事件
事件流
什么是冒泡阶段,什么是捕获阶段
链接
imges
事件处理程序
HTML内联形式
- 通过onclick选定元素
JavaScript指定事件处理程序
给每个元素设置自己的事件处理程序,将这些属性的值设置为一个函数
绑定的操作是同步的,点击执行的操作是异步的
当事件绑定多个监听器的时候 var btn = documne
btn.onclick = function(){
coonsole.log(this.innerText)
}
btn.onclick = function(){
coonsole.log("hello world")
}
当重复两个事件属性监听器的时候,后面的事件监听器会重新覆盖前面的事件监听器
DOM2事件处理程序
addEventListener
removeEventListener
三个参数
- 事件类型
- 事件处理方法
- 布尔参数,如果是true表示在捕获阶段调用事件处理程序,如果是false,则是在事件冒泡阶段处理
执行这个函数的时候可以执行多次,不会出现覆盖的问题
事件获取
btn.addEventListener('click',function (evt){
console.log(this)
console.log(evt.target)
console.log(btn)
})
this = evt.target = btn
解绑
removeEventListener的时候传递的不再可以是一个匿名函数,需要传递一个函数
IE兼容(稍微了解一下)
用attachEvent detachEvent来实现
事件对象
e.stopProgation() 停止事件的冒泡和捕获阶段
e.preventDefault()
取消默认事件的发生
例如,阻止a链接的挑战
document.querySelector('a').onclick=function(e){
e.preventDefault()
console.log(this.href)
if(/baidu.com/.test(this.href)){
location.href = this.href
}
}
location.href 会自动跳转到下一个页面
常用HTML事件
事件代理的好处
- 只能对一个事件进行绑定,对多个事件进行绑定的话会出现错误
$$(.box ).forEach(function(node){
node.onclick = function(){
console.log(this.innerText)
}
})
$$('.container').onclick = function(e){
if(e.target.classList.contains('box'){
console.log(e.target.innerText)
})
}
var i = 4
$('#add').onclick = function(0{
var box = documnet.createElement('div')
box.classList.add('box')
box.innerText = 'box' + (i++)
$('.container').appendChild(box)
}
- 该forEach()方法对每个数组元素执行一次提供的函数。
- 该Document方法querySelectorAll()返回一个静态(非实时),NodeList表示与指定的选择器组匹配的文档元素列表。
- e.target 代表你点击的元素,也就是触发事件的元素
常用HTML方法
链接
click
只点击一次所触发的事件
dbclick
点击两次才触发的事件
mouseover mosueout
- mouseover mouseout
- 当鼠标移动到在这个元素的时候,所触发的事件
- 当鼠标移出去这个元素的时候,所触发的事件
移动的范围包括他的子元素
mouseenter mouseleave
- 当鼠标移动到在这个元素的时候,所触发的事件
- 当鼠标移出去这个元素的时候,所触发的事件
- 移动的范围不包括他的子元素
focus blur
- focus 当一个元件已收到焦点事件触发。
- blur 当一个元件没有收到焦点的时候触发
keyup change
- keyup键盘一直按下直到停止之后所触发的事件
- change 当输入框失去焦点的时候,并且他的值发生改变的时候
submit
- 当提交按钮的时候所触发的事件
scroll
- 当页面出现滚动的时候所触发的事件
resize
- 当调整页面宽度的时候所触发的事件
load
- 页面所有资源都加载完成之后所触发的事件
DOMContentLoaded
- DOM结构解析完成之后
document.addEventLstener('DOMContentLoaded',function(){
console.log('btn')
})
其他的事件
鼠标事件
onmousedown, onmouseup, onclick, ondbclick, onmousewheel, onmousemove, onmouseover, onmouseout
