最近使用fabric.js开发了一个图形编辑器并开源了,已收到900+star,很多开发者咨询fabric.js能实现哪些功能,今天就用文字加动图的形式直观的分享出来,帮助大家做参考。
fabric.js 提供强大的底层能力,可实现自定义模板、素材、字体,图片滤镜、辅助线、组合、裁剪等功能,也提供了自定义元素等高级的用法。
项目:https://github.com/nihaojob/vue-fabric-editor
预览:https://nihaojob.github.io/vue-fabric-editor/#/
画布功能
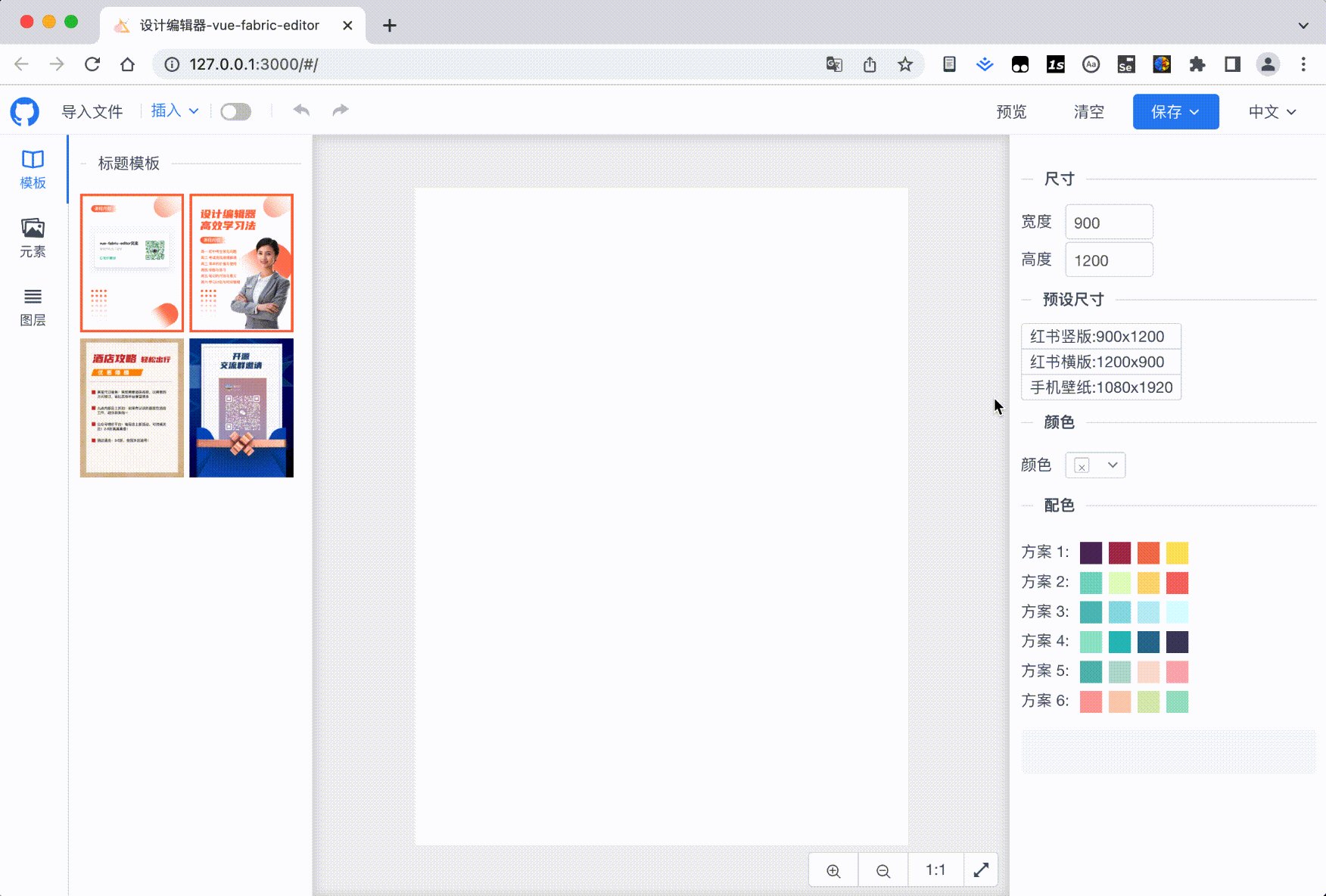
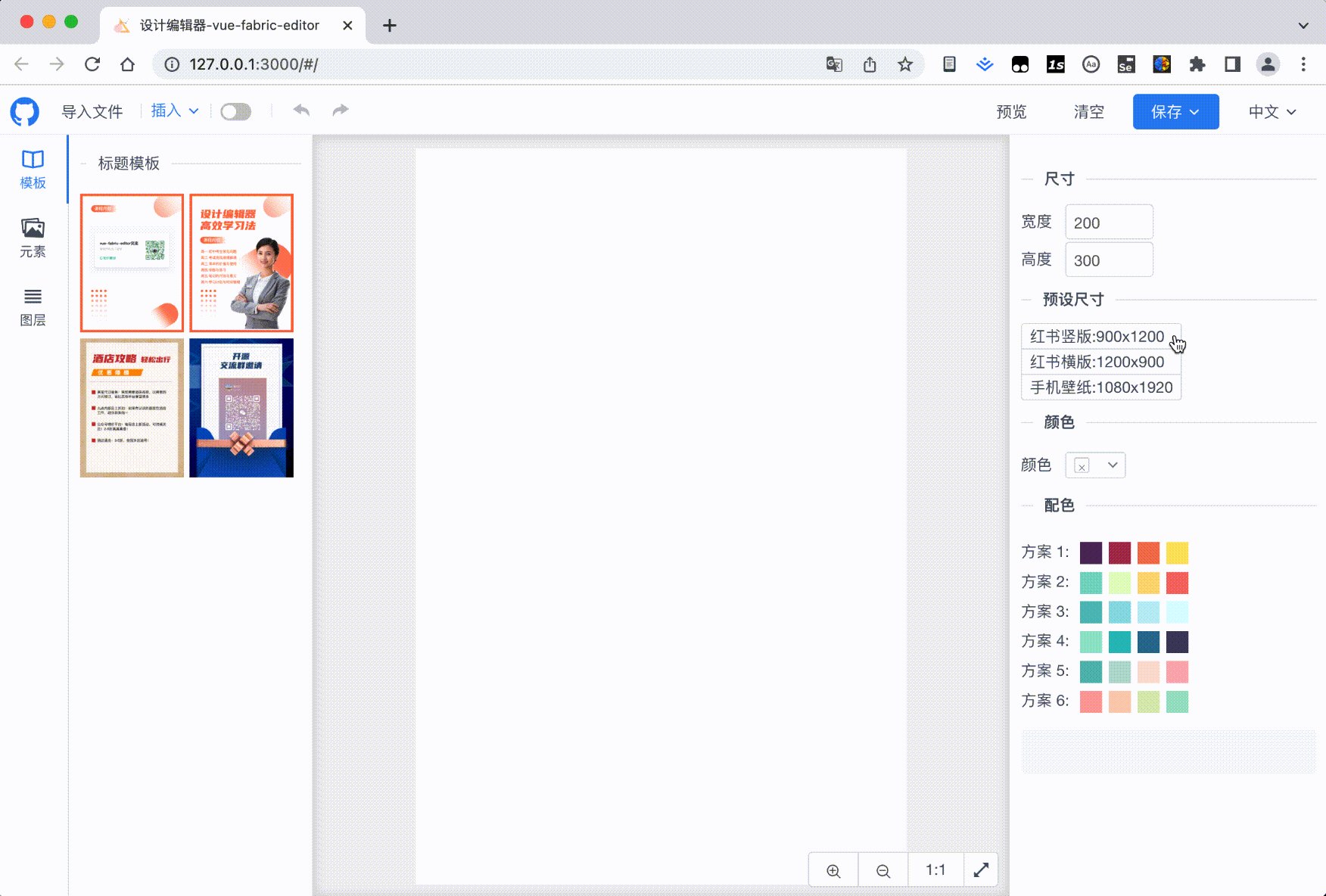
