Unity Animation -- Overview
Unity中动画师要做什么?
动画师负责为交互体验应用实现物体的动画效果,这些游戏物体有角色、过场动画、UI panel运动效果等等。
一般来说,非常复杂的物体或动画都是在DCC(Digital Content Creation)应用软件中制作的,比如Autodesk Maya、3DMax或Blender。这些DCC有非常完善稳定的动画工具套件来帮助制作者简化模型及其动画的制作过程。这些工具包括了rigs(用于角色动画的基础的类似骨骼的结构)创建、毛发运动、动作制作等功能。
在Unity中,editor内(in-editor)动画制作主要用于比较简单的物体,或者当动画本身是和具体的场景所绑定的时候(例如一个关卡中在两点之间移动的平台)。在同一个工程中,内部和外部创建的动画常常是结合到一起来使用的。
在具体项目中,Unity动画师需要熟悉在Editor中导入和配置动画,需要懂得如何设置Animator Controller(这个组件决定了一个动画什么时候切换到另一个动画)。因此Unity动画师要对Unity中所有和动画相关的组件有牢靠的基础。另外,如果动画师有基础的脚本知识则会起到相当大的帮助。
创建一个动画片段(Animation Clip)
在Unity中,单个动画被存储在叫做Animation Clip的资产中。Animation clips能够是任意时长的,一个单独的GameObject能够有多个关联的动画片段。下面的例子中我们会为场景中的一个小球创建一个动画片段。
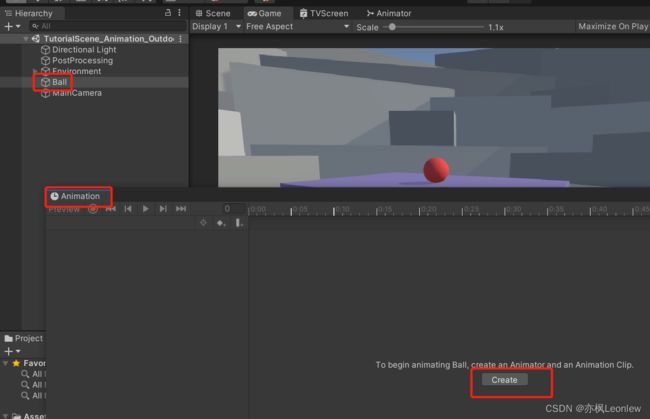
1. 打开Animation Editor,按Ctrl+6或者在主菜单中选择Window -> Animation -> Animation
2. 在Hierarchy窗口中,选择小球对应的GameObject,然后在Animation Editor中点击Create为小球创建动画(记住GameObject和动画片段是有关联的,因此要为小球添加动画,先要选择小球)
如果小球已经有关联的动画片段了,那么Animation Editor中不会出现Create按钮,而是在这个窗口中显示第一个创建的动画。
点击了Create之后,Unity会弹出窗口让我们选择动画保存的位置,一般我们会保存在工程的Aniamtions目录(仅为例子,具体保存位置根据自己需求而定)
3. 将动画的名字命名为Ball_Pulse,然后点击Save保存动画。
当保存完小球的第一个动画片段后,Animation Editor窗口会发生变化。左侧的窗口会出现一个Add Property按钮,这个按钮可以让我们添加动画片段要更改的属性(比如位置、大小、旋转角度等)。在这个按钮的上方,有一个下拉菜单,里面是选中的游戏物体所关联的全部动画片段。如果游戏物体有多个关联的动画,则我们可以选择其中某一个动画来进行编辑。
Animation Editor右侧的窗口有一个时间轴,在这个时间轴上我们可以编译在特定时间点上游戏物体的相关属性。
设置动画关键帧
动画本身包含在Animation Clip中,动画内的具体的游戏物体的动作(pose)信息被关键帧(keyframes)所定义。在传统的手绘动画中,关键帧是主动画师所绘制的动作,对动画序列的定义来说非常重要(因此用key形容)。一旦主动画师完成了这些关键动作,其他动画师会绘制关键帧之间的图像帧来使动画变得完整。这些补充的帧被称为中间帧(in-between frames,或称过渡帧),也叫tweens。
在数字动画中,tweening基本上是由动画师所使用的工具来处理的,动画师只需要关注关键帧如何设置。数字关键帧记录了一个特定时间点上该游戏物体动画相关的所有数据。我们接下来以小球的动画为例子来理解。
1. 首先确定我们选中了小球的游戏物体(Hierarchy窗口里)
2. 在Animation窗口中点击Add Property,选择弹出的下拉菜单里的Transform->Scale右边的“+”号,表示动画要修改transform组件的scale属性
此时在时间轴这里会出现四个菱图标,两个为一组,这些图标代表了关键帧。
当我们为动画添加了一个新属性的时候,Animation编辑器会记录所选中的游戏物体的相关数据(本例中是小球当前的缩放参数scale),并且会为其生成初始的关键帧。关键帧会在时间轴的开始和结束位置上都生成一个,这样能让生成的动画能够循环(loop)播放。如果我们不想要动画能循环播放,我们可以删掉时间轴上结束位置的关键帧。案例中会保留循环播放功能。
