Unity 中的基础光照
通常来讲,我们要模拟真实的光照环境来生成一张图像,需要考虑三种物理现象。
首先,光线从光源中被发射出来。
然后,光线和场景中的一些物体相交:一些光被物体吸收了,而另一些光被散射到其他方向。
最后,摄像机吸收了一些光,产生了一张图像。
光源
在实时渲染中,我们通常把光源当成一个没有体积的点,用L 来表示她的方向。那么,我们如何测量一个光源发射出多少光呢?也就是说,我们如何量化光,在光学里,我们使用辐照度来量化光。对于平行光来说,他的辐照度可通过计算在垂直于L的单位面积上单位时间穿过的能量来得到。在计算光照模型时,我们需要知道一个物体表面的辐照度,而物体表面往往是和L不垂直的,那么如何计算这样的表面辐照度呢?我么你可以使用光源的方向L和表面法线n之间的夹角的余弦值来得到。需要注意的是,这里默认方向矢量的模都为1。
吸收和散射
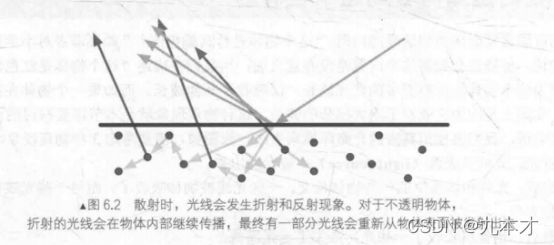
光线由光源发射出来后,就会与一些物体相交,通常,相交的结果有两个,散射和吸收。
散射只改变光线的方向。光线在物体表面经过散射后,有两种放方向:一种将散射到物体内部,这种现象称之为折射或透射;另一种将会散射到外部,这种现象称之为反射。对于不透明的物体,折射进入物体内部的光线还会继续与内部的颗粒进行相交,其中一些光线最后会从新发射出物体表面,二另一些则被物体吸收。这些物体表面重新发射出的光线将具有和入射光线不同的方向分布和颜色。
为了区分两种不同的散射方式,我们在光照模型中使用不同的部分来计算他们:高光反射部分表示物体表面是如何反射光线的,而漫反射部分则是表示有多少光线会被折射,吸收和散射出表面。根据入射光线的数量和方向,我们可以计算出射光线的数量和方向,我们通常使用出射度来描述它。辐照度和出射度之间是满足线性关系的,而他们之间的比值就是材质和高光反射属性。
着色
着色指的是,根据材质属性,光源信息使用一个等式去计算沿某个观察方向的出射度的过程。我们也把这个等式称为光照模型。不同的光照模型有不同的目的。
BRDF光照模型
当已知光源位置和方向,视角方向时,我们就需要知道一个表面是和光照进行交互的。例如,当光线从某个方向照射到一个表面时,有多少光线被反射?反射的方向有哪些?而BRDF就是用来回答这些问题的。当给定模型表面上的一个点时,BRDF包含了对该点外观的完整的描述。在图形学中,BRDF大多使用一个数学公式来表示,并且提供了一些参数来调整材质属性,通俗来讲,当给定入射光线的方向和辐照度后,BRDF可以给出在某个射出方向上的光照能量分布。
计算机图形学的第一规律:如果他看起来是对的,那么他就是对的。
标准光照模型
标准光照模型只关心直接光照也就是那些直接从光源发射出来的照射到物体表面后,经过物体表面一次反射直接进入到摄像机的光线。
他的基本方法是,吧进入到摄像机的光线分成4个部分,每个部分使用一种方法来计算它的贡献度,这四个部分是;
自发光(emissive)部分。这个部分用于描述当给定一个方向时,一个表面本身回向该方向发射多少辐射量。需要注意的是,如果没有使用全局光照技术,,这些自发光的表面并不会真的照亮周围的物体,而是它本身看起来更亮了而已。
高光反射(specular)部分,这部分用于描述,当光线从光源照射到模型表面时,该表面回在完全镜面反射方向散射多少辐射量。
漫反射(diffuse)部分,这个部分用于描述,当光线从光源照射到模型表面时,该表面会向每个方向散射多少辐射量。
环境光(ambient)部分,用于描述其他所有间接光照。
环境光
虽然标准关照模型的重点在于描述直接光照,但是在真实的世界中,物体也可以被简介光照说照亮。间接光照指的是,光线通常会在多个物体之间反射,最后进入摄像机,也就是说,在光线进入摄像机之前,经过不止一次的物体反射。
在标准光照模型中,我们使用了一种称为环境观的部分来近似模拟间接光照。环境光的计算非常简单,它通常是一个全局变量,即场景中的所有物体都使用这个环境光。
自发光
光线也可以直接由光源发射进入摄像机,而不是需要经过任何物体的反射。标准光照模型使用自发光来计算这个部分的贡献度。
通常在实时渲染中自发光的表面往往并不会照亮周围的表面,也就是说,这个物体并不会被当做一个光源。
漫反射
漫反射光照是用于对那些被物体表面随机散射到各个方向的辐射度进行建模的。在漫反射中,视角的位置是不重要的,因为反射是完全随机的,因此可以认为在任何反射方向上的部分都是一样的。但是,入射光线角度很重要。
漫反射关照复合兰伯特定律:反射光线的强度与表面法线和光源方向之间夹角的余弦成正比。
高光反射
这里的高光反射是一种经验模型,也就是说,它并不是完全符合真实世界中的高光反射现象。他可以用于计算那些沿着完全镜面反射方向别反射的光线,这可以让物体看起来是有光泽的,例如金属材质。
计算高光反射需要的信息比较多,入表面法线,视角方向,光源方向,反射方向等。