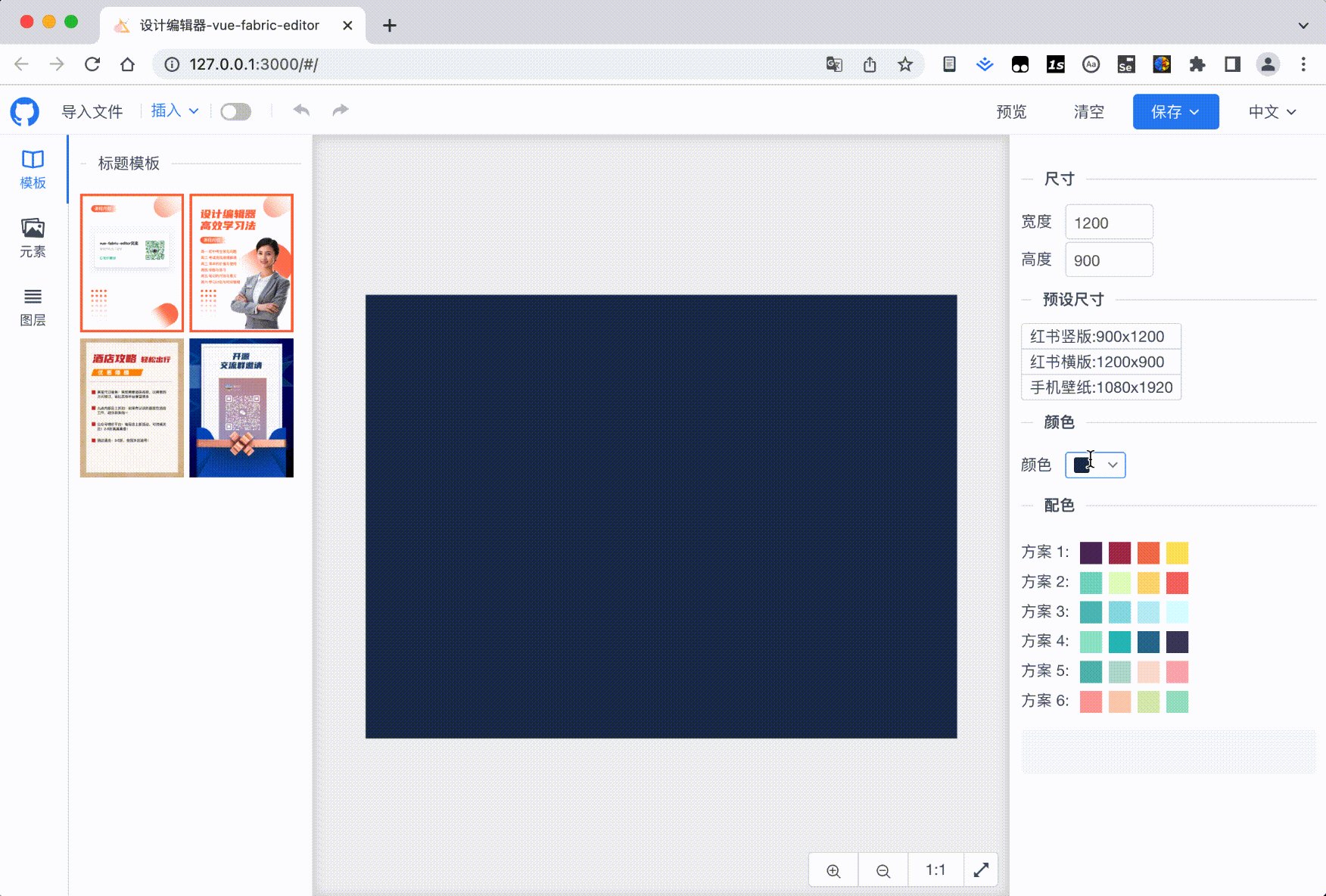
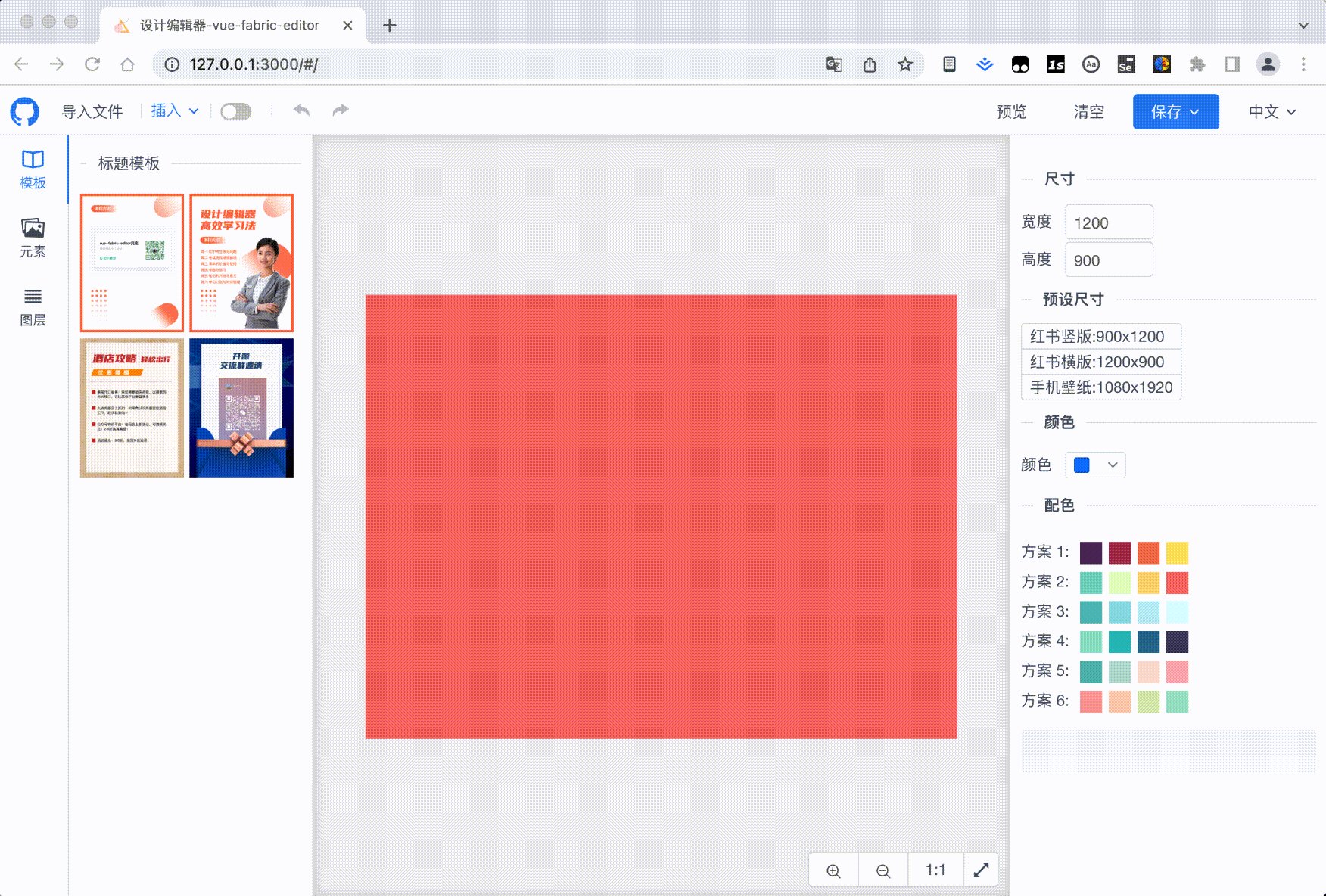
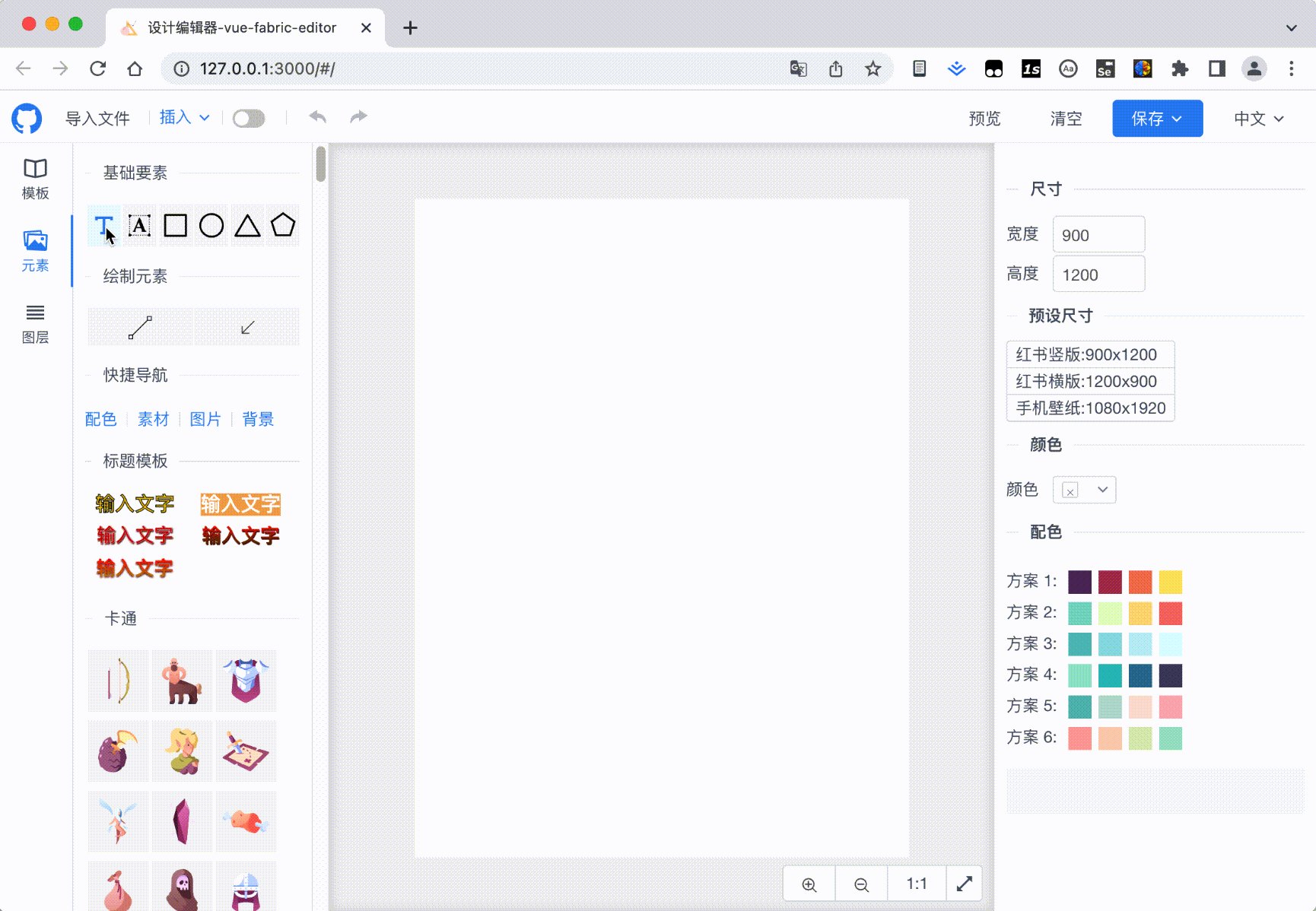
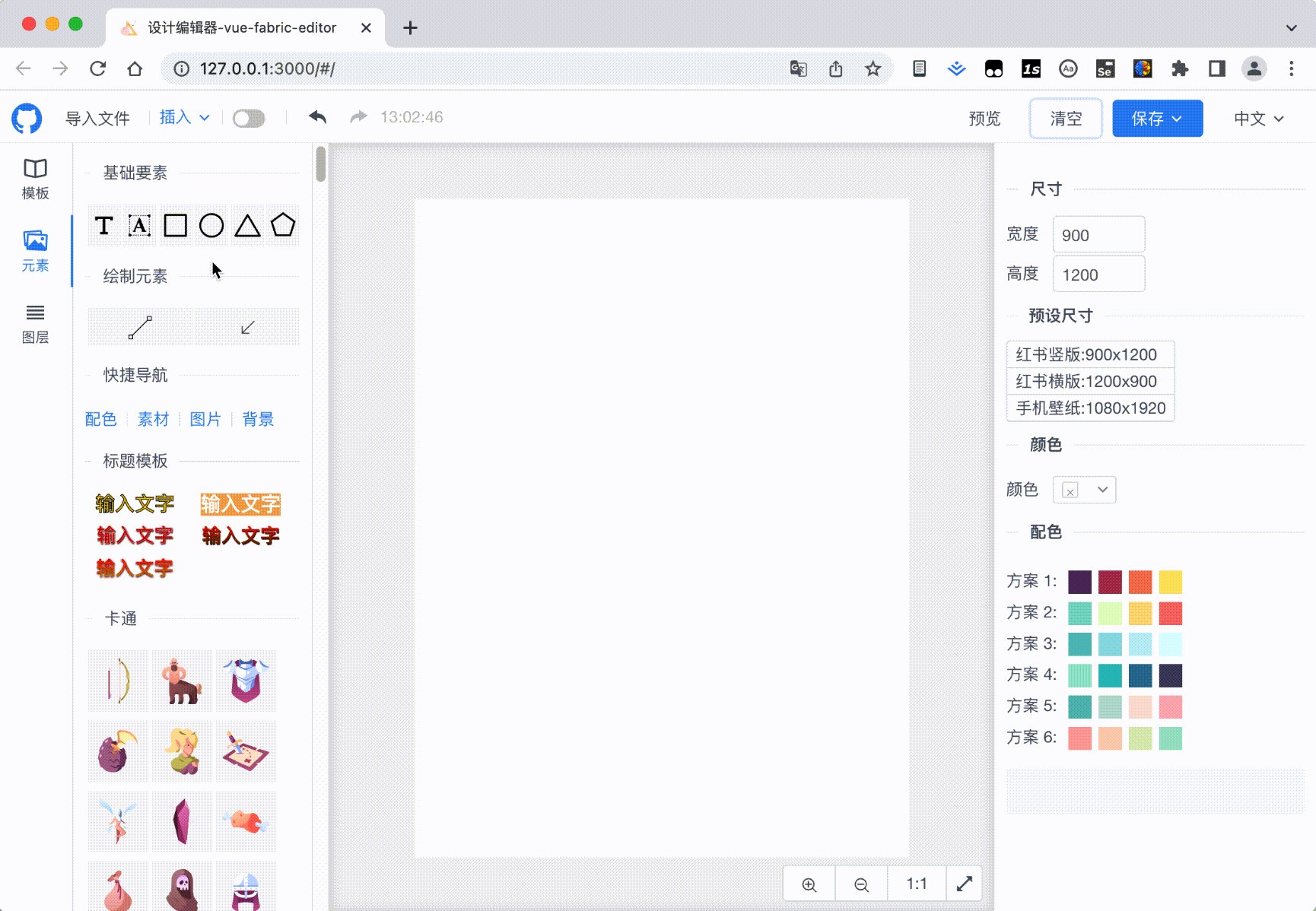
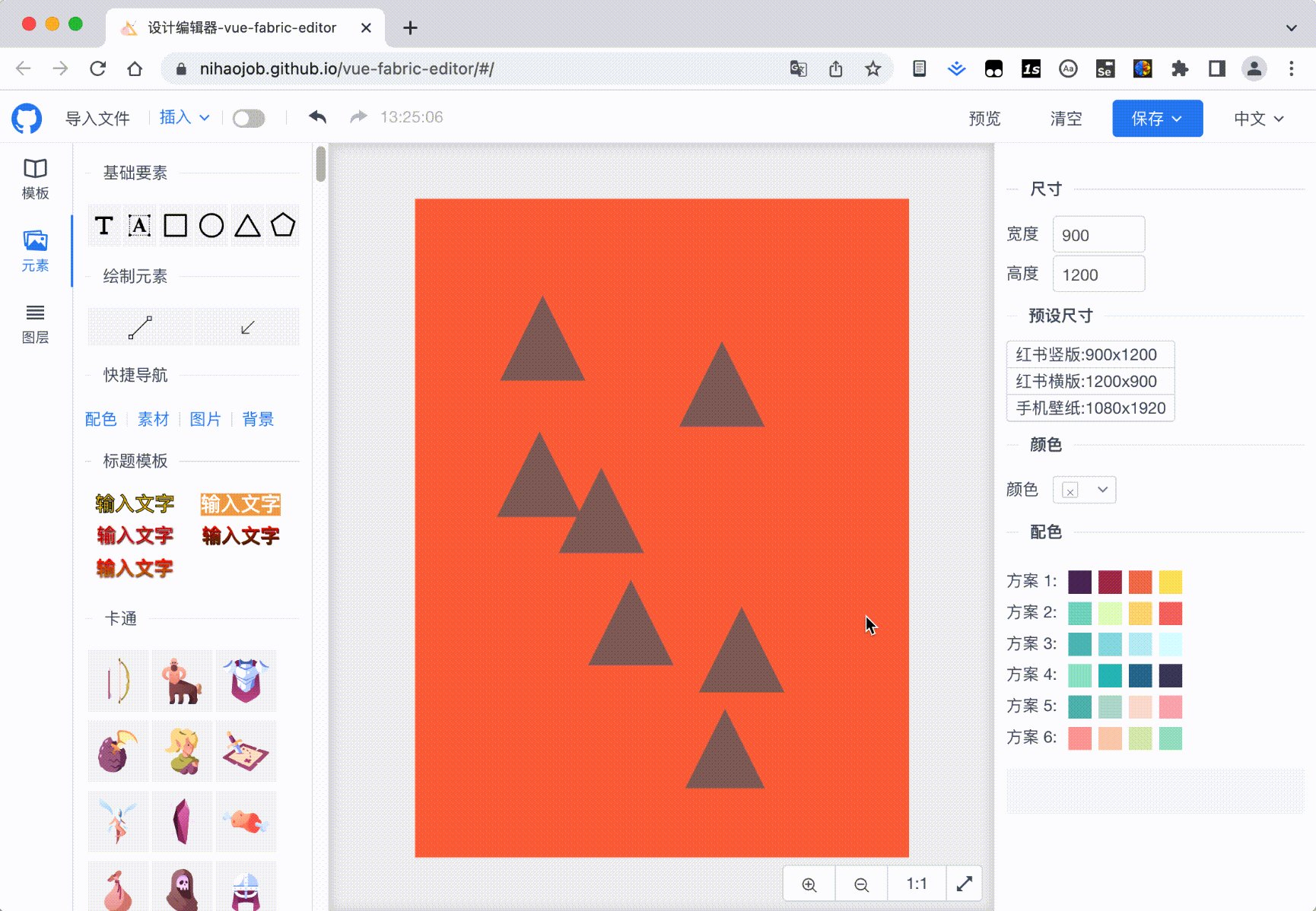
画布属性:尺寸、预设大小、背景色。
支持修改画布尺寸,也有预常用预设的画布尺寸,可以便捷设置,有背景色修改属性,同时提供常用颜色的快捷修改。
画布缩放:放大、缩小、自动适应、鼠标滚轮缩放。
支持画布放大缩小操作,可按照1:1尺寸展示或自适应展示,页面窗口改变时会根据窗口大小自适应展示;滑动鼠标滚轮时可快捷缩放画布。
