JS——DOM/BOM基础
文章目录
- 前言
- Web API
- DOM(最重要的)
-
- DOM树
- 获取元素
- 事件基础(重要)
- 常见的鼠标事件:
- 操作元素
-
- 改变元素内容
- 排他性(重要)
- 节点操作
- 自定义属性
- 总结
- 事件高级
-
- 事件流(重要)
- 事件对象(重要)
- 事件委托
- 常见键盘事件(了解,用的少)
- BOM
-
- window(了解)
- 定时器(重要)
-
- setTimeout()
- setInterval() 循环定时器
- JS执行机制(超级重要)
- location对象
-
- URL解析
- location属性和方法
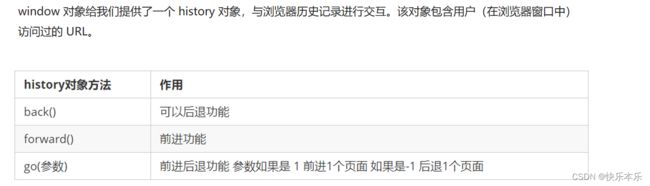
- history对象
前言
在刷蓝桥杯web题目和笔试的时候都发现对原生js的操作占比很多,自己之前学的时候是写的挺不错的,但是在使用vue之后对原生dom操作就没那么熟悉了。
所以还是要写一个笔记来记录重点,这样复习的时候就可以很快的捡起来了。
Web API


API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
API 是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
DOM(最重要的)
文档对象模型(Document Object Model,简称 DOM)
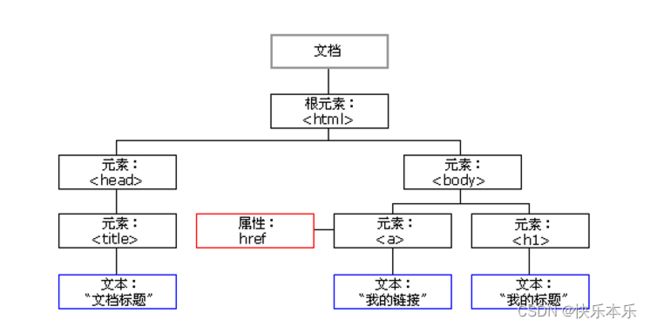
DOM树

文档:一个页面就是一个文档,DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示(el缩写一般就表示元素)
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
获取元素
主要记录几个常用的即可。
1.根据 ID 获取:
document.getElementById(‘id’);
2.根据指定选择器获取:
document.querySelector(‘选择器’); // 根据指定选择器返回第一个元素对象
document.querySelectorAll(‘选择器’); // 根据指定选择器返回
注意:
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector(‘#nav’);
事件基础(重要)
常见的鼠标事件:
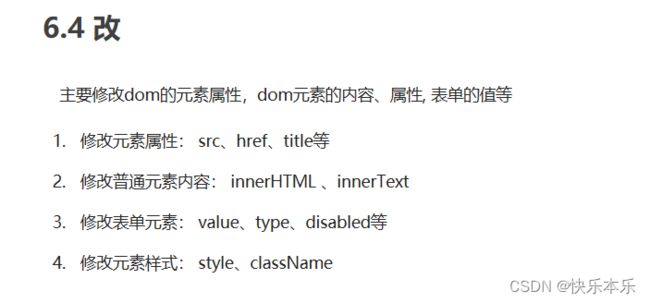
操作元素
改变元素内容
div.innerHTML = '今天是: 2019'; //html标签会被识别,起效果,但是innerText就不能识别
JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
排他性(重要)
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
案例:

