- 铭刻于星(四十二)
随风至
69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但
- 2020-01-25
晴岚85
郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什
- 想家
爆米花机
也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App
- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
- 谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
- C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
- 瑶池防线
谜影梦蝶
冥华虽然逃过了影梦的军队,但他是一个忠臣,他选择上报战况。败给影梦后成逃兵,高层亡尔还活着,七重天失守......随便一条,即可处死冥华。冥华自然是知道以仙界高层的习性此信一发自己必死无疑,但他还选择上报实情,因为责任。同样此信送到仙宫后,知道此事的人,大多数人都认定冥华要完了,所以上到仙界高层,下到扫大街的,包括冥华自己,全都准备好迎接冥华之死。如果仙界现在还属于两方之争的话,冥华必死无疑。然而
- 爬山后遗症
璃绛
爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!
- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
- Long类型前后端数据不一致
igotyback
前端
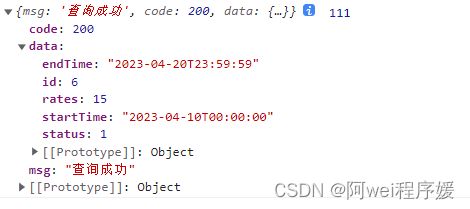
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- LocalDateTime 转 String
igotyback
java开发语言
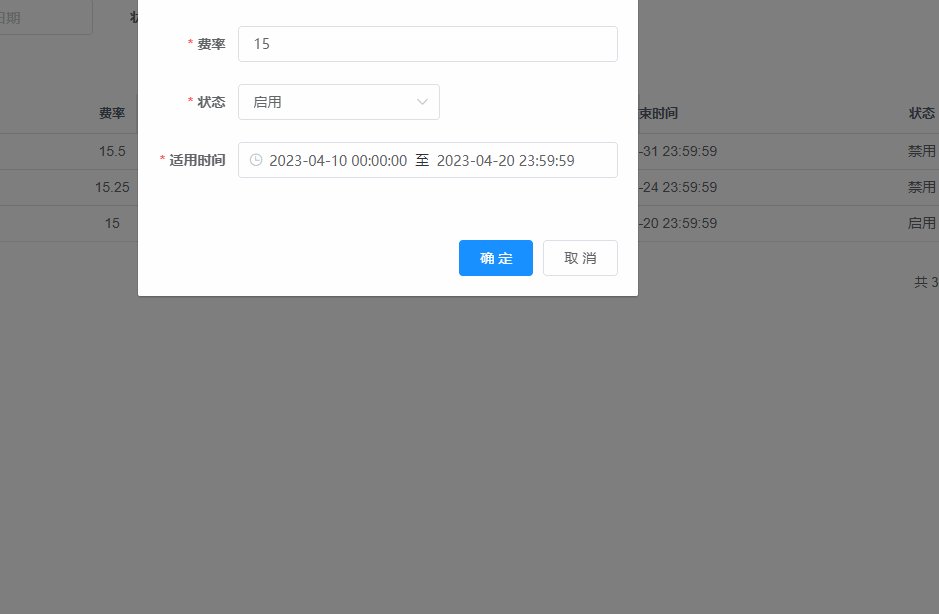
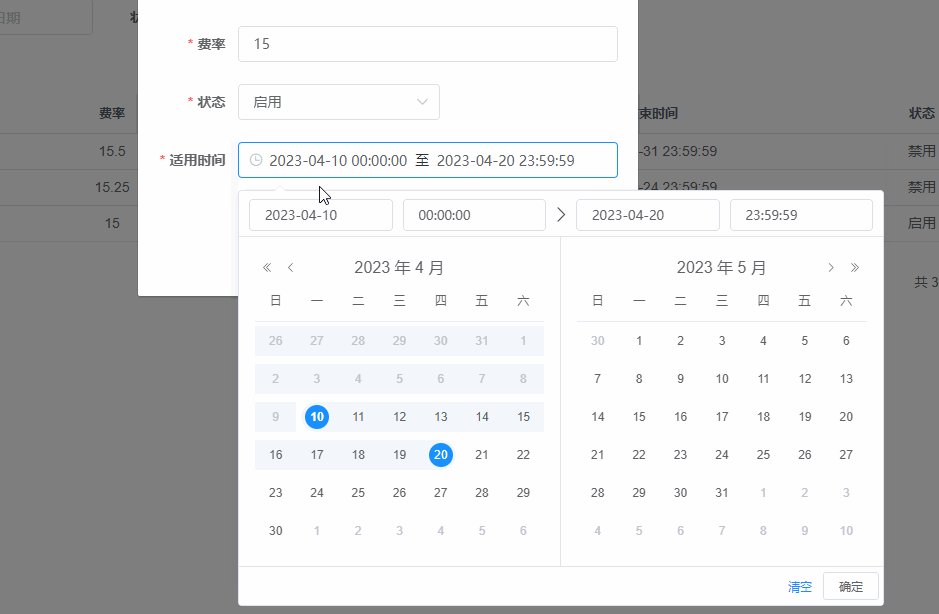
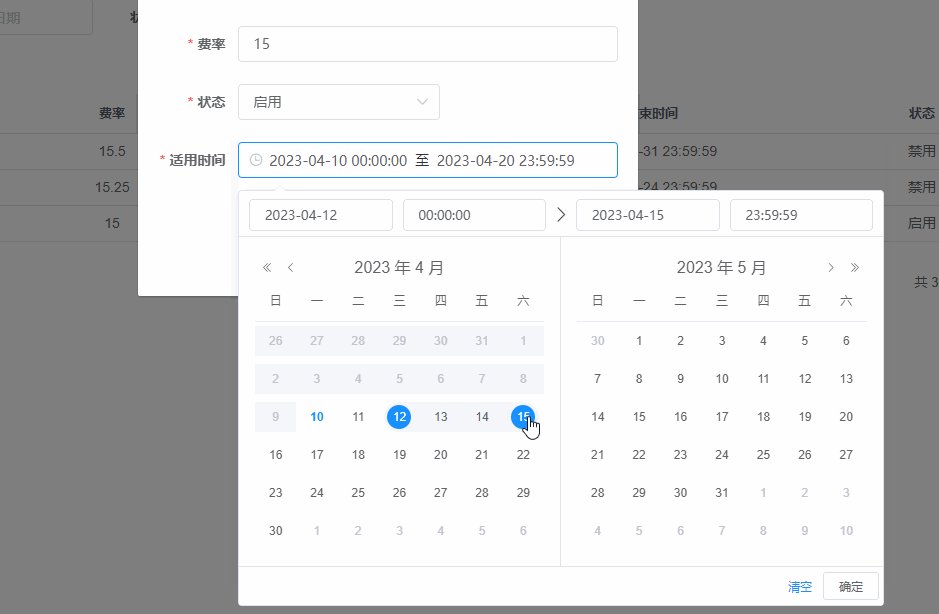
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