其他细节:拖拽画布、画布区域外显示控制条。
画布支持拖拽操作,按住alt快捷键,可以拖动画布;当元素拖拽到画布外区域时,仍然展示控制条,但元素并不会被展示出来,所见即所得。
辅助功能
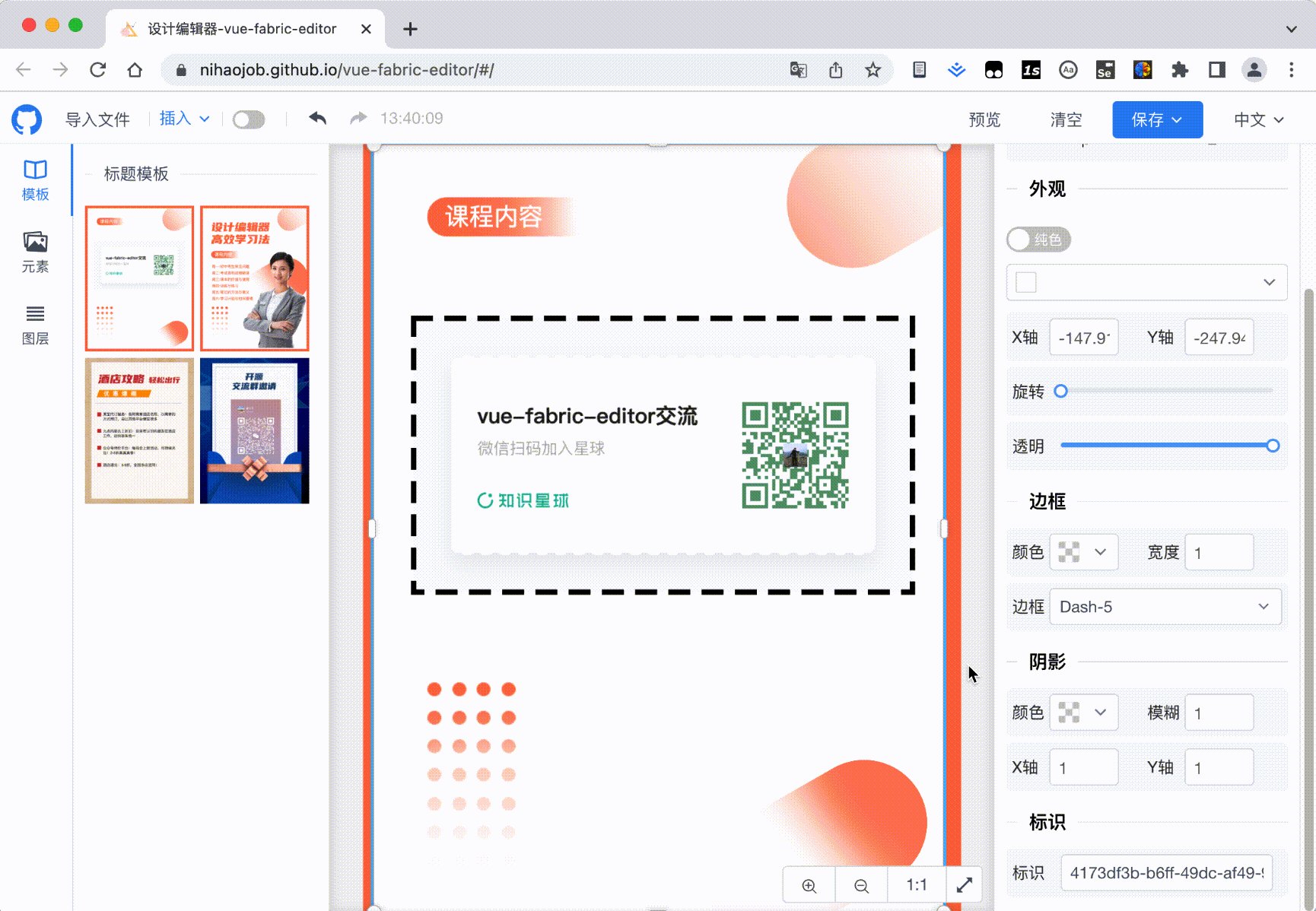
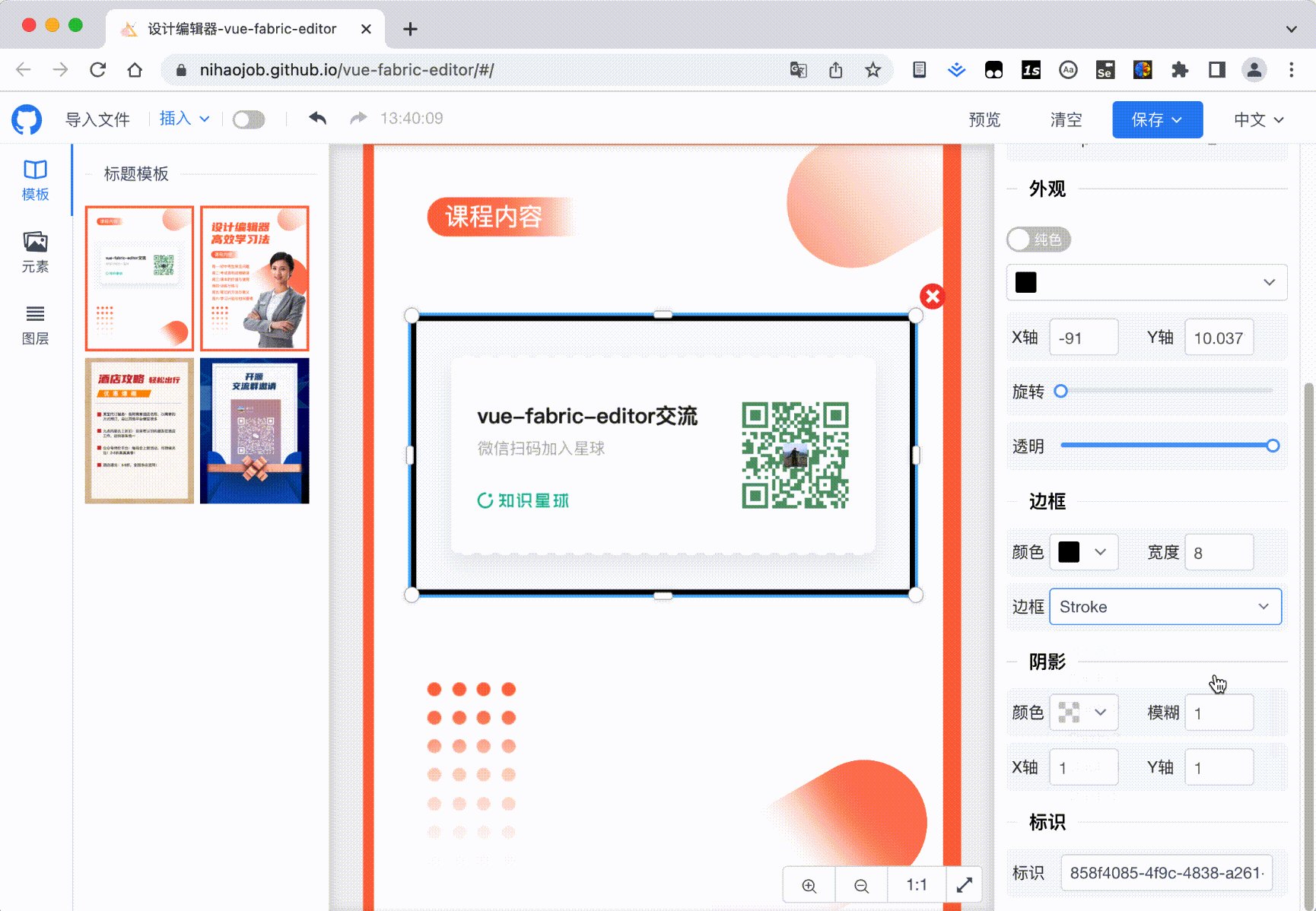
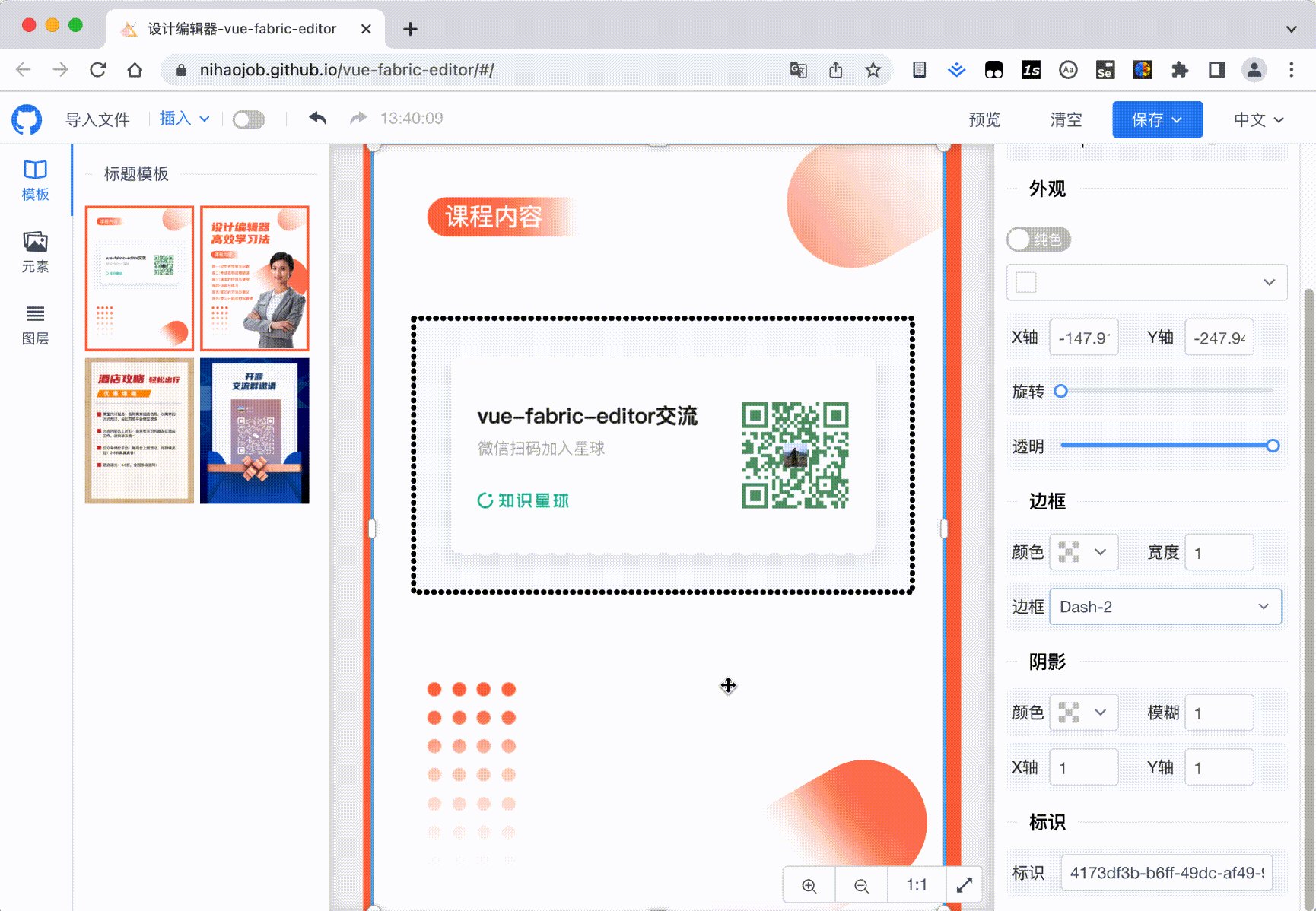
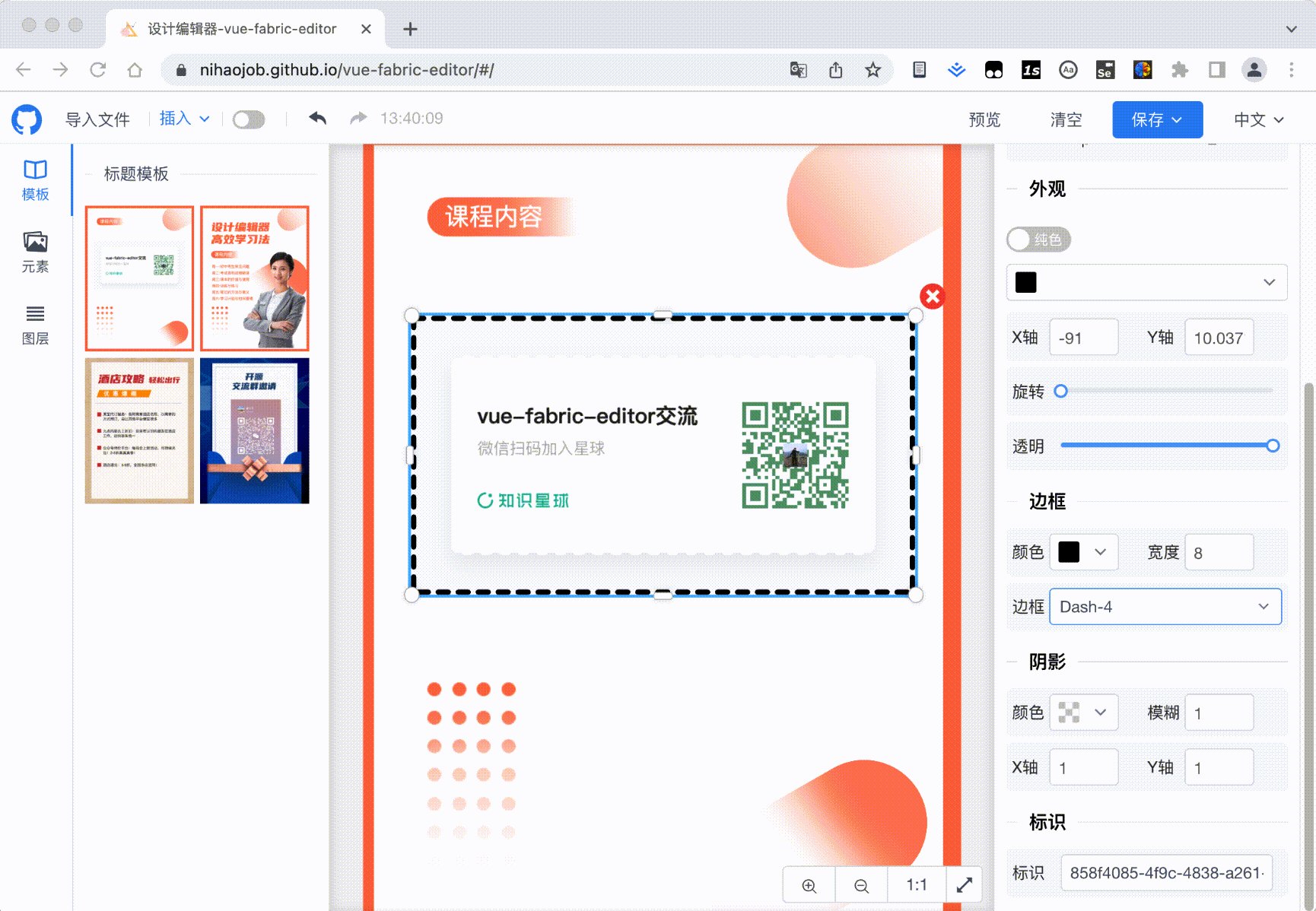
控制条: 在满足元素缩放、旋转的基础上尽量让其简洁,提供了2种样式。
标尺: 标尺与辅助线可以满足我们更高要求的设计场景。
