el-form实现表单和图片手动上传和校验
这是一个注册需求,要求用户在注册的时候需要填写注册信息并上传“营业执照”等信息。表单内容需进行验证及必填项提示,图片需要和信息一起传递且图片载入后需可预览。既然是注册我们当然是用form表单来提交了,对应的ElementUI组件标签则是el-form。

表单数据
从上面的图可以看出注册环节分为了两部分数据,左边是注册时需求提交的表单信息,右边是需求上传的图片。先来解决左边的表单数据,el-form是ElementUI封装的表单组件,可以收集、校验和提交数据。el-form中的model用来绑定表单数据对象,el-form-item中的prop为model对象中传递的字段,el-input中的v-model绑定的是该字段对应的属性值。

el-upload组件
input的name属性是用来定义input元素的名称,只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。input的value属性的type属性来决定,type属性属性可以是button、reset、submit、text、password、hidden、checkbox、radio、image、file等。el-upload组件就是封装的type属性为file的input,并提供了before-upload、on-progress、on-success、on-error、on-preview、on-remove等钩子函数来获取上传过程中的属性状态等信息。
表单验证
ElementUI提供了表单验证的规则,可以通过rules属性来定义对应el-form-item中的验证规则(支持多个规则验证)。当然如果觉得ElementUI提供的表单验证功能无法满足项目需求我们也可以自定义验证规则。通过validator属性调用自定义的校验方法,自定义校验callback必须被调用。自定义校验规则可以参考文章自定义表单校验规则及常用表单校验,我将一些常用的校验都写在了一起方便后续直接使用。

文件上传HTML构建
ElementUI提供了一个封装好的的上传组件el-upload,封装了文件上传的一系列钩子函数,可以监听文件上传过程中的所有事件。el-upload连请求也封装了,只要通过action提供请求路径(后端文件的上传地址)就可以将文件直接上传到服务器。

文件上传样式设计
根据自己的需求设计一个文件样式,这里我用虚拟边框来显示文件上传区域。中间放个图标来触发input选框,图片文件上传后就可以直接在当前区域进行预览。

阻止自动上传并获取文件
在el-upload中定义属性:auto-upload=“false” 可以禁止文件自动上传,既然禁止了自动上传那么我们就需要拿到文件对象。通过upload组件的on-change属性我们可以监听文件添加、上传时的状态改变,利用该属性触发自定义事件可以获取到需要的文件属性。利用window.createObjectURL(e.raw)创建图片地址实现本地预览,如果fileList长度大于0说明已经上传了图片这时我们就通过clearValidate去掉校验提示。

表单和图片上传
有文件的form表单上传数据要用formData类型,我们需要创建一个 FormData 对象来接收文件数据。选择了图片并填写必填信息之后点击【注册】按钮发起注册请求,在register 方法里把表单信息通过append将数据添加到formData中。然后利用axios向后台发起注册请求并发送注册信息,res为返回的请求结果。