现在我们设置好了初始的关键帧,但由于它们是相同的,因此我们看不到任何动画效果。为了有动画效果,我们需要在场景中修改小球的mesh,然后设置另一个关键帧来记录这个变化。有很多种方法都能实现这个目的,最简单的方式是使用Animation编辑器的Record按钮,它会自动检测我们对模型的任何修改并生成出记录这些改动的关键帧。
3. 点击Animation编辑器里的Record按钮,激活记录模式(recording mode)。
当Record按钮被按下后,按钮本身和时间轴都会高亮显示为红色。只要Record按钮处于激活状态,Unity就会自动地检测Inspector中发生变化的属性并为其添加关键帧。
4. 在时间轴的数字部分,选择25对应的标线
最初在0标线处的白线会跳到我们所点击的地方,这条白线的位置表示了播放头(Playehead),它指明了动画的哪个部分是活动的,或者说关键帧要被放置的位置在哪里。
5. 切换到缩放工具(R键或者在场景视图中选择缩放工具),增加小球的大小。此时在Playhead的地方会有一个关键帧被自动地添加到了时间轴上。
6. 在Animation窗口中,点击Play按钮(和Record按钮挨着的一个三角符号)来预览动画效果。
可以看到,即便是只设置了三个关键帧,小球的大小变化动画是很平滑的。Unity会自动处理关键帧之间的tweening。
我们也可以修改已有的关键帧,将Playhead放到我们想要修改的帧上并选择关键帧。我们可以在左边属性窗口中对属性进行修改。我们也可以按Delete键删除关键帧。
我们回到时间轴窗口,之前我们看到,关键帧处两两一组的菱形图标,一个是深灰色,一个是浅灰色。深灰色的图标可以选中该点对应的标线上的所有关键帧。对于要在同一个时间点上进行多个属性修改的动画来说非常有用,我们可以整体对它们进行移动。
7. 我们还可以改变关键帧在时间轴上的位置,选中25标线处的关键帧(全选)然后拖动到30标线处看看。
8. 记得完成属性设置后,再次点击Record按钮将recording模式关闭掉。
创建第二个动画片段
单个游戏物体理论上可以有无限多个动画片段。这个动画片段中我们实现小球弹跳效果。
1. 确保选中了小球对应的游戏物体,在Animaiton编辑器中,在显示当前动画名Ball_Pulse的地方,点击选择Create New Clip
2. 根据提示保存动画片段,我们将其命名为Ball_Bounce
3. 由于当前的动画更依赖于时间信息,我们将时间轴窗口的信息显示设置为Secnods(下点下图红框处,然后选择Seconds)。
默认情况下,Unity的动画帧率(FPS)是60,意思是对这个动画而言,每秒在屏幕上会绘制60次。60FPS可以产生非常平滑的动画效果,但是在实际项目中,也会经常遇到24FPS的动画。对于大部分电影来说都是24FPS。帧率的选择虽然可以根据喜好而定,但需要确保我们在自己的项目中要对所有的动画都使用一致的帧率。如果我们要导入来自DCC或者Unity Asset Store的动画,这一点尤其重要,因为这些动画常常是24FPS的。
4. 在第三步的菜单中,选择Set Sample Rate,然后将其设定为24
注意:当Sample Rate小于60FPS的时候,对动画的时间轴窗口里显示数字的方式的理解非常重要。冒号前面的数字是动画的秒数,冒号后面的数字是当前帧。比如1:22,表示这是动画的第1秒内的第22帧。
创建小球弹跳动画
1. 在场景中,选择小球,将其拖动到距离地面的一个高度上(例如距离地面3米处)
2. 在Animation编辑器中点击Record按钮
3. 在Animation编辑器中选择Add Property按钮,然后选择Transform里的Position属性右边的“+”,添加Position属性
做完这个步骤后,和以前一样,我们可以看到在动画时间轴窗口里,动画的开始和结束位置有两个关键帧。对于我们要做的弹跳动画来说,动画只有1秒的时间太短了,我们将它调长点。
4. 在时间轴窗口里向下滚动鼠标滚轮,或者拖动底部的滚动条,直到我们看到1:10
5. 选择右上角的关键帧,将其拖动到这个1:10标线处。这样动画就会需要更长的时间来完成。
6. 在时间轴窗口中,将鼠标移动到开始帧和结束帧的中间位置并点击(处于中心的关键帧位置)。然后在场景视图中移动小球到和地面刚刚接触(注意只需要移动Y轴)
7. 在Animation编辑器中点击Play图标进行预览
目前基本的小球弹跳的动画已经完成了,但现在这个动画看起来还是不太自然,在后面我们继续改进这个动画。