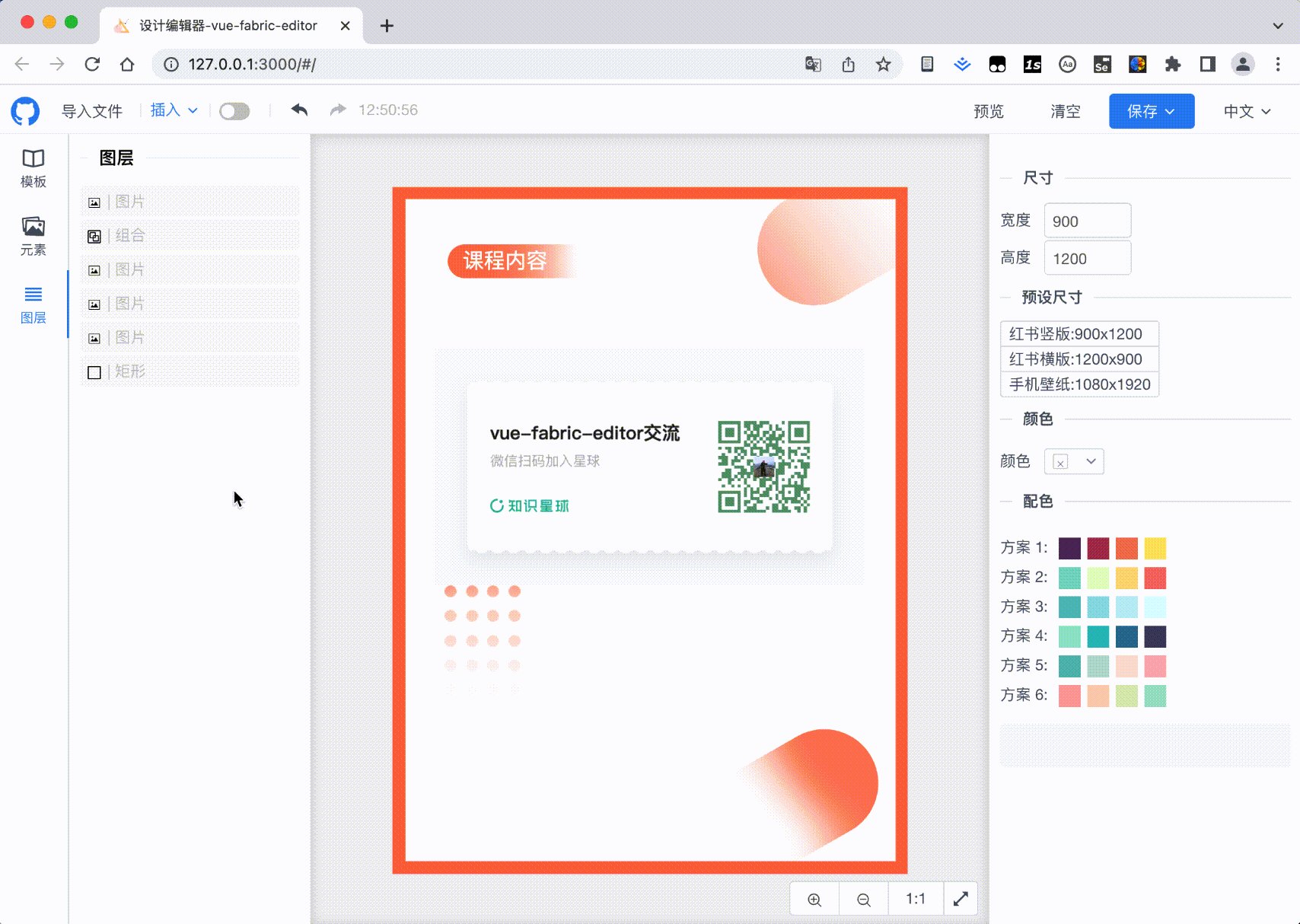
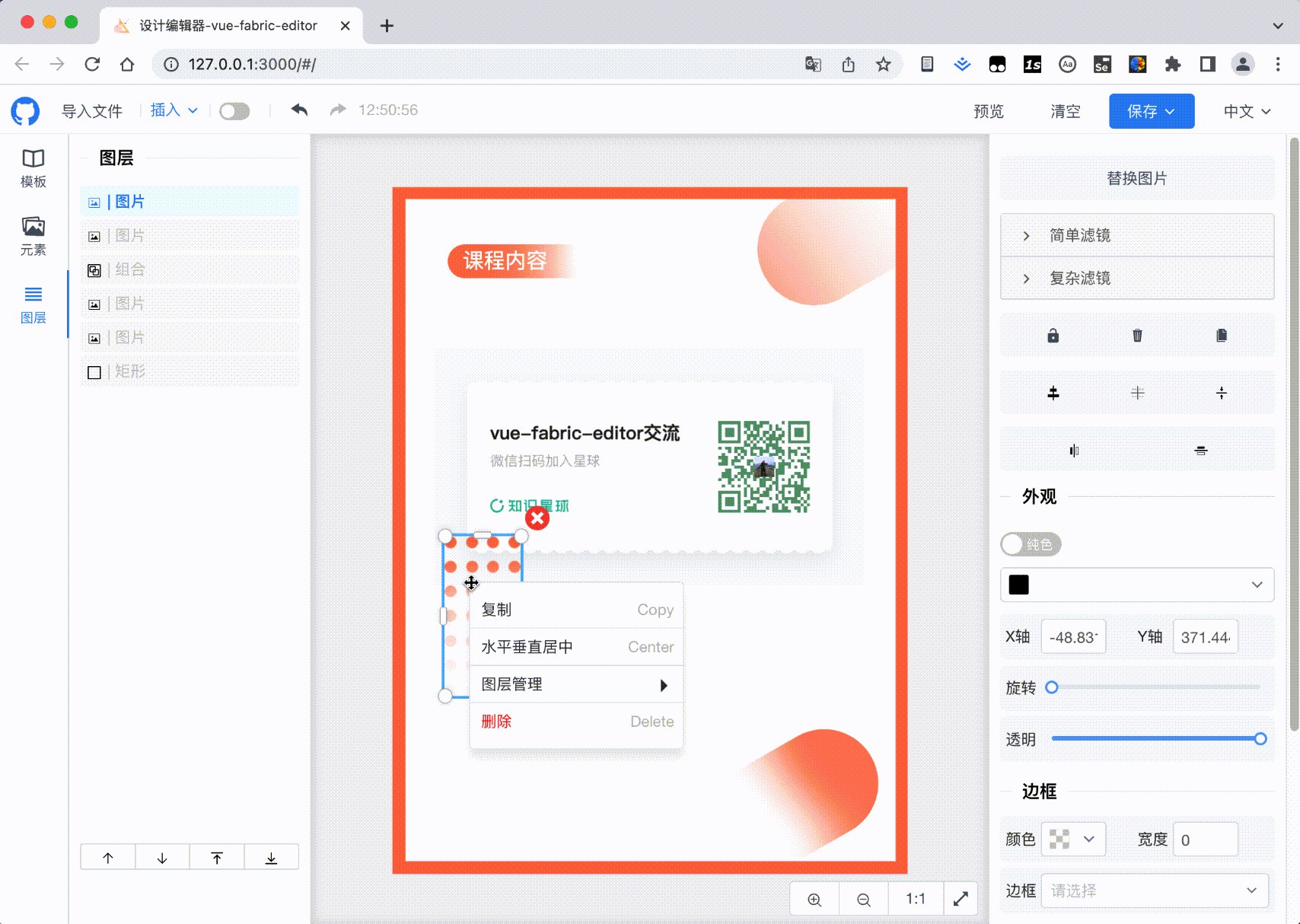
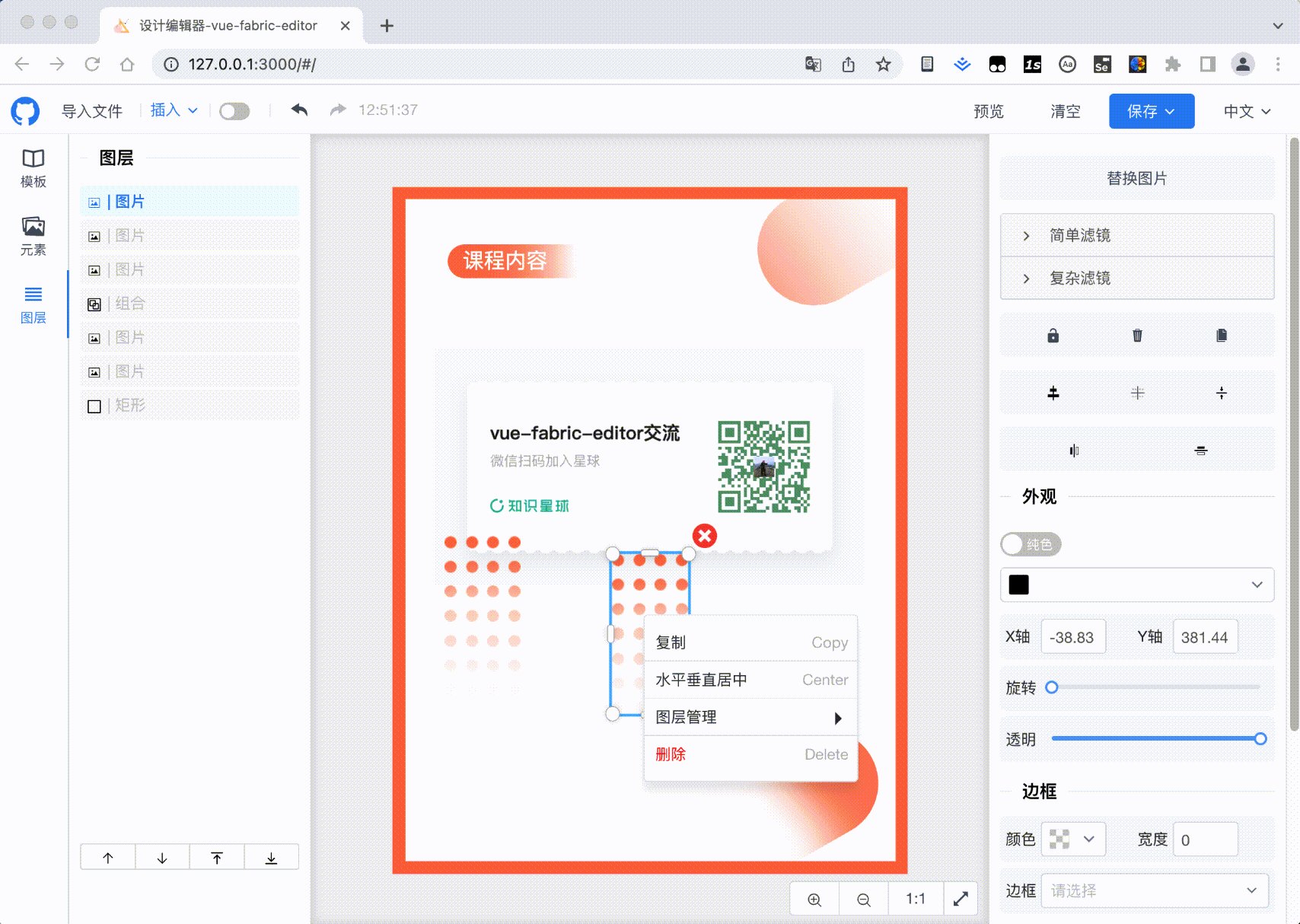
快捷调整: 图层管理、右键菜单、快捷键。
图层可以直观的定位元素的层级顺序,右键菜单提供了常用的快捷功能,还支持复制、删除等快捷键操作,提高操作效率。
基础元素
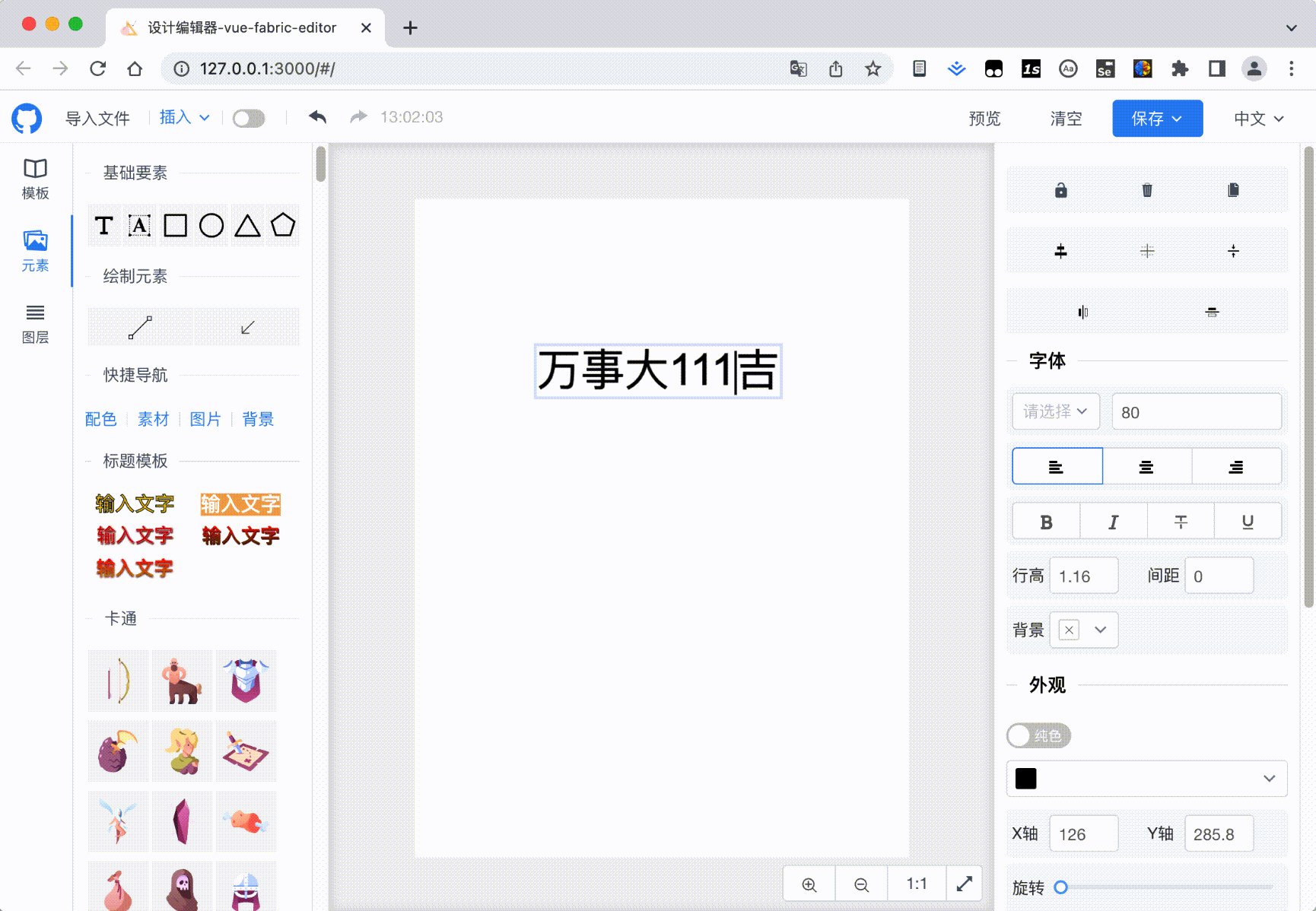
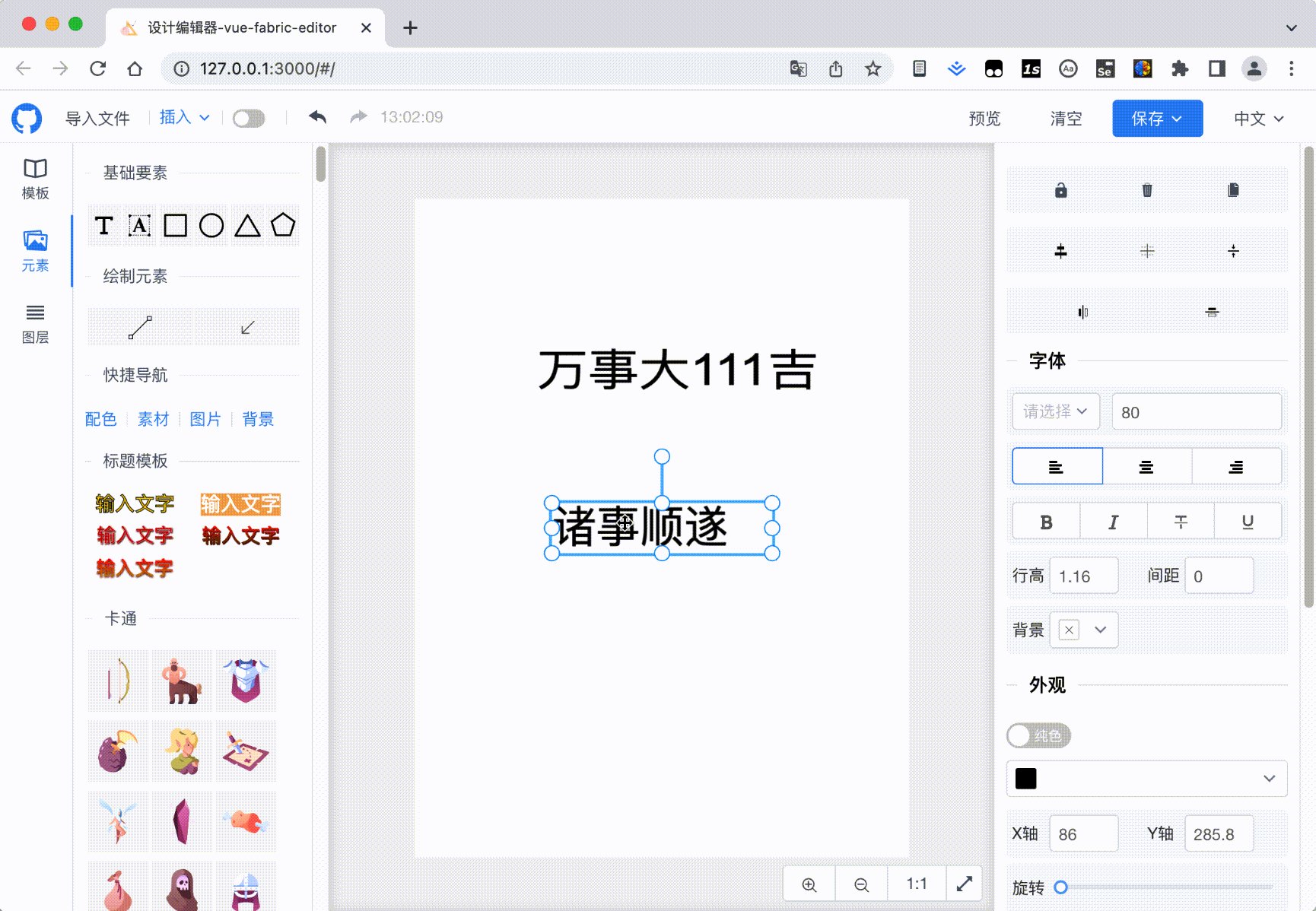
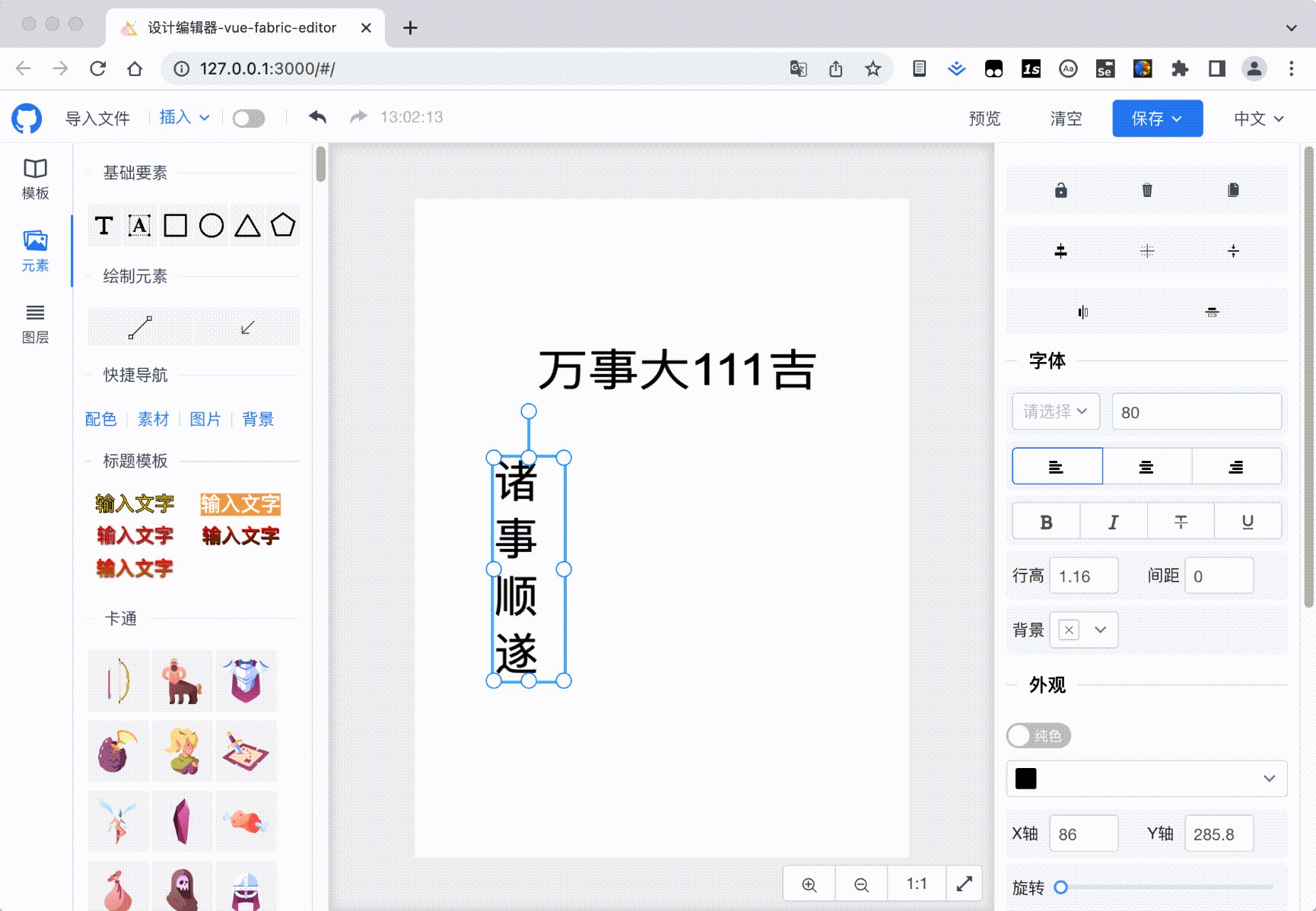
字体元素: 字体元素有普通字体、框字体,框字体可调整外边框,自动换行。
