React 基础
React介绍
- React是用于构建用户界面的JavaScript库。在React中all in js,一切使用的都是JavaScript。
- React只负责应用程序的视图层,在react中没有把构建用户界面和构建用户界面的逻辑进行区分,所以使用react可以轻松构建出强交互式的web应用程序,在react当中是使用组件的方式来构建用户界面的。
JSX 语法
- 在React中使用jsx语法描述用户界面,他是一种JavaScript语法扩展
- 在React代码执行之前,Babel会将JSX语法转换为标准的JavaScript API
- JSX 语法就是一种语法糖,让开发人员使用更加舒服的代码构建用户界面。
jsx语法规则
- 定义虚拟dom时不要写引号
- 标签中混入js表达式时,要用{}
- 样式的类名指定不能用class,要用className
- 内联样式,要用style={{key:value}}的形式去写
- 只有一个根标签
- 标签必须闭合
- 标签首字母
- 若小写字母开头,则将该标签转为html中的同名元素,如html中午该标签对应的同名元素,则报错
- 若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
组件
函数式组件
- 创建函数式组件
- 将函数式组件渲染到页面上
注: 执行了ReactDOM.render(MyCompontent/>…之后发生了什么- react解析组件标签,找到MyComponent组件
- 发现组件是使用函数定义的,随后调用该函数,将返回的虚拟dom转为真实dom呈现在页面中。
- 函数中的this指向的是undefined,因为babel编译之后开启了严格模式。
类式组件
- 创建类式组件
- 渲染组件到页面
注:- 执行了ReactDOM.render(MyCompontent/>…之后发生了什么
- react解析组件标签,找到MyComponent组件
- 发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用原型上的render方法
- 将render返回的虚拟dom转换成真实dom,并呈现到页面上
- render方法是放在哪里的?是放在MyComponent的原型对象上,供实例使用
- render中的this指向谁?MyComponent实例对象《=》MyCompnent组件实例对象
- 构造器的作用
- 初始化状态
- 解决方法中this指向问题
- 构造器只会调用一次,就是在初始化组件实例的时候
- render方法的作用
- 渲染组件实例(从状态里面读东西,然后根据状态做展示)
- render会调用1+n次,1是初始化那次,n是状态更改的次数
- 执行了ReactDOM.render(MyCompontent/>…之后发生了什么
组件的三大核心属性
state
- 组件被称为‘状态机’,通过更新组件的state来更新对应页面的显示(重新渲染组件)
- 组件中render方法的this指向组件的实例对象(因为他是在react内部由组件实例调用的)
- 组件中自定义方法的this为undefined(因为类中定义的方法默认开启了严格模式,该方法是由外部调用的,并不是组件实例调用的),解决方法:
- 强制绑定this:通过函数对象的bind()
- 箭头函数
- 状态数据不能直接更改,需要通过setState
props
每个组件对象都会有props属性,组件标签的所有属性都保存在props中。通过标签属性从组件外向组件内传递变化的数据。注意:组件内部不要修改props数据。
- 在标签中使用展开运算符可以展开一个对象,因为babel+react中对其做了处理,但仅仅使用于标签内部属性的传递,在标签外部不适用。
- props是只读的,不可以对其进行修改
- 可以通过静态方法propTypes对其接收属性的类型和必要性做限制,在react15.5之后不可以使用React.propTypes这种写法,他爸propTypes单独封装成了一个库,减轻React的负重,从而使代码打包之后体积更小。
- 通过静态方法的defaultProps指定其标签的默认属性值
- 以上两点,如果是函数式组件,就把静态方法定义到该函数原型上即可。
- 构造器是否接收props,是否传递给super,取决于是否需要在构造器中通过this访问prop’
- 函数式组件不支持state和refs,除非是react最新版本中的hooks。
Refs
- 字符串形式的refs
- 最简单的一种形式,但是这种写法会对运行效率有一定的影响,所以不推荐使用,且官网明确说明,未来有可能被剔除
