动case)、适配测试、预发机型性能测试通过,且产品验收通过。 2.预发测试通过后,如再次提交代码,不能打包发布,需重新测试。 |
上传云游戏 |
本地文件需要与预发测试通过版本一致 |
线上测试分组 |
模拟单机云渲染多人互动压测,正式数据下产品再次验收通过,线上双开最差机型性能测试通过 |
线上部署 |
分批部署,可设置分组数,最少分2组,且部署时不能影响已连接的用户 |
线上回滚 |
1.需要支持两种模式: 一、不影响已连接的用户,等退出后再快速重启(在回滚过程中,暂时不考虑新用户调度到已回滚的版本) 二、遇到非常严重问题时,在连用户也强制重启 2.回滚效率:选择历史版本,可设置分批批次回滚,回滚过程同发布过程,最少需要分2批回滚 |
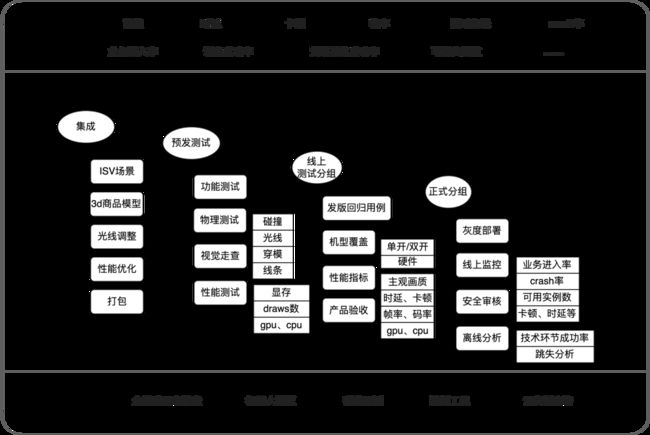
结合上述流程标准,以及我们质量保障相关的线下提升效率工具、线上监控指标和全链路排查工具,质量保障方案整体分为:
上线前的质量保障(预发及线上测试分组):流程上确保开发自测、功能测试(互动细节、物理特性等),机型性能测试报告,产品视觉验收走查。
上线后的质量保障:流媒体、游戏体感等相关的主观或客观指标监控大盘,监控指标机器人播报,全链路工具辅助排查线上问题,离线的数据分析(例如跳失率等),性能测试等。
下面重点介绍云渲染质量保障的几个核心环节:
▐ 云渲染体验要求
经数据统计,一般超过3s会跳失约80%的用户,因此对于客户端进入->云主机推流->cdn拉流这整个过程,需要尽量在最短的时间内完成。用户通过摇杆操控虚拟人生形象,在体感上有着比直播观看更为苛刻的低时延要求,而当多人出现在同一个场景中产生互动内容画面时,同步其它人动作渲染的合理性,场景、物品等符合真实物理逻辑,光影、碰撞等等,也区别于传统的2d页面内容或直播视频流。结合技术指标,以及实际游玩下来的感受,对于未来城的体验要求我们总结如下:
客观指标:
操控时延<200ms
首帧时长2S内
帧率30FPS
云渲染内容:
人:虚拟形象服装完整,姿态、行动自然,不同场景下肤色正常,避免出现“断头”、“穿模”、“裸体”、“聚众奔跑”(避免恐怖谷效应、避免舆情风险)。
货:3D货品与实物一致,场景光线下色感自然,反复打开多次依然流畅(如有大显存泄漏会导致卡顿)
场:建筑物、环境比例协调,与现实观感一致,色彩逼真,光线正常无闪烁,符合物理逻辑(障碍体正常,无穿模,见路可走),静止及奔跑过程中材质无摩尔纹、锯齿等缺陷,场内奔跑多圈、进出多次依然流畅,背景音乐无冲突,音视频素材播放不卡顿。
▐ 机器人模拟云渲染的多人在线互动场景
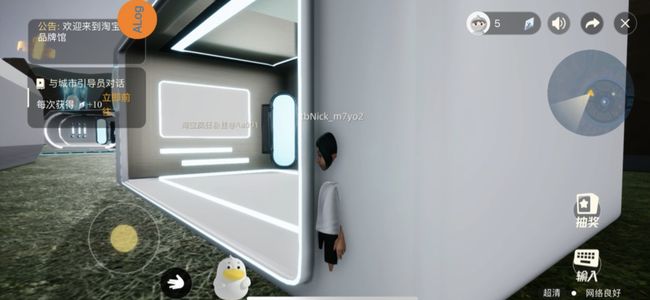
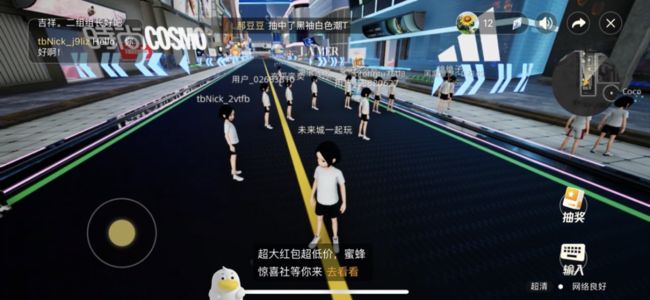
进入未来城,可见到不少虚拟人穿着淘宝人生里的衣服到处跑,这个虚拟人在沉浸式体验场景里是一个非常核心的角色,和真实世界一样,虚拟人需要能看到周围其它人的一举一动,自己的一举一动也要能被他人所看见,而多人互动是最基础也是最核心的一个能力,这也是我们质量上要核心保障的场景。
首先由于性能考虑云渲染服务会先利用AOI算法(Area of Interest)上报一定视野范围内的用户信息,然后通过距离进一步对可见用户数量时行筛减,再将多人的互动信息聚合打包通过ACCS广播给用户,云主机收到周围用户的互动消息后会并发请求淘宝人生资产接口,过程中会频繁创建、销毁用户形象和动作,因此即使缩减了可见用户数对于云渲染性能开销依然比较大,我们需要去验证多人同时在线的场景下云主机的渲染性能表现。
我们通过构造多个机器人的位置、动作、服装,然后在不同点位投递机器人来模拟多人互动,测试多人在线场景下是否存在操控和画面卡顿,流畅性如何,通过unreal自带的命令显示云主机性能情况,通过绕场方式测试人生加载多套衣物后是否会出现大的显存泄漏等。