逐像素还是逐顶点
我们从哪里计算光照模型呢?通常来讲,我们有两个选择:在片元着色器中计算,也被称为逐像素光照;在顶点着色器中计算,也被称为逐顶点光照。
在逐像素光照中,我们会以每个像素为基础,得到他的法线,然后进行关照模拟的计算。这种在面片之间对顶点法线进行插值的技术被称为Phong着色,也被称为Phong插值或法线插值着色技术。这不同于我们之前讲到的Phong光照模型。
与之相对的是逐顶点关照,也被称为高洛德着色。在逐顶点光照中,我们在每个顶点上计算光照,然后会在渲染图元内部进行线性插值,最后输出成像素颜色。由于顶点数目往往远小于像素数目,因此逐顶点光照的计算量往往小于逐像素光照。但是,由于逐顶点光照依赖于线性插值来得到像素光照,因此,当光照模型中有非线性的计算时,逐顶点光照就会出现问题。
总结
虽然标准光照模式仅仅是一个经验模式,也就是说,他并不能完全符合真实世界中的光照。但是由于他的易用性,计算速度和得到的效果比较好,因此依然被广泛使用。二也是由于他的广泛使用性,这种标准光照模式有很多不同的叫法,也被称为Phong光照模式。
但是这种模式有很多的局限性。首先,有很多重要的物理现象无法用这种模型表现出来,例如菲涅尔反射。其次这种模型时各向同性的,就是说,当我们固定视角和光源方向旋转这个表面时,反射不会发生任何变换。但是有些表面是具有各向异性反射性质的,比如拉丝金属,毛发等。
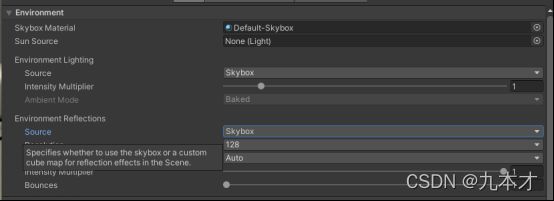
Unity中的环境光和自发光
环境光
自发光
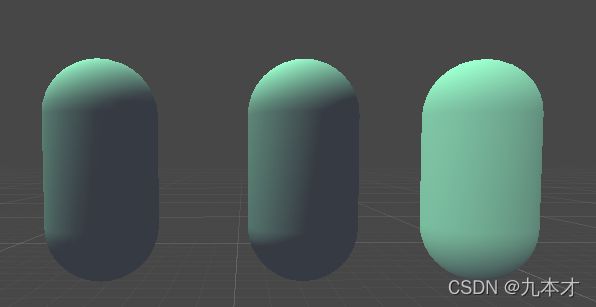
漫反射光照模型
从左到右依次是,逐顶点光照,逐像素光照,半兰伯特模型
逐顶点光照
Shader "Custom/manfanse"
{
Properties
{
_Diffuse("Diffuse",Color)=(1,1,1,1)
}
SubShader
{
Pass{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Diffuse;
struct a2v{
float4 vertex :POSITION;
float3 normal:NORMAL;
};
struct v2f{
float4 pos:SV_POSITION;
fixed3 color:COLOR;
};
v2f vert(a2v v){
v2f o;
//模型空间转到裁剪空间
o.pos=UnityObjectToClipPos(v.vertex);
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal=normalize(mul(v.normal,(float3x3)unity_WorldToObject));
fixed3 worldLight=normalize(_WorldSpaceLightPos0.xyz);
fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLight));
o.color=ambient+diffuse;
return o;
}
fixed4 frag(v2f i):SV_TARGET{
return fixed4(i.color,1.0);
}
ENDCG
}
}
FallBack "Diffuse"
}
逐像素光照
Shader "Custom/manfanse"
{
Properties
{
_Diffuse("Diffuse",Color)=(1,1,1,1)
}
SubShader
{
Pass{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Diffuse;
struct a2v{
float4 vertex :POSITION;
float3 normal:NORMAL;
};
struct v2f{
float4 pos:SV_POSITION;
fixed3 worldNormal:TEXCOORD0;
};
v2f vert(a2v v){
v2f o;
//模型空间转到裁剪空间
o.pos=UnityObjectToClipPos(v.vertex);
o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i):SV_TARGET{
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal=normalize(i.worldNormal);
fixed3 worldLightDir=normalize(_WorldSpaceLightPos0.xyz);
fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLightDir));