总结:
这里主要是多了图片的手动上传,el-upload组件默认会自动上传提交的文件。这里要求图片不允许自动上传,需要和信息一起在提交的时候进行传递。
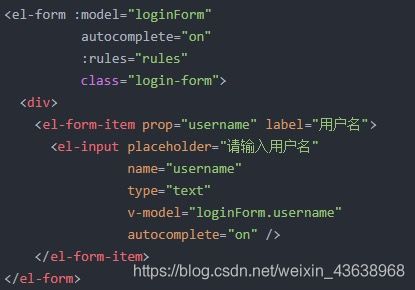
附上源码供参考:
<el-form :model="loginForm"
autocomplete="on"
:rules="rules"
class="login-form">
<div>
<el-form-item prop="username" label="用户名">
<el-input placeholder="请输入用户名"
name="username"
type="text"
v-model="loginForm.username"
autocomplete="on" />
</el-form-item>
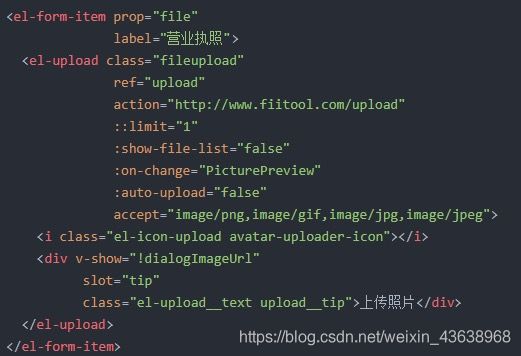
<el-form-item prop="file"
label="营业执照">
<el-upload class="fileupload"
ref="upload"
action="http://www.fiitool.com/upload"
::limit="1"
:show-file-list="false"
:on-change="PicturePreview"
:auto-upload="false"
accept="image/png,image/gif,image/jpg,image/jpeg">
<i class="el-icon-upload avatar-uploader-icon"></i>
<div v-show="!dialogImageUrl"
slot="tip"
class="el-upload__text upload__tip">上传照片</div>
</el-upload>
</el-form-item>
</el-form>
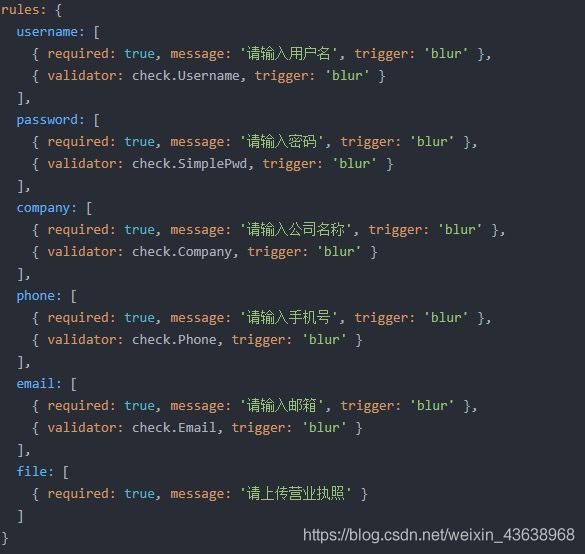
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ validator: check.Username, trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ validator: check.SimplePwd, trigger: 'blur' }
],
company: [
{ required: true, message: '请输入公司名称', trigger: 'blur' },
{ validator: check.Company, trigger: 'blur' }
],
phone: [
{ required: true, message: '请输入手机号', trigger: 'blur' },
{ validator: check.Phone, trigger: 'blur' }
],
email: [
{ required: true, message: '请输入邮箱', trigger: 'blur' },
{ validator: check.Email, trigger: 'blur' }
],
file: [
{ required: true, message: '请上传营业执照' }
]
}
PicturePreview (file, fileList) {
var URL = null
if (window.createObjectURL !== undefined) {
URL = window.createObjectURL(file.raw) // basic
} else if (window.URL !== undefined) {
URL = window.URL.createObjectURL(file.raw) // IE,google,360,Safari,firefox
} else if (window.webkitURL !== undefined) {
URL = window.webkitURL.createObjectURL(file.raw) // webkit
}
this.ImageUrl = URL
this.registerForm.license = file.raw
if (fileList.length > 0) {
this.$refs['fileupload'].clearValidate() // 去掉file验证
}
},
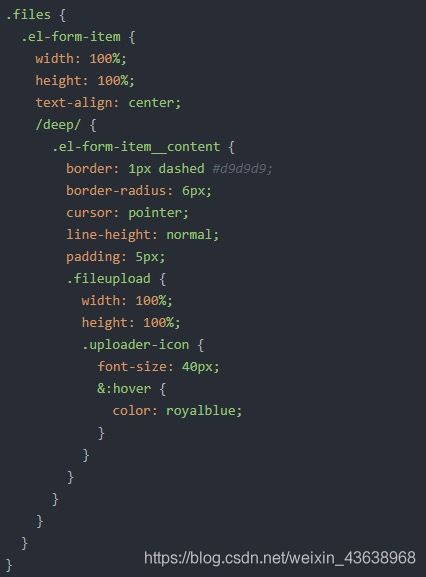
//CSS样式
.files {
.el-form-item {
width: 100%;
height: 100%;
text-align: center;
/deep/ {
.el-form-item__content {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
line-height: normal;
padding: 5px;
.fileupload {
width: 100%;
height: 100%;
.uploader-icon {
font-size: 40px;
&:hover {
color: royalblue;
}
}
}
}
}
}
}