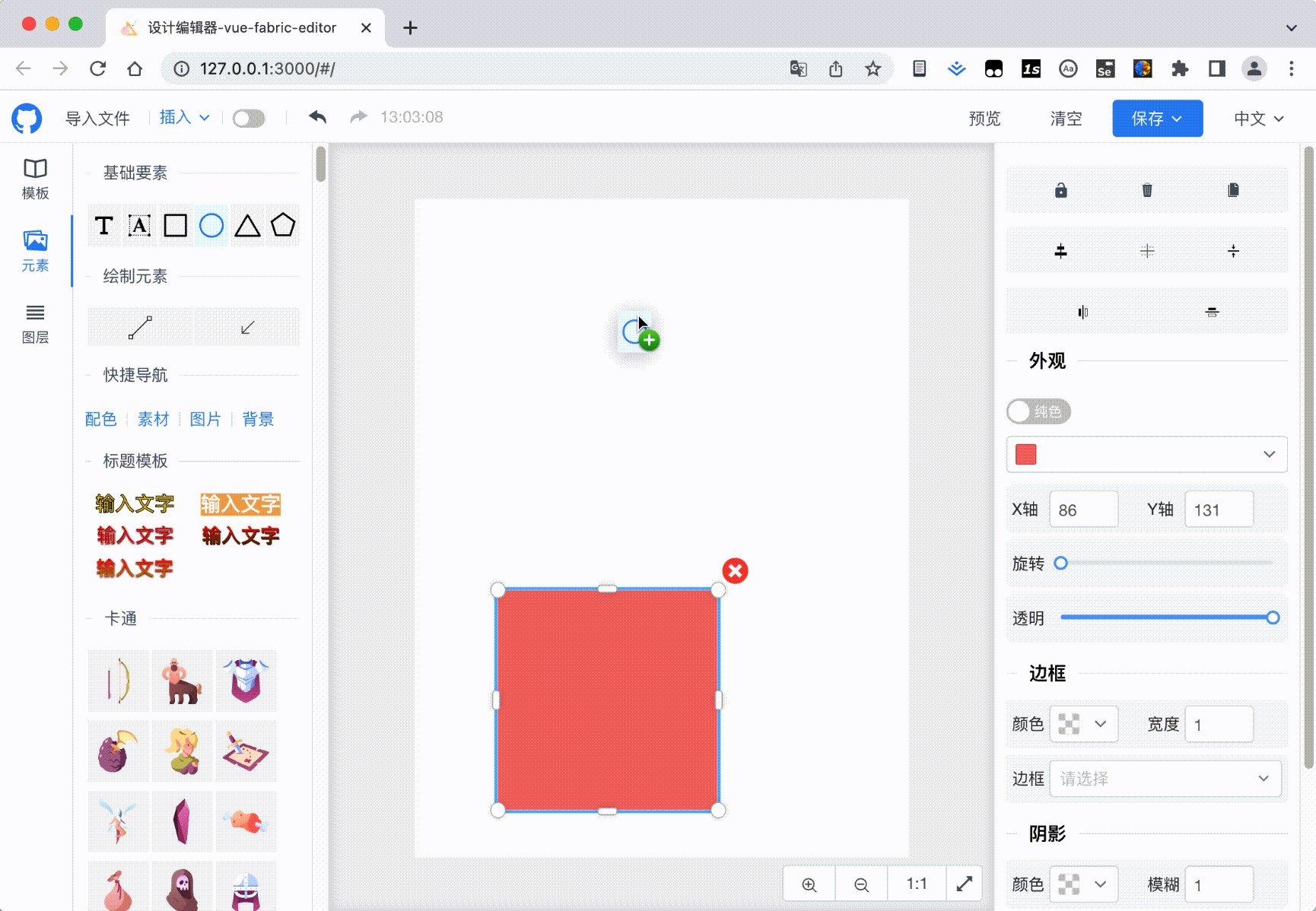
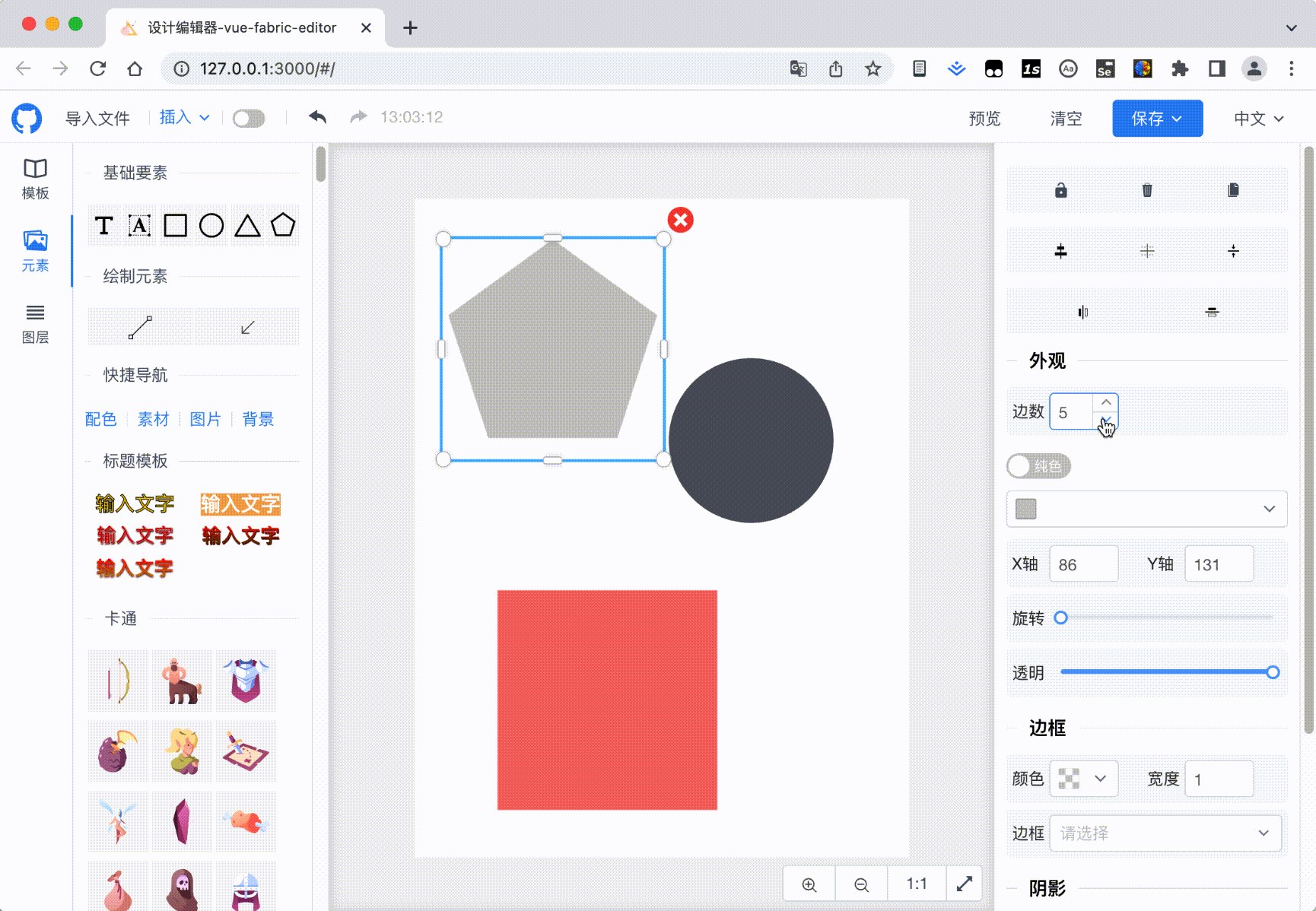
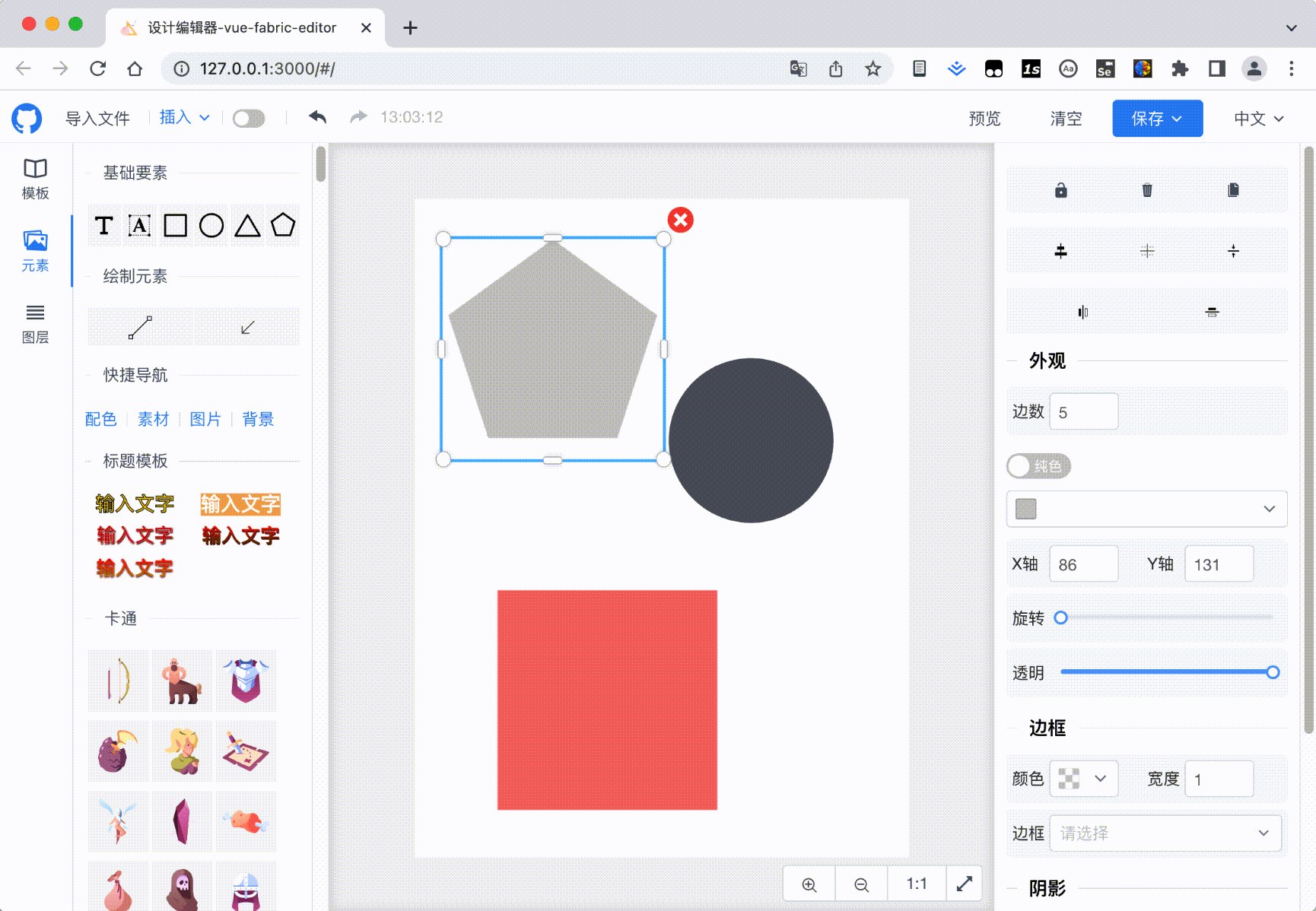
基础形状: 有矩形、圆形、三角形、多边形,可直接点击或拖拽添加到画布。
插入元素: 支持插入多种图片类型,图片图片、SVG元素、SVG字符串。
自定义素材: 素材在左侧分类展示,可定义图片素材、字体样式素材。
文件功能
数据保存: 支持导出/导出JSON文件方便存储数据,可自定义设计模板。
图片保存: 可清空画布、预览图片、保存图片文件。
属性设置
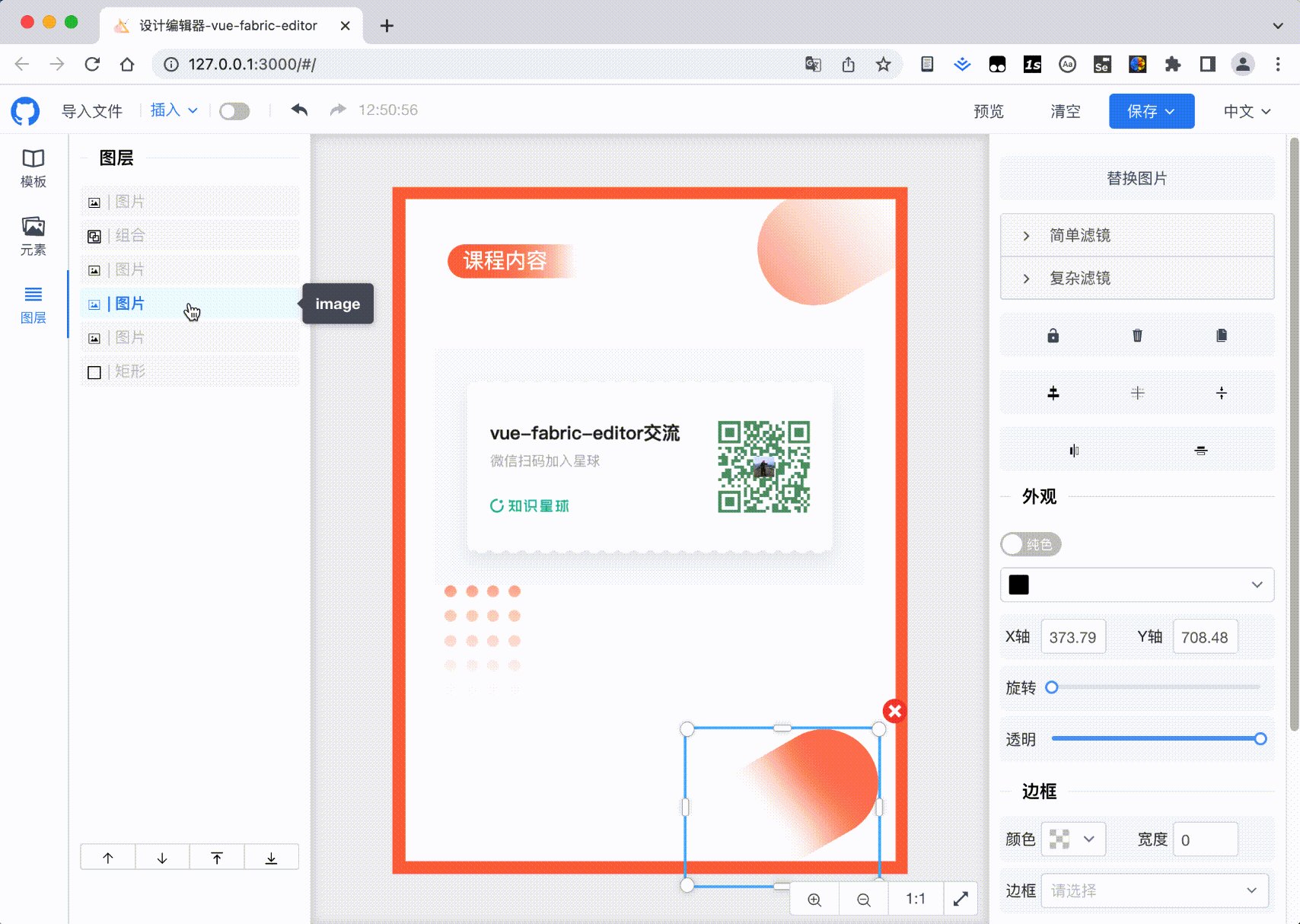