fixed3 color=ambient+diffuse;
return fixed4(color,1.0);
}
ENDCG
}
}
FallBack "Diffuse"
}
半兰伯特模型
Shader "Custom/manfanse"
{
Properties
{
_Diffuse("Diffuse",Color)=(1,1,1,1)
}
SubShader
{
Pass{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Diffuse;
struct a2v{
float4 vertex :POSITION;
float3 normal:NORMAL;
};
struct v2f{
float4 pos:SV_POSITION;
fixed3 worldNormal:TEXCOORD0;
};
v2f vert(a2v v){
v2f o;
//模型空间转到裁剪空间
o.pos=UnityObjectToClipPos(v.vertex);
o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i):SV_TARGET{
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal=normalize(i.worldNormal);
fixed3 worldLightDir=normalize(_WorldSpaceLightPos0.xyz);
fixed halfLambert=dot(worldNormal,worldLightDir)*0.5+0.5;
fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*halfLambert;
fixed3 color=ambient+diffuse;
return fixed4(color,1.0);
}
ENDCG
}
}
FallBack "Diffuse"
}
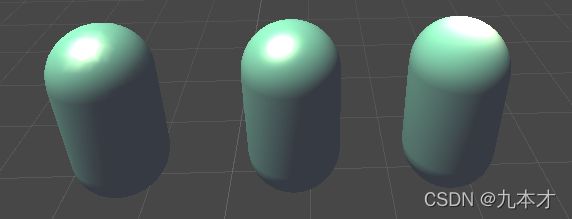
高光反射模型
从左到右依次是,逐顶点光照,逐像素光照,Blinn-Phong光照模型
逐顶点光照
Shader "Custom/gaoguagn"
{
Properties
{
_Diffuse("Diffuse",Color)=(1,1,1,1)
_Specular("Specular",Color)=(1,1,1,1)
_Gloss("Gloss",Range(8.0,256))=20
}
SubShader
{
Pass
{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v{
float4 vertex :POSITION;
float3 normal:NORMAL;
};
struct v2f{
float4 pos:SV_POSITION;
fixed3 color:COLOR;
};
v2f vert(a2v v){
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal=normalize(mul(v.normal,(float3x3)unity_WorldToObject));
fixed3 woeldLightDir=normalize(_WorldSpaceLightPos0.xyz);
fixed3 diffuse =_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,woeldLightDir));
fixed3 refletDir=normalize(reflect(-woeldLightDir,worldNormal));
fixed3 viewDir=normalize(_WorldSpaceCameraPos.xyz-mul(unity_ObjectToWorld,v.vertex).xyz);
fixed3 specular= _LightColor0.rgb*_Specular.rgb*pow(saturate(dot(refletDir,viewDir)),_Gloss);
o.color=ambient+diffuse+specular;
return o;
}
fixed4 frag(v2f i):SV_TARGET{
return fixed4 (i.color ,1.0);
}
ENDCG
}
}
Fallback "Specular"
}
逐像素光照
Shader "Custom/gaoguagn"
{
Properties
{
_Diffuse("Diffuse",Color)=(1,1,1,1)