- 回调形式的ref。将一个函数赋值给ref,接收当前节点为参数。注:如果使用内联形式的回调,则在更新时会调用两次,第一次react因为要防止之前已经有过定义,因此会有一个清空的操作,所以接收到的节点为null,第二次才会接收到真正的节点,或者可以直接赋值一个原型方法,可以避免被调用两次。不过两者没有太大的区别,使用内联也不会造成什么太大的影响
- React.createRef()。调用后可以返回一个容器。该容器可以存储ref所标识的节点,该容器是专人专用,因此如果多个标签都需要使用的话,需要创建多次。这种写法是最麻烦的一种写法,但也是react最推荐的一种写法。
事件处理
- 通过onXxx属性指定事件处理函数(注意大小写)
- React中重写了事件处理函数。为了更好的兼容性
- React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)。为了高效
- 通过event.target得到发生事件的dom元素对象(可以减少ref的使用)
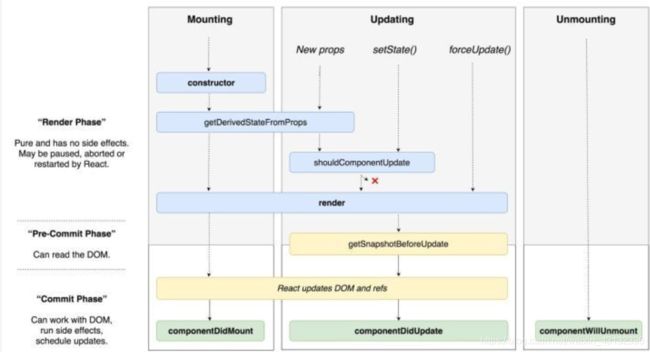
类组件的生命周期函数
旧生命周期
加载阶段
constructor
加载的时候调用一次,可以初始化state
componentWillMount
组件加载时调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state
render
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
componentDidMount
组件渲染之后调用,只调用一次
更新阶段
componentWillReceivePorps(nextProps)
组件加载时不调用,组件接受新的props时调用
shouldComponentUpdate(nextProps, nextState)
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)
componentWillUpdata(nextProps, nextState)
组件加载时不调用,只有在组件将要更新时才调用,此时可以修改state
componentDidUpdate(prevProps, prevState,snapshotValue)
组件加载时不调用,组件更新完成后调用
卸载阶段
componentWillUnmount
组件渲染之后调用,只调用一次
新生命周期

新生命周期弃用了componentWillMount、componentWillReceivePorps,componentWillUpdate。新增了getDerivedStateFromProps、getSnapshotBeforeUpdate来代替弃用的三个钩子函数。React新版本并没有删除这三个钩子函数,但是不能和新增的钩子函数混用。
static getDerivedStateFromProps(props,state)
从props那里得到一个衍生的状态,若state的值在任何时候都取决于props,那么可以使用。组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;(注:不可以什么都不返回)
getSnapshotBeforeUpdate(prevProps, prevState)
在更新之前获取快照,触发时间: update发生的时候,在render之后,在组件dom渲染之前;返回一个值,作为componentDidUpdate的第三个参数;配合componentDidUpdate, 可以覆盖componentWillUpdate的所有用法
生命周期总结
重要的钩子
- render:初始化渲染或更新渲染调用
- componentDidMount:渲染完成。可以开启监听,发送ajax请求
- componentWillUnmount:做一些收尾工作,如清空定时器
即将要废弃的钩子
- componentWillMount
- componentWillReceivePorps
- componentWillUpdate
现在使用会出现一些警告,下一个大版本需要加上UNSAFE_前缀才能使用。以后可能会被彻底的废弃。
React中Dom的diffing算法
虚拟dom中key的作用
- 简单的说:可是虚拟dom对象的标识,在更新时key起着极其重要的作用
- 详细的说:当状态的数据发生变化时,react根据新数据生成新的虚拟dom,随后react进行新虚拟dom与旧虚拟dom的diff比较,比较规则如下(以标签作为最小基点)