点击某一个按钮显示颜色,这里必须要先干掉其他人,再设置自己!
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
//2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想
</script>
利用循环绑定注册事件,一定要书熟练这种方法!
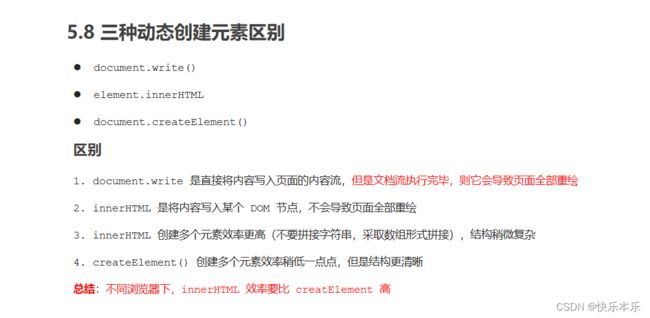
节点操作
创建节点:
document.createElement(‘tagName’)
添加结点:
node.appendChild(child) 将一个节点添加到指定父节点的子节点列表末尾

所以要多用innerHTML。
自定义属性
不是官方定义的属性都是自定义属性,那么此时获取这些属性和修改这些属性都必须要用自定义属性的方法。
var data = document.querySelector("div");
console.log(data.getAttribute("data-index")); // 获取自定义属性
data.setAttribute("data-name","Tom"); // 设置自定义属性
总结
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。


最重要的还是那些案例吧,我觉得可以把pink老师的那些案例好好写一下。
还有就是一定好记住js的操作是可以用逻辑语法的,别忘了!
事件高级
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
特别要注意方法监听注册方式,因为它是w3c标准推荐方式,所以要优先使用,addEventListener()
addEventListener(type, listener,flag)
type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on,但要加’ '号
listener:事件处理函数,事件发生时,会调用该监听函数
flag:true/false
是 true 那么则处于捕获阶段,是 false 或者 省略 那么则处于冒泡阶段
// 2. 事件侦听注册事件 addEventListener
// (1) 里面的事件类型是字符串 必定加引号 而且不带on
// (2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function() {
alert(22);
})
btns[1].addEventListener('click', function() {
alert(33);
})
兼容性问题解决:
//注册事件兼容性解决方案
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}
//删除监听事件兼容性解决方案
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
删除监听:
eventTarget.removeEventListener(type, listener)
// 2. removeEventListener 删除事件
divs[1].addEventListener('click', fn) // 里面的fn 不需要调用加小括号
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
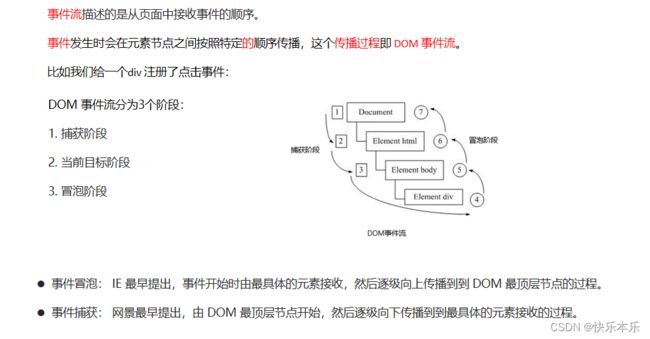
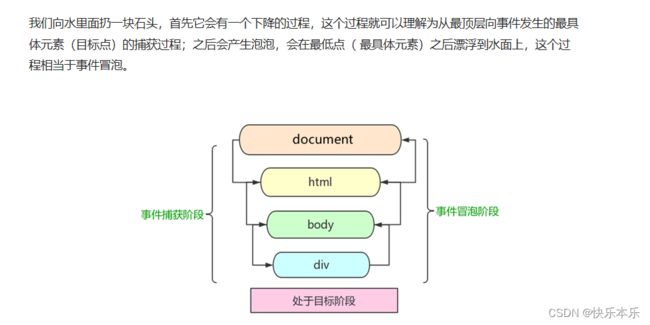
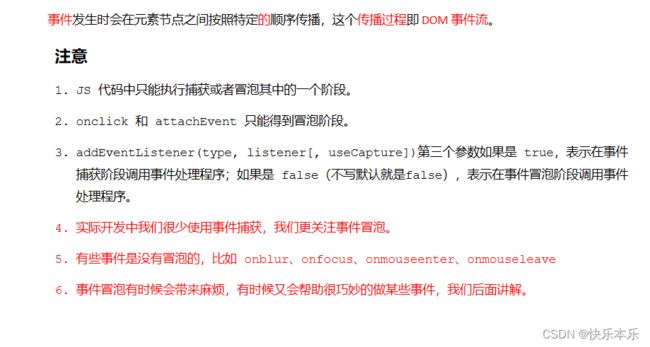
事件流(重要)
事件对象(重要)
这里是我基础不牢的一个地方,之前疏忽了这里。
eventTarget.addEventListener('click', function(event) { })
这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
在我看来事件e有点像上下文这个概念,跟事件相关的一系列信息都在这
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
只需要定义形参 e 就可以获取到事件。
console.log(e)就可以看看事件对象里面有什么了。e除了target这个属性很重要外,还有就是鼠标的位置了,这些都是比较常见的!


