UE4中Cesium插件使用(一)
一、前提条件:
UE4 引擎4.26 及以上,Cesium账号(在官网注册)。
二、添加插件(UE4 4.26自带)/下载插件
1,打开UE4引擎界面在插件设置页面 搜索cesium,点击启用,然后重启UE4。
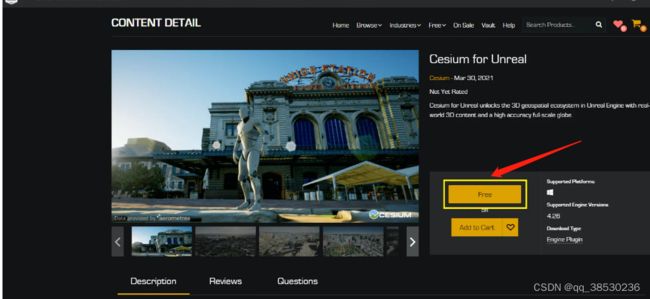
2,如果在插件列表搜不到cesium插件,需要去UE4商城去获取插件。在商城搜索Cesium for unreal。然后重复上一步添加插件操作操作。
1 ,打开引擎创建空项目进入引擎界面工具栏会出现Cesium图标:如果没有需要检查插件是否启用。
2 ,创建新的空关卡,并保存。
3 ,首先在场景中添加Cesium照明,以及Pawn(第一人称玩家控制器 Dynamic Pawn为Cesium内置pawn 后续讲解),点击Cesiun图标会出现下图,点击对应Actor 后的+符号 场景中会出现对应的actor。
4 ,刚添加照明后场景可能会惨白(曝光过高):
曝光过高解决方法有三种:
(1)在项目设置中搜索:“自动曝光设置中扩展默认亮度范围”勾选选项,会恢复曝光如果没有,请重启引擎。
(2)选中照明actor 在细节面板找见 定向光组件,将强度降到10.0(此方法为官方提供,我没找见)
(3)使用平常的天光,天空球 BP_Sky_Sphere(亲测可用)去掉Cesium照明Actor,添加日常的平行光以及天空球(缺点:天空球有范围,有的地方照不到,需要把范围扩大)
5 ,连接Cesium在线资源:
(1)点击Cesium面板 点击Connect to CesiumIon (如果没有 拉伸一下面板):
(2)在弹出的浏览器窗口,登录你的Cesium账户(建议使用EpicGames 账户 方便后续资源链接)。登录成功后有个 提示XXXX 点允许Allow 就可以。
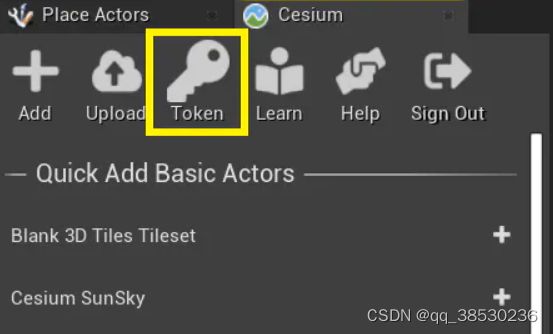
(3)返回引擎界面,创建访问令牌(建议每个项目都新建一个token,用之前建的没反应。):
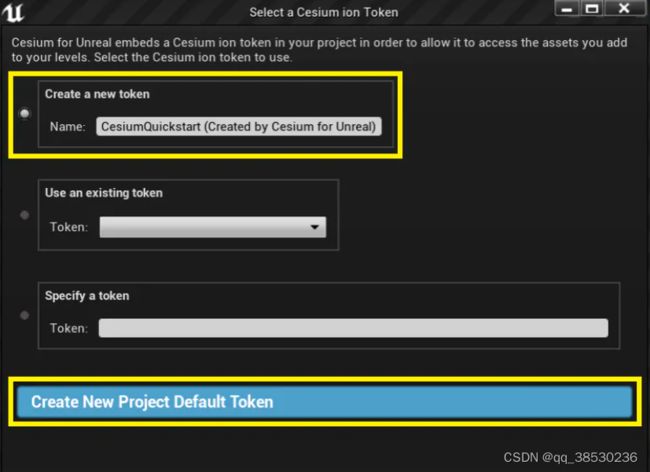
(4)弹出创建令牌界面:
(5)在 新建新的token 那输入本次令牌名字,后点击最下方的新建新的项目默认令牌。(详细令牌可以去Cesuim官网看令牌设置,不注重在线资源所以没了解)。
6,创建地球
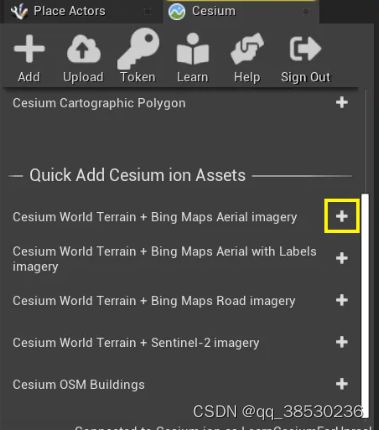
(1)点击添加,后Cesium资源添加到场景中,同时会出现地形画面。

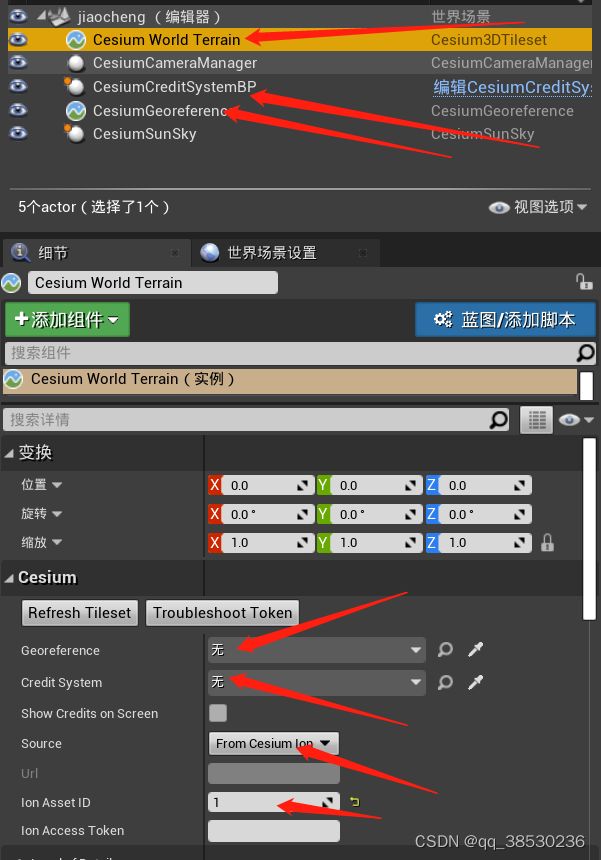