- 旧虚拟dom中找到与新虚拟dom中相同的key
- 若虚拟dom中的内容没变,则直接使用之前的真实dom
- 若虚拟dom中的内容变了,则生成新的真实dom,随后替换掉页面之前的真实dom
- 旧虚拟dom中未找到与新虚拟dom中相同的key
- 根据数据创建新的真实dom,随后渲染到页面上
- 旧虚拟dom中找到与新虚拟dom中相同的key
用index作为key可能会引发的问题
- 会产生没必要的真实dom的更新
- 如果结构中还存在输入类的dom,会产生错误的dom更新
React 脚手架
- 全局安装
npm install -g create-react-app - 创建项目:
create-react-app hello-react - 进入项目目录
cd hello-react - 启动项目
npm start
React 请求代理
1. 在package.json中添加如下配置
"proxy": "http://loaclhost:5000"
说明:
- 优点:配置简单,前端请求资源时,可以不加任何前缀
- 缺点:不能配置多个代理
- 工作方式:配置代理后,会优先匹配前端资源,如果前端资源不存在,则匹配后端资源
2. 创建代理配置文件
- 在src下创建配置文件“src/setupProxy.js”(react脚手架内部会自动将配置文件提交给webpack)
- 编写配置具体代理规则(同webpack代理配置相同)
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理
- 缺点:配置繁琐,前端请求资源时必须加前缀。
React路由
SPA理解
- 单页web应用
- 整个应用只有一个完整的页面
- 点击页面的链接不会刷新页面,只会做页面的局部更新
- 数据都需要通过ajax请求获取,并在前端异步展示
路由的基本使用
- 导航区的a标签改为Link标签
Demo - 展示区写Route进行路由匹配
路由组件和一般组件
- 写法不同:
- 一般组件:
- 路由组件:
- 一般组件:
- 存放位置不同:
- 一般组件:components文件夹下
- 路由组件:pages文件夹下
- 接收到的props不同:
- 一般组件:写组件标签时传递了什么,就能接收到什么
- 路由组件:接收到三个固定的属性history,location,match
NavLink
- NavLink可以实现路由的高亮,通过activeClassName指定样式名
- 标签体内容是一个特殊的标签属性。
Switch 的使用
Switch可以提高路由的匹配效率(单一匹配)也就是说匹配到了一个路由后就不会再向下匹配了。
解决多级路径刷新页面样式丢失的问题
- public/index.html 中引入样式时,不写 ./ 写 /
- public/index.html 中引入样式时,不写 ./ 写 %PUBLIC_URL%
- 使用HashRouter
注:react脚手架中将public/index.html作为默认入口,当请求资源不存在时,默认重定向到 public/index.html。
路由的严格匹配与模糊匹配
- 默认使用的是模糊匹配,(输入的路由要包含匹配的路径,且顺序要一致)
- 开启严格模式
- 严格模式不要随便开启,需要再开,有时候开启会导致无法匹配二级路由。
Redirect 的使用
- 一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
- 具体编码:
<Switch>
<Route path='/about' component={About}/>
<Redirect to='./about'/>
Switch>
嵌套路由
- 注册子路由时,要写上父路由的path值
- 路由匹配是按照注册路由的顺序进行的。
向路由组件传递参数
params参数
- 路由链接(携带参数):
链接 - 注册路由(声明接收):
- 接收参数:
const { name, age } = this.props.match.params
search 参数
- 路由链接(携带参数):
链接 - 注册路由(注册路由,无需声明正常注册即可)
- 接收参数:
const {seach} = this.props.location - 备注:获取到的search是urlencode编码字符串,需要借助querySearch解析。
state 参数
- 路由链接(携带参数):
链接 - 注册理由(无需声明,正常注册即可)
- 接收参数:
this.props.location.state - 备注:刷新也可以保留参数,因为在使用BrowserRouter的时候,浏览器会维护histroy对象,当前路由信息会记录在history对象中。
编程式路由导航
- 借助this.props.history对象上的api操作路由的跳转,前进,后退
- this.props.history.push()
- this.props.history.replace()
- this.props.history.goBack()
- this.props.history.goForward()
- this.props.history.go()
withRouter
- withRouter接受一个一般组件,解决在一般组件中使用路由组件的api
- withRouter可以加工一般组件,让一般组件具备理由组件所特有的api
- withRouter返回值是一个新组件
BrowserRouter与HashRouter的区别
- 底层原理不一样:
- BrowserRouter使用的是H5的history api,不兼容ie9及以下版本
- HashRouter使用的是URL的哈希值
- path表现形式不一样
- 刷新后对路由state参数的影响
- BrowserRouter 没有任何印影响,因为state保存在history对象中
- HashRouter 刷新后会导致路由state参数丢失(因为浏览器并没有维护history对象)
- 备注:HashRouter可以解决一些路径错误相关的问题
Redux
Redux的三个核心概念
action
- 动作对象
- 包含两个属性
- type:标识属性,值为字符串,唯一必要属性
- data:数据属性,值类型任意,可选属性
reducer
- 用于初始化状态,加工状态
- 加工时,根据旧的state和action,产生新的state的纯函数
store
- 将state、action、reducer联系在一起的对象
Redux 的核心 API
createstore()
- 作用:创建包含指定reducer的store对象
store 对象
- 作用:redux 库最核心的管理对象,他内部维护着state,reducer
- 核心方法:getState(),dispatch(action),subscribr(listener)
applyMiddleware()
- 作用:应用上基于redux的中间件(插件库)
combineReducers()
- 作用:合并多个reducer函数
react-redux
react-Redux将所有组件分成两大类
- UI 组件
- 只负责 UI 的呈现,不带有任何业务逻辑
- 通过props接收数据(一般数据和函数)
- 使用任何 Redux 的 API
- 容器组件
- 负责管理数据和业务逻辑,不负责UI的呈现
- 使用 Redux 的 API
相关api
- Provider:让所有组件都可以得到state数据
- connect:用于包装 UI 组件生成容器组件
- mapStateToprops:将外部的数据(即state对象)转换为UI组件的标签属性
- mapDispatchToProps:将分发action的函数转换为UI组件的标签属性
扩展
setState更新状态的2种写法
(1). setState(stateChange, [callback])------对象式的setState
1.stateChange为状态改变对象(该对象可以体现出状态的更改)
2.callback是可选的回调函数, 它在状态更新完毕、界面也更新后(render调用后)才被调用
(2). setState(updater, [callback])------函数式的setState
1.updater为返回stateChange对象的函数。
2.updater可以接收到state和props。
4.callback是可选的回调函数, 它在状态更新、界面也更新后(render调用后)才被调用。
总结:
1.对象式的setState是函数式的setState的简写方式(语法糖)
2.使用原则:
(1).如果新状态不依赖于原状态 ===> 使用对象方式
(2).如果新状态依赖于原状态 ===> 使用函数方式
(3).如果需要在setState()执行后获取最新的状态数据,
要在第二个callback函数中读取
路由组件的lazyLoad
//1.通过React的lazy函数配合import()函数动态加载路由组件 ===> 路由组件代码会被分开打包
const Login = lazy(()=>import('@/pages/Login'))