触摸事件
ontouchstart, ontouchend, ontouchmove
键盘事件
onkeydown, onkeyup, onkeypress
页面相关事件
onload, onmove(浏览器窗口被移动时触发), onresize(浏览器的窗口大小被改变时触发), onscroll(滚动条位置发生变化时触发)
表单相关事件
onblur(元素失去焦点时触发), onchange(元素失去焦点且元素内容发生改变时触发), onfocus(元素获得焦点时触发), onreset(表单中reset属性被激活时触发), onsubmit(表单被提交时触发);oninput(在input元素内容修改后立即被触发,兼容IE9+)
编辑事件
onbeforecopy:当页面当前的被选择内容将要复制到浏览者系统的剪贴板前触发此事件;
onbeforecut:当页面中的一部分或者全部的内容将被移离当前页面[剪贴]并移动到浏览者的系统剪贴板时触发此事件;
onbeforeeditfocus:当前元素将要进入编辑状态;
onbeforepaste:内容将要从浏览者的系统剪贴板传送[粘贴]到页面中时触发此事件;
onbeforeupdate:当浏览者粘贴系统剪贴板中的内容时通知目标对象;
oncontextmenu:当浏览者按下鼠标右键出现菜单时或者通过键盘的按键触发页面菜单时触发的事件;
oncopy:当页面当前的被选择内容被复制后触发此事件;
oncut:当页面当前的被选择内容被剪切时触发此事件;
onlosecapture:当元素失去鼠标移动所形成的选择焦点时触发此事件;
onpaste:当内容被粘贴时触发此事件;
onselect:当文本内容被选择时的事件;
onselectstart:当文本内容选择将开始发生时触发的事件;
拖动事件
ondrag:当某个对象被拖动时触发此事件 [活动事件];
ondragdrop:一个外部对象被鼠标拖进当前窗口时触发;
ondragend:当鼠标拖动结束时触发此事件;
ondragenter:当对象被鼠标拖动的对象进入其容器范围内时触发此事件;
ondragleave:当对象被鼠标拖动的对象离开其容器范围内时触发此事件;
ondragover:当某被拖动的对象在另一对象容器范围内拖动时触发此事件;
ondragstart:当某对象将被拖动时触发此事件;
ondrop:在一个拖动过程中,释放鼠标键时触发此事件;
解释以下概念:事件传播机制、阻止传播、取消默认事件、事件代理。
事件传播机制
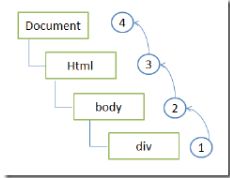
事件冒泡
-
 imge
imge 事件捕获
-
 imges
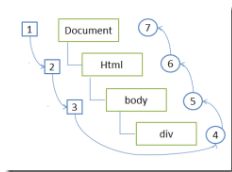
imges DOM事件流
-
 imges
imges
DOM2级事件规定事件流包括三个阶段,事件捕获阶段,处于目标阶段,时间冒泡阶段,首先发生的是事件捕获,为截取事件提供机会,然后是实际目标接受事件,最后是冒泡阶段
阻止传播
- stopPropagation()方法
不再派发事件。
终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。调用该方法后,该节点上处理该事件的处理程序将被调用,事件不再被分派到其他节点。
取消默认事件
- preventDefault() 方法
preventDefault() 方法阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)。
事件代理。
什么是事件委托的原理
有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
写一个 Demo,演示事件传播的过程,演示阻止传播的效果。
demo
解释DOM2事件传播机制。
当一个事件发生以后,它会在不同的DOM节点之间传播(propagation)。这种传播分为三个阶段:
第一阶段:从window对象传导到目标节点,称为“捕获阶段”(capture phase)。
第二阶段:在目标节点上触发,称为“目标阶段”(target phase)。
第三阶段:从目标节点传导回window对象,称为“冒泡阶段”(bubbling phase)。
这种三阶段的传播模型,会使得一个事件在多个节点上触发。
用户点击网页的时候,浏览器总是假定click事件的目标节点,就是点击位置的嵌套最深的那个节点。所以
节点的捕获和冒泡阶段都会显示为target阶段。
补全代码,要求:
当点击按钮开头添加时在
当点击每一个元素li时控制台展示该元素的文本内容。
JS Bin
- 这里是
- 饥人谷
- 任务班
onlick与addEventListener的区别?
onclick事件在同一时间只能指向唯一对象
addEventListener给一个事件注册多个listener
addEventListener对任何DOM都是有效的,而onclick仅限于HTML
onclick会发生事件重叠,而addEventListener不会发生事件重叠