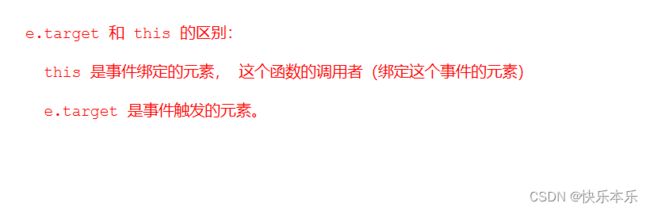
例子:我们给ul 绑定了事件 ,点击ul里的li,this此时就会指向ul,而e.target指向li。但是e.currentTarget 则跟this很像,指向的是ul


**事件冒泡:**开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
阻止事件冒泡:
标准写法:利用事件对象里面的 stopPropagation()方法
e.stopPropagation()
// 阻止冒泡 dom 推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
alert('son');
e.stopPropagation(); // stop 停止 Propagation 传播
}, false);
阻止默认事件:
// 2. 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
e.preventDefault(); // dom 标准写法
})
事件委托
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// alert('知否知否,点我应有弹框在手!');
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
常见键盘事件(了解,用的少)
BOM
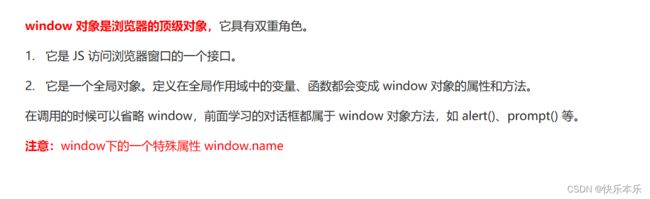
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM缺乏标准


window(了解)