基础操作: 所有元素都可以在属性面板调整透明度、坐标、旋转角度。
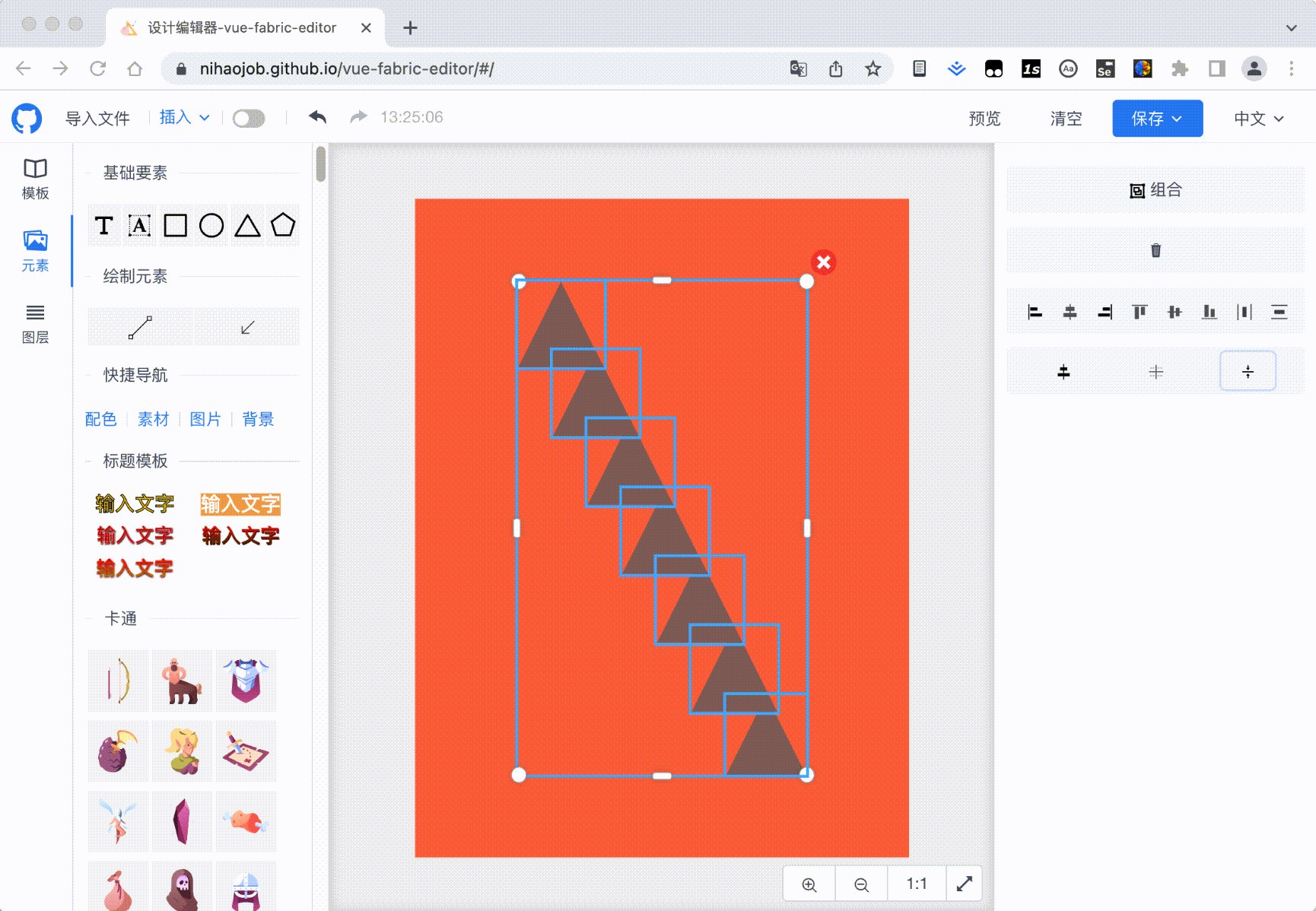
锁定与组合: 锁定元素后元素将不会收到其他操作影响;可将多个元素组合为一个组元素,也可以将组元素拆分为多个元素。
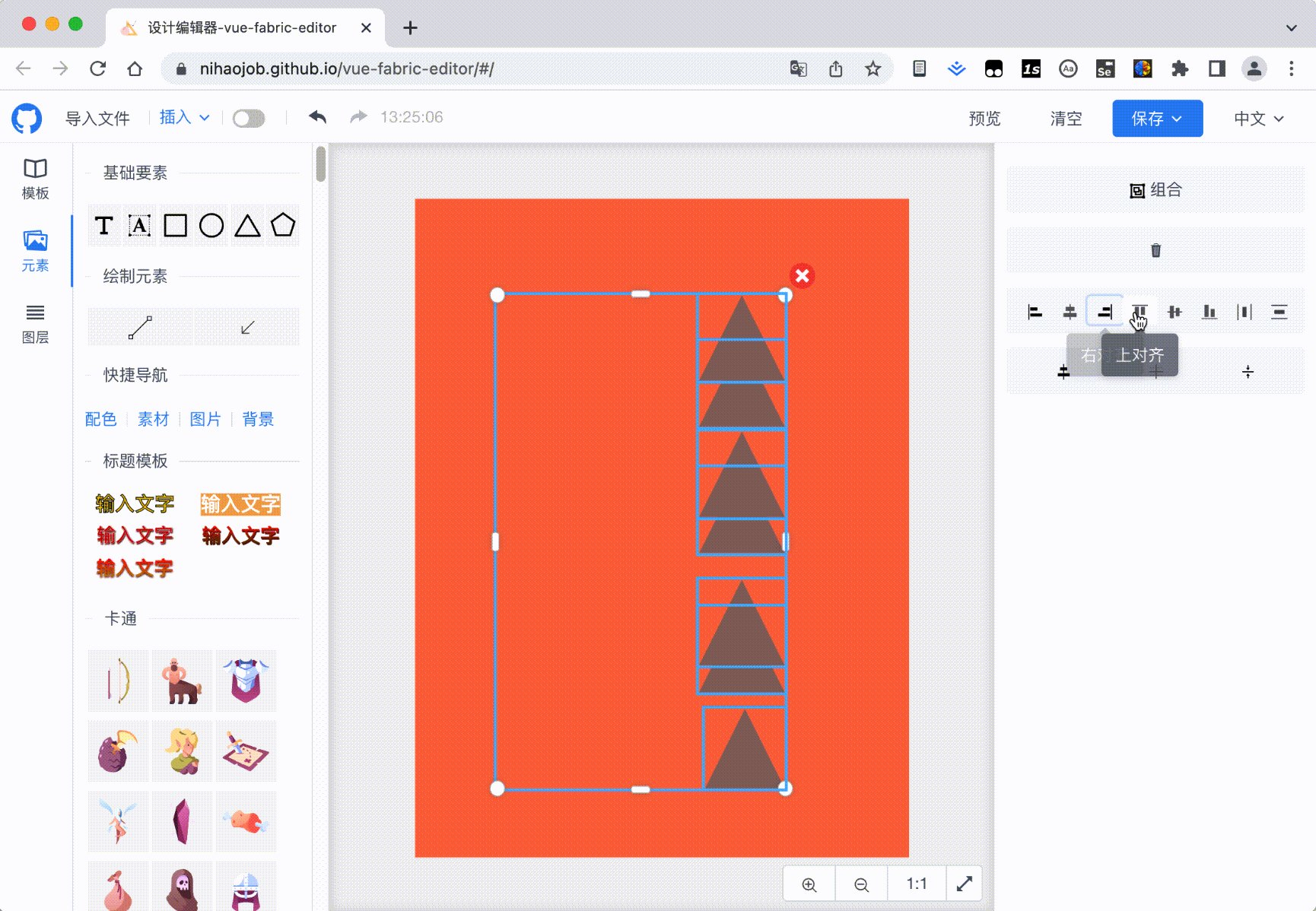
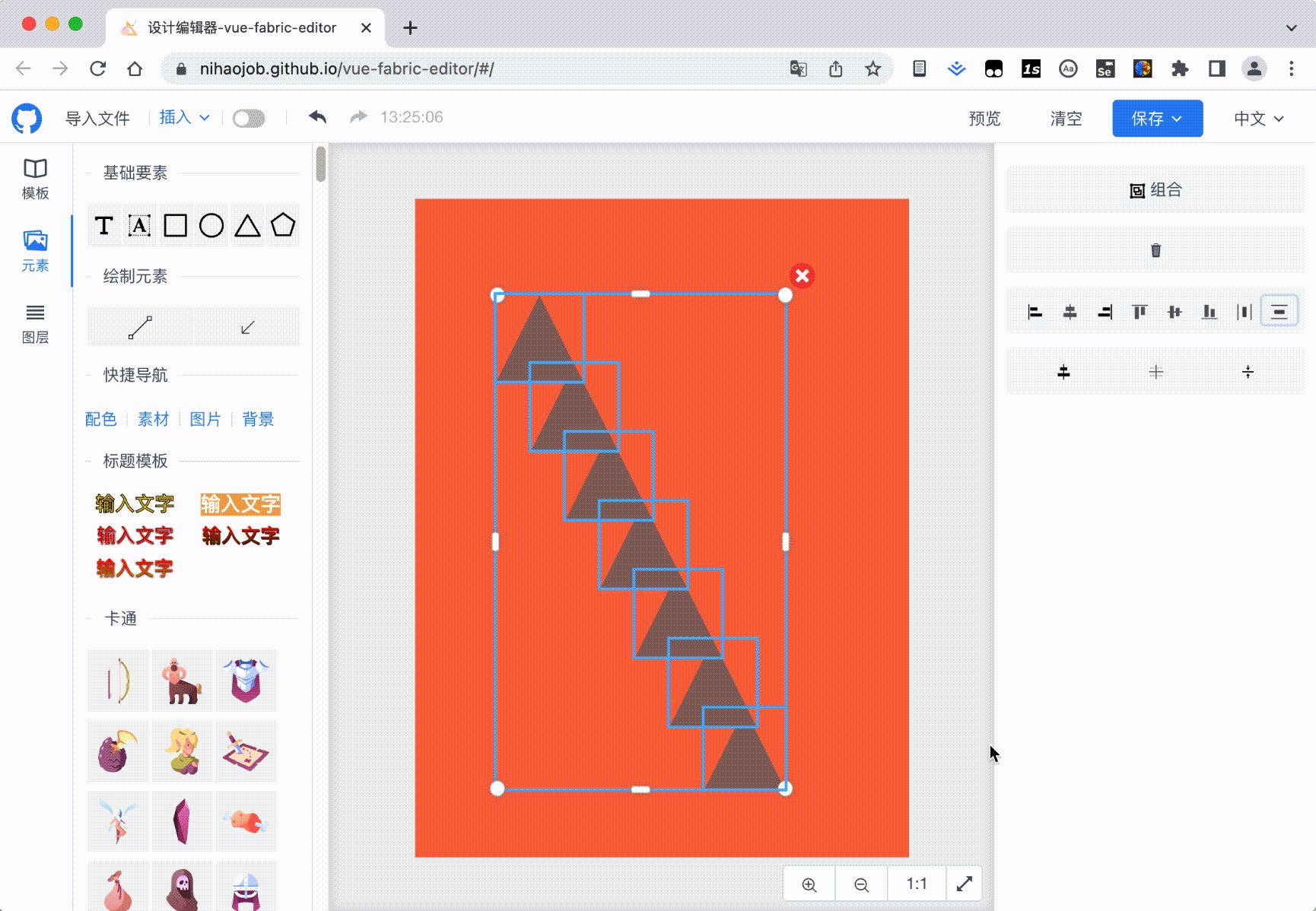
元素对齐: 单个元素支持相对于画布的水平、垂直、水平垂直居中,多个元素支持上、下、左、右对齐,水平居中、垂直居中、垂直平均分布、水平平均分布功能。
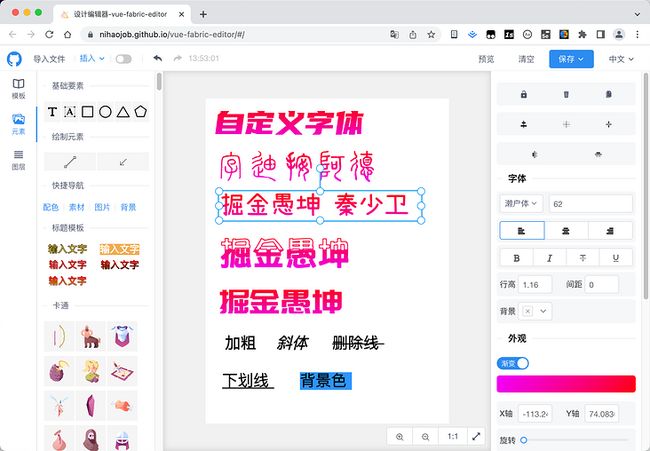
自定义字体:可自定义字体、对齐方式、行高、背景色、下划线、删除线等信息。