_Specular("Specular",Color)=(1,1,1,1)
_Gloss("Gloss",Range(8.0,256))=20
}
SubShader
{
Pass
{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v{
float4 vertex :POSITION;
float3 normal:NORMAL;
};
struct v2f{
float4 pos:SV_POSITION;
fixed3 worldNormal :TEXCOORD0;
float3 worldPos:TEXCOORD1;
};
v2f vert(a2v v){
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject);
o.worldPos=mul(unity_ObjectToWorld,v.vertex).xyz;
return o;
}
fixed4 frag(v2f i):SV_TARGET{
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal=normalize(i.worldNormal);
fixed3 woeldLightDir=normalize(_WorldSpaceLightPos0.xyz);
fixed3 diffuse =_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,woeldLightDir));
fixed3 refletDir=normalize(reflect(-woeldLightDir,worldNormal));
fixed3 viewDir=normalize(_WorldSpaceCameraPos.xyz-i.worldPos.xyz);
fixed3 specular= _LightColor0.rgb*_Specular.rgb*pow(saturate(dot(refletDir,viewDir)),_Gloss);
return fixed4(ambient+diffuse+specular,1.0);
}
ENDCG
}
}
Fallback "Specular"
}
Blinn-Phong光照模型
Shader "Custom/gaoguagn_2"
{
Properties
{
_Diffuse("Diffuse",Color)=(1,1,1,1)
_Specular("Specular",Color)=(1,1,1,1)
_Gloss("Gloss",Range(8.0,256))=20
}
SubShader
{
Pass
{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v{
float4 vertex :POSITION;
float3 normal:NORMAL;
};
struct v2f{
float4 pos:SV_POSITION;
fixed3 worldNormal :TEXCOORD0;
float3 worldPos:TEXCOORD1;
};
v2f vert(a2v v){
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject);
o.worldPos=mul(unity_ObjectToWorld,v.vertex).xyz;
return o;
}
fixed4 frag(v2f i):SV_TARGET{
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal=normalize(i.worldNormal);
fixed3 woeldLightDir=normalize(_WorldSpaceLightPos0.xyz);
fixed3 diffuse =_LightColor0.rgb*_Diffuse.rgb*max(0,dot(worldNormal,woeldLightDir));
fixed3 viewDir=normalize(_WorldSpaceCameraPos.xyz-i.worldPos.xyz);
fixed3 halfDir=normalize(woeldLightDir*viewDir);
fixed3 specular= _LightColor0.rgb*_Specular.rgb*pow(max(0,dot(worldNormal,halfDir)),_Gloss);
return fixed4(ambient+diffuse+specular,1.0);
}
ENDCG
}
}
Fallback "Specular"
}