这里做一个了解即可

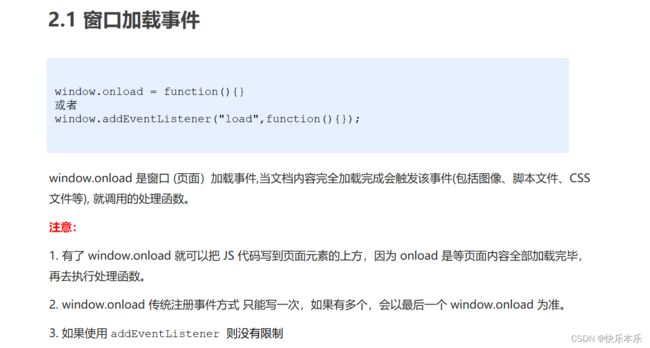
这个像是生命周期函数,oncreate这种的作用。


定时器(重要)
setTimeout() / setInterval()
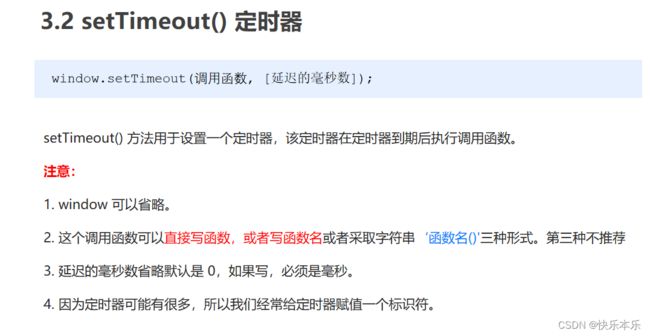
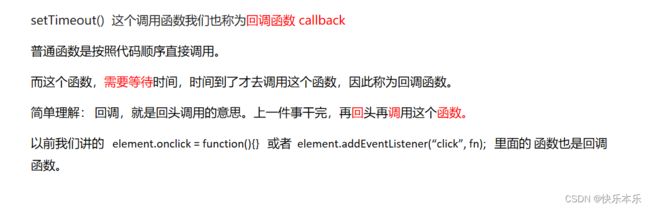
setTimeout()
// window.setTimeout(调用函数, 延时时间);
// 这个window在调用的时候可以省略
//页面中可能有很多的定时器,我们经常给定时器加标识符 (名字)
function callback() {
console.log('爆炸了');
}
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
//清除定时器
window.clearTimeout(timer);//window可以省略
清除定时器
setInterval() 循环定时器
//例子
setInterval(function() {
console.log('继续输出');
}, 1000);
//定时器例子:
// 1. 获取元素
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2023-4-5 18:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);//每1s都会调用一次函数,不断的刷新
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
//清除定时器
window. clearInterval(timer);//window可以省略
一个手机短信倒计时的案例,也很经典:
<body>
手机号码: <input type="number"> <button>发送</button>
<script>
// 按钮点击之后,会禁用 disabled 为true
// 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
// 里面秒数是有变化的,因此需要用到定时器
// 定义一个变量,在定时器里面,不断递减
// 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态
var btn = document.querySelector('button');
var time = 60; // 定义剩下的秒数
btn.addEventListener('click', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
})
</script>
</body>
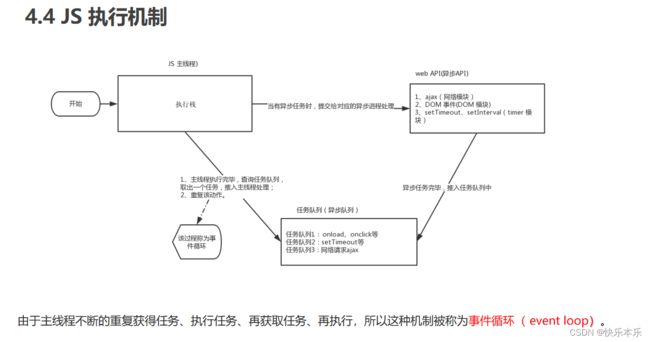
JS执行机制(超级重要)
这里的知识点也是面试题里面很容易被问到的,包括在代码中也会经常出现的,我觉得可以在八股里再次记录一下!
JS是单线程,这个是必须要知道的,基础中的基础



JS的异步是通过回调函数实现的,后面呢还会有promise和async+await来实现,这里的知识点可以一起汇总。
非常重要的一点,那就是JS是先执行同步任务再执行异步任务,这是最基础的一个概念,后面还有宏任务和微任务


简单来说就是,还是单线程的感觉,但是异步任务是放到一边单独执行的,然后等同步任务执行完再依次执行异步任务的结果。
这里还有很多可以深挖的,包括promise等内容,再多多总结一下!
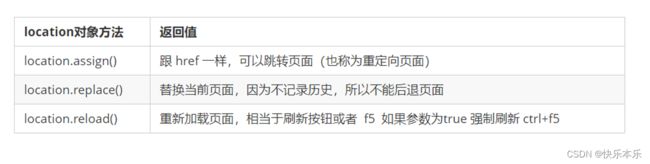
location对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
location是前端路由实现的一种方式,是加#锚点的,location.hash