//2.通过指定在加载得到路由打包文件前显示一个自定义loading界面
<Suspense fallback={<h1>loading.....</h1>}>
<Switch>
<Route path="/xxx" component={Xxxx}/>
<Redirect to="/login"/>
</Switch>
</Suspense>
Hooks
1. React Hook/Hooks是什么?
(1). Hook是React 16.8.0版本增加的新特性/新语法
(2). 可以让你在函数组件中使用 state 以及其他的 React 特性
2. 三个常用的Hook
(1). State Hook: React.useState()
(2). Effect Hook: React.useEffect()
(3). Ref Hook: React.useRef()
3. State Hook
(1). State Hook让函数组件也可以有state状态, 并进行状态数据的读写操作
(2). 语法: const [xxx, setXxx] = React.useState(initValue)
(3). useState()说明:
参数: 第一次初始化指定的值在内部作缓存
返回值: 包含2个元素的数组, 第1个为内部当前状态值, 第2个为更新状态值的函数
(4). setXxx()2种写法:
setXxx(newValue): 参数为非函数值, 直接指定新的状态值, 内部用其覆盖原来的状态值
setXxx(value => newValue): 参数为函数, 接收原本的状态值, 返回新的状态值, 内部用其覆盖原来的状态值
4. Effect Hook
(1). Effect Hook 可以让你在函数组件中执行副作用操作(用于模拟类组件中的生命周期钩子)
(2). React中的副作用操作:
发ajax请求数据获取
设置订阅 / 启动定时器
手动更改真实DOM
(3). 语法和说明:
useEffect(() => {
// 在此可以执行任何带副作用操作
return () => { // 在组件卸载前执行
// 在此做一些收尾工作, 比如清除定时器/取消订阅等
}
}, [stateValue]) // 如果指定的是[], 回调函数只会在第一次render()后执行
(4). 可以把 useEffect Hook 看做如下三个函数的组合
componentDidMount()
componentDidUpdate()
componentWillUnmount()
5. Ref Hook
(1). Ref Hook可以在函数组件中存储/查找组件内的标签或任意其它数据
(2). 语法: const refContainer = useRef()
(3). 作用:保存标签对象,功能与React.createRef()一样
Fragment
使用
<>
作用
可以不用必须有一个真实的DOM根标签了
Context
理解
一种组件间通信方式, 常用于【祖组件】与【后代组件】间通信
使用
1) 创建Context容器对象:
const XxxContext = React.createContext()
2) 渲染子组时,外面包裹xxxContext.Provider, 通过value属性给后代组件传递数据:
<xxxContext.Provider value={数据}>
子组件
</xxxContext.Provider>
3) 后代组件读取数据:
//第一种方式:仅适用于类组件
static contextType = xxxContext // 声明接收context
this.context // 读取context中的value数据
//第二种方式: 函数组件与类组件都可以
<xxxContext.Consumer>
{
value => ( // value就是context中的value数据
要显示的内容
)
}
</xxxContext.Consumer>
注意
在应用开发中一般不用context, 一般都用它的封装react插件
组件优化
Component的2个问题
只要执行setState(),即使不改变状态数据, 组件也会重新render() ==> 效率低
只当前组件重新render(), 就会自动重新render子组件,纵使子组件没有用到父组件的任何数据 ==> 效率低
效率高的做法
只有当组件的state或props数据发生改变时才重新render()
原因
Component中的shouldComponentUpdate()总是返回true
解决
办法1:
重写shouldComponentUpdate()方法
比较新旧state或props数据, 如果有变化才返回true, 如果没有返回false
办法2:
使用PureComponent
PureComponent重写了shouldComponentUpdate(), 只有state或props数据有变化才返回true
注意:
只是进行state和props数据的浅比较, 如果只是数据对象内部数据变了, 返回false
不要直接修改state数据, 而是要产生新数据
项目中一般使用PureComponent来优化
render props
如何向组件内部动态传入带内容的结构(标签)?
Vue中:
使用slot技术, 也就是通过组件标签体传入结构
React中:
使用children props: 通过组件标签体传入结构
使用render props: 通过组件标签属性传入结构,而且可以携带数据,一般用render函数属性
children props
xxxx
{this.props.children}
问题: 如果B组件需要A组件内的数据, ==> 做不到
render props
错误边界
理解:
错误边界(Error boundary):用来捕获后代组件错误,渲染出备用页面
特点:
只能捕获后代组件生命周期产生的错误,不能捕获自己组件产生的错误和其他组件在合成事件、定时器中产生的错误
使用方式:
getDerivedStateFromError配合componentDidCatch
// 生命周期函数,一旦后台组件报错,就会触发
static getDerivedStateFromError(error) {
console.log(error);
// 在render之前触发
// 返回新的state
return {
hasError: true,
};
}
componentDidCatch(error, info) {
// 统计页面的错误。发送请求发送到后台去
console.log(error, info);
}
组件通信方式总结
组件间的关系:
- 父子组件
- 兄弟组件(非嵌套组件)
- 祖孙组件(跨级组件)
几种通信方式:
1.props:
(1).children props
(2).render props
2.消息订阅-发布:
pubs-sub、event等等
3.集中式管理:
redux、dva等等
4.conText:
生产者-消费者模式
比较好的搭配方式:
父子组件:props
兄弟组件:消息订阅-发布、集中式管理
祖孙组件(跨级组件):消息订阅-发布、集中式管理、conText(开发用的少,封装插件用的多)