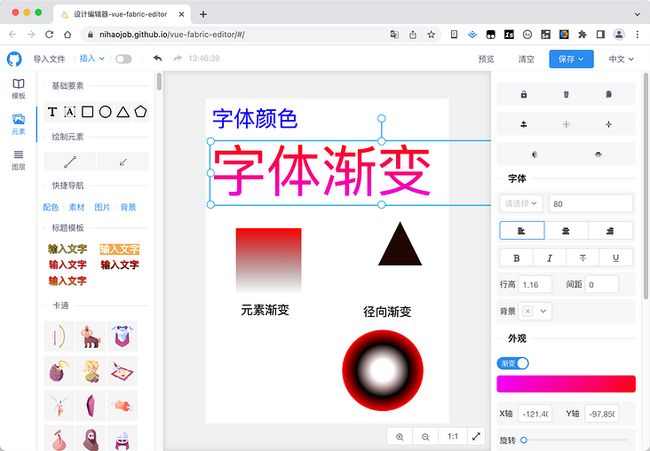
渐变配置: 渐变是设计的重要形式之一,支持为元素、字体设置渐变颜色。
图片操作: 快捷替换、简单滤镜、复杂滤镜。
总结
fabric.js 的底层能力非常强大,这依赖于灵活的底层接口,但是太过灵活也有一个弊端,那就是我们必须掌握更多的细节才能用起来得心应手,这对于开发者来说并不会太轻松。
vue-fabric-editor项目致力于打造一个开箱即用的web图片编辑器应用,同时沉淀一个介于web图片编辑器应用与fabric.js之间的封装层,期望封装层面向开发者设计,提供更简单的接口,让开发者可以轻松的实现图片应用开发。
邀请
通过技术社区和开源的方式和大家相识是一种很奇妙的体验,大部分都是在使用fabric.js做项目的开发者,我们组建了fabric.js开发者交流群,一起抱团取暖互相支招,一边吐槽文档,一起实现功能,欢迎你的加入交流群。
我们离目标还有很长的距离,如果你对这件事情感兴趣,真诚的邀请你加入,我们一起沉淀fabric.js的最佳实践,你会得到包括不限于以下列表的收获,你只要会简单的Git和Javascript语法就可以。
- 熟悉开源协作方式,成为项目贡献者。
- Vue3 + TS实践,边学边开发。
- fabric.js开发,边学边开发。
- 入门单元测试,边学边开发。
- 众多的fabric.js开发者交流。
我自己是第一次搞开源项目,感谢项目的贡献者的帮助和社区的推动,这是一个很新的项目和社区,期待你的加入,希望我们一起边走边学,在未来一起成为知名开源项目的开发者。