Three.js初识:three.js的下载与使用
什么是threejs
简单地,可以理解成three + js就可以了。three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript 来写3D程序的意思。
Javascript是运行在网页端的脚本语言,那么毫无疑问Three.js也是运行在浏览器上的。
three.js下载使用
百度网盘下载:
链接:https://pan.baidu.com/s/1nLVHiSNPFxVpEopPB2F_fw
提取码:fd88
three.js官网:https://threejs.org/
GitHub地址:https://github.com/mrdoob/three.js
引用cdn:
示例01
通过THREE访问所有的API
console.log('打印场景API',THREE.Scene);Three.js三大组建
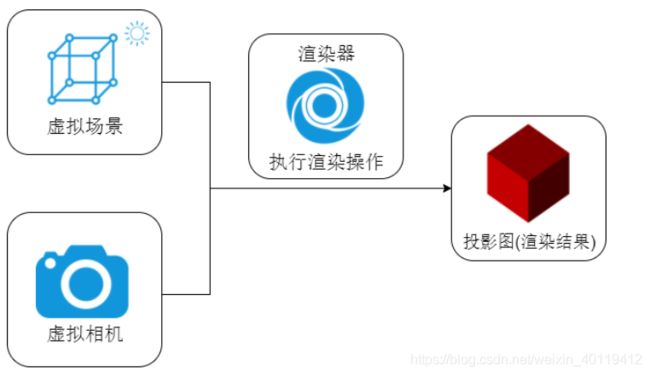
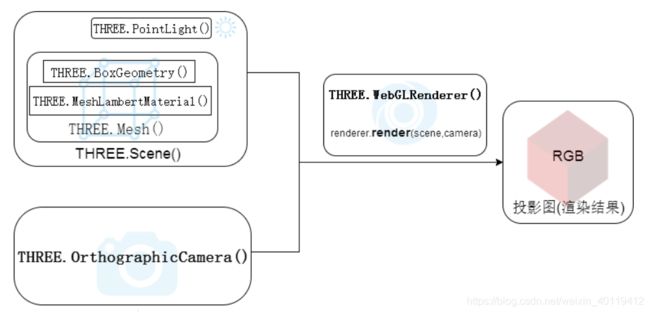
在Three.js中,要渲染物体到网页中,我们需要3个组建:场景(scene)、相机(camera)和渲染器(renderer)
一、场景(scene)
在Threejs中场景就只有一种,用THREE.Scene来表示,要构件一个场景也很简单,只要new一个对象就可以了.
语法:var scene = new THREE.Scene();
1、几何体Geometry
语法
创建一个立方体
var box=new THREE.BoxGeometry(100,100,100);
创建一个球体几何对象
var geometry = new THREE.SphereGeometry(60, 40, 40);
示例:添加物体到场景中
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({color: 0x00ff00});
var cube = new THREE.Mesh(geometry, material); scene.add(cube);CubeGeometry的原型
CubeGeometry(width, height, depth, segmentsWidth, segmentsHeight, segmentsDepth, materials, sides)
2、材质Material
语法
var material=new THREE.MeshLambertMaterial({color:0x0000ff});
对象包含了颜色、透明度等属性。
3、光源Light
语法var point=new THREE.PointLight(0xffffff);
参数0xffffff定义的是光照强度。
二、相机(camera)
在Threejs中有多种相机。主要介绍两种:
透视相机(THREE.PerspectiveCamera)、
正射投影(THREE.OrthographicCamera)
语法:
光源:var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
环境光:var ambient =new THREE.AmbientLight(0x444444);
相机位置:camera.position.set(200, 300, 200);
相机拍照方向:camera.lookAt(scene.position);
三、渲染器(renderer)
渲染应该使用渲染器,结合相机和场景来得到结果画面。
创建渲染器对象:var renderer = new THREE.WebGLRenderer();
执行渲染操作 (指定场景、相机作为参数 ) renderer.render(scene, camera);