▐ 云主机性能测试
除了多人在线互动场景性能消耗较大之外,我们还发现像渲染细节复杂的建筑、动效较多的场景会存在明显卡顿的情况,同时性能也会受不同的云主机硬件配置影响,因此我们对不同云主机的配置以及支持的实例数进行了各种场景的性能测试,并初步制定了性能基线标准:
draws<2000
进程cpu<15%
单实例显存<3.5G
线上需要覆盖性能最差机型+双开实例(1台云主机同时开2个云渲染进程),通过测试参数可观察帧率、码率等客观指标,并且主观评估画面是否模糊。
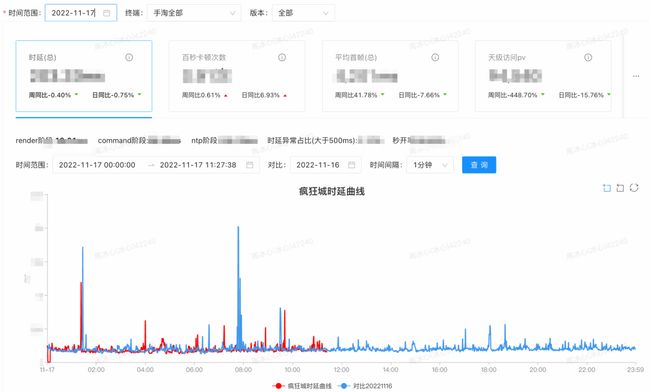
▐ 体验指标实时大盘
为了持续监控线上质量,上线后我们进行了实际crash率、卡顿、业务进入率等指标的统计,发现整体的体验指标还是比较差的。于是成立稳定性专项治理小组,将稳定性及体验数据通过钉钉机器人在线播报触达到研发同学,促进稳定性&体验持续优化。经过大家的共同努力,云渲染crash率从1.14%下降到0.23%,首帧提升2倍。
大家可以进淘宝感受一下,整体的操作体感还是比较丝滑的。当然,未来城还处在初期,稳定性及体验部分需要持续进行优化。
▐ 端云全链路排查工具
在项目初期,由于缺少排查工具支撑,当发生无法进入主玩场景页面的问题时,大家排查的效率非常低下,需要从以下几个方面来逐一排查:
调度服务异常,服务端是否分配了可用的云主机实例(是否维护了正确的会话状态)
推流异常,需要登陆到云主机(windows机器)上,获取云渲染客户端的本地日志,排查区分是windows端artc sdk推流接口问题,还是因本身虚幻性能导致没有产生内容帧等问题。
拉流异常,需要排查客户端用户是否有网络问题,或客户端artc sdk解码异常等。
为了提升上下游排查问题的效率,避免各环节之间bug边界不清晰的问题。我们设计了一套埋点规则,通过一些关键字段,串联移动端客户端,windows云渲染客户端,调度服务,artc流媒体服务等链路的实时日志,实现了端云全链路排查工具。除了排查功能异常,也为首帧耗时等分析提供了必要的数据信息。
3D云渲染的常见缺陷
最后,总结一下在云渲染测试过程中的常见缺陷:人物卡住、穿模,画面有锯齿、马赛克明显,物体还原度失真,模型异常,素材异常,光线闪烁刺眼、建筑物材质不对等,下面举几个测试过程中容易出现的case。
穿模是云渲染里最常的见的问题,有人物,有建筑,有npc对话框都可有会出现穿模问题。
人物服装全部加载失败,显示兜底白T恤:
人物跑动过程中要注意是否会被卡在一个地方跑不出来,测试过程中经常会遇到某些场景卡住出不来的情况:
渲染时常出现的锯齿、模糊:
人物未渲染,只有衣服架子在飘动:
在有灯光渲染的场景下要格外注意,避免灯光闪烁、刺眼等引起用户的炫晕感:
下图是光线引起的色差问题,原本衣服是蓝色的,结果渲染显示成了灰色:
未来展望
以上就是未来城的核心质量保障方案介绍,这也是淘宝直播团队在3D全景虚拟沉浸式体验场景里的首次探索测试,随着技术的发展和深入学习,我们需要持续去沉淀云渲染这块的质量保障方案,增加和提升相应的质量要求及标准,也欢迎对这块感兴趣以及正在从事这块质量研究的小伙伴一起交流学习~
团队介绍
我们是大淘宝技术质量团队,负责保障整个淘宝和天猫主站的业务质量,一直致力于技术驱动,构建业界领先的质量体系。
我们有QCon、QECon、MTSC、GIAC、绿盟、TOP100 Summit等众多行业大会的讲师,有GitHub获得3.2k Star的开源产品JVM-Sandbox作者,最关键的是有对技术极致追求,对生活充满热爱的大家庭,欢迎加入我们,简历投递邮箱:[email protected]。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法