Android:Paint画笔的常用设置,高级方法使用
无参创建画笔对象
mPaint = new Paint();
设置画笔颜色
mPaint.setColor(Color.red);
通过ARGB设置 颜色
mPaint.setARGB(255,255,255,0);
设置透明度
mPaint.setAlpha(100);
设置抗锯齿
mPaint.setAntiAlias(true);
设置画笔样式 STROKE:描边 FILL:填充 FILL_AND_STROKE:两种效果
mPaint.setStyle(Paint.Style.STROKE);
设置描边宽度
mPaint.setStrokeWidth(4);
设置圆角效果 BUTT:默认(无圆角) ROUND:圆角 SQUARE:方角
mPaint.setStrokeCap(Paint.Cap.ROUND);
设置拐角风格 MITER:尖角 ROUND:圆角 BEVEL:折角
mPaint.setStrokeJoin(Paint.Join.MITER);
设置渲染器
mPaint.setShader(new SweepGradient(200,200,Color.BLUE,Color.RED));
设置混合模式
mPaint.setXfermode(new PorterDuffxfermode(PorterDuff.Mode.DARKen));
设置颜色过滤器
mPaint.setColorFilter(new LightingColorFilter(0x00ffff,0x000000));
设置双线性过滤
mPaint.setFilterBitmap(true);
设置画笔遮罩滤镜,传入度数和样式 NORMAL:模糊里面和外面(默认)SOLID:OUTER:INNER
mPaint.setMaskFilter(new BlurMaskFilter(10,BlurMaskFilter.Blur.NORMAL));
设置文本缩放倍数
mPaint.setTextScaleX(2);
设置字体大小
mPaint.setTextSize(20);
设置对齐方式
mPaint.setTextAlign(Paint.Align.LEFT);
设置下划线
mPaint.setUnderlineText(true);
String str = “Android高级工程师”;
Rect rect = new Rect();
测量文本大小,将文本大小信息存放到rect
mPaint.getTextBounds(str,0,str.length(),rect);
获取文本的宽
mPaint.measureText(str);
获取字体度量对象
mPaint.getFontMetrics();
下面主要分析这几个方法的使用和效果
1.setStrokeCap(Paint.Cap.ROUND);
设置圆角效果 BUTT:默认(无圆角) ROUND:圆角 SQUARE:方角
2.setStrokeJoin(Paint.Join.MITER);
设置拐角风格 MITER:尖角 ROUND:圆角 BEVEL:折角
3.setFilterBitmap(true); 设置双线性过滤,可以试图片更加平滑过渡不生硬
4.getFontMetrics();获取字体度量对象,包含如下属性
5.setshader(),设置渲染器
此小节默认设置
mPaint.setStyle(Paint.Style.FILL);
mPaint.setAntiAlias(true);(1)、线性渲染
/**
* public LinearGradient(float x0, float y0, float x1, float y1, @NonNull @ColorInt int colors[],
* @Nullable float positions[], @NonNull Shader.TileMode tile)
* @param x0 渐变起点坐标
* @param y0
* @param x1 渐变结束点坐标
* @param y1 The y-coordinate for the end of the gradient line
* @param colors 渐变颜色数组
* @param positions 位置数组,position取值范围[0,1],作用是指定某个位置的颜色值,如果传null,就是线性渐变
* @param tile The Shader tiling mode
*/
Shader mShader = new LinearGradient(0, 0, 500, 500, new int[]{Color.RED, Color.BLUE, Color.GREEN}, new float[]{0f, 0.7f, 1f}, Shader.TileMode.CLAMP);
Paint mPaint = new Paint();
mPaint.setShader(mShader);
canvas.drawRect(0, 0, 500, 500, mPaint);效果如下:
(2)、环形渲染
/**
*参数参考线性,前三个参数为,圆点坐标及半径
**/
Shader mShader = new RadialGradient(250, 250, 250, new int[]{Color.RED, Color.BLUE, Color.GREEN}, new float[]{0f, 0.7f, 1f}, Shader.TileMode.CLAMP);
Paint mPaint = new Paint();
mPaint.setShader(mShader);
canvas.drawCircle(250, 250, 250, mPaint);效果如下:
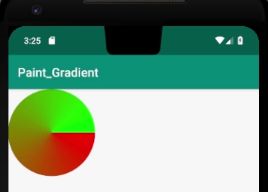
(3)、扫描渲染
Shader mShader = new SweepGradient(250, 250,Color.RED, Color.BLUE);
Paint mPaint = new Paint();
mPaint.setShader(mShader);
canvas.drawCircle(250, 250, 250, mPaint);
效果如下:
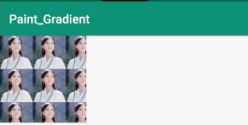
(4)、位图渲染
/**
* @param bitmap 位图图片
* @param tileX x方向渲染模式
* @param tileY y方向渲染模式
*/
Shader mShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
Paint mPaint = new Paint();
mPaint.setShader(mShader);
canvas.drawDect(0,0,500,500, mPaint);其中,渲染模式有:(当绘制区域大于图片(bitmap)大小时)
CLAMP:xy方向最后一个像素铺满
REPEAT:整个图片平铺
MIRROR:镜像平铺
(5)、组合渲染,只能组合两种
Shader shader1 = new LinearGradient(0, 0, 500, 500, new int[]{Color.RED, Color.BLUE, Color.GREEN}, new float[]{0f, 0.7f, 1f}, Shader.TileMode.CLAMP);
Shader shader2 = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
Shader mShader = new ComposeShader(shader1,shader2,PorterDuff.Mode.MULTIPLY);
mPaint.setShader(mShader);
canvas.drawCilcle(250,250,250,mPaint);效果如下:
其中,PorterDuff.Mode.MULTIPLY是图层的18种混合模式之一,小伙伴们感兴趣的话,可以自行百度。
好啦,这篇学习笔记就到这里,欢迎大家交流指正。