(2)在场景中存在Cesium World Terrain 、CesiumCameraManager、CesiumCreditSystemBP、CesiumGeoreference,此四项在添加Cesium资源的时候就会自动生成。
相关理解:
Cesium World Terrain 对象是点击添加资源后生成的,这个Actor 是3DTileset 类型。在详细面板可以看见可设置的属性。
相关参数:
Georeference 设置为 在场景中的CesiumGeoreference;
CreditSystem 设置为 在场景中的CesiumCreditSystem;
Show Credits On screen :字面意思在屏幕上显示分数(勾选后没啥区别);
Source 属性 代表资源加载方式。
Source加载分为两种:
1:从Cesium 资源库在线加载 3d 资源同时设置Asset ID 从上图可以看出 地球 在资源库中默认ID是1;
2:从URL加载3d 资源(一般本地,理论文件服务器也可以,只测试过本地的)选择URL加载就需要填写正确的URL URL格式:file:///xx:/xx/xx/.json;
注:路径中都是正斜杠/ 并且以file:/// 开头,路径中的空格用%20代替(最好路径没空格)。
CesiumGeoreference 可以理解为场景原点,在该actor的详细面板中(只看Cesuim分组的)
相关参数:
Origin Placement :原点方式 两种:1:经纬度(如图 纬度 经度 高度)2:True Origin(为地球的中心 不可取)
原点的作用:场景中所有的Actor 都会以CesiumGeoreference的原点 计算三维坐标(面板上的)。原点=三维的0,0,0点
World Origin Camera (至今没找到 可以赋值的相机,所以相关的属性作废)
Dynamic Pawn 是Cesium内置的 Pawn(玩家控制器)。
注意:此actor是一个地理配准的Actor, 它是相对于它自己在地球上的坐标的位置,不再是标准的虚幻世界坐标。(测试结果为XYZ坐标是以CesiumGeoreference为原点 对应的XYZ坐标 ,在程序未运行时可以通过xyz调整坐标,调整前建议先归零,查看原点位置,运行后的坐标跟未运行时的坐标没啥关系)
Dynamic Pawn有个特殊的GlobeAnchor 组件 这个组件 可以调整经纬度以及高度(GlobeAnchor 的经纬度也可以控制它的位置)
此为项目组人员整理文章,希望大家支持、关注。
————————————————
版权声明:本文为CSDN博主「qq_38530236」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38530236/article/details/127667133