渲染函数的原型如下:render( scene, camera, renderTarget, forceClear )
各个参数的意义是:
- scene:前面定义的场景
- camera:前面定义的相机
- renderTarget:渲染的目标,默认是渲染到前面定义的render变量中
- forceClear:每次绘制之前都将画布的内容给清除,即使自动清除标志autoClear为false,也会清除。
渲染有两种方式:实时渲染和离线渲染 。
其画面质量是很高的,它是事先渲染好一帧一帧的图片,然后再把图片拼接成电影的。这就是离线渲染。
实时渲染:就是需要不停的对画面进行渲染,即使画面中什么也没有改变,也需要重新渲染。
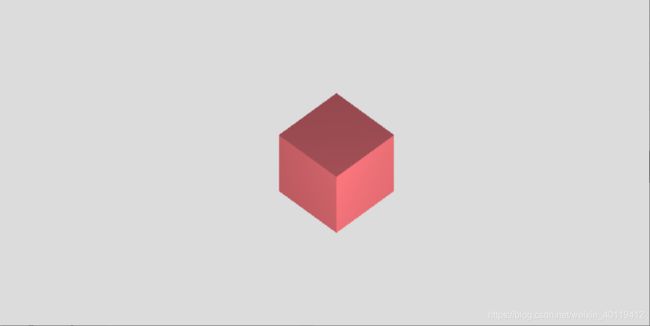
three.js第一个案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style type="text/css">
body{
margin: 0;
overflow: hidden;
}
style>
<script src="js/three.min.js">script>
head>
<body>
<script>
//创建场景对象scene
var scene=new THREE.Scene();
//创建几何体对象
var geometry=new THREE.BoxGeometry(200,100,100);
//创建材料对象
var material=new THREE.MeshLambertMaterial({
color:0xcd5c5c
});
//网格模型对象Mesh
var mesh=new THREE.Mesh(geometry,material);
//将网络模型添加到场景中
scene.add(mesh);
//创建点光源
var point=new THREE.PointLight(0xffffff);
//设置点光源位置
point.position.set(400,200,300);
//将光源添加到场景中
scene.add(point);
//创建环境光
var ambient=new THREE.AmbientLight(0x778899);
//将环境光添加到场景中
scene.add(ambient);
//相机设置
var width=window.innerWidth;
var height=window.innerHeight;
var k=width/height;//窗口宽高比
//三维场景显示范围控制系数,系数越大,显示的范围越大
var s=200;
//创建相机对象
var camera=new THREE.OrthographicCamera(-s*k,s*k,s,-s,1,1000);
camera.position.set(200,300,200);
camera.lookAt(scene.position);
//创建渲染对象
var renderer=new THREE.WebGLRenderer();
renderer.setSize(width,height);
renderer.setClearColor(0xdcdcdc,1);//设置背景颜色
///body元素中插入canvas对象
document.body.appendChild(renderer.domElement);
renderer.render(scene,camera);
script>
body>
html>
代码修改var geometry=new THREE.BoxGeometry(200,100,100);
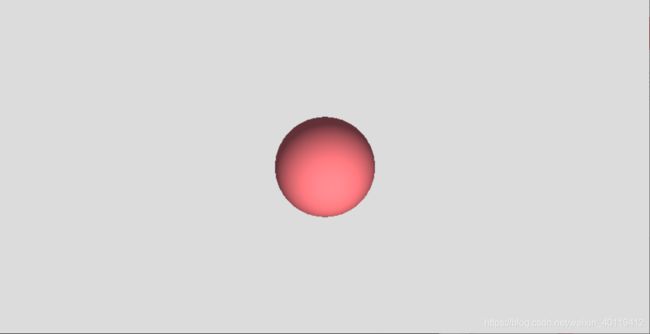
代码修改var geometry=new THREE.SphereGeometry(60, 40, 40);