个人知识管理系统思源笔记
什么是思源笔记 ?
思源笔记是一款本地优先的个人知识管理系统,支持
Markdown排版,支持完全离线使用,同时也支持端到端加密同步、 融合块、大纲和双向链接。
思源笔记 对个人使用免费,但免费版不能同步,也不支持端到端的加密
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 siyuan ,选择第一个 b3log/siyuan,双击直接下载。
应该是自动构建的,所以只有一个
latest版本
卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 siyuan
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/siyuan |
/root/Documents/SiYuan |
存放设置、数据 |
端口
直接用了默认的端口 6806
| 本地端口 | 容器端口 |
|---|---|
6806 |
6806 |
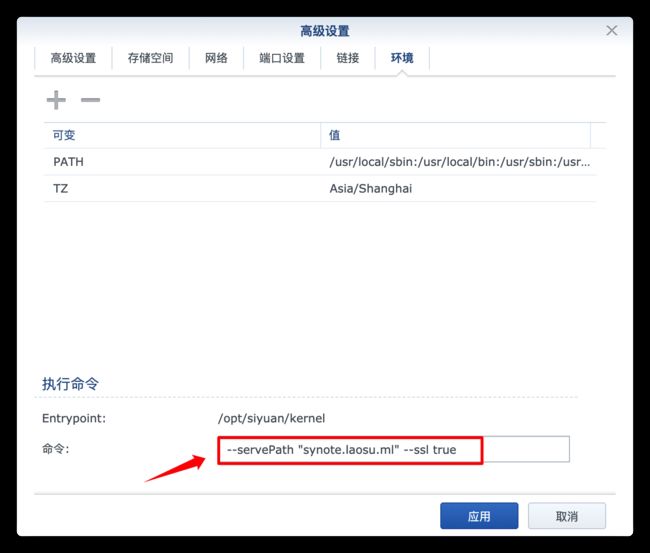
环境
这里比较关键,必须要记得,在 命令 中输入下面的指令,否则在导出 Markdown 时会打开错误的地址: http://127.0.0.1:6806/export/思源笔记.zip ,当然可能还有其他问题
这是因为没有使用
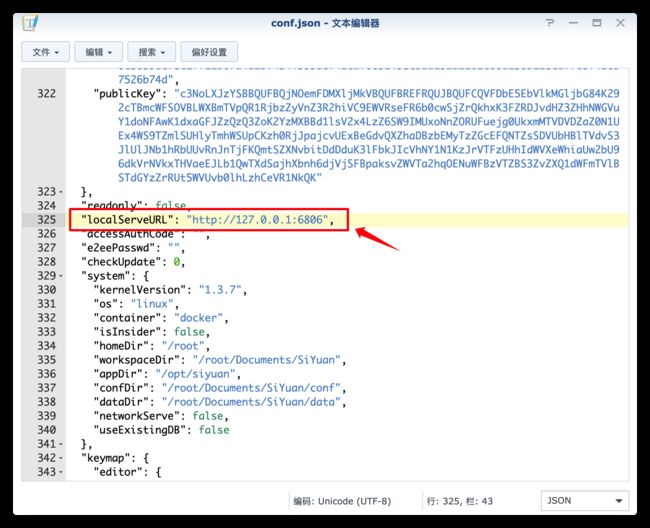
--servePath指定服务器地址,所以conf.json中默认生成的是localServeURL": "http://127.0.0.1:6806"
-
在局域网使用:
--servePath "群晖IP:6806" -
在公网使用
http协议:--servePath "域名" -
在公网使用
https协议:--servePath "域名" --ssl true
一旦容器创建成功,就不能再添加命令行,所以切记一定要在创建之前添加。
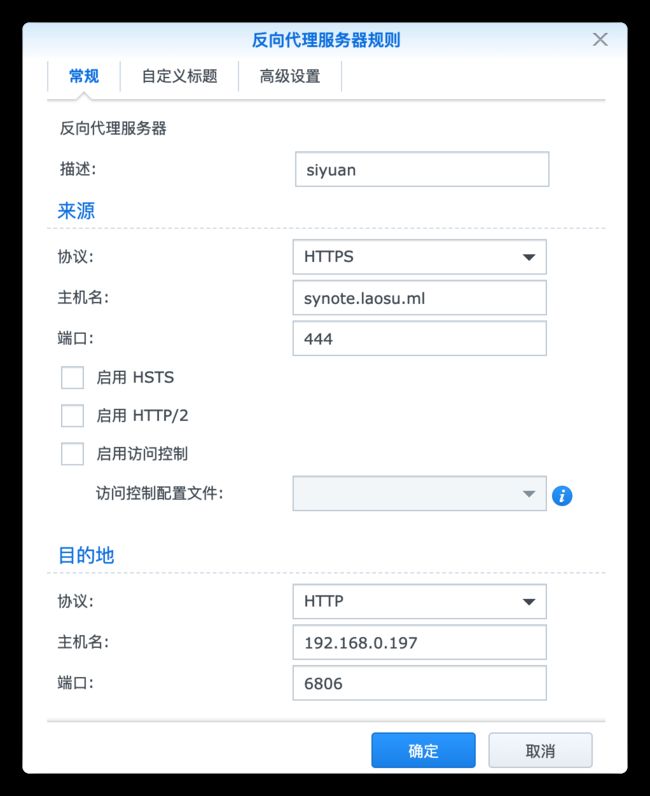
老苏先准备好了反代
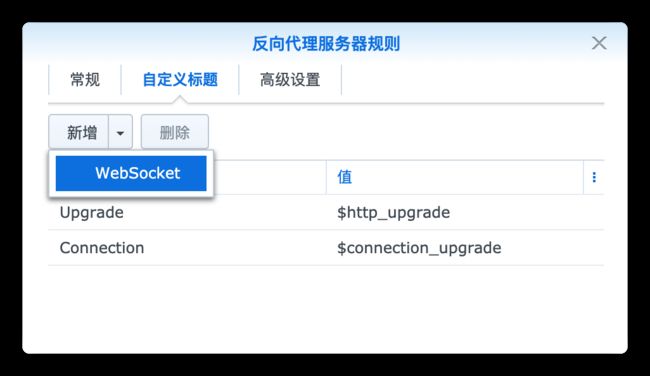
自定义标题 中 新增 --> WebSocket
DSM6.2.1以下的版本,可以参考『 HomeAssistant设置https访问遇到的坑 』 一文中的方法
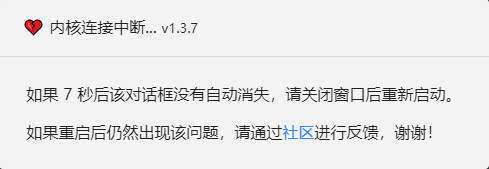
如果没有做这一步,会出现下面这样的提示
所以在命令中需填入 --servePath "synote.laosu.ml" --ssl true
你要换成你自己的域名地址
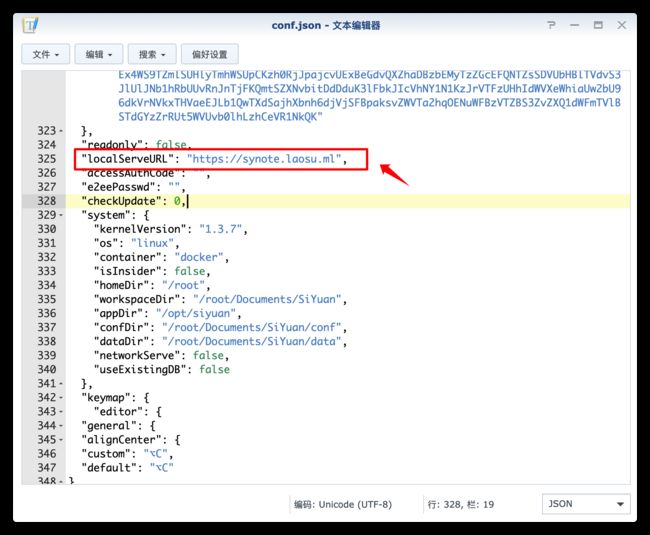
这会在在 conf.json 中生成 localServeURL": "https://synote.laosu.ml"
因为发现和网上很多教程带的参数存在差异,所以通过进入容器获取到了几个参数及其含义
# 版本:2021/09/28 ver [1.3.7]
/opt/siyuan # ./kernel --h
Usage of ./kernel:
-accessAuthCode string
access auth code
-readonly
read-only mode
-resident
resident memory even if no active session (default true)
-servePath string
serve path (default "window.location.hostname+\":6806\"")
-ssl
for https and wss
-wd string
working directory of SiYuan (default "/opt/siyuan")
-workspace string
dir path of the workspace, default to ~/Documents/SiYuan/
运行
在浏览器中输入 http://群晖IP:6806 或者 https://synote.laosu.ml 就能看到主界面
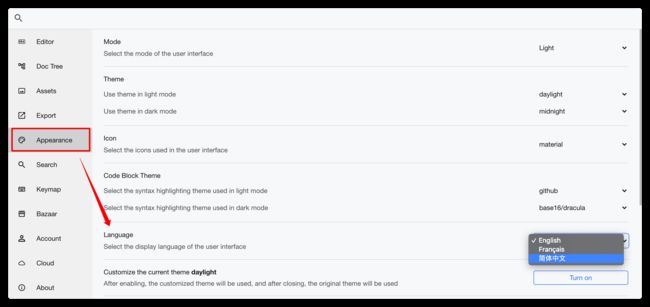
设置中文
主菜单 ... --> Settings --> Appearance --> Language ,后面的下拉框中选择 简体中文
界面会自动刷新
在线编辑
创建一个新的笔记
直接粘贴一张图片
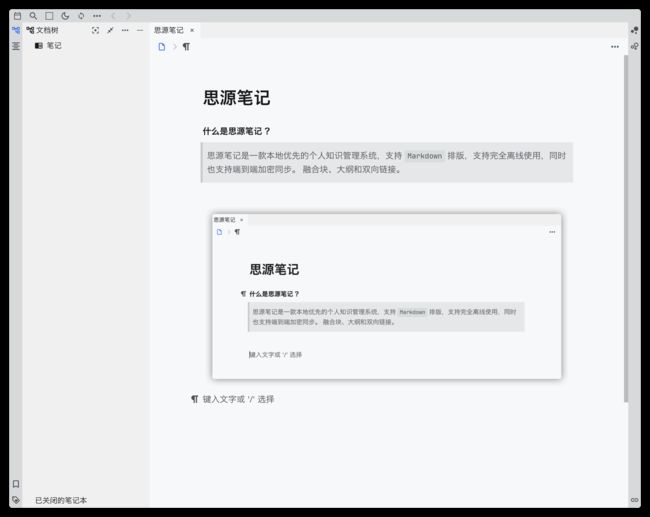
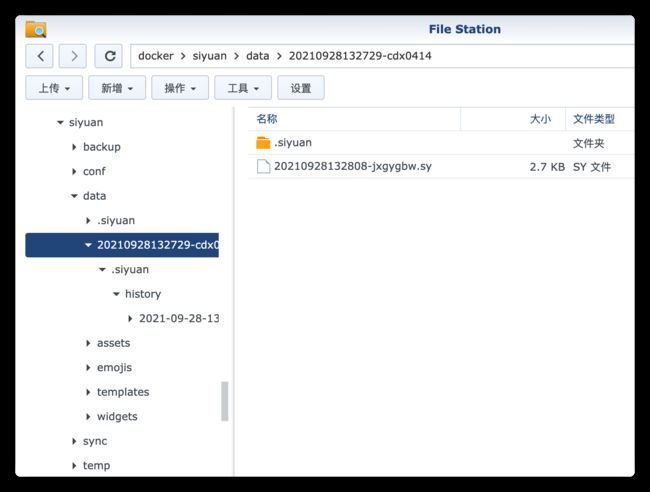
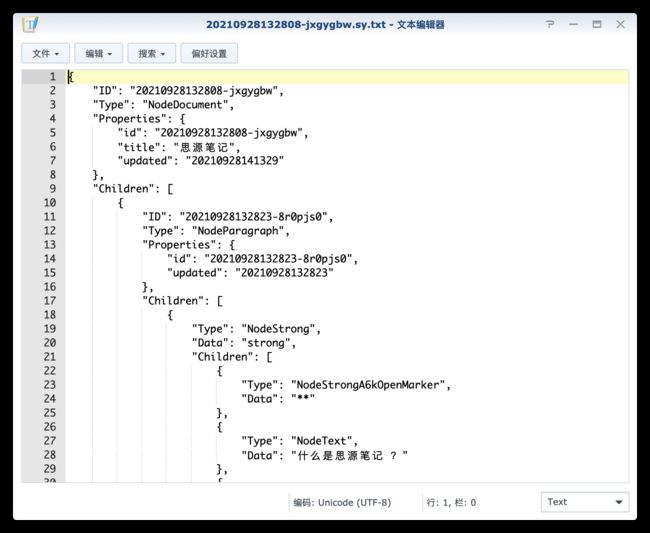
在 File Station 中看到,笔记在 data 目录下以时间开头的文件夹中
重命名之后,用文本编辑器打开,是一个 JSON 格式的文件
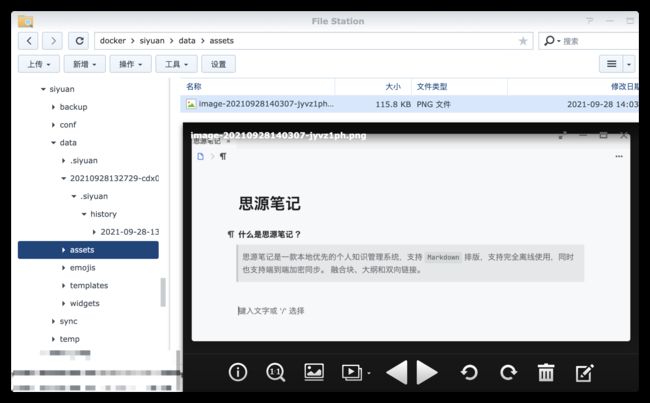
而图片则在 data/assets 文件夹中
之所以要研究目录存储,是为了尝试将客户端和网页端设置共同的 工作空间目录,来实现笔记的同步编辑,但这种方式自 思源笔记 v1.2.0 移除 WebDAV 支持后,变得略微繁琐
以 MacOS 为例:
- 群晖上安装套件
WebDAV Server
MacOS上挂载WebDAV路径,可以用原生的,也可以用第三方软件,诸如:CloudMounter、Mountain Duck、Expandrive等
如果你没有修改默认端口的话,地址为:
http://群晖IP:5005/docker/siyuan或者https://webdav.laosu.ml
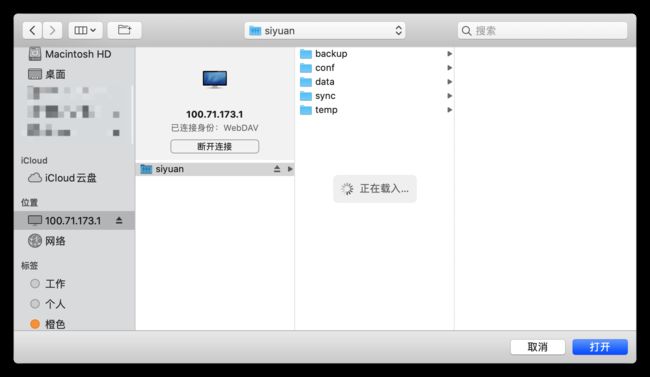
MacOS上安装客户端
设置 --> 关于 --> 工作空间目录,将 工作空间目录 指向挂载的卷
重新打开 思源客户端 即可
但这种方式背离了 思源笔记 以本地为主的初衷,使得在没有网络的情况下,编辑变得不可用。
离线编辑
离线编辑最大的问题就是不同客户端之间的同步(如果你是付费用户,当老苏啥也没说),这又回到了和 Obsidian 一样的问题,需要自己搭建 Syncthing 一类的同步服务,最好是有版本控制的那种。
chrome 插件
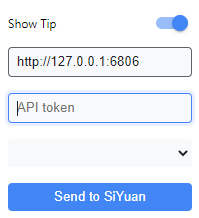
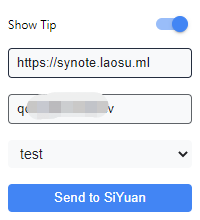
在 chrome 应用商店搜索 SiYuan,并安装。需配置服务器地址和 API token
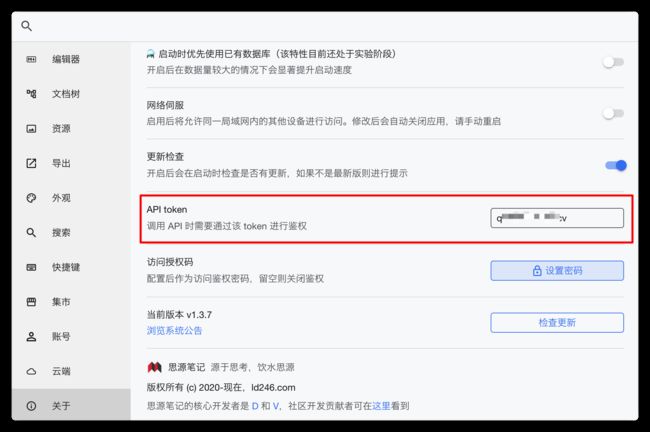
在 关于 中能找到 API token
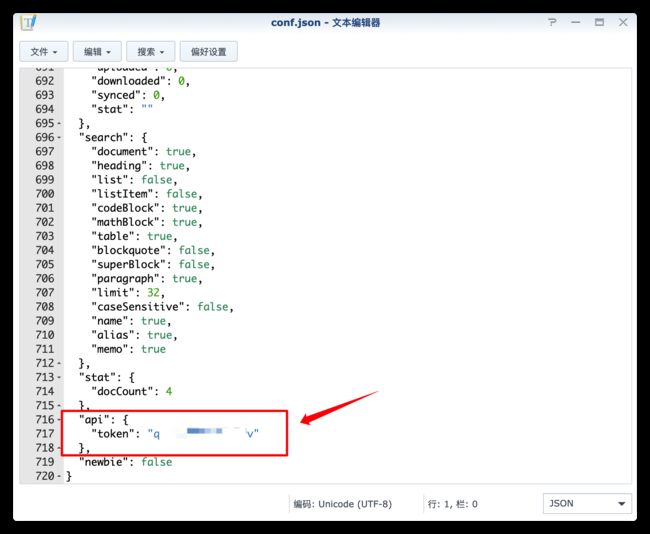
或者打开 conf.json,下拉到最底部
填入服务器地址和获取到的 API token,如果第三个下拉框中能获取到服务端的目录,那就是 OK 了
坦率的说不好用,非常简陋
- 感觉每次打开都在登录,要等一下才会刷出目录
- 点了
Send to SiYuan只有成功后才有提示
![]()
- 格式上有时候会比较混乱
可能的原因一方面是网络问题,另一方面可能文章比较长吧,总感觉还是差了点意思
答疑
如果一开始用局域网 IP 调试成功了,想发布到公网用域名访问应该怎么做?
Q:能否通过修改 conf.json 中的 localServeURL 来实现?
A:不能, 即便你删除了
conf.json文件,过一会儿还是会生成,而且一定是上一次的设置,所以改conf.json是没用的
Q:那是不是只能删除容器重新来?
A:是的,但是可以完全保留你的设置和已经创建的笔记
Q:具体应该怎么做呢?
A:首先停止容器,然后删除
conf.json文件,再重新创建容器,记得在创建容器时输入正确的命令
参考文档
siyuan-note/siyuan: 思源笔记是一款本地优先的个人知识管理系统, 支持细粒度块级引用和 Markdown 所见即所得。
地址:https://github.com/siyuan-note/siyuan
siyuan-note/siyuan-chrome: 思源笔记 Chrome 扩展。A Chrome extension for SiYuan.
地址:https://github.com/siyuan-note/siyuan-chrome
思源笔记 - 本地优先的个人知识管理系统,支持 Markdown 排版、块级引用和双向链接
地址:https://b3log.org/siyuan/