Django框架从入门到精通(第一章初识Django)
文章目录
- 前言
-
目录
第一章:初识Django
第二章:Django模板语法
第三章:orm模块
第四章:案例—用户管理
第五章:Form和ModelForm
第六章:Cookie和Session
第七章:初始ajax
第八章:总结
前言
Django 为基于python的Web框架,浏览器通过HTTP请求通过中间件访问视图层(view),数据库与模板耦合,数据库orm组件,html,css,js,jqurey在static,与flask框架不同的是flask只提供了最精简和基本的框架,而Djiango则是直接使用WSGI,并实现了大部分功能
第一章:初始Django
在了解Django之前要先安装Django,打开cmd输入下面代码
pip insatll django打开集成开发环境pycharm,创建Django项目
选择django和你要保存的路径,再选择你的编译器然后点击创建就可与创建一个django项目
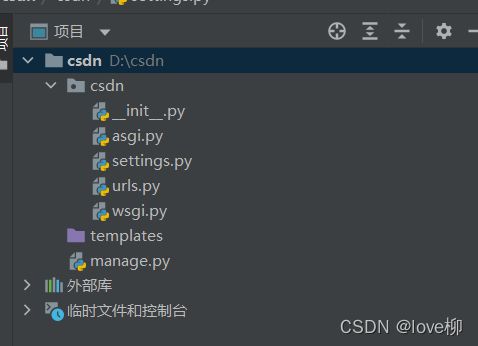
然后pycharm自动帮我们生成许多py文件
我们暂时不了这些py文件的用处,先操作一下首先把默认生成的templates文件删除掉不用他们
再打开settings.py
找到红色框的字段将他删除掉 ,这就是最开始我们要完成的操作
app的概念:
建立app
在django中我们是以app来写我们的视图函数等,也就是项目的意思,那我们新建一个app吧
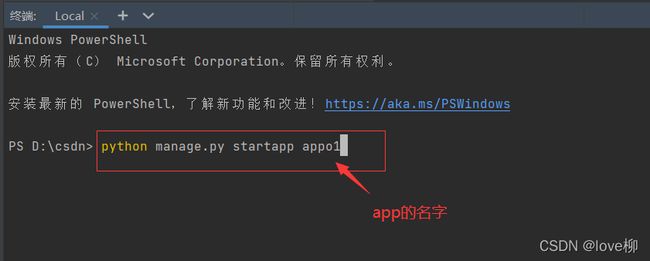
首先打开pycharm终端
然后 输入这串代码然后回车
就能看到django给我们生成了app和许多的py文件
然后我们来说明一下这些文件
以上就是对app的介绍与创建
接下来我们快速上手django,让django动起来
我们首先要将app注册
打开settings.py
这样我们的app就注册了,然后编写ur和视图函数的对应关系在urls.py中
这样我们的对应关系就写好了然后我们去编写一个index视图函数 ,在app目录下的views.py中去写
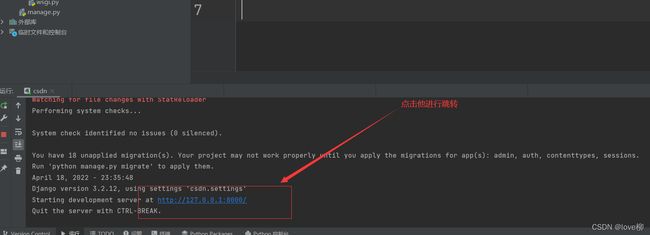
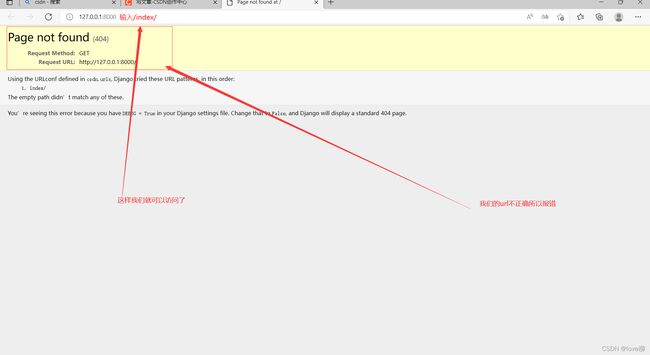
然后我们来运行一下
至此我们的第一章也就是django的入门实战我们成功了