- 如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update
iBaoxing
github
如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 2021-08-26
影幽
在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的
- 消息中间件有哪些常见类型
xmh-sxh-1314
java
消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub
- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- 水泥质量纠纷案代理词
徐宝峰律师
贵州领航建设有限公司诉贵州纳雍隆庆乌江水泥有限公司产品质量纠纷案代理词尊敬的审判长、审判员:贵州千里律师事务所接受被告贵州纳雍隆庆乌江水泥有限公司的委托,指派我担任其诉讼代理人,参加本案的诉讼活动。下面,我结合本案事实和相关法律规定发表如下代理意见,供合议庭评议案件时参考:原告应当举证证明其遭受的损失与被告生产的水泥质量的因果关系。首先水泥是一种粉状水硬性无机胶凝材料。加水搅拌后成浆体,能在空气中
- 今日囧事
唯愿岁月可回首
今天晚上,房东打来电话说晚上过来取个东西。晚上到家后,洗了一下水果,把卧室的空调打开,在卧室的阳台叠衣服。不一会儿,听见了敲门声,老公和丫头出去开门,果然是房东来了。由于我在叠衣服,床上比较乱,老公随手就把卧室门带上了。我赶紧把衣服收在柜子里,一拧门,好吧,打不开。听见外面热热闹闹的,我喊老公帮我开门,开了几次都开不开。丫头说:妈妈,你先在里面休息一会,我们正在找钥匙。听见外面房东拿了自己东西,老
- 今又重阳
芮峻
今又重阳图片发自App白露成霜菊花黄,岁岁重阳,今又重阳。登高远望,君不见,那来时路上少年,青丝已染雪霜。落日一点一点西坠,谁有力量,托住使其回往。转眼缺了大半,又能怎样?江天两茫茫。给我一壶烈酒,我要敬那斜阳,看谁先醉?笑指西天红了一片,借点酒力,老夫聊发一次少年狂。老严.2019年重阳节.杭州
- 关于提高复杂业务逻辑代码可读性的思考
编程经验分享
开发经验java数据库开发语言
目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一
- 18-115 一切思考不能有效转化为行动,都TM是扯淡!
成长时间线
7月25号写了一篇关于为什么会断更如此严重的反思,然而,之后日更仅仅维持了一周,又出现了这次更严重的现象。从8月2号到昨天8月6号,5天!又是5天没有更文!虽然这次断更时间和上次一样,那为什么说这次更严重?因为上次之后就分析了问题的原因,以及应该如何解决,按理说应该会好转,然而,没过几天严重断更的现象再次出现,想想,经过反思,问题依然没有解决与改变,这让我有些担忧。到底是哪里出了问题,难道我就真的
- 【夜读】提升生活品质的8个建议
茳淮秀水
停止攀比很多人之所以感觉疲惫,部分原因是来自于跟别人攀比。殊不知,攀比得到的满足只是片刻的,过后往往会感到空虚。过分在意别人的评价,丢失的是自己原有的审美,扰乱的是自己最初的节奏。不妨活得洒脱些,自己内心丰盈了,快乐就能更持久。停止自责想改变自己,先从接纳自己开始。越是过分自责,就越难改变现状,因为如果把精力全耗在自责上,就没有精力用来改变了。遇到问题,我们要用正确的心态去面对。与其一味自责,不如
- 拥有断舍离的心态,过精简生活--《断舍离》读书笔记
爱吃丸子的小樱桃
不知不觉间房间里的东西越来越多,虽然摆放整齐,但也时常会觉得空间逼仄,令人心生烦闷。抱着断舍离的态度,我开始阅读《断舍离》这本书,希望从书中能找到一些有效的方法,帮助我实现空间、物品上的断舍离。《断舍离》是日本作家山下英子通过自己的经历、思考和实践总结而成的,整体内涵也从刚开始的私人生活哲学的“断舍离”升华成了“人生实践哲学”,接着又成为每个人都能实行的“改变人生的断舍离”,从“哲学”逐渐升华成“
- Git常用命令-修改远程仓库地址
猿大师
LinuxJavagitjava
查看远程仓库地址gitremote-v返回结果originhttps://git.coding.net/*****.git(fetch)originhttps://git.coding.net/*****.git(push)修改远程仓库地址gitremoteset-urloriginhttps://git.coding.net/*****.git先删除后增加远程仓库地址gitremotermori
- 2023-04-17|篮球女孩
长一木
1小学抑或初中阶段,在课外书了解到她的故事。“篮球女孩”。当时佩服她的顽强,也对生命多了一丝敬畏。今天刚好在公众号看到,长大后的“篮球女孩”。佩服之余又满是心疼。网络侵删祝那素未蒙面的女孩,未来一切顺遂。
- 想明白这个问题,你才能写下去
文自拾
春节放假的时候,又有一天梦见她,第二天她冒着漫天大雪,傻傻地跑来见我。她说,见见傻傻的我,天很冷,心很暖。她回去后,我写了一篇文章,题目叫——从此梦中只有你。我们没在一起的很长一段时间里,她都在我的心底,一次次出现在我的梦里。我对她说,在一起之前,是胆小且闷骚,在一起之后,我变得不要脸了。不要脸的——去爱你。那文章没写完,火车上,给她看了。我有点小失望,花了好几个小时写,她分分钟就看完,很希望她逐
- 数组去重
好奇的猫猫猫
整理自js中基础数据结构数组去重问题思考?如何去除数组中重复的项例如数组:[1,3,4,3,5]我们在做去重的时候,一开始想到的肯定是,逐个比较,外面一层循环,内层后一个与前一个一比较,如果是久不将当前这一项放进新的数组,挨个比较完之后返回一个新的去过重复的数组不好的实践方式上述方法效率极低,代码量还多,思考?有没有更好的方法这时候不禁一想当然有了!!!hashtable啊,通过对象的hash办法
- 东南林氏之九牧林候选父系
祖缘树TheYtree
渊源介绍东晋初年晋安林始祖林禄公入闽,传十世隋右丞林茂,由晋安迁居莆田北螺村。又五世而至林万宠,唐开元间任高平太守,生三子:韬、披、昌。韬公之孙攒,唐德宗立双阙以旌表其孝,时号"阙下林家"。昌公字茂吉,乃万宠公第三子,官兵部司马,配宋氏,生一子名萍。萍于唐贞元间明经及第,官沣洲司马(后追赠中宪大夫)。唐太和年间归隐后,迁居仙游游洋,世称“游洋林”;其后裔居游洋后迁移漳州漳浦路下,由路下林第四房平和
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj