- 2024Web前端人事面试题总结精选_前端面试项目相关提问
2401_86638424
面试职场和发展
api然后我们前端直接调用,当然如果后台还没写好就先自己造假数据来完成。平常都是用webpack来构建项目等等。2、你觉得你个性上最大的优点是什么?回答提示:沉着冷静、条理清楚、立场坚定、顽强向上、乐于助人和关心他人、适应能力和幽默感、乐观和友爱。3、说你最大的缺点?回答提示:这个问题企业问的概率很大,通常不希望听到直接回答的缺点是什么等,如果求职者说自己小心眼、爱忌妒人、非常懒、脾气大、工作效率
- 一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别
16年上任的CTO
webpackwebpack前端node.jswebpack开发环境webpack生产环境
一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别1.建议按文章顺序从头看,一看到底,豁然开朗第一篇:一文大白话讲清楚啥是个webpack第二篇:一文大白话讲清楚webpack基本使用——1——完成webpack的初步构建第三篇一文大白话讲清楚webpack基本使用——2——css相关loader的配置和使用第四篇一文大白话讲清楚webpack基本使用——3——图像相关
- npm和webpack学习
fechild
npmwebpack学习
npmnpmnpminstallxxxnpminstallxxx--savenpminstallxxx--save-dev安装在node_modules不在package.json安装在node_modules,在package.json的dependencies,生产环境打包时,会出现在依赖包里。安装在node_modules,在package.json的devDependencies,生产环境
- Webpack、Vite区别知多少?
brrdg_sefg
webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 分享一个基于webpack5 + react + antd的空后台,优化的不错,拿来即用
这是一个空的react+antd管理后台,只需要开发页面就能让它成为你想要的管理系统线上地址:https://chenlong-io.github.io/react-admin/index.html项目地址:https://github.com/chenlong-io/react-admin欢迎Star和提供更好的建议概述该管理后台基于webpack5、react@17、react-router@
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- 包文件分析器 Webpack Bundle Analyzer
Jayden_念旧
开发工具webpack前端node.js
webpack-bundle-analyzer是一个非常有用的工具,用于可视化和分析Webpack打包生成的文件。这使得开发者能够更好地理解应用的依赖关系、包的大小,以及优化打包的机会。以下是关于webpack-bundle-analyzer的详细介绍,包括它的安装、使用以及如何解读生成的报告。文档。安装你可以通过npm或yarn安装webpack-bundle-analyzernpminstal
- 构建功能-vite、rollup
小天呐
前端工程化vite
一、vite基础1.简介vite是一个构建工具,相较于webpack,vite采用了不同的运行方式:开发阶段:在开发阶段,Vite的工作流程如下:依赖预构建:Vite会先将项目中的第三方依赖(如node_modules中的包)进行预构建。它使用了esbuild这个超快的构建工具进行依赖的打包,将其他规范的代码转换成esmodule规范,然后放到当前目录下的node_modules/.vite/de
- Vite VS Webpack,谁才是最强构建工具
ViteVSWebpack,谁才是最强构建工具前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。VitevsWebpack:哪个更适合您的项目?随着Web应用的不断发展,对更快、更高效的开发工具的需求也在日益增长。多年来,Webpack一直是复杂应用的首选打包工具,以其强大的功能和广泛的插
- vue学习总结
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
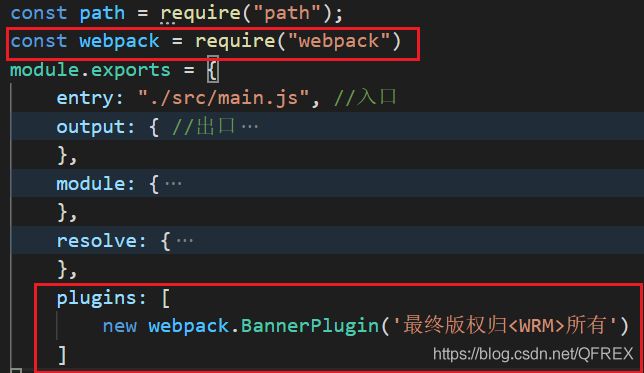
- webpack多页面打包的一次尝试
初始化cd项目名webpackinit创建第二页面与其头文件touchpage2.htmltouchsrc/page2.js修改page2.jsconsole.log("success")修改webpack.config.js添加page2.html至plugins项,添加src/page2.js至entry项最终模板:constpath=require('path');constHtmlWebp
- 手撸Webpack自定义Loader
前言我们知道webpack只能处理JavaScript和Json文件,面对CSS、图片等资源是无能为力的,它需要通过loader将这些资源转换为可处理的模块。loader的本质是一个解析资源的函数模块,该函数对接受到的内容进行转换,然后返回webpack可处理的资源。loader的执行顺序loader可根据执行顺序区分为:pre:前置loadernormal:普通loaderinline:内联lo
- unplugin-dist-zip-pack:前端构建产物打包神器,开发者的得力助手
作为一名前端开发者,在项目开发过程中,我们常常需要对构建产物进行高效的打包管理。最近,我发现了一个超级好用的插件——unplugin-dist-zip-pack,它简直是我们开发者的福音。一、强大的功能特性unplugin-dist-zip-pack能够将构建产物完美打包,并且支持众多主流的构建工具,包括Webpack、Vue-CLI、Vite、Rollup、esbuild、Astro、Nuxt和
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- 深入理解Webpack核心模块Tapable钩子[异步版]
weixin_34413802
webpackjavascriptViewUI
接上一篇文章深入理解Webpack核心模块WTApable钩子(同步版)tapable中三个注册方法1tap(同步)2tapAsync(cb)3tapPromise(注册的是Promise)tapable中对三个触发方法1call2callAsync3promise这一章节我们将分别实现异步的Async版本和Promise版本异步钩子AsyncParallelHookAsyncParallelHo
- webpack 之 tapable 学习
weixin_34008784
webpackjavascriptViewUI
前言webpack大家应该都耳熟能详了。个人感觉,webpack的本质就是让一堆的Loader和Plugin在webpack的可支配范围内,有序可控的执行,最终生成一堆可在浏览器中执行的code和一些状态信息。而这些Loader和Plugin,有用户自定义的,也有webpack自己内部定义的。Loader的运行机制,不是这篇文章讲述的内容,有需要的朋友,可以看下我之前的这篇文章:webpack之l
- webapck由浅入深——(Tapable)
weixin_33737134
webpackViewUI
webpack系列文章webpack由浅入深——(webpack基础配置)webpack由浅入深——(webpack优化配置)webpack由浅入深——(tapable)webpack由浅入深——(webapck简易版)webpack由浅入深——(ast、loader和plugin)Tapable和webpackTapable是基于发布订阅模式实现的一个类库,提供了许多Hook类,可创建许多钩子。
- webpack插件开发必会Tapable
web老猴子
webpack前端javascript
认识Tapable官方对tapable的定义是钩子,业界很多写tapable的觉得它是发布订阅模式,它确实很像发布订阅模式,但是不完全是,至于官方说的钩子,个人感觉在webpack内部可以称作钩子,因为是官方定义的,所以肯定是按照设计的想法来使用的,如果是你自己使用,操作不当可能就不是钩子了,毕竟只是一个工具,你拿扳手当锤子也没人说你什么,以上是个人见解,下面附上一些验证的思路。不喜欢论证,喜欢看
- webpack的插件机制(Tapable)
若梦plus
前端工程化webpack前端
webpack的插件机制(Tapable)在具体介绍webpack内置插件与钩子可视化工具之前,我们先来了解一下webpack中的插件机制。webpack实现插件机制的大体方式是:创建-webpack在其内部对象上创建各种钩子;注册-插件将自己的方法注册到对应钩子上,交给webpack;调用-webpack编译过程中,会适时地触发相应钩子,因此也就触发了插件的方法。Webpack本质上是一种事件流
- 四、webpack4.0 - tapable
Razas
WEBPACK4webpack4.0
一、tapable介绍webpack中插件的时候,需要用到tapable。新建一个项目WEBPACK-Tapable。初始化package.json:npminit-y安装:npminstalltapable--savetapable是一个包。二、tapable三、AsyncParralleHook四、AsyncSeriesHook五、AsyncSeriesWaterfall
- tapable详解
风火一回
webpacktapablewebpack插件制作
tapable详解tapable是webpack内部使用的一个流程管理工具,主要用来串联插件,完善事件流执行。1.安装tapableyarnaddtapable2.常用hooksimport{SyncHook,SyncBailHook,SyncWaterfallHook,SyncLoopHook,AsyncParallelHook,AsyncParallelBailHook,AsyncSeries
- Tapable
信海利世
webpackwebpack前端
一、Tapable是什么?Tapable是一个类似于Node.js的EventEmitter的库,主要是控制钩子函数的发布与订阅,控制着webpack的插件系统。Tapable库暴露了很多Hook(钩子)类,为插件提供挂载的钩子const{SyncHook,//同步钩子SyncBailHook,//同步熔断钩子即return一个非undefined的值,则不再继续执行后面的监听函数SyncWate
- Webpack插件核心原理
gogo2027
webpack
引言围绕Webpack打包流程中最核心的机制就是所谓的Plugin机制。所谓插件即是webpack生态中最关键的部分,它为社区用户提供了一种强有力的方式来直接触及webpack的编译过程(compilationprocess)。今天,我们来聊聊Webpack中必不可少的核心Plugin机制~Plugin本质上在Webpack编译阶段会为各个编译对象初始化不同的Hook,开发者可以在自己编写的Plu
- webpack怎么配置单页面或者多页面项目?
镜中的女孩-potato
webpack前端node.js
单页直接在entry中指定单页面的入口文件即可,对于多页面来说,如果页面之间有依赖关系可以考虑将entry的值改成一个数组,数组中的每一项是入口文件的地址,并且通过dependOn配置多个入口的依赖关系,一般的,我们也可以直接在entry中配置多个入口文件的键值对1、单页面举个例子=>你有这样一个项目架构├──config│├──webpack.config.js//webpack配置文件├──s
- fetch-event-source 如何通过script全局引入
cuiyuchen111
javascript前端
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法下载源码文件:https://github.com/Azure/fetch-event-source.git安装:npminstall--save-devwebpackwebpack-clits-loadertypescr
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- 从零开始一步一步搭建 Vue3 + Webpack5 项目脚手架指南
Sam9029
Webpack前端webpack
**若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!**由于文章有一万字左右的,故而内容中部分不免冗余,或许有写了些废话进去,但整体也无伤大雅**文章是初次实践总结,若有错误或某个内容有更优的解决方案,还望指正!**附录中有脚手架文件夹目录大纲(Vue3+Webpack5)脚手架项目源码:https://github.com/sam9029/s9_webpack_g
- webpack原理、优势、基本功能和常见问题
伟大的人民艺术家
javascriptes6
webpack是一个模块打包工具,用它可以管理项目中的模块依赖,并编译出所需的静态文件。打包原理:webpack打包原理是根据文件间的依赖关系对其进行静态分析,将这些模块按指定规则生成静态资源,当webpack处理程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,将所有这些模块打包成一个或多个bundle。webpack构建流程初始化参数—>开始编译---->确